- 使用Dify搭建企业知识库聊天机器人
大模型产品经理
机器人人工智能语言模型算法自然语言处理面试
本文简介在当今数字化时代,企业知识库的建设和维护对于提升工作效率和服务质量至关重要。AI聊天机器人作为知识库的交互界面,可以提供24/7的即时服务。本文将介绍如何使用Dify这一工具快速搭建企业知识库聊天机器人,它可以当你企业的职能客服,也可以做你企业内部培训的老师。相比起传统的“智能客服”,加入大语言模型后的AI客服能更清楚用户想问什么问题,在匹配你提供的知识库的内容进行回答,这样看上去会更懂用
- 系统安全架构之车辆网络安全架构
小正太浩二
安全架构web安全架构
一、简介随着汽车的智能化和互联化,车辆网络安全架构的重要性日益凸显。现代汽车越来越依赖于计算机和网络技术,车载电子设备数量增加,不同设备之间的互联性增强,这使得车辆网络系统容易受到网络攻击。对于汽车而言,安全问题已经不再只是关乎车辆本身的问题,而是涉及到了乘客的安全和隐私,甚至是道路安全和整个社会的安全。因此,确保车辆网络的安全性和可靠性已成为了汽车安全的重要组成部分。二、车辆网络安全的威胁和挑战
- 在 Windows 系统上,将 Ubuntu 从 C 盘 迁移到 D 盘
YiHanXii
windowsubuntupostgresql
在Windows系统上,如果你使用的是WSL(WindowsSubsystemforLinux)并安装了Ubuntu,你可以将Ubuntu从C盘迁移到D盘。迁移过程涉及导出当前的Ubuntu发行版,然后将其导入到D盘的目标目录。以下是详细的步骤:1.导出Ubuntu发行版首先,你需要将Ubuntu发行版从当前的C盘导出为.tar文件。打开PowerShell(管理员权限):按Win+X,选择Win
- Feed流
baiyinaaaaa
后端
是一种呈现内容给用户并持续更新的方式,用户可以选择订阅多个资源,网站提供feed地址,用户将feed网址等级到阅读器中,在阅读器里形成的聚合页就是feed流。现在流行的feed类似NewsFeed:订阅源不再是某个内容,而是生产内容的人或团体内容不严格按照timeline,广泛使用智能feed排序,新的feed流可以不在需要主动搜索,而是主动根据推送算法呈现内容,极大的增加了用户粘性和使用时间,F
- 主管护师的备考方法有哪些?
Y9918520
笔记经验分享教育电商学习方法
这不就到我擅长的领域了吗,都让让让我来回答。本人三线城市二甲医院外科护士一枚,上上个月刚被聘任主管护师,工资也小涨了那么一些些,说实话我都没想到会这么顺利,因为科室里有的前辈考了三年都没考过,所以我一直觉得考试非常难,上考场的之前只敢跟别人说自己是裸考,没想到居然顺利地上岸了,后来我总结了一下,其实备考主管护师并不在于学了多长时间、而是在于有没有认真备考、能不能好好利用资源。下面我就简单总结一下我
- LogicFlow 一款流程图编辑框架
小毛驴850
流程图
LogicFlow是什么LogicFlow是一款流程图编辑框架,提供了一系列流程图交互、编辑所必需的功能和灵活的节点自定义、插件等拓展机制。LogicFlow支持前端自定义开发各种逻辑编排场景,如流程图、ER图、BPMN流程等。在工作审批流配置、机器人逻辑编排、无代码平台流程配置都有较好的应用。官方网站更多资料请查看LogicFlow系列文章特性可视化模型:通过LogicFlow提供的直观可视化界
- Alibaba Spring Cloud 十三 Nacos,Gateway,Nginx 部署架构与负载均衡方案
空灵宫(Ethereal Palace)
AlibabaSpringCloudspringcloudgatewaynginx
在微服务体系中,Nacos主要承担“服务注册与发现、配置中心”的职能,Gateway(如SpringCloudGateway)通常负责“路由转发、过滤、安全鉴权、灰度流量控制”等功能,而Nginx则常被用作“边缘反向代理”或“统一流量入口”。在实际项目里,这三者经常组合使用,以实现高扩展、高可用、可观测且灵活的流量调度。一、Nacos+Gateway+Nginx的常见部署架构一般来说,可以把Ngi
- 纳米级sic 立方碳化硅 beta相 碳化硅颗粒
Sun_13250243710
功能性纳米材料纳米sic纳米碳化硅立方碳化硅碳化硅颗粒betasic
纳米级立方碳化硅(β-SiC)颗粒是一种具有独特性能和广泛应用前景的材料,以下是具体介绍:结构与性质晶体结构:属于立方晶系,具有金刚石晶型结构。物理性质:高硬度:莫氏硬度为9.25-9.6,维氏硬度可达2500-2900kg/mm²,使其具有出色的耐磨性能。高热导率:热导率为0.063-0.096J/(cm・l・s・K),能快速传导热量,可有效散热。低热膨胀系数:在不同温度下有不同的热膨胀系数,如
- MySQL通过binlog恢复数据
鲁班班
mysql数据库
MySQL通过binlog恢复数据一、背景在MySQL中,如果不小心删除了数据,可以利用二进制日志(binlog)来恢复数据。实质就是将binlog记录中的事件再次执行一遍。二、前提条件启用二进制日志:确保MySQL启用了二进制日志功能。有足够的权限:确保有权限访问和读取二进制日志文件。三、恢复步骤找到相关的二进制日志文件:查看是否开启二进制日志文件SHOWVARIABLESLIKE'log_bi
- 【深度学习】常见模型-卷积神经网络(Convolutional Neural Networks, CNN)
IT古董
人工智能深度学习机器学习深度学习cnn人工智能
卷积神经网络(CNN)概念简介卷积神经网络(ConvolutionalNeuralNetworks,CNN)是一种专门用于处理数据具有网格状拓扑结构(如图像、语音)的深度学习模型。它通过卷积操作从输入数据中提取局部特征,并逐层构建更复杂的特征表示,广泛应用于图像分类、目标检测、语音识别等领域。关键组成部分卷积层(ConvolutionalLayer)使用卷积核(滤波器)在输入上滑动,提取局部特征。
- 大模型应用编排工具Dify之自定义工具
Daphnis_z
LLMJava开发chatgptspringbootaijava
1.前言dify中提供了自定义工具的能力,工具十分容易复用,在需要的流程编排中进行引用即可。根据笔者的经验和理解,自定义工具有点类似微服务,可以把通用的能力封装到工具里面。同时,工具还提供了测试和鉴权等功能,对开发者比较友好。环境信息:dify-0.8.3,spring-boot-2.7.6实现效果如下:2.开发后台接口这里使用spring-boot快速开发一个post接口作为演示,代码如下:@R
- solidity基础 -- 映射迭代
第十六年盛夏.
Solidity区块链智能合约
前提提要本文中出现的所有代码均可在本人GitHubGitHub--solidity学习代码中查询到基本概念在Solidity中,映射是一种非常有用的数据结构,它允许我们通过键来快速访问值。然而,映射本身是不可迭代的,这意味着我们不能直接遍历映射中的所有键值对。在某些情况下,我们需要对映射中的数据进行迭代操作,例如在处理用户余额、资产记录等场景时。为了实现映射的迭代功能,我们可以结合使用数组和映射来
- solidity基础 -- 合约结构
第十六年盛夏.
Solidity区块链智能合约
所有本篇以及以前出现的代码均可以在本人GitHubGitHub-solidity学习代码上找到合约结构在Solidity中,合约类似于面向对象编程语言中的类。每个合约中可以包含状态变量、函数、函数修饰器、事件、结构类型、和枚举类型的声明,且合约可以从其他合约继承。状态变量状态变量是永久地存储在合约存储中的值。pragmasolidity^0.4.0;contractSimpleStorage{ui
- DigitalOcean Kubernetes现已支持VPC natvie集群
DO_Community
kubernetes
DigitalOceanKubernetes(DOKS)的VPCnatvie集群功能现已正式上线!这一新功能实现了DOKS集群与虚拟私有云(VPC)资源之间的无缝集成,提升了工作负载的网络灵活性和可扩展性。什么是VPCnatvie集群?VPCnatvie集群支持Kubernetes集群与VPC资源之间进行原生路由。这意味着你的DOKS集群可以作为现有VPC网络架构的自然扩展,提供更流畅的连接和更好
- The Sandbox 2024 年度回顾和未来发展计划
BeepCrypto
区块链web3游戏
突破性的主流合作伙伴关系、平台创新和深入的社交玩家参与,这是TheSandbox变革的一年。“TheSandbox设想了一个去中心化的元宇宙。在这个宇宙中,用户和品牌可以通过NFT创造和拥有体验,并通过体验来获得盈利,促进有创意的、协作的以及繁荣的「边玩边赚」经济。”自2018年启动以来,这一愿景一直指引着我们,去年,我们继续朝着实现这一愿景迈出有意义的步伐。今年,我们继续为社区服务,在TheSa
- NVIDIA L40s、A10、A40、A100、A6000横评,哪个GPU 更适合 AI 推理任务?
DO_Community
技术科普商业建议人工智能gpu算力DigitalOceanaiAIGC
近年来,随着人工智能技术的发展,特别是深度学习模型的广泛应用,GPU(图形处理单元)作为加速计算的重要硬件,在AI领域扮演着越来越重要的角色。AI推理是指已经训练好的模型对新数据进行预测的过程。与训练阶段相比,推理通常对GPU的要求有所不同,更注重于能效比、延迟以及并发处理能力。本文将从这些角度出发,对比分析NVIDIA的L40s、A10、A40、A100、A6000五款GPU在AI推理任务中的表
- ARM 处理器架构简介
ASMARM
ARMARM处理器架构
ARM架构是构建每个ARM处理器的基础。ARM架构随着时间的推移不断发展,其中包含的架构功能可满足不断增长的新功能、高性能需求以及新兴市场的需要。有关最新公布版本的信息,请参阅ARMv8架构。ARM架构支持跨跃多个性能点的实现,并已在许多细分市场中成为主导的架构。ARM架构支持非常广泛的性能点,因而可以利用最新的微架构技术获得极小的ARM处理器实现和极有效的高级设计实现。实现规模、性能和低功耗是A
- 浏览器指纹伪装的方式
ClonBrowser
指纹浏览器指纹浏览器伪装安全指纹识别
浏览器指纹是什么,如何追踪到我们的信息,如何才能将浏览器指纹伪装起来?什么是浏览器指纹浏览器既给我们带来便利也让我们的喜好信息展露了出来,浏览器指纹可以帮助运营商识别到用户的身份信息,从而分析出用户的喜好,进而推荐相关的广告,以便帮助用户更精准的找到所需信息浏览器指纹伪装的方式浏览器指纹获取的参数有:时区、UA、屏幕信息、系统相关设置、浏览器安装插件等等获取的方式虽然很多,但是只要限制浏览器指纹所
- 做高端定制网站哪家公司好?盘点十家专业建站公司
2401_89441257
人工智能网络大数据
随着市场竞争的日益激烈,越来越多的企业开始意识到,一个具有独特魅力和强大功能的网站,对于吸引客户、提升品牌价值和推动业务发展具有不可替代的作用。因此,大部分企业都纷纷选择做高端定制网站,以展现企业的独特个性和专业实力。高端定制网站之所以受到企业的青睐,原因在于它能够根据企业的实际需求进行量身定制。无论是设计风格、功能设置还是内容展示,都能完美贴合企业的品牌形象和业务特点。这种定制化的服务不仅能够帮
- Linux基于Redis实现短地址服务
百晓生-小小白
数据库服务器linuxredis缓存c语言后端
一、应用场景为什么要使用短地址服务,具体使用的业务场景如下:URL压缩,把原始长地址压缩成短地址,便于文本长度限制的场景使用(短信、社交网络、网络营销)—营销短信有字数限制,链接太长会影响短信内容的条数(涉及到费用问题)。—相对于长链接,短链接更安全,不暴露访问参数,同时可以做访问限制。—方便短链接进行统计。例如网络新媒体营销渠道统计,点击量,访问用户使用设备等。—短链接更简洁,不像长链接有一大堆
- 【软件开发 | 甲方建设】业务系统有多复杂?
秋说
前后端项目开发(新手必知必会)业务系统软件开发重构敏捷开发
本文转载自腾讯云官方社区公众号,对原文内容做二次修改。文章目录01前言02斜体样式系统复杂性软件复用性和开发成本03软件开发提效业务代码杂乱04业务系统复杂的根本原因不可避免的代码腐化敏捷开发模式中华田园式敏捷FreeasBeervsFreeasPuppy05写在最后01前言过去一整年我都一直在思考「业务系统复杂性」这个问题。其实对这个问题,从我开始工作就有不断地思考,不过这些思考大多在读完一两本
- 【趋势】《2024—2026金融科技十大趋势预测》一览
学客汇
商业研究商业观察人工智能大数据金融科技科技洞察IT趋势金融行业预测
本白皮书基于新华三在金融行业的前沿实践和IDC的全球研究成果,深入分析了金融科技领域的十大关键趋势,旨在为金融机构提供前瞻性的战略指导和业务创新的参考。导言当前,在地缘政治冲突加剧、商业经济市场环境高度不确定、数字化业务加速发展的背景下,金融行业处于深度变革的潮流中,金融机构亟需重新思考其在技术支出、业务决策及业务创新发展等方面的投资重点。此外,金融机构也越来越需要借助大数据和AI技术来提升业务的
- Feed流系统重构:架构篇
m0_72864708
重构架构
重构对我而言,最大的乐趣在于解决问题。我曾参与一个C#彩票算奖系统的重构,那时系统常因超时引发用户投诉。接手任务时,我既激动又紧张,连续两天几乎废寝忘食地编码。结果令人振奋,算奖时间从一小时大幅缩短至十分钟。去年,我作为架构师,参与了家校朋友圈应用的重构。这个应用虽小,但功能齐全。我将分享这次架构设计的思路,探讨如何通过精心策划的重构,提升应用的性能和用户体验。01应用背景1.应用介绍移动互联网时
- 航空客户价值的数据挖掘与分析(numpy+pandas+matplotlib+scikit-learn)
Want595
Python数据分析数据挖掘numpypandas
文章目录航空客户价值的数据挖掘与分析(numpy+pandas+matplotlib+scikit-learn)写在前面背景与挖掘目标1.1需求背景1.2挖掘目标1.3项目概述项目分析方法规划2.1RFM模型2.2LRFMC模型指标2.3分析总体流程图数据抽取探索及预处理3.1数据抽取3.2数据探索分析3.3数据预处理3.3.1数据清洗3.3.2属性规约3.3.3数据变换数据建模&应用4.1模型构
- mysql 学习3 SQL语句--整体概述。SQL通用语法;DDL创建数据库,查看数据库,删除数据库,使用数据库;
hunandede
mysql学习sql
SQL通用语法SQL语句分类DDLdatadefinitionlanguage:用来创建数据库,创建表,创建表中的字段,创建索引。因此成为数据定义语言DMLdatamanipulationlanguage有了数据库和表以及字段后,那么我们就需要给这个表中添加数据,删除数据,改动数据,这些都是对数据有改动的行为,因此叫做数据操作语言manipulation中文是操作的意思DQLdataqueryla
- 【趣学SQL】第八章:SQL 实战案例 8.2 SQL 性能监控与调优——给数据库装上“心电图仪“的硬核指南
精通代码大仙
数据库数据库sql
第八章:SQL最佳实践8.2SQL性能监控与调优——给数据库装上"心电图仪"的硬核指南欢迎来到「数据库急诊监护室」!今天我们将化身"SQL性能侦探",用一家日活百万的虚拟吃瓜论坛"瓜田社"的崩库案例,教你如何用监控工具抓住"性能杀手",让数据库从"垂死挣扎"变"生龙活虎"。8.2.1常见的监控工具——数据库的"健康手环"全家桶工具1:Prometheus+Grafana(豪华体检套餐)#prome
- 汽车电子电气架构从12V提升至48V,带来那些好处? 包括那些改变?
achirandliu
汽车架构汽车电子电气架构从12V升到48V
标签:汽车电子电气架构;从12V提升至48V;汽车电子电气架构从12V提升至48V,带来那些好处?包括那些改变?将传统汽车的电子电气架构电压从12V提升至48V,既有显著的优势,也需要对车辆的电子元器件和电气架构进行相应的调整。一、提升电压至48V的好处:降低电流,提高效率:减少能量损耗:在相同功率下,电压提高一倍,电流减半。电流的减少降低了电阻损耗(I²R损耗),提高了能源利用效率。减轻线束重量
- [RHEL7基础篇-4] 用户和权限
JoveZou
#RHEL7基础篇RedHatEnterpriseLinuxlinuxrhel
[RHEL7基础篇-4]用户和权限简介用户和权限用户和组权限简介在RHEL7当中控制用户权限有DAC和ACL两种方式来控制文件或目录对于相应用户或组的权限,有的时候管理员为了系统安全往往会把root用户给藏起来,不给ssh远程登录,那时我们将使用到sudo来临时获得root用户的权限,或者通过su来切换到拥有权限的用户进行操作,该篇将会讲述用户和权限的相关配置与使用,以及如何临时获得root权限与
- ROS VScode 使用笔记
zhanglianzhao
机器人技术基础c++vscode
ROSVScode使用笔记编译快捷方式修改功能包下CMakeList.txt136行和149-151行程序如果C++文件返回的日志信息乱码,可以在程序main中开头添加下面内容在写C++程序时如果不能自动提示,需要在.vscode目录下的c_cpp_properties.json文件中的name下一行添加下面代码编译快捷方式Ctrl+Shift+B,选择第二个的小齿轮,将以下代码替换掉原先内容,保
- 【Origin+Python】使用External Python批量出图代码参考2
kkkkkkkkk_1201
绘图python开发语言
目录前情提要进阶代码1批量绘制曲线图2曲线图设置3批量绘制相同设置的曲线图去除水印前情提要基础教程见链接:【Origin+Python】使用ExternalPython批量出图代码参考这里主要介绍一些进阶代码以及使用盗版origin要如何去除水印的方法!#############################################################进阶代码########
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
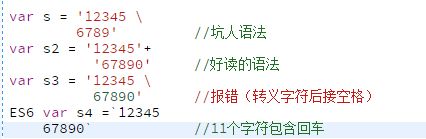
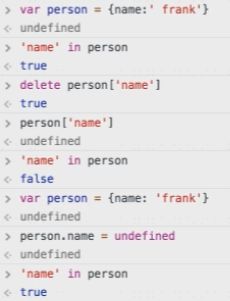
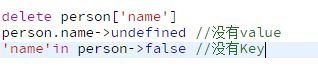
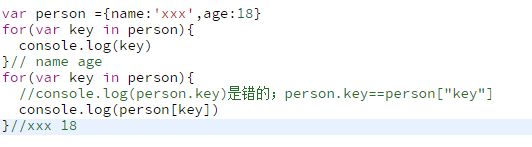
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1