技术原理
HTTP Live Streaming(HLS)是苹果公司(Apple Inc.)实现的基于HTTP的流媒体传输协议,可实现流媒体的直播和点播,主要应用在iOS系统,为iOS设备(如iPhone、iPad)提供音视频直播和点播方案,它的工作原理是把整个流分成一个个小的基于HTTP的文件来下载,每次只下载一些,在开始一个流媒体会话时,客户端会下载一个包含元数据的extended M3U (m3u8) playlist文件,用于播放可用的媒体流,参考:https://developer.apple.com/streaming/。
实战演练
目标
搭建本地视频直播,比如,电脑上面有很多电影,现在我们想在手机上面看,正常情况要把电影下载到手机上面,iPhone就有些麻烦,Android还好办,现在我们可以开着电脑,然后通过电脑把视频传输过来,手机直接可以直播的形式观看电影,其实这就是所谓的直播技术,只是我们是本地测试,感兴趣或有时间,实战升级版可以把摄像头传输过来,就是真正的在家直播了。
步骤
第一步:准备软件和工具
1,笔记本电脑(MAC电脑)
2,手机(iOS + Android),也可以模拟器测试;
3,Xcode和Android Studio IDE开发工具;
4,VLC流媒体播放器;
5,mediastreamsegmenter,mac os自带的流媒体分割工具,参考:http://blog.csdn.net/musou_ldns/article/details/7493346
第二步:配置工具和环境
1,下载VLC并打开,如图配置:
图一,加载本地电影
图二,设置参数
设置完成后open,就可以看到直播已经开始了,注意进度条;
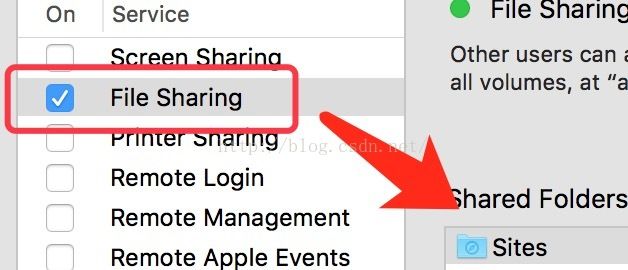
2,打开系统配置,设置共享文件路径Sites下,新建个index.html文件和stream文件夹,在index文件中输入如下代码:
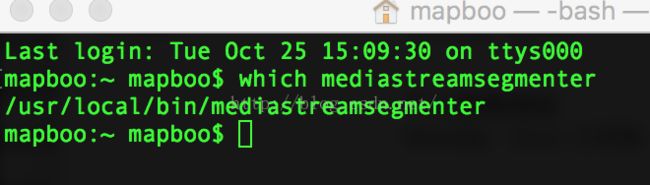
3,打开mediastreamsegmenter切割工具
正常情况在/usr/local/bin/路径下,如果没有,那就到官网重新下载安装即可
继续在终端下输入如下命令:
/usr/local/bin/mediastreamsegmenter -s 3 -D -f /Users/mapboo/Sites/stream/ 127.0.0.1:1234
这是切割流媒体为m3u8格式,命令参数请参考之前链接,有详细介绍,大概就是说每默认10秒钟生成一个片段,只保留最新三个,旧的会删除,然后把生成的片段保存到后台文件夹中;
4,网址测试
http://127.0.0.1/~mapboo/stream/prog_index.m3u8
#EXTM3U
#EXT-X-TARGETDURATION:10
#EXT-X-VERSION:3
#EXT-X-MEDIA-SEQUENCE:59
#EXTINF:9.96821,
fileSequence59.ts
#EXTINF:9.96821,
fileSequence60.ts
#EXTINF:9.96821,
fileSequence61.ts
如页面出现这些内容则正常,恭喜,可以下一步了
第三步:代码编写
iOS端
- (IBAction)palyHLSM3U8:(id)sender {
//http://blog.csdn.net/xiaobo16/article/details/10986271
#if 0 //网页版
UIWebView *webView = [[UIWebView alloc] initWithFrame:self.view.bounds];
NSURL *url = [NSURL URLWithString:@"http://192.168.29.99/~mapboo/stream/prog_index.m3u8"];
NSURLRequest *request = [NSURLRequest requestWithURL:url];
[webView loadRequest:request];
[self.view addSubview:webView];
#else //内置播放器
NSString *url = @"http://192.168.29.99/~mapboo/stream/prog_index.m3u8";
MPMoviePlayerViewController *playerViewController = [[MPMoviePlayerViewController alloc]initWithContentURL:[NSURL URLWithString:url]];
[[NSNotificationCenter defaultCenter]addObserver:self selector:@selector(movieFinishedCallback:)
name:MPMoviePlayerPlaybackDidFinishNotification
object:[playerViewController moviePlayer]];
[self presentMoviePlayerViewControllerAnimated:playerViewController];
MPMoviePlayerController *aplayer = [playerViewController moviePlayer];
[aplayer play];
#endif
}
效果图:
Android端代码:
//直播源地址
String url = "http://192.168.29.99/~mapboo/stream/prog_index.m3u8";
//创建播放器
mVideoView = (VideoView) findViewById(R.id.video);
//注意这里设置
// mVideoView.setBackgroundColor(0);
// mVideoView.getBackground().setAlpha(0);
Uri uri = Uri.parse(url);
mVideoView.setVideoURI(uri);
mVideoView.setMediaController(newMediaController(this));
mVideoView.requestFocus();
//播放按钮
mPlayBtn = (Button) findViewById(R.id.play);
mPlayBtn.setOnClickListener(newView.OnClickListener() {
@Override
public voidonClick(View view) {
String title =null;
if(mVideoView.isPlaying()){
mVideoView.pause();
title = "播放";
}else{
mVideoView.start();
title = "暂停";
}
mPlayBtn.setText(title);
Log.i("TAG",title);
}
});
效果图
至此,完整的搭建视频直播就完成了,做直播,其实很简单,照着做一遍吧。
iOS中国开发者QQ群:222793876 ,欢迎加入一起讨论iOS技术。