之前用 Servlet + JSP 实现了一个简易版的学生管理系统,在学习了 SSM 框架之后,我们来对之前写过的项目重构一下!
技术准备
为了完成这个项目,需要掌握如下技术:
- Java
基础知识 - 前端:
HTML, CSS, JAVASCRIPT, JQUERY - J2EE:
Tomcat, Servlet, JSP, Filter - 框架:
Spring, Spring MVC, MyBatis, Spring 与 MyBatis 整合, SSM 整合 - 数据库:
MySQL - 开发工具:
IDEA, Maven
开发流程
之前虽然已经使用 Servlet + JSP 完成了简单的开发,这次使用 SSM 仅仅是重构工作,但我们仍然按照商业项目的开发步骤来一步一步完成,进一步熟悉这个过程,重复的部分我就直接复制了。
① 需求分析
首先要确定要做哪些功能
- 使用数据库来保存数据
- 能增删改查学生的信息(学号,名称,年龄,性别,出生日期)
② 表结构设计
根据需求,那么只需要一个 student 表就能够完成功能了。
- 创建数据库:student
将数据库编码格式设置为 UTF-8 ,便于存取中文数据
DROP DATABASE IF EXISTS student;
CREATE DATABASE student DEFAULT CHARACTER SET utf8;
- 创建学生表:student
不用学生学号(studentID)作为主键的原因是:不方便操作,例如在更新数据的时候,同时也要更改学号,那这样的操作怎么办呢?
所以我们加了一个 id 用来唯一表示当前数据。
CREATE TABLE student(
id int(11) NOT NULL AUTO_INCREMENT,
student_id int(11) NOT NULL UNIQUE,
name varchar(255) NOT NULL,
age int(11) NOT NULL,
sex varchar(255) NOT NULL,
birthday date DEFAULT NULL,
PRIMARY KEY (id)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
MySQL 在 Windows 下不区分大小写,但在 Linux 下默认区分大小写,因此,数据库名、表明、字段名都不允许出现任何大写字母,避免节外生枝。
③ 原型设计
就是设计界面,在商业项目中,这是很重要的一步,我们可以解除界面原型,低成本、高效率的与客户达成需求的一致性。
这个项目一共就分为两个页面:
-
主页面:
-
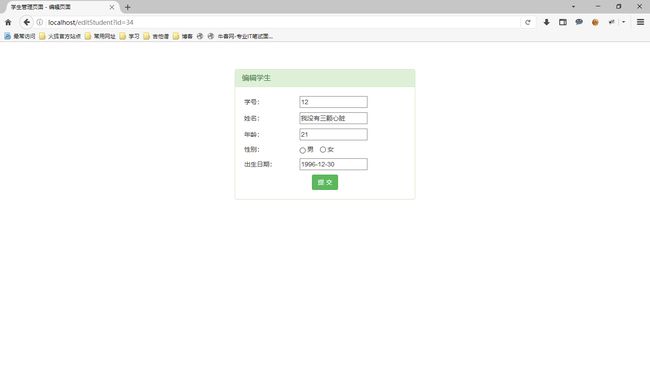
学生编辑页面:
④ SSM 环境搭建
在真正开始编写代码之前,我们首先需要先来搭建好我们的 SSM 环境。
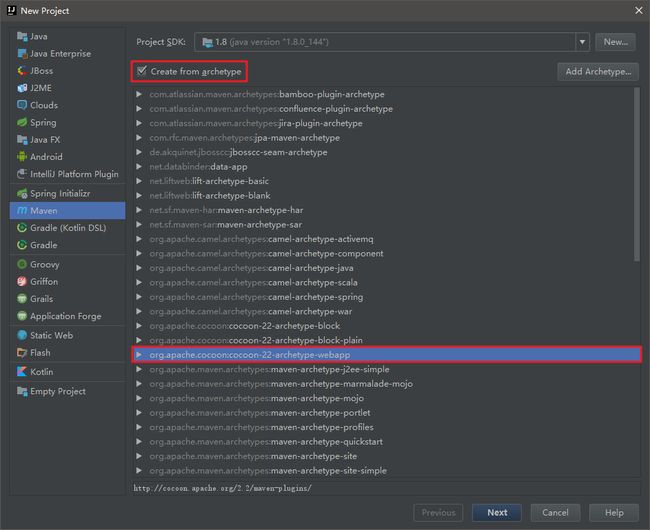
第一步:创建 Maven webapp 项目
首先新建工程,选择 Maven 标签,然后勾选上【Create from archetype】选择 webapp:
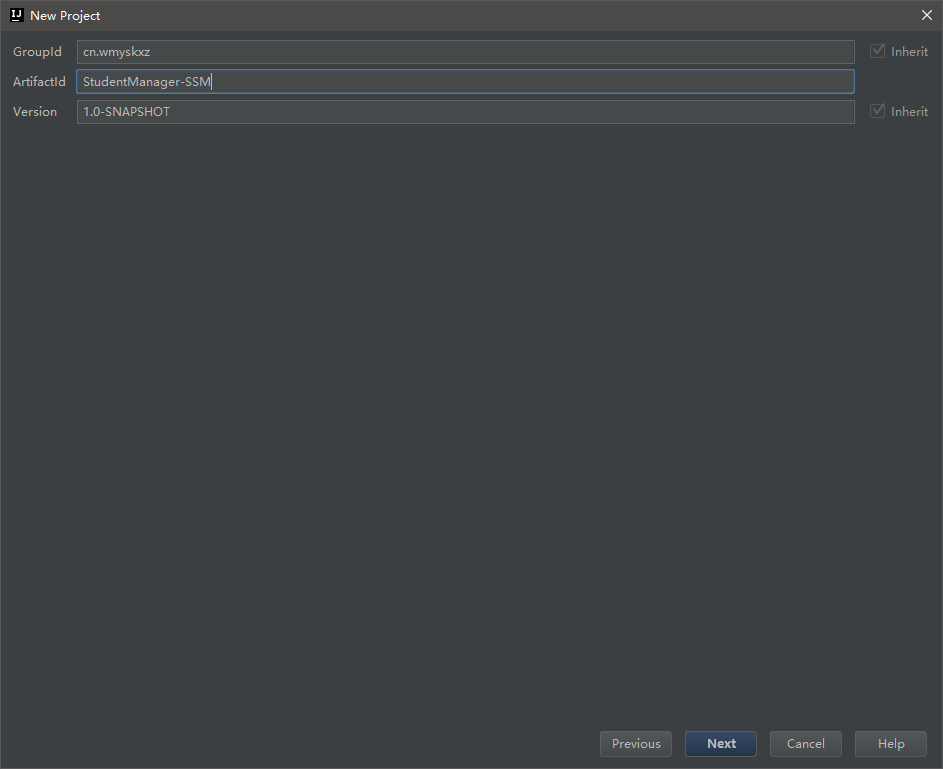
点击下一步,填写上【GroupId】和【ArtifactId】:
- GroupId:项目组织唯一的标识符,实际对应 JAVA 的包的结构,也就是 main 目录下 java 的目录结构(包)
- AritifactId:项目的唯一标识符,实际对应项目的名称,就是项目根目录的名称
- 实际上你可以乱填上试试,我就不乱填了
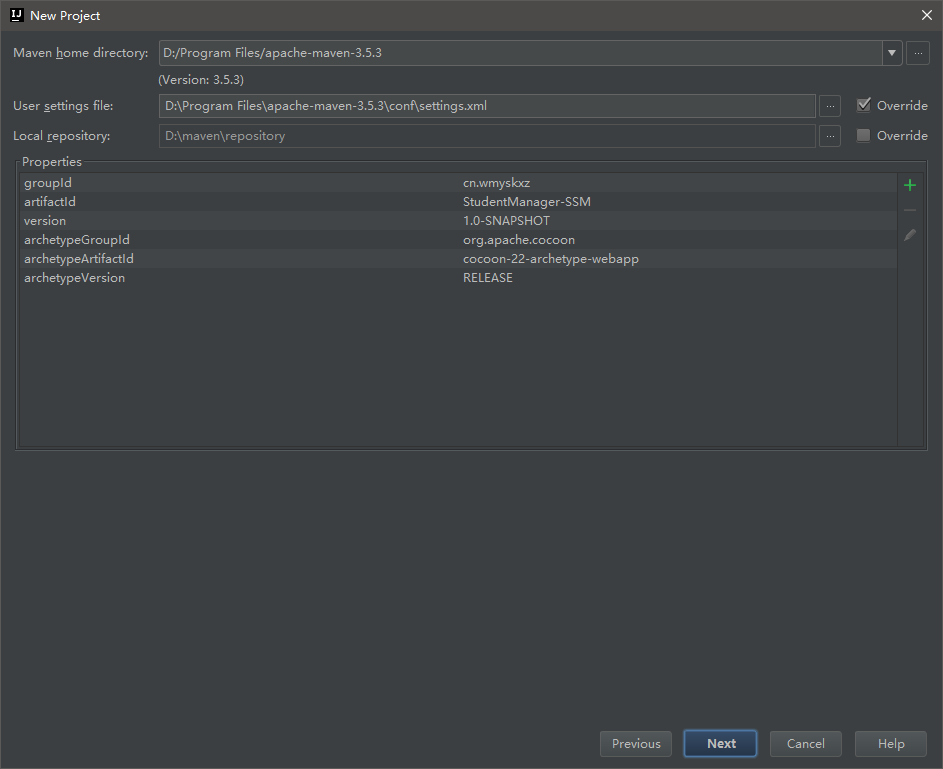
然后是确认项目路径,这一步你可以看到 Maven 配置中的参数,不需要做改动,直接下一步就可以(图中的路径是我配置的本地 Maven 仓库的地址):
确认项目名称和路径,点击【Finish】即可:
等待一会儿,控制台就会有创建成功的提示信息,我们把【Enable Auto-Import】点上,这个提示会在每次 pom.xml 有改动时出现,自动导入,省掉麻烦:
第二步:搭建项目目录结构
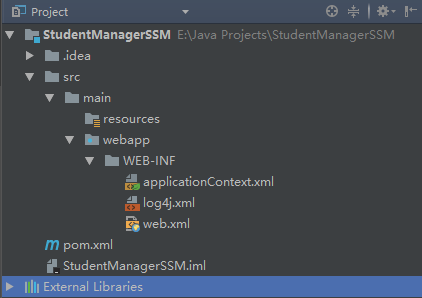
下面就是 Maven 风格的 webapp 的默认目录结构:
- 注意: webapp 是默认没有 java 源文件也没有 test 目录的。
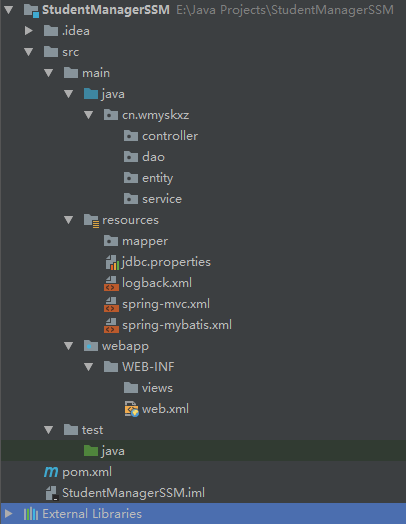
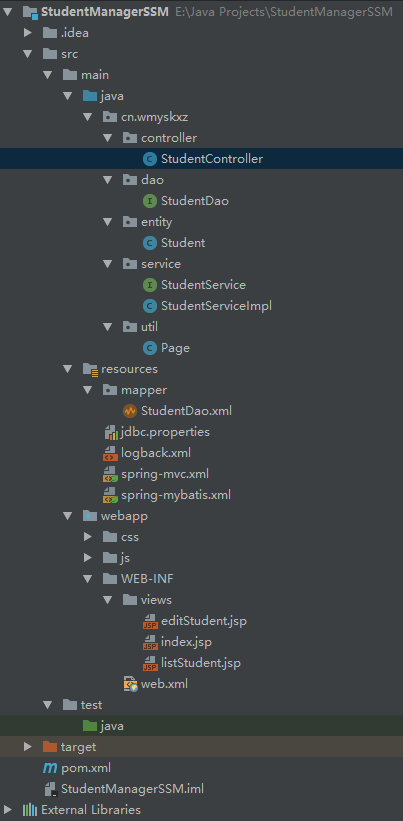
遵循 Maven 的统一项目结构,我们搭建出项目的完整目录结构如下图:
- 我们并没有使用 Log4j 来输出日志,而是使用 logback
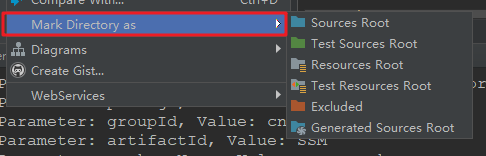
- 提示:我们可以在 IDEA 中右键目录然后选择【Make Directory as】,让 IDEA 识别不同的目录作用
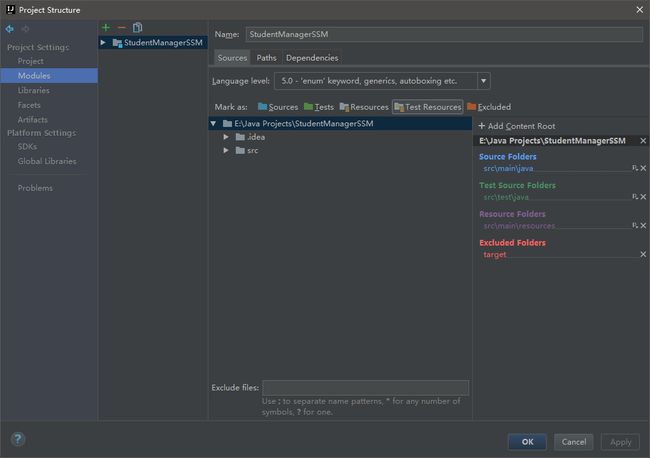
这里的目录建好之后还需要设置一下,让 IDEA 识别目录作用,选择【File】>【Project Structure】:
设置好之后点击 OK,即完成了项目目录的搭建。
第三步:配置文件内容
在【pom.xml】文件中声明依赖的 jar 包 :
4.0.0
war
StudentManagerSSM
cn.wmyskxz
StudentManagerSSM
1.0-SNAPSHOT
org.mortbay.jetty
maven-jetty-plugin
6.1.7
8888
30000
${project.build.directory}/${pom.artifactId}-${pom.version}
/
UTF-8
UTF-8
4.3.5.RELEASE
3.4.1
javax.servlet
jstl
1.2
org.apache.taglibs
taglibs-standard-impl
1.2.5
javax
javaee-api
7.0
junit
junit
4.12
ch.qos.logback
logback-classic
1.2.2
com.fasterxml.jackson.core
jackson-databind
2.8.7
mysql
mysql-connector-java
5.1.41
runtime
com.mchange
c3p0
0.9.5.2
org.mybatis
mybatis
${mybatis.version}
org.mybatis
mybatis-spring
1.3.1
org.springframework
spring-core
${spring.version}
org.springframework
spring-beans
${spring.version}
org.springframework
spring-context
${spring.version}
org.springframework
spring-jdbc
${spring.version}
org.springframework
spring-tx
${spring.version}
org.springframework
spring-web
${spring.version}
org.springframework
spring-webmvc
${spring.version}
org.springframework
spring-test
${spring.version}
-
- 我们在
在【web.xml】中声明编码过滤器并配置 DispatcherServlet :
encodingFilter
org.springframework.web.filter.CharacterEncodingFilter
encoding
UTF-8
encodingFilter
/*
SpringMVC
org.springframework.web.servlet.DispatcherServlet
contextConfigLocation
classpath:spring-*.xml
1
true
SpringMVC
/
在【spring-mybatis.xml】中完成 spring 和 mybatis 的配置:
在【spring-mvc.xml】中完成 Spring MVC 的相关配置:
在【jdbc.properties】中配置 c3p0 数据库连接池:
jdbc.driver=com.mysql.jdbc.Driver
#数据库地址
jdbc.url=jdbc:mysql://localhost:3306/student?useUnicode=true&characterEncoding=utf8
#用户名
jdbc.username=root
#密码
jdbc.password=root
#最大连接数
c3p0.maxPoolSize=30
#最小连接数
c3p0.minPoolSize=10
#关闭连接后不自动commit
c3p0.autoCommitOnClose=false
#获取连接超时时间
c3p0.checkoutTimeout=10000
#当获取连接失败重试次数
c3p0.acquireRetryAttempts=2
在【logback.xml】中完成日志输出的相关配置:
%d{HH:mm:ss.SSS} [%thread] %-5level %logger{36} - %msg%n
以上就完成了 SSM 框架的基本配置:
- 添加进了 SSM 项目所需要的 jar 包
- 配置好了 spring/mybatis/spring MVC 的相关配置信息(自动扫描
cn.wmyskxz包下的带有注解的类) - 通过 xml 配置的方式配置好了日志和数据库
⑤ 实体类设计
实体类仅仅是对数据库中表的一一映射(表中字段名应该和实体类中的名称一一对应),同时可能还需要兼顾对业务能力的支持。
- 在 Packge【cn.wmyskxz.entity】下创建 Student 类:
package cn.wmyskxz.entity;
import java.util.Date;
/**
* Student 实体类
*
* @author: @我没有三颗心脏
* @create: 2018-04-23-下午 13:34
*/
public class Student {
private int id;
private int student_id;
private String name;
private int age;
private String sex;
private Date birthday;
/* getter and setter */
}
⑤ DAO 类的设计
DAO,即 Date Access Object,数据库访问对象,就是对数据库相关操作的封装,让其他地方看不到 JDBC 的代码。
在【cn.wmyskxz.dao】包下创建【StudentDao】接口:
package cn.wmyskxz.dao;
import cn.wmyskxz.entity.Student;
import java.util.List;
public interface StudentDao {
int getTotal();
void addStudent(Student student);
void deleteStudent(int id);
void updateStudent(Student student);
Student getStudent(int id);
List list(int start, int count);
}
然后在【resources/mapper】下创建好对应的映射文件【StudengDao.xml】:
INSERT INTO student VALUES(NULL, #{student_id}, #{name}, #{age}, #{sex}, #{birthday})
DELETE FROM student WHERE id = #{id}
UPDATE student SET student_id = #{student_id}, name = #{name},
age = #{age}, sex = #{sex}, birthday = #{birthday} WHERE id = #{id}
编写好了 Dao 类是需要测试的,这里测试类就不给出了。
⑦ 业务类设计
- 问题: 为什么不直接使用 Dao 类而是还要在上面封装一层 Service 层呢?
- 回答:
基于责任分离的原则,Dao 层就应该专注于对数据库的操作,而在 Service 层我们可以增加一些非 CRUD 的方法去更好的完成本身抽离出来的 service 服务(业务处理)。
在【cn.wmyskxz.service】包下创建【StudentService】接口:
package cn.wmyskxz.service;
import cn.wmyskxz.entity.Student;
import java.util.List;
public interface StudentService {
/**
* 获取到 Student 的总数
* @return
*/
int getTotal();
/**
* 增加一条数据
* @param student
*/
void addStudent(Student student);
/**
* 删除一条数据
* @param id
*/
void deleteStudent(int id);
/**
* 更新一条数据
* @param student
*/
void updateStudent(Student student);
/**
* 找到一条数据
* @param id
* @return
*/
Student getStudent(int id);
/**
* 列举出从 start 位置开始的 count 条数据
* @param start
* @param count
* @return
*/
List list(int start, int count);
}
并在相同包名下创建实现类【StudentServiceImpl】:
package cn.wmyskxz.service;
import cn.wmyskxz.dao.StudentDao;
import cn.wmyskxz.entity.Student;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
/**
* StudentService 的实现类
*
* @author: @我没有三颗心脏
* @create: 2018-04-23-下午 13:51
*/
@Service
public class StudentServiceImpl implements StudentService {
@Autowired
StudentDao studentDao;
public int getTotal() {
return studentDao.getTotal();
}
public void addStudent(Student student) {
studentDao.addStudent(student);
}
public void deleteStudent(int id) {
studentDao.deleteStudent(id);
}
public void updateStudent(Student student) {
studentDao.updateStudent(student);
}
public Student getStudent(int id) {
return studentDao.getStudent(id);
}
public List list(int start, int count) {
return studentDao.list(start, count);
}
}
⑧ 功能开发
在【cn.wmyskxz.controller】包下创建【StudentController】控制器,代码基本上都是复制黏贴之前在 Servlet 中的代码:
package cn.wmyskxz.controller;
import cn.wmyskxz.entity.Student;
import cn.wmyskxz.service.StudentService;
import cn.wmyskxz.util.Page;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.List;
/**
* Student 控制器
*
* @author: @我没有三颗心脏
* @create: 2018-04-23-下午 13:27
*/
@Controller
@RequestMapping("")
public class StudentController {
@Autowired
private StudentService studentService;
@RequestMapping("/addStudent")
public String addStudent(HttpServletRequest request, HttpServletResponse response) {
Student student = new Student();
int studentID = Integer.parseInt(request.getParameter("student_id"));
String name = request.getParameter("name");
int age = Integer.parseInt(request.getParameter("age"));
String sex = request.getParameter("sex");
Date birthday = null;
// String 类型按照 yyyy-MM-dd 的格式转换为 java.util.Date 类
SimpleDateFormat simpleDateFormat = new SimpleDateFormat("yyyy-MM-dd");
try {
birthday = simpleDateFormat.parse(request.getParameter("birthday"));
} catch (ParseException e) {
e.printStackTrace();
}
student.setStudent_id(studentID);
student.setName(name);
student.setAge(age);
student.setSex(sex);
student.setBirthday(birthday);
studentService.addStudent(student);
return "redirect:listStudent";
}
@RequestMapping("/listStudent")
public String listStudent(HttpServletRequest request, HttpServletResponse response) {
// 获取分页参数
int start = 0;
int count = 10;
try {
start = Integer.parseInt(request.getParameter("page.start"));
count = Integer.parseInt(request.getParameter("page.count"));
} catch (Exception e) {
}
Page page = new Page(start, count);
List students = studentService.list(page.getStart(), page.getCount());
int total = studentService.getTotal();
page.setTotal(total);
request.setAttribute("students", students);
request.setAttribute("page", page);
return "listStudent";
}
@RequestMapping("/deleteStudent")
public String deleteStudent(int id) {
studentService.deleteStudent(id);
return "redirect:listStudent";
}
@RequestMapping("/editStudent")
public ModelAndView editStudent(int id) {
ModelAndView mav = new ModelAndView("editStudent");
Student student = studentService.getStudent(id);
mav.addObject("student", student);
return mav;
}
@RequestMapping("/updateStudent")
public String updateStudent(HttpServletRequest request, HttpServletResponse response) {
Student student = new Student();
int id = Integer.parseInt(request.getParameter("id"));
int student_id = Integer.parseInt(request.getParameter("student_id"));
String name = request.getParameter("name");
int age = Integer.parseInt(request.getParameter("age"));
String sex = request.getParameter("sex");
SimpleDateFormat simpleDateFormat = new SimpleDateFormat("yyyy-MM-dd");
Date birthday = null;
try {
birthday = simpleDateFormat.parse(request.getParameter("birthday"));
} catch (ParseException e) {
e.printStackTrace();
}
student.setId(id);
student.setStudent_id(student_id);
student.setName(name);
student.setAge(age);
student.setSex(sex);
student.setBirthday(birthday);
studentService.updateStudent(student);
return "redirect:listStudent";
}
}
- 注意: 所有的学号都用 student_id 表示,为了契合在数据库中的字段名(包括下面的 JSP 文件)
JSP 文件也直接黏之前的就好了,不过需要注意所有的 name 属性:
- 【listStudent.jsp】:
<%@ page contentType="text/html;charset=UTF-8" language="java"
pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%-- 引入JQ和Bootstrap --%>
学生管理页面 - 首页
学生列表 - 共${page.total}人
学号
姓名
年龄
性别
出生日期
编辑
删除
${s.student_id}
${s.name}
${s.age}
${s.sex}
${s.birthday}
增加学生
- 【editStudent.jsp】:
<%@ page contentType="text/html;charset=UTF-8" language="java"
pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%-- 引入JQ和Bootstrap --%>
学生管理页面 - 编辑页面
编辑学生
- style.css 文件:
body {
padding-top: 60px;
}
div.listDIV {
width: 600px;
margin: 0 auto;
}
div.editDIV {
width: 400px;
margin: 0 auto;
}
nav.pageDIV {
text-align: center;
}
div.addDIV {
width: 300px;
margin: 0 auto;
}
table.addTable {
width: 100%;
padding: 5px;
}
table.addTable td {
padding: 5px;
}
table.editTable {
width: 100%;
padding: 5px;
}
table.editTable td {
padding: 5px;
}
项目的整体结构
分页功能
- 首先在 Packge【util】包下创建一个 Page 工具类:
package cn.wmyskxz.util;
public class Page {
int start; // 开始数据
int count; // 每一页的数量
int total; // 总共的数据量
public Page(int start, int count) {
super();
this.start = start;
this.count = count;
}
public boolean isHasPreviouse(){
if(start==0)
return false;
return true;
}
public boolean isHasNext(){
if(start==getLast())
return false;
return true;
}
public int getTotalPage(){
int totalPage;
// 假设总数是50,是能够被5整除的,那么就有10页
if (0 == total % count)
totalPage = total /count;
// 假设总数是51,不能够被5整除的,那么就有11页
else
totalPage = total / count + 1;
if(0==totalPage)
totalPage = 1;
return totalPage;
}
public int getLast(){
int last;
// 假设总数是50,是能够被5整除的,那么最后一页的开始就是40
if (0 == total % count)
last = total - count;
// 假设总数是51,不能够被5整除的,那么最后一页的开始就是50
else
last = total - total % count;
last = last<0?0:last;
return last;
}
// 各种 setter 和 getter
}
- totalPage 是计算得来的数,用来表示页码一共的数量
在首页显示的 StudentList 用 page 的参数来获取:
List students = studentService.list(page.getStart(), page.getCount());
并且在映射文件中用 LIMIT 关键字:
第一个参数为 start,第二个参数为 count
这样就能根据分页的信息来获取到响应的数据编写分页栏:
1.写好头和尾
2.写好« ‹这两个功能按钮
使用
class="disabled">
«
class="disabled">
‹
再通过 JavaScrip 代码来完成禁用功能:
3.完成中间页码的编写
从 0 循环到 page.totalPage - 1 ,varStatus 相当于是循环变量
- status.count 是从1开始遍历
- status.index 是从0开始遍历
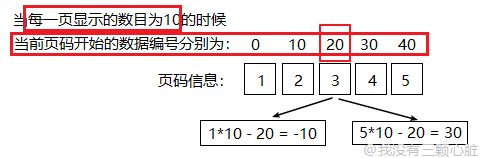
- 要求:显示当前页码的前两个和后两个就可,例如当前页码为3的时候,就显示 1 2 3(当前页) 4 5 的页码
- 理解测试条件:
-10 <= 当前页*每一页显示的数目 - 当前页开始的数据编号 <= 30
- 只要理解了这个判断条件,其他的就都好理解了
class="disabled" >
class="current"
>${status.count}
4.在控制器中获取参数
// 获取分页参数
int start = 0;
int count = 10;
try {
start = Integer.parseInt(request.getParameter("page.start"));
count = Integer.parseInt(request.getParameter("page.count"));
} catch (Exception e) {
}
....
// 共享 page 数据
request.setAttribute("page", page);
Date 转换的问题
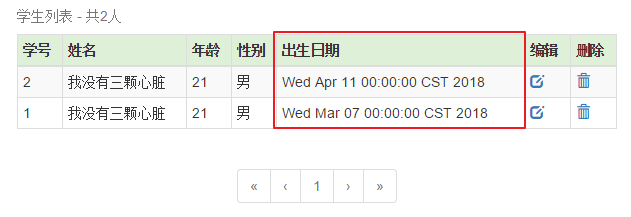
最开始的时候,我们看到页面上显示的日期是这样的格式:
这显然是我们不希望看到的
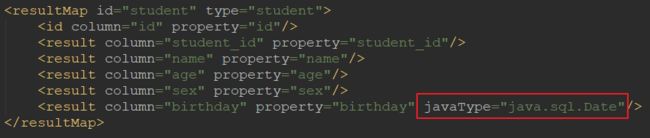
- 解决方案:在映射文件中设置日期显示的类型。
重新部署文件,然后刷新页面,就能看到我们希望的效果啦:
项目总结
- 由于之前的项目代码都有,所以在重构的时候,基本上没有花什么时间就完成了项目的搭建,能够体会到代码分离的重要性,这在很大程度上保证了我们的代码复用。
- 相较于之前用 Servlet + JSP 来完成,很明显的感觉是DAO层的编写方便了很多,仅仅需要编写一个 xml 映射文件和一个 Dao 层接口就可以完成功能,而不用自己再去重复的去在每一个 CRUD 方法中去处理结果集,重复而且繁琐。
- 注解真的很方便,这不仅仅提升了我们自身开发的效率,写起来也很带劲儿。
- 开发效率快,而且低耦合,我们基于 xml 配置了大部分的工作,在基于 SSM 框架开发时,我们可以把专注点集中在逻辑处理上。
- 在 SSM 框架中能方便的对项目进行修改,这不仅仅得益于框架的约定,使得代码分离并且可复用,也得益于 Maven 工具对于项目的管理。
- 我们能够通过一个 Controller 来完成五个 Servlet 的功能,并且通过注解来完成配置。
项目改进
项目很简单,仅仅也只是在数据库增删改查的基础上增加了一个界面,我们来动手改一改。
改进一:增加删除提示
第一个想到的就是删除提示,没有删除提示是很要命的一件事情,如果手滑了一下那可能就悲剧了....
首先我们在顶部的 标签中的