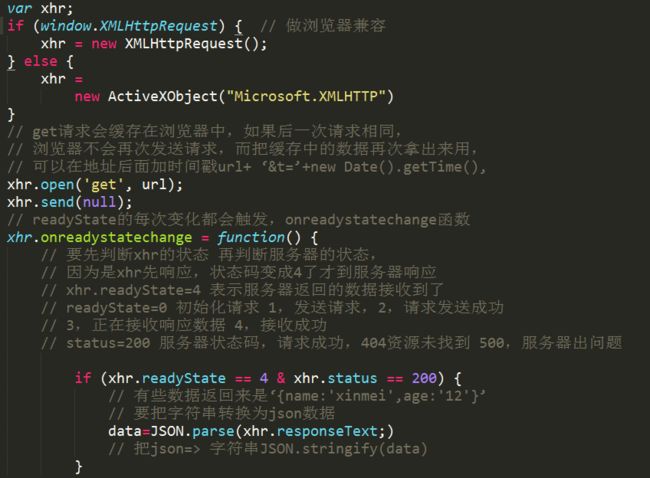
1,ajax 原生写法
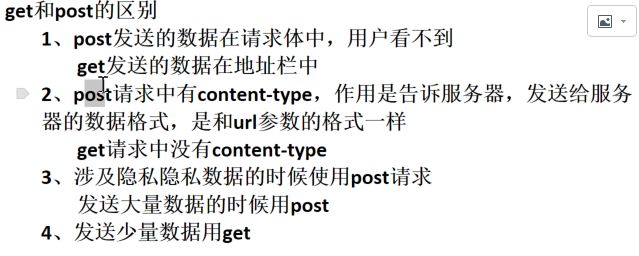
1.1、post和get请求的区别
1)get
get请求的参数是直接接在url后面。send(null)
get方法在低版本的浏览器,传递中文参数的时候会乱码,解决方法是把参数用encodeURI()函数包起来。
2)post
注意在发送数据前,要设置请求头,否则获取不到返回的responseText
如果没有在数据发送前设置请求头的编码,获取不到返回的数据,并且出错
1.3jquery的ajax
2,jsonp的原生写法
2.1,jquery的jsonp
3,jsonp和ajax的区别
json是一种数据格式,数据描述 ,而jsonp则是一种非官方定义的协议,解决跨域问题的一种解决方案。ajax是通过XMLHttpRequest向服务器发送异步请求,而jsonp是通过script标签发送src请求,来访问其他域的数据接口,返回的是一个callback函数,数据被封装在这个函数中。并且是同步的。
ajax与jsonp的异同再做一些补充说明:
1、ajax和jsonp这两种技术在调用方式上“看起来”很像,目的也一样,都是请求一个url,然后把服务器返回的数据进行处理,因此jquery和ext等框架都把jsonp作为ajax的一种形式进行了封装;
2、但ajax和jsonp其实本质上是不同的东西。ajax的核心是通过XmlHttpRequest获取非本页内容,而jsonp的核心则是动态添加标签来调用服务器提供的js脚本。一个同步,一个是异步
3、所以说,其实ajax与jsonp的区别不在于是否跨域,ajax通过服务端代理一样可以实现跨域,jsonp本身也不排斥同域的数据的获取。
4、还有就是,jsonp是一种方式或者说非强制性协议,如同ajax一样,它也不一定非要用json格式来传递数据,如果你愿意,字符串都行,只不过这样不利于用jsonp提供公开服务。