Xamarin.Forms提供了一种跨平台的开发手段,使我们用一套代码就可以运行在不同的平台上。但Xamarin.Forms所提供的基本控件比较有限,一些比较复杂的效果不好实现,这时我们也许会想,如果可以在Xamarin.Forms上使用原生的控件就好了。那么,Xamarin.Forms可以这么做吗?答案当然是可以啦,难道我是吃饱了撑来写这篇文章吗?
这里我以岁寒输入法开发中的一个需求为例:岁寒输入法是支持主题功能的,我需要在主程序中实现对主题包效果的展示和切换的功能。在这里交代一下,iOS版的岁寒输入法是由Xamarin.iOS和Xamarin.Forms联合开发的,其中主程序的部分用的是Xamarin.Forms,键盘的部分是用Xamarin.iOS。输入法的主题,自然也就是键盘的主题,因此主题包的显示是与原生控件紧密关联的。如果我不能在Xamarin.Forms上调用原生的键盘控件,那我就只能基于Xamarin.Forms把主题功能重做一遍,那就真是完犊子了。幸好Xamarin.Forms提供了ViewRenderer类,我可以用这个类在Xamarin.Forms中实现对原生控件的渲染。
第一步
我在Form项目中新建一个类,取名叫BoardView,是Xamarin.Forms.View的子类,并声明了一个可绑定的Theme属性。
代码如下:
using System;
using Xamarin.Forms;
using System.Diagnostics;
namespace SuiHanIME {
public class BoardView : View {
public static readonly BindableProperty ThemeProperty = BindableProperty.Create(
"Theme",
typeof(IThemePath),
typeof(BoardView),
defaultBindingMode: BindingMode.TwoWay
);
public IThemePath Theme {
get {
return (IThemePath)GetValue(ThemeProperty);
}
set {
SetValue(ThemeProperty, value);
}
}
public BoardView() {
}
}
}
这里,IThemePath是我自己定义的用于查找主题文件的接口,其具体细节这里不做赘述。如何实现一个可绑定的属性,可参阅我的另一篇文章Xamarin.From中的Data binding(数据绑定)(一)
注意,这里BoardView必须声明为public,因为我们届时要在iOS项目和Android项目中访问这个类。
可以看到,BoardView中其实基本是空的,而这个时候我们已经可以在Form项目中使用它了,在代码中使用也行,在XAML使用也行。
我用的是XAML;
......
xmlns:local="clr-namespace:SuiHanIME"的声明是必须的,这样IDE才能找到BoardView所在的位置。
不过这个时候,如果我们运行程序的话,会发现BoardView是空的。它这会儿当然是空的,因为我们还没有将键盘通过ViewRenderer渲染到BoardView上。
第二步
我们要建立BoardView与键盘界面的关系,这里以iOS平台为例。
我先在iOS项目下新建一个BoardViewRender,是ViewRenderer
代码如下:
using Xamarin.Forms.Platform.iOS;
using UIKit;
using Xamarin.Forms;
using SuiHanIME.iOS;
using IOSLib;
using System.Diagnostics;
using Masonry;
[assembly: ExportRenderer(typeof(SuiHanIME.BoardView), typeof(BoardViewRender))]
namespace SuiHanIME.iOS {
public class BoardViewRender : ViewRenderer {
iOS_IME_CoreHandler handler = new iOS_IME_CoreHandler();
public BoardViewRender() {
}
protected override void OnElementChanged(ElementChangedEventArgs e) {
base.OnElementChanged(e);
if (this.Control == null) {
var holdView = handler.HoldView;
holdView.UserInteractionEnabled = false;
SetNativeControl(holdView);
handler.setTheme(Element.Theme);
}
}
......
}
iOS_IME_CoreHandler是我用于生成键盘的类,这里我们只需知道它的HoldView属性会返回装有键盘的UIView,setTheme方法用于设置新的主题。
我们现在回过头再看代码的开头,我们需要在命名空间SuiHanIME.iOS之上写上[assembly: ExportRenderer(typeof(SuiHanIME.BoardView), typeof(BoardViewRender))]
由于上述代码在SuiHanIME.iOS空间之外引用了BoardViewRender,所以我们得using SuiHanIME.iOS;或者使用[assembly: ExportRenderer(typeof(SuiHanIME.BoardView), typeof(SuiHanIME.iOS.BoardViewRender))]
ExportRenderer声明了BoardView类的渲染可由一个BoardViewRender类型的对象支持。
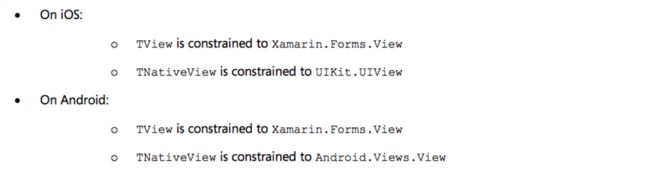
ViewRenderer
当然,他们要满足一定的约束:
这也就是为什么BoardView得是Xamarin.Forms.View的子类。
这里,我对BoardViewRender的声明为public class BoardViewRender : ViewRenderer,其中BoardViewRender也必须声明为public,因为在运行时,Xamarin.Forms也需要访问这个类。这句话的意思就是:将SuiHanIME.BoardView作为一个UIView进行渲染。
接下来的事情是实现原生控件与Forms控件关联的关键:在OnElementChanged方法中通过SetNativeControl方法设置原生控件。
protected override void OnElementChanged(ElementChangedEventArgs e) {
base.OnElementChanged(e);
if (this.Control == null) {
var holdView = handler.HoldView;
holdView.UserInteractionEnabled = false;
SetNativeControl(holdView);
handler.setTheme(Element.Theme);
}
}
在运行过程中,OnElementChanged被第一次调用时,this.Control必然为null,我们必须在这时通过SetNativeControl设置好原生控件。
检查this.Control是否为null是必须的,这是为了避免设置原生控件。
handler.setTheme(Element.Theme);是我初始化键盘主题的操作。
第三步
这会儿如果我们运行程序的话,就可以在Forms中看见原生控件的效果了,但,桥都马代!我们还没有设置与之交互的方法呢。
这里,我需要动态地改变键盘的主题,比如在Forms使用如下代码切换主题:
board.Theme = themePath;
Theme就是我在最前面声明的那个可绑定属性。
为了将这个动作传递给原生控件,我需要重写BoardViewRender的OnElementPropertyChanged:
protected override void OnElementPropertyChanged(object sender, System.ComponentModel.PropertyChangedEventArgs e) {
base.OnElementPropertyChanged(sender, e);
if (e.PropertyName.Equals(BoardView.ThemeProperty.PropertyName)) {
handler.setTheme(Element.Theme);
}
}
可以想见,如果Theme被定义普通的CLR属性的话,是不会触发这个方法的。
最后
我们一起看一下效果:
这两处使用的原生控件是完全一样的,我也因此避免了用Forms重新做一次轮子的命运。
Android平台上的实现与iOS基本上别无二致,但是由于我还没有写出代码,这里就暂时不讲。但是只要我把Android平台上的键盘原生控件做好,剩下的事情就是编写一个Android项目下的BoardViewRender类而已,Forms项目中的代码不需要做丝毫的改动。