App启动页
打开一个应用程序时,第一眼看到的并不是主程序的界面,而是一个类似欢迎的界面,它叫SplashActivity。一般在这个页面可以做一些App数据初始化的工作。
SplashActivity的实现
实现的效果当用户点击App icon后,进入SplashActivity,大约经过1~2秒跳转到程序的主界面。
SplashActivity的全屏效果
一般App的启动页都是全屏。可以用于显示一些App logo,或者加载一些广告,图片...一般实现全屏效果有以下几种方式:
- 在代码中给window设置flag
- 给Application或者Activity设置主题
Window.setFlags
supportRequestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
注意:在setContentView()之前调用
style
在AndroidManifests.xml中给activity或者application的android:theme属性设置
选用哪一个windowNoTitle/windowActionBar属性
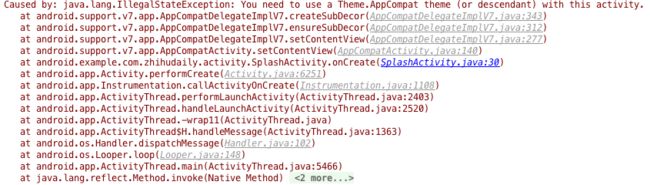
在编写SplashActivity时,选择继承自兼容包的AppCompatActivity。所以主题属性应该选择Theme.AppCompat Theme,否则运行时会中断。log如下:
而在Theme.AppCompat主题包含的属性中有两个属性windowNoTitle和windowActionBar用来决定是否显示默认的ActionBar。打开Theme.AppCompat.NoActionBar style后发现,就是修改了上述两个属性实现NoActionBar。
Theme.AppCompat.NoActionBar:
windowNoTitle和windowActionBar分别有两个类似的属性:android:windowNoTitle和android:windowNoActionBar这是Android系统包Activity的Theme的属性。所以改变这两个值是没有用的。
SplashActivity设置为启动页
在AndroidManifests.xml中为SplashActivity设置启动的属性
实现跳转
在指定的时间内跳转到程序的主界面有很多种方式,这里采用动画效果的方式。当动画结束时,自动跳转到指定的activity。
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
supportRequestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.activity_splash);
initView();
}
private void initView() {
mImgStart = (ImageView) findViewById(R.id.id_img_start);
iniImage();
}
private void iniImage() {
File dir = getFilesDir();
File imageFile = new File(dir, "start.jpg");
if(imageFile.exists()) {
mImgStart.setImageBitmap(BitmapFactory.decodeFile(imageFile.getAbsolutePath()));
}else {
mImgStart.setImageResource(R.mipmap.start);
}
ScaleAnimation scaleAnim = new ScaleAnimation(
1.0f,
1.2f,
1.0f,
1.2f,
Animation.RELATIVE_TO_SELF,
0.5f,
Animation.RELATIVE_TO_SELF,
0.5f
);
scaleAnim.setFillAfter(true);
scaleAnim.setDuration(3000);
scaleAnim.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
//在这里做一些初始化的操作
//跳转到指定的Activity
startActivity();
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
mImgStart.startAnimation(scaleAnim);
}
private void startActivity() {
Intent intent = new Intent(SplashActivity.this, MainActivity.class);
startActivity(intent);
overridePendingTransition(android.R.anim.fade_in, android.R.anim.fade_out);
finish();
}
跳转效果问题
由于给SplashActivity实现了全屏的效果,而跳转到的Activity并非全屏时,会出现一个"卡顿"StatusBar从隐藏状态变成显示状态,导致Toolbar整体下移。如下图:
同时发现Android5.0以后StatusBar默认状态时半透明状态。所以就想通过改变状态栏的颜色的同时,解决这个生硬的效果。
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
translucentStatusBar();
}
private void translucentStatusBar() {
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP){
ViewGroup decorView = (ViewGroup) getWindow().getDecorView();
int option = View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_STABLE;
decorView.setSystemUiVisibility(option);
getWindow().setStatusBarColor(Color.TRANSPARENT);
}
}
这里先适配了5.0以上的系统
并且给ToolBar设置minHeight属性,这样看上去和ActionBar高度一样
private void initView() {
mToolbar = (Toolbar) findViewById(R.id.id_toolbar);
int statusBarHeightId = getResources().getIdentifier("status_bar_height", "dimen", "android");
int statusBarHeight = getResources().getDimensionPixelSize(statusBarHeightId);
TypedArray ta = obtainStyledAttributes(new int[]{android.R.attr.actionBarSize});
int actionBarSize = ta.getDimensionPixelSize(0, 0);
mToolbar.setMinimumHeight(actionBarSize + statusBarHeight);
}
最终效果: