专题目录:
IOS 8 开发入门--序言(一)
IOS 8 开发入门--序言(二)
第一章:创建你的第一个App(一)
第一章:创建你的第一个App(二)
第二章:使用Storyboard设计用户界面(一)
第二章:使用Storyboard设计用户界面(二)
第三章 Hello World App 浅述(二)
第四章 自动布局(一)
第五章 写代码之前先进行原型设计
第六章 创建一个基于Table的简单App(一)
UITableView介绍
现在你对原型和我们的demo App有所了解。在这一章,我们会做一些更加有趣的事情,我们将会使用UITableView创建一个简单的基于Table App。当你掌握了UITableView的使用和定制方法,我们再接下来的章节就会开始创建我们的美食App,Food Pin App。
UITableView介绍
现在你对原型和我们的demo App有所了解。在这一章,我们会做一些更加有趣的事情,我们将会使用UITableView创建一个简单的基于Table App。当你掌握了UITableView的使用和定制方法,我们再接下来的章节就会开始创建我们的美食App,Food Pin App。
首先在iPhone App中的Table View是什么?在iOS App世界,Table View是最普遍的UI元素之一。大多数的App(除了游戏),都在某种方式上,使用Table View展示内容。最好的例子就是自带的Phone应用。用户的交互在table View上显示。另一个例子是Mail应用。它使用Table View显示用户的邮箱和邮件。Table View不仅仅设计用了展示文字形式的数据,它还可以使用图片来展示数据。TED,Google+,Airbnb都是很好的例子。前面的图展示了一些使用Table View的App。虽然它们看起来各式各样,但是都是使用了Table View。
创建SimpleTable工程
让我们从创建一个简单的App开始。嗯,这个App将会非常简单。我们只显示一系列餐馆名。这个App里的Table View将非常普通,样式一点也不好看。我们将会在下一个章节美化它。好了,启动Xcode,点击创建新的工程,选择“Single View Application”模版。点击下一步,然后填写Xcode工程需要的信息:
工程名Simple Table:这是你的App的名字
组织名AppCoda:这是你的组织名
组织标志com.appcoda:这是用其他形式写的真正的域名。如果你有一个域名,你可用使用它作为你自己的组织标志。如果没有,你可以使用“com.appcoda”或者填写”edu.self”。
语言Swift:Xcode 6同时支持Objective-c和Swift开发App。因为Swift是iOS未来的开发语言,这里我们使用Swift开发这个工程。
设备iPhone:这个工程选择iPhone
使用Core Data[不选]:我们不选择这个选项。在这个简单的工程里你不需要使用Core Data。我们将会在后面的章节里介绍Core Data。
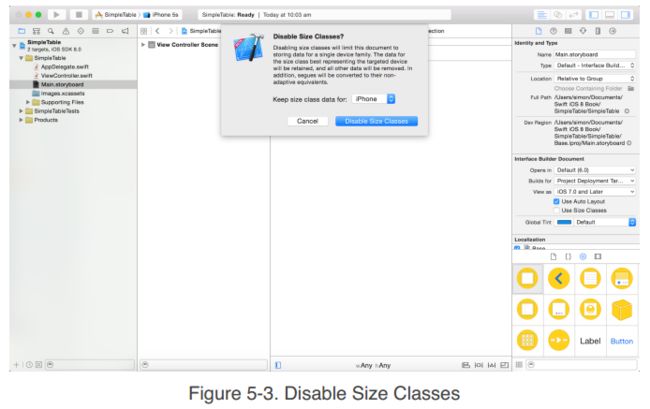
点击Next继续。Xcode将会询问你在哪里保存“SimpleTable”工程。想以前一样,我们不选Source Control(源码控制)。在选好的保存目录上点击“Create”。当你确认后,Xcode自动基于你提供的信息创建“SimpleTable”工程。同样的,我们在这个工程里也不使用Size Classes。在文件检查器里,Interface Builder Document下面取消“Use Size Classes”复选框。如果文件检查器找不到了,你可以选择View>Utilities>Show File Inspector。当你禁用size classes后,Xcode将会提示你选择目标设备。对于我们的工程,选择iPhone然后点击“Disable Size Classes”确认。现在view controller看起来更像一个iPhone了。
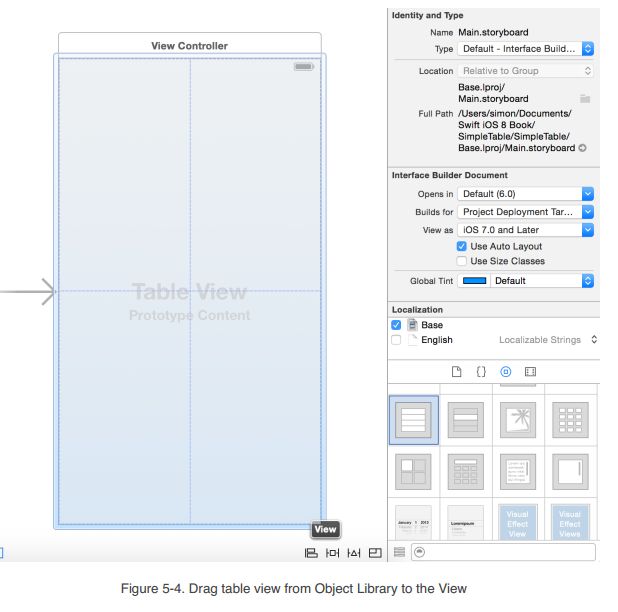
接下来,我们在当前视图中添加一个table view对象。在对象库中,选择“Table View”对象然后将它拖到当前视图里。
然后,选中table view。在属性检查器里(如果在Xcode里没有显示,则选择View>Utilities>Show Attributes Inspector),修改Prototype Cells数目从0为1。table view中将会显示一个prototype cell。Prototype Cells使得你很容易设计你的table view cell的布局。同时它自带了许多标准cell样式,如basic,right detail, left detail和 可定制子标题(subtitle)。在这个例子里,我们将采用basic样式。
选择cell并且打开属性检查器。修改cell的样式为Basic。这种样式足够显示待文本和图片的单元格了。接下来,将标识符修改为Cell。这是一个独一无二的关键字用来标识prototypecell。我们将会在后面的代码里使用它。
直接运行你的App不编写代码
再继续讲解之前,在仿真器里尝试运行一下你的App。点击“Run”按钮构建App并且测试它。运行之后,仿真器看起来像这个样子。
是不是很简单啊?你已经在你的App里创建了table view。但是它什么数据都没有显示。接下来,我们将会写一些代码向表格里插入数据。