类似什么淘宝京东,那种广告位,也就是几张广告图轮番滚动,网上有大量的demo,原理也都差不多,基本上都是将最后一张放置第一张,将第一张放置最后一张,也就是图片 123,最后的放置为31231,网上有太多类似的,这里就不多说了。
下面来说说UIPageControl, 有时候可能设计给你的pageControl 的dot 是张图片,你通过颜色是无法去实现的,例如,淘宝首页的滚动广告图上的pageControl,
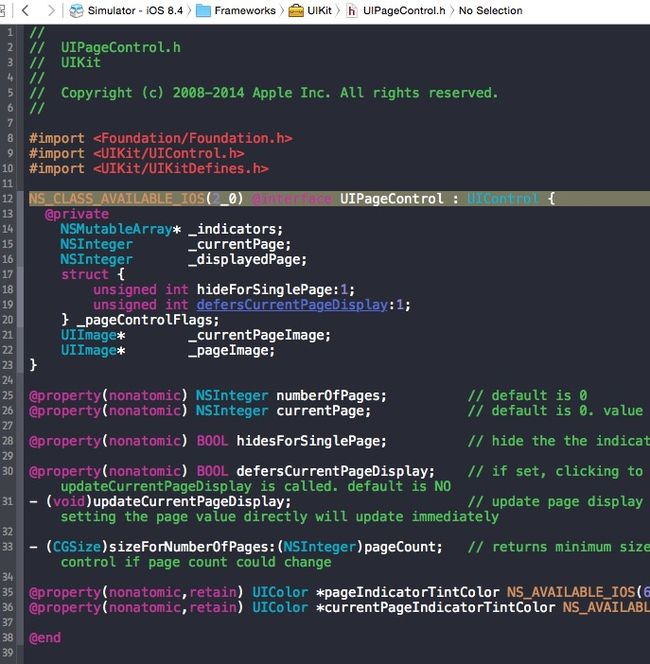
其实苹果也有给出pageControl的_currentPageImage 和 _pageImage,在iOS 9之前, 给出的UIPageControl 文档是这样
_currentPageImage和
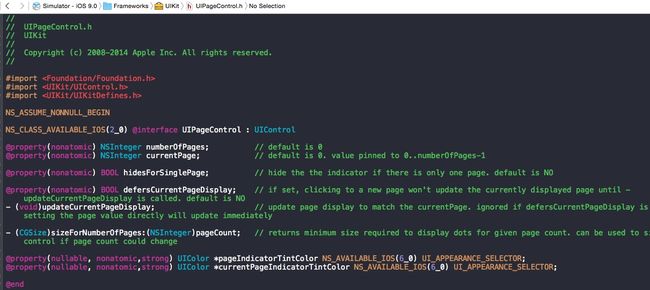
_pageImage 还是私有属性,到了iOS 9.0 ,苹果API 又改了,这下成了(下图),你都看不见这两个属性了。
,
那么,怎么去将pageControl 的dot 改成自定义的图呢,列出网上常说的几种方式,
1.可能有人会用这种方式,而这种方式最后显示的图片是变形的;
self.pageControl.currentPageIndicatorTintColor = [UIColor colorWithPatternImage:[UIImage imageNamed:@"dot_current"]];
- 也有可能有人说用value forKeyPath 的 方式,如下, 这样确实是可以解决问题,但毕竟是私有的API 啊, 说不好就被苹果refuse 了;
[self.pageControl setValue:[UIImage imageNamed:@"currentPage_icon"] forKeyPath:@"_currentPageImage"];
[self.pageControl setValue:[UIImage imageNamed:@"pageIndicator_icon"] forKeyPath:@"_pageImage"];
3.说说正确的方法吧, 就是写个类, 继承自UIPageControl,然后去改变它的currentImage 和pageImage, 其实这里正确的说法,并不是去改变它,而是通过创建一个和pageControl 上一样的view 的image ,遮住pageControl 上的view。 如果你去百度 “自定义UIPageControl”,绝对是一大把的不正确的答案, 基本上都是通过这样的方式去改变dot 的image显示图片。
-(void) updateDots {
for (int i = 0; i < [self.subviews count]; i++) {
UIImageView* dot = [self.subviews objectAtIndex:i];
if (i == self.currentPage) dot.image = activeImage;
else dot.image = inactiveImage;
}
}
这种方式是及其危险的,因为[self.subviews objectAtIndex:i] class 为UIView, 而 UIImageView* dot = [self.subviews objectAtIndex:i]; 这句是将一个UIView转换为UIImageView, 所以这样很容易就crash 掉了。 那么正确的姿势是,在stack overflow 上狂搜了一阵,找到了正确的解决方式,stackoverflow
正确修改UIPageControl的写法是
- (void) updateDots {
for (int i = 0; i < [self.subviews count]; i++) {
UIImageView * dot = [self imageViewForSubview: [self.subviews objectAtIndex: i]];
if (i == self.currentPage) dot.image = self.currentImage;
else dot.image = self.inactiveImage;
}
}
- (UIImageView *) imageViewForSubview: (UIView *) view {
UIImageView * dot = nil;
if ([view isKindOfClass: [UIView class]]) {
for (UIView* subview in view.subviews) {
if ([subview isKindOfClass:[UIImageView class]]) {
dot = (UIImageView *)subview;
break;
}
}
if (dot == nil) {
dot = [[UIImageView alloc] initWithFrame:CGRectMake(0.0f, 0.0f, view.frame.size.width, view.frame.size.height)];
[view addSubview:dot];
}
}else {
dot = (UIImageView *) view;
}
return dot;
}
- (void)setCurrentPage:(NSInteger)currentPage {
[super setCurrentPage:currentPage];
[self updateDots];
}
最后,附上自己写的demo, 广告图滚动+自定义UIPageControl, github地址