一、控件的属性
1.CGRect frame
1> 表示控件的位置和尺寸(以父控件的左上角为坐标原点(0, 0))
2> 修改这个属性,可以调整控件的位置和尺寸
2.CGPoint center
1> 表示控件的中点(以父控件的左上角为坐标原点)
2> 修改这个属性,可以调整控件的位置
3.CGRect bounds
1> 表示控件的位置和尺寸(以自己的左上角位坐标原点,位置永远是(0, 0))
2> 修改这个属性,只能调整控件的尺寸
4.int tag
1> 表示控件的标识
2> 通过不同标识可以区分不同的控件
5.CGAffineTransform transform
1> 表示控件的形变状态(旋转角度、缩放比例)
2> 创建CGAffineTransform的函数
`* CGAffineTransformMakeScale(CGFloat sx, CGFloat sy)
创建一个x、y方向的缩放比例分别为sx、sy的形变值
* CGAffineTransformMakeRotation(CGFloat angle)
创建一个旋转角度为angle的形变值
* CGAffineTransformScale(CGAffineTransform t, CGFloat sx, CGFloat sy)
在形变值t的基础上,再进行缩放,x、y方向的缩放比例分别为sx、sy,然后返回一个新的形变值
* CGAffineTransformRotate(CGAffineTransform t, CGFloat angle)
在形变值t的基础上,再进行旋转,旋转角度为angle,然后返回一个新的形变值
二、添加控件到控制器的view
[self.view addSubview:子控件];`
二、添加控件到控制器的view
如: [self.view addSubview:子控件];
2.1.设置按钮的属性
```
// 1.创建按钮
// 1.1.创建
UIButton *btn = [[UIButton alloc] init];
// 1.2.设置按钮的尺寸和位置
btn.frame = CGRectMake(0, 0, 100, 100);
// 1.3.设置按钮普通状态下的属性
// 1.3.1.设置背景图片
UIImage *normal = [UIImage imageNamed:@"btn_01.png"];
[btn setBackgroundImage:normal forState:UIControlStateNormal];
// 1.3.2.设置文字
[btn setTitle:@"你好" forState:UIControlStateNormal];
// 1.3.3.设置文字颜色
[btn setTitleColor:[UIColor greenColor] forState:UIControlStateNormal];
// 1.4.设置按钮高亮状态下的属性
// 1.4.1.设置背景图片
UIImage *high = [UIImage imageNamed:@"btn_02.png"];
[btn setBackgroundImage:high forState:UIControlStateHighlighted];
// 1.4.2.设置文字
[btn setTitle:@"Hello" forState:UIControlStateHighlighted];
// 1.4.3.设置文字颜色
[btn setTitleColor:[UIColor redColor] forState:UIControlStateHighlighted];
// 1.5.监听按钮点击
[btn addTarget:self action:@selector(btnClick:) forControlEvents:UIControlEventTouchUpInside];
```
四、viewDidLoad
1.这是控制器的一个方法
2.当控制器的view创建完毕的时候会调用一次
五、UISlider
1.value属性可以获得当前的进度值
2.按钮的value发生改变了,会触发UIControlEventValueChanged事件
六、Plist文件的使用
1.加载一个plist文件的时候,会返回一个plist的根节点对象(Root)
七、NSBundle的使用
1.利用NSBundle可以访问某个资源包的内容
2.如果访问软件中最主要资源包的内容,应该用mainBundle
```
NSBundle *bundle = [NSBundle mainBundle];
```
3.利用NSBundle获得文件的全路径
```
NSString *path = [bundle pathForResource:@"descs" ofType:@"plist"];
```
七、实例> 按钮操作(移动/放大/旋转)
```
ViewController.h
#import@interface ViewController : UIViewController
@property (weak, nonatomic) IBOutlet UIButton *btn;
// 重置
- (IBAction)reset:(id)sender;
// 行走
- (IBAction)run:(id)sender;
// 缩放
- (IBAction)scale:(id)sender;
// 旋转
- (IBAction)rotate:(id)sender;
@end
```
```
#import "ViewController.h"
#define kDelta 50
//const int delta = 50;
@interface ViewController ()
//{
// CGFloat _angle;
//}
@end
@implementation ViewController
//- (void)begin
//{
// // 0.动画(头部-开始动画)
// [UIView beginAnimations:nil context:nil];
// // 设置动画的执行时间
// [UIView setAnimationDuration:1.0];
//}
//
//- (void)end
//{
// // 4.动画(尾部-提交动画-执行动画)
// [UIView commitAnimations];
//}
- (void)btnClickWithBlock:(void (^)())block
{
// 0.动画(头部-开始动画)
[UIView beginAnimations:nil context:nil];
// 设置动画的执行时间
[UIView setAnimationDuration:1.0];
block();
// 1.动画(尾部-提交动画-执行动画)
[UIView commitAnimations];
}
#pragma mark 控制按钮走动(上下左右)
- (IBAction)run:(id)sender {
[self btnClickWithBlock:^{
// 1.先取出frame
// CGRect tempFrame = _btn.frame;
CGPoint tempCenter = _btn.center;
// 2.取出按钮的tag标记
int tag = [sender tag];
// CGFloat delta = 100;
switch (tag) {
case 1: // 上
// tempFrame.origin.y -= kDelta;
tempCenter.y -= kDelta;
break;
case 2: // 右
// tempFrame.origin.x += kDelta;
tempCenter.x += kDelta;
break;
case 3: // 下
// tempFrame.origin.y += kDelta;
tempCenter.y += kDelta;
break;
case 4: // 左
// tempFrame.origin.x -= kDelta;
tempCenter.x -= kDelta;
break;
default:
break;
}
// 3.重新赋值按钮的frame
// _btn.frame = tempFrame;
_btn.center = tempCenter;
}];
}
#pragma mark 放大\缩小
- (IBAction)scale:(id)sender {
[self btnClickWithBlock:^{
CGFloat scale = [sender tag] == 20 ? 1.2 : 0.8;
_btn.transform = CGAffineTransformScale(_btn.transform, scale, scale);
}];
}
#pragma mark 左旋转\右旋转
- (IBAction)rotate:(id)sender {
// _angle -= M_PI_4;
// 弧度 3.14 - π
// 角度 180
// 向左旋转45°
// _btn.transform = CGAffineTransformMakeRotation(- M_PI_4);
// _btn.transform = CGAffineTransformRotate(_btn.transform, M_PI_4 * (10 == tag?-1:1));
[self btnClickWithBlock:^{
int tag = [sender tag];
if (10 == tag) { // 左
_btn.transform = CGAffineTransformRotate(_btn.transform, M_PI_4 * -1);
} else { // 右
_btn.transform = CGAffineTransformRotate(_btn.transform, M_PI_4 * 1);
}
}];
}
#pragma mark 重置
- (IBAction)reset:(id)sender {
// 清空之前所有的形变状态(消除以前的旋转、缩放等状态)
// _btn.transform = CGAffineTransformIdentity;
[self btnClickWithBlock:^{
_btn.transform = CGAffineTransformIdentity;
}];
}
@end
```
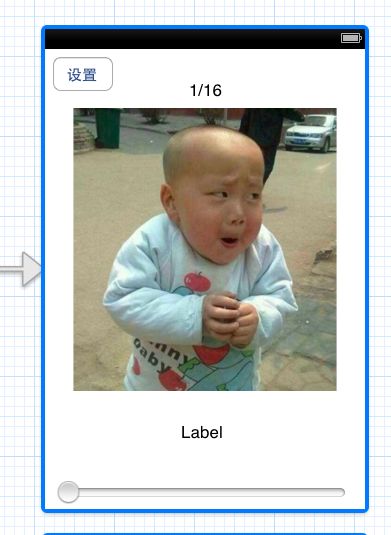
八、实例> 简易图片浏览器
```
#import@interface ViewController : UIViewController
- (IBAction)nightMode:(UISwitch *)sender;
- (IBAction)imageSizeChange:(UISlider *)sender;
- (IBAction)setting;
- (IBAction)sliderValueChange:(UISlider *)sender;
@property (weak, nonatomic) IBOutlet UIImageView *imageView;
@property (weak, nonatomic) IBOutlet UILabel *imageNo;
@property (weak, nonatomic) IBOutlet UILabel *imageDesc;
@property (weak, nonatomic) IBOutlet UIView *settingView;
@end
```
```
#import "ViewController.h"
@interface ViewController ()
{
NSArray *_allDescs;
}
@end
@implementation ViewController
#pragma mark 控制器的view加载完毕后会调用一次
- (void)viewDidLoad
{
[super viewDidLoad];
// 1.获得所有的描述(通过解析plist文件来创建数组对象,比如传入文件的全路径)
// 如果要访问项目中资源包里面的所有资源。应该用mainBundle
NSBundle *bundle = [NSBundle mainBundle];
// 获得文件的全路径
NSString *path = [bundle pathForResource:@"descs" ofType:@"plist"];
// 加载path对应的文件来创建数组
_allDescs = [NSArray arrayWithContentsOfFile:path];
// 2.设置默认的描述
_imageDesc.text = _allDescs[0];
}
#pragma mark 夜间模式
- (IBAction)nightMode:(UISwitch *)sender {
if (sender.on) { // 开
self.view.backgroundColor = [UIColor darkGrayColor];
} else { // 关
self.view.backgroundColor = [UIColor whiteColor];
}
}
#pragma mark 图片尺寸改变了
- (IBAction)imageSizeChange:(UISlider *)sender {
// // 1.取出frame
// CGRect tempFrame = _imageView.frame;
//
// // 2.修改frame
// tempFrame.size.width = sender.value * 320;
// tempFrame.size.height = sender.value * 100;
//
// // 3.重新赋值frame
// _imageView.frame = tempFrame;
_imageView.transform = CGAffineTransformMakeScale(sender.value, sender.value);
}
#pragma mark 点击了设置
- (IBAction)setting {
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:0.5];
// 1.取出中点
CGPoint tempCenter = _settingView.center;
// 2.修改y值
// tempCenter.y -= _settingView.frame.size.height;
if (_settingView.frame.origin.y == self.view.frame.size.height) { // 设置界面目前看不见
tempCenter.y -= _settingView.bounds.size.height;
} else { // 能看见设置界面
tempCenter.y += _settingView.bounds.size.height;
}
// 3.重新赋值
_settingView.center = tempCenter;
[UIView commitAnimations];
}
#pragma mark slider值改变
- (IBAction)sliderValueChange:(UISlider *)sender {
// 1.设置中间的图片
// 获得图片名称 %.f 不保留任何小数
NSString *imageName = [NSString stringWithFormat:@"%.f.png", sender.value];
_imageView.image = [UIImage imageNamed:imageName];
// 2.设置序号(第几张)
_imageNo.text = [NSString stringWithFormat:@"%.f/16", sender.value + 1];
// 3.设置描述
int no = (int)(sender.value + 0.5);
_imageDesc.text = _allDescs[no];
}
@end
```
如果还有什么不太明白,欢迎留言。2016第一篇blog,谢谢大家!
作者: 清澈Saup
出处: http://qingche/
本文版权归作者和共有,欢迎转载,但必须保留此段声明,且在文章页面明显位置给出原文连接。