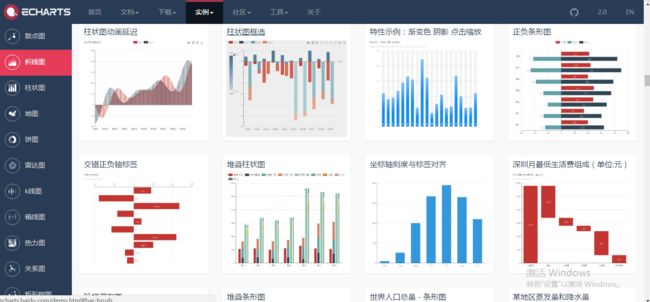
近日发现了一个特别溜疲的网站《ECharts》,可以快速实现可高度个性化定制的数据图表。
官网 http://echarts.baidu.com/
ECharts 提供了常规的折线图,柱状图,散点图,饼图,K线图,用于统计的盒形图,用于地理数据可视化的地图,热力图,线图,用于关系数据可视化的关系图,treemap,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭
据官网介绍ECharts是由纯Javascript写的,所以我就想这么好的库可不可以封装成React-Native组件来使用呢,这样会节省一大部分开发时间。
到GitHub上一搜,果然有前辈做了封装。那正好,直接拿过来用呗。
https://github.com/somonus/react-native-echarts
CD到你项目目录,然后通过npm install native-echarts --save去安装
在需要调用的界面import Echarts from 'native-echarts'然后就可以调用了
效果如下图
代码也贴上吧
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*Copyright © 2017年 张宇. All rights reserved.
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
import Echarts from 'native-echarts';
export default class ECharts extends Component {
render() {
const option = {
title: {
text: '销量统计表'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
const option2 = {
tooltip: {
trigger: 'item',
formatter: "{a}
{b}: {c} ({d}%)"
},
legend: {
orient: 'vertical',
x: 'left',
data:['直达','营销广告','搜索引擎','邮件营销','联盟广告','视频广告','百度','谷歌','必应','其他']
},
series: [
{
name:'访问来源',
type:'pie',
selectedMode: 'single',
radius: [0, '30%'],
label: {
normal: {
position: 'inner'
}
},
labelLine: {
normal: {
show: false
}
},
data:[
{value:335, name:'直达', selected:true},
{value:679, name:'营销广告'},
{value:1548, name:'搜索引擎'}
]
},
{
name:'访问来源',
type:'pie',
radius: ['40%', '55%'],
data:[
{value:335, name:'直达'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1048, name:'百度'},
{value:251, name:'谷歌'},
{value:147, name:'必应'},
{value:102, name:'其他'}
]
}
]
}
return (
Echarts图表
Demo
);
}
}
const styles = StyleSheet.create({
title:{
textAlign:'center'
},
demo:{
textAlign:'center',
fontSize:20
}
});
AppRegistry.registerComponent('ECharts', () => ECharts);