原文来自ui中国-BAT_LCK
标注之前一定要跟开发沟通好,标注之前一定要跟开发沟通好,标注之前一定要跟开发沟通好
这里的标注软件用的是我第一期推荐的PxCook(像素大厨),先标一个空白文档,看看都需要什么吧。
这里要说一句,PxCook虽然可以自动读取颜色,但是还不能对PSD文档里设置的透明度读取,所以如果你用了透明色,推荐你用文字标注直接写出来原色值以及透明度。
基本上我并不使用PXCook里面的颜色标注工具,而是使用文字标注工具,因为要标识两种色值,PxCook只能显示一种色值。
一般我的习惯是PS和标注软件同时打开,因为有时候标注软件并不能完全的把PSD文件里的东西标注出来,所以标注也要灵活运用,如果无法标注,就到PS里查看一下,然后再使用文字标注说明一下。
标注颜色是使用16进制,还是RGB:
都用得到,要看实现什么东西。索性把16进制和RGB都给标出来,也省的工程师一遍遍找了。
建议标注颜色时,两种色值表达都标上(16进制&RGB)。
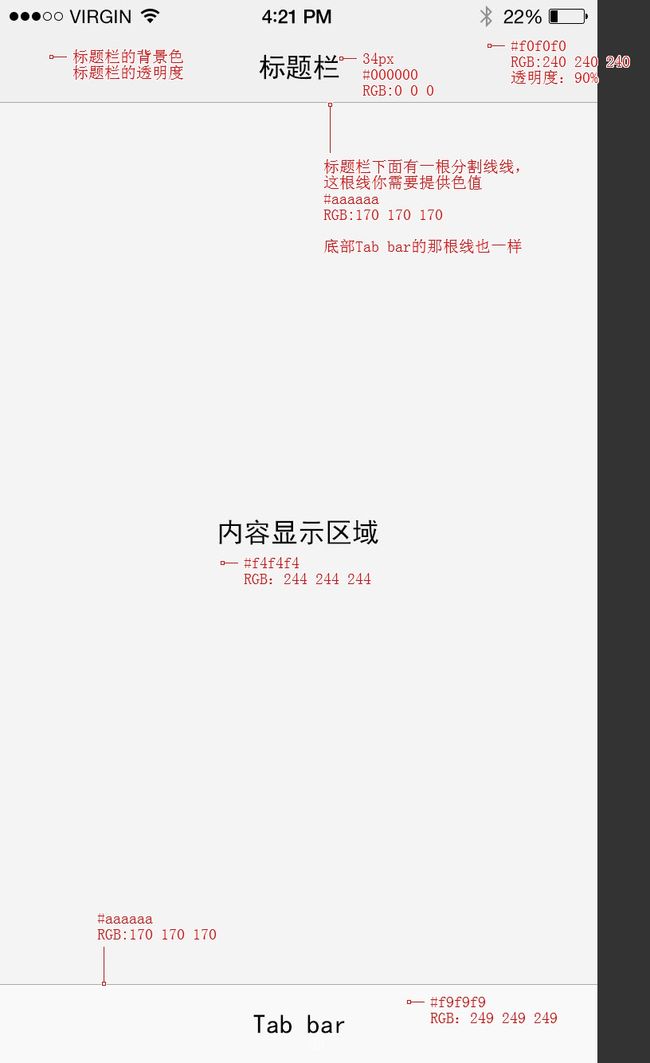
你需要标注的内容有:
1.文字需要提供:字体大小(px),字体颜色;
2.顶部标题栏的背景色值,透明度;
3.标题栏下方以及Tab bar上方其实有一条分割线,需要提供色值;
4.内容显示区域的背景色(如果是全部页面白色,那就和工程师说一句就好啦);
5.底部Tab bar的背景色值。
因为页面的种类成千上万,我想每种页面都讲一下,但是不现实,所以我希望可以举一反三。
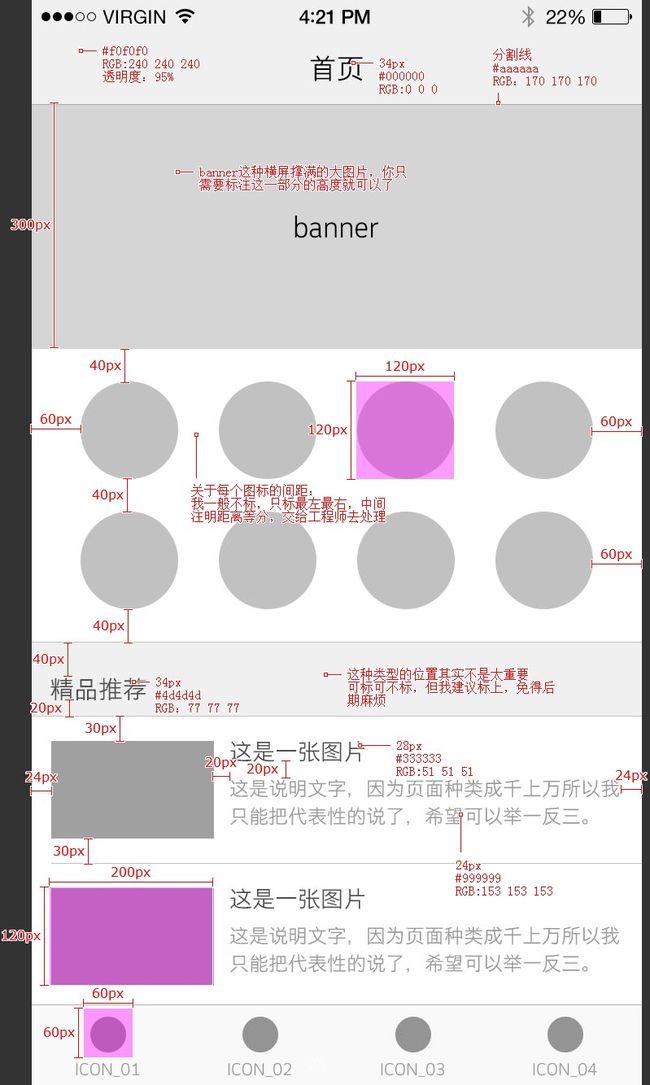
下面的是一个比较普通的首页页面,但是基本上一款APP中应该标的元素都有了~
一般页面你需要标注这些地方:
所有元素统一距离屏幕最左24px(这种全局性的数据可以直接和工程师沟通,也可以标注,推荐标注出来)
1.标题栏:背景色,标题栏文字大小,文字颜色(不再赘述);
2.Banner:所有撑满横屏的大图,不需要横向尺寸,把高度标出了就可以了;
3.菜单图标:
图标的大小和图标的可点击区域不一定一致,也就是说,图标可以很小,但是工程师可以把可点击区域设置的很大,这样标注 和切图的时候就要注意,你标注的是可点击区域的大小,切图切的也是可点击区域的大小,也就是用透明区域去补上。在设计 的时候就要考虑可点击区域的范围,比如X宝购物车页面左侧的小圈,可点击区域要比实际小圈尺寸大很多。
这种类型的图标需要标注图标点击区域大小,图标距离屏幕最左最右以及上下的距离。至于图标的间距,因为有些时候可能 设计师不能完全做到1px不差,所以我基本不标,交给工程师,设置为等距离(还是要和你的搭档沟通怎么去标注);
4.模块间隔:这个位置其实不是太重要,我习惯标注上这里,麻烦能少则少。
5.图片+文字:这个应该比较常见,只标注一个单位(图+文)就可以了。
图片需要标注宽高,因为工程师要设置图片区域,从后台调取,可以这么说,软件里除了横屏撑满的图,基本上所有的图片都要标注宽高。
图片距离上下左右的距离,文字大小颜色,这里的文字其实算两个控件,标题文字以及说明文字,需要单独标出。
Tab Bar:
这个位置其实比较特殊,你可以单独标注图标大小+文字大小;还可以图标文字算作一个控件,整个切出来;
我们工程师的习惯是用整个的,也就是图标+文字算作一个ICON,所以我基本不怎么标注单独的图标(这里可以和你的搭档去沟通一下,看他是什么开发习惯)。
关于列表页类型的标注问题
一款APP的设计稿从设计到切图③
· 介绍一下工作流程以及后期切图资源的输出 ·
还是要再说一句,我写的不是一种规范,只是一种工作方法,所以一定要灵活~
第一期 一款APP的设计稿从设计到切图①
第二期 一款APP的设计稿从设计到切图②
本期只讲标注的问题,页面怎么标,标哪里,可能我涉及不到所有类型页面,但举一反五足够了;切片输出以及切片命名我们下期再说(如果有错误,请一定要及时帮我指出,我不想误人子弟)。
标注是重中之重,工程师能不能完整的还原设计稿,很大一部分取决于标注;如果不清楚你该怎么标,别怕丢人(我知道有些设计师,特别是刚接触工作的设计师并不敢张嘴去问),一定要和工程师沟通!包括怎么标,怎么切。
每个工程师实现效果的方法不同,我在这里所说的,是我的标注习惯,也就是我们工程师的开发习惯,但应该适用于大部分的设计师和工程师。
不需要每一张效果图都进行标注,你标注的页面能保证工程师开发每个页面的时候都能顺利进行即可;当然,这要看跟你配合的工程师的习惯,比如我现在搭档的两位IOS工程师,一位要求我全都要标注,另一位要求我标注代表性页面就好(记得标注之前一定要沟通清楚)。
这里的标注软件用的是我第一期推荐的PxCook(像素大厨),先标一个空白文档,看看都需要什么吧
这里要说一句,PxCook虽然可以自动读取颜色,但是还不能对PSD文档里设置的透明度读取,所以如果你用了透明色,推荐你用文字标注直接写出来原色值以及透明度。
基本上我并不使用PXCook里面的颜色标注工具,而是使用文字标注工具,因为要标识两种色值,PxCook只能显示一种色值。
一般我的习惯是PS和标注软件同时打开,因为有时候标注软件并不能完全的把PSD文件里的东西标注出来,所以标注也要灵活运用,如果无法标注,就到PS里查看一下,然后再使用文字标注说明一下。
如果你有更好的标注软件,欢迎推荐给我以及更多人!
标注颜色是使用16进制,还是RGB:
都用得到,要看实现什么东西。索性把16进制和RGB都给标出来,也省的工程师一遍遍找了。
建议标注颜色时,两种色值表达都标上(16进制&RGB)。
你需要标注的内容有:
1.文字需要提供:字体大小(px),字体颜色;
2.顶部标题栏的背景色值,透明度;
3.标题栏下方以及Tab bar上方其实有一条分割线,需要提供色值;
4.内容显示区域的背景色(如果是全部页面白色,那就和工程师说一句就好啦);
5.底部Tab bar的背景色值。
因为页面的种类成千上万,我想每种页面都讲一下,但是不现实,所以我希望可以举一反三。
下面的是一个比较普通的首页页面,但是基本上一款APP中应该标的元素都有了~
一般页面你需要标注这些地方:
所有元素统一距离屏幕最左24px(这种全局性的数据可以直接和工程师沟通,也可以标注,推荐标注出来)
1.标题栏:背景色,标题栏文字大小,文字颜色(不再赘述);
2.Banner:所有撑满横屏的大图,不需要横向尺寸,把高度标出了就可以了;
3.菜单图标:
图标的大小和图标的可点击区域不一定一致,也就是说,图标可以很小,但是工程师可以把可点击区域设置的很大,这样标注 和切图的时候就要注意,你标注的是可点击区域的大小,切图切的也是可点击区域的大小,也就是用透明区域去补上。在设计 的时候就要考虑可点击区域的范围,比如X宝购物车页面左侧的小圈,可点击区域要比实际小圈尺寸大很多。
这种类型的图标需要标注图标点击区域大小,图标距离屏幕最左最右以及上下的距离。至于图标的间距,因为有些时候可能 设计师不能完全做到1px不差,所以我基本不标,交给工程师,设置为等距离(还是要和你的搭档沟通怎么去标注);
4.模块间隔:这个位置其实不是太重要,我习惯标注上这里,麻烦能少则少。
5.图片+文字:这个应该比较常见,只标注一个单位(图+文)就可以了。
图片需要标注宽高,因为工程师要设置图片区域,从后台调取,可以这么说,软件里除了横屏撑满的图,基本上所有的图片都要标注宽高。
图片距离上下左右的距离,文字大小颜色,这里的文字其实算两个控件,标题文字以及说明文字,需要单独标出。
Tab Bar:
这个位置其实比较特殊,你可以单独标注图标大小+文字大小;还可以图标文字算作一个控件,整个切出来;
我们工程师的习惯是用整个的,也就是图标+文字算作一个ICON,所以我基本不怎么标注单独的图标(这里可以和你的搭档去沟通一下,看他是什么开发习惯)。
关于列表页类型的标注问题
普通的列表有两种方法(去问你的搭档,他喜欢用什么方法):
1.标出行高,行内元素居中;
2.标出行内元素,元素上下间距,确定行高;
每种元素的位置如何确定:
通常标注的都是元素距离屏幕最左侧的距离,比如上图的图标元素距离左侧24px,文字元素距离左侧100px。
标注这个东西没有固定的方法,工程师的开发习惯不同,标注方法还不同呢。
该怎么标注虽然可以在网上找到方法,但那不一定适合你,一定和自己的搭档勤沟通,方法是死的,人是活的……
所有的页面其实都差不多,标文字,标图片,标间距,标区域;
下期切图