下面的gif是我在动画网站上看到比较好看的动画,然后我就想试着自己写出这个动画。
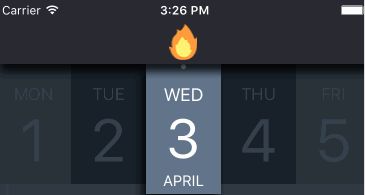
下面是我试着实现动画的gif
先说说我实现原型动画中那些不足的地方吧!
- 界面的层次结构不是很明显,主要没有去实现弧形的渐变。
- 没有实现cell的滑动删除。
- 如果你看了代码后,我这只适配了一种动画,而没有适配一种通用的动画。
接着我们说说我这个动画用到那些知识吧!
- 界面的几个部分View的层次结构,涉及到阴影和layer层的zPosition.
- 自定义的UICollectionView和UITableView。
- 动画的书写和其先后执行。
- View的center算法
代码我会放在我github上,在这儿我就对其中一些比较难实现的部分说明一下吧。
]
图层的3D结构
代码:
_suspendView = [[SuspendView alloc]
initWithFrame:CGRectMake(0, 0, SCREEN_WIDTH/5.0, 130)];
_suspendView.top = self.topView.bottom;
_suspendView.centerX = self.topView.centerX;
_suspendView.layer.shadowColor = [UIColor blackColor].CGColor;
_suspendView.layer.shadowOffset = CGSizeMake(-4, 8);
_suspendView.layer.shadowOpacity = 0.8;
_suspendView.layer.shadowRadius = 4;
_suspendView.backgroundColor = SUSPEND_COLOR;
_suspendView.layer.zPosition = 2;
_weekView = [[DynamicWeekView alloc] initWithFrame:CGRectMake(0, self.topView.bottom, SCREEN_WIDTH, 120) collectionViewLayout:layout];
_weekView.layer.shadowColor = [UIColor blackColor].CGColor;
_weekView.layer.shadowOffset = CGSizeMake(4, 8);
_weekView.layer.shadowOpacity = 0.8;
_weekView.layer.shadowRadius = 4;
_weekView.layer.zPosition = 1;
_topView = [[UIView alloc]initWithFrame:CGRectMake(0, 20, SCREEN_WIDTH, 44)];
_topView.layer.shadowColor = [UIColor blackColor].CGColor;
_topView.layer.shadowOffset = CGSizeMake(4, 8);
_topView.layer.shadowOpacity = 0.8;
_topView.layer.shadowRadius = 4;
_topView.backgroundColor = TOPBG_COLOR;
_topView.layer.zPosition = 3;
[self.view addSubview:self.weekView];
[self.view addSubview:self.suspendView];
[self.view addSubview:self.topView];
可以看到在同一个视图添加别的View,如果想要实现视图的层次感,
就需要加上阴影和 View.layer.zPosition = number;这样就可以去实现结构层次。
在自定义UICollectionView后滑动时只是移动一个cell的距离。
代码:
self.gestureRecognizers = nil;
UISwipeGestureRecognizer *gestureLeft = [[UISwipeGestureRecognizer alloc] initWithTarget:self action:@selector(collectionViewSwipped:)];
gestureLeft.direction = UISwipeGestureRecognizerDirectionLeft;
UISwipeGestureRecognizer *gestureRight = [[UISwipeGestureRecognizer alloc] initWithTarget:self action:@selector(collectionViewSwipped:)];
gestureRight.direction = UISwipeGestureRecognizerDirectionRight;
[self addGestureRecognizer:gestureLeft];
[self addGestureRecognizer:gestureRight];
这样就可以屏蔽UICollectionView原有的滑动手势。
float space = 0;
float viewWidth = SCREEN_WIDTH/5.0;
//滑动的时候判断
if (self.contentSize.width - self.contentOffset.x - SCREEN_WIDTH/5.0 < SCREEN_WIDTH) {
self.contentSize = CGSizeMake(self.contentSize.width + SCREEN_WIDTH/5.0 * 2,
SCREEN_WIDTH/5.0 - 10);
}
[self scrollRectToVisible:CGRectMake((self.currentIdx - 2) * (viewWidth + space),
0,
self.frame.size.width,
self.frame.size.height)
animated:YES];
这段代码主要是滑动后cell会移动一个cell距离,但需要注意的是分别取处理两端的时候的滑动。
动画:在这里只有视图的frame,center,以及alpha变化的动画。View层做动画一般是frame.alpha的动画,只需要放在苹果官方的方法中去实现即可。而当需要自定义动画时就需要layer层去做处理,去设置其中的路径,这时的路径一般贝塞尔曲线完成,然后放在一个动画对象中去实现。
当然这里的动画知识View层的变化。可以用一组帧动画去实现,其中有cell的点击动画-->logo的弹出动画-->利用layer层和贝塞尔生成圆圈动画-->logo的运行动画。
部分代码:
[UIView animateWithDuration:0.4 delay:0 usingSpringWithDamping:0.8 initialSpringVelocity:0 options:0 animations:^{
self.coverView.alpha = 0.4;
centerBtn.center = CGPointMake(SCREEN_WIDTH/2.0, 2*SCREEN_HEIGHT/3.0);
} completion:^(BOOL finished) {
[UIView animateWithDuration:0.5 delay:0 usingSpringWithDamping:0.8 initialSpringVelocity:0 options:0 animations:^{
[ExpandModel expandToNewCenterWithViews:self.logoBtnArr andCenterP:centerBtn.center];
} completion:^(BOOL finished) {
[UIView animateWithDuration:0.3 animations:^{
[self.circleLayer setStrokeColor:[UIColor yellowColor].CGColor];
}];
}];
}];
这个logo运动后cented的确定,因为当滑动tableView后,得根据contentoffset去确定logo运动到你点击的cell上,这个时候利用contentoffset去实现。
NSIndexPath *indexPath = [weakSelf.tableView indexPathForCell:weakSelf.scheduleCell];
CGFloat y = (indexPath.row + 1) * weakSelf.scheduleCell.height + tableView.bottom - weakSelf.contentOffY - weakSelf.scheduleCell.height/2.0;
其余就是一些基础的代码的书写了,例如点击后需要传出的参数,视图的创建封装等。
最后附上代码地址:https://github.com/CoDancer/DynamicSchedule