** 如果您觉得文章对您有点用,麻烦在您阅读、收藏、转发的时候,顺手帮忙点个赞、留个言、加关注,这是我继续写下去的绝佳动力。**
1、写在前面的话
缘于老是被问网友问到类似以下问题:
SiteServer CMS系统能实现友情链接功能吗?
SiteServer CMS系统如何实现友情链接的功能?
为什么在SiteServer CMS系统后台没有友情链接管理?
每次被问到诸如此类的问题时,我就真的好无语,一是无语问问题的人对SiteServer CMS系统的真正原理(核心设计思想、或者说产品定位)没理解;二是对SiteServer CMS系统官方的宣传、文档方面的工作的无语。
所以就特意写了这么一篇特别简单的文章:利用SiteServer CMS系统实现友情链接的功能。
2、友情链接内容录入管理(后台管理)
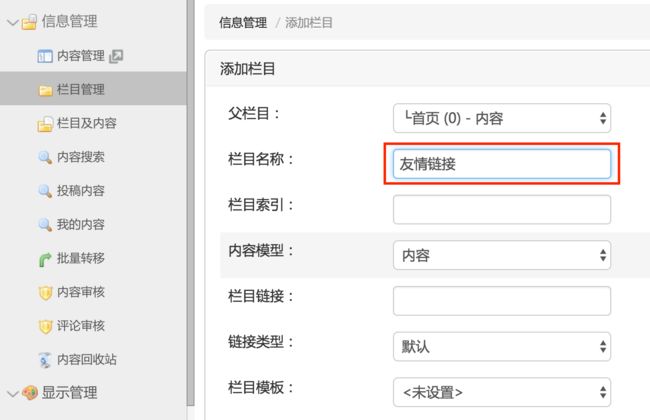
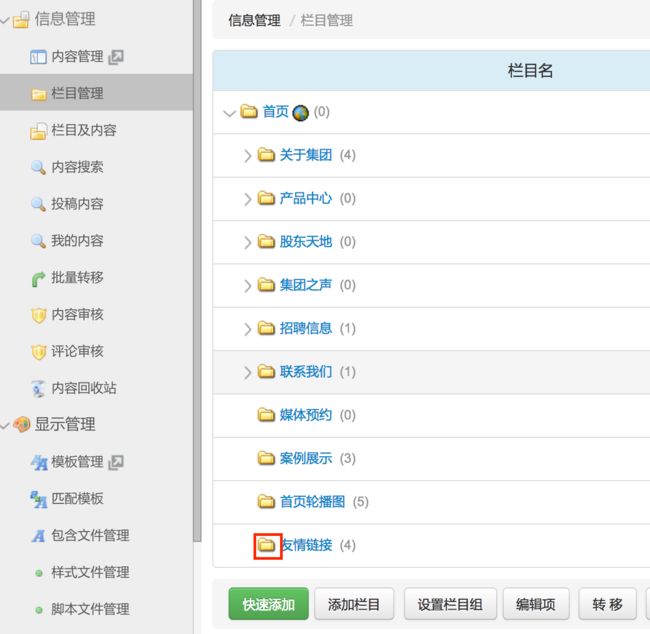
首先是在SiteServer CMS系统后台新建一个栏目,栏目名称直接就叫“友情链接”(栏目名称可能随意),点击下图红框的“添加栏目”按钮:
然后进入新建栏目界面,填写栏目名称为“友情链接”,如下图所示:
栏目建完之后,就进到“友情链接”栏目的内容管理界面,如下图所示:
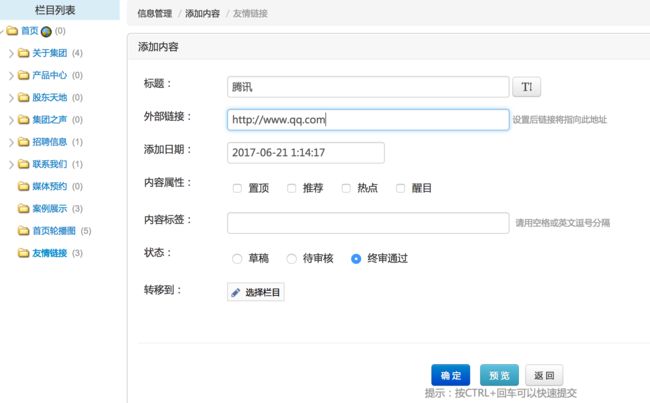
点击“添加内容”进入到内容添加的界面,如下图所示:
只要填写上图红框的两个字段:标题和外部链接,一个是友情链接的名称,一个是友情链接的链接地址,其他字段可以忽略不填写。把所有友情链接内容填写进去之后,回到内容列表界面就是这样的:
这样的话,友情链接内容录入管理就算结束了,剩下就是模板调用这些数据的工作了。
当然可能会觉得为什么友情链接的内容发布页面和新闻发布页面的字段一样呢,这么多用不上的字段,感觉好别扭,不习惯。没关系,SiteServer CMS系统作为一个通用内容管理系统,不可能就这么不灵活的。如果你觉得有必要把其他用不上的字段去掉的话,请进行以下操作。
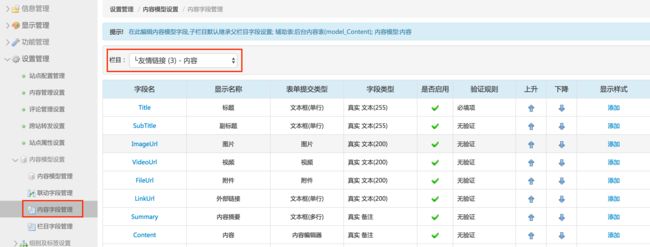
进入菜单:设置管理 /内容模型设置 /内容字段管理,如下图所示:
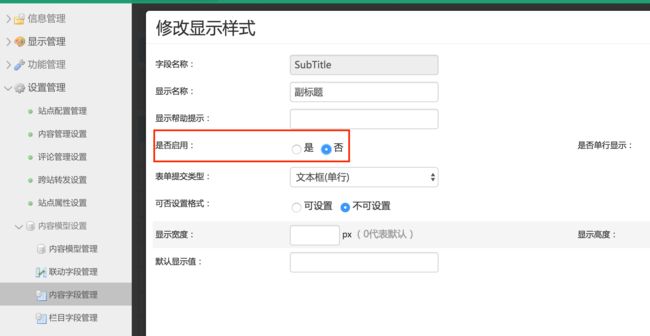
注意:在上图中,栏目一定要选择刚才我们新建的“友情链接”栏目,下面显示的就是此栏目内容的所有字段,每个字段后面跟着一列“显示样式”,点击添加,进到字段显示样式编辑界面,如下图所示:
如上图红框,如果这个字段不需要,则选择不启用,然后确定即可。所有字段设置完了之后,回到字段列表应该能看到如下图所示效果:
所有打X的表示不启用,也就是说在内容添加和编辑界面就不会再显示这些字段了,如下图所示:
这样的内容管理界面是不是显的更清爽干净了?
3、数据调用及显示(模板嵌套)
在前面一步讲了如何把数据录入SiteServer CMS系统后台中,在这一步则来讲讲如何把友情链接的这些数据调取到前台页面中去,也就是常讲的模板嵌套。
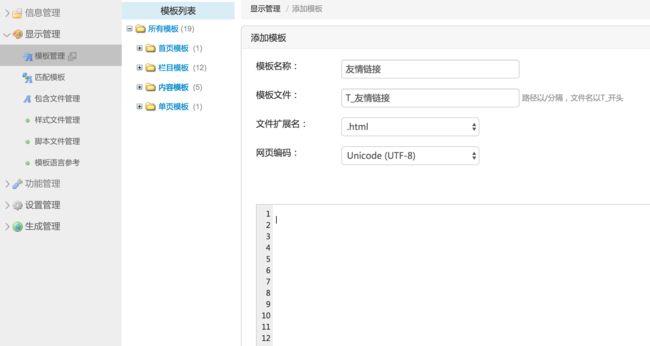
首先是新建一个栏目模板,模板名称叫“友情链接”(可以随便取),如下图所示:
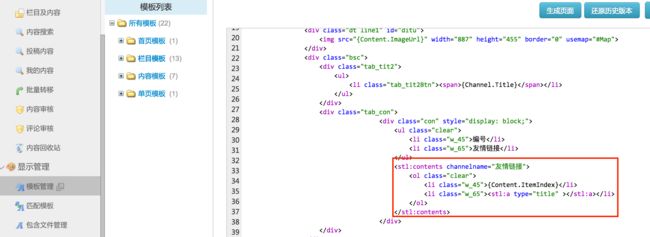
然后把友情链接栏目的静态页面代码(html)拷备到上图的编辑框中,如下图所示:
从上图红框代码可以看到,调用友情链接的数据特别简单,就是利用一个
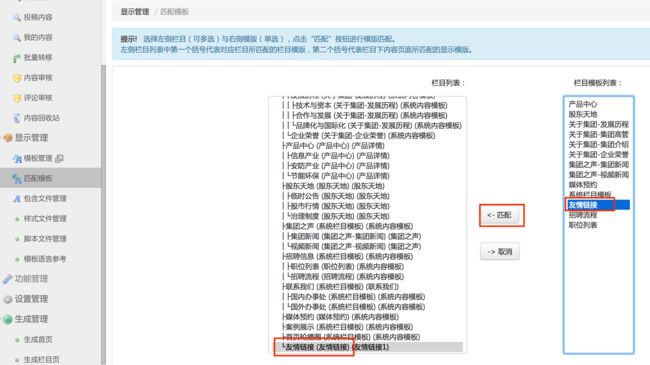
保存好模板之后就需要把新建的栏目和刚才嵌套好的模板匹配起来,如下图所示:
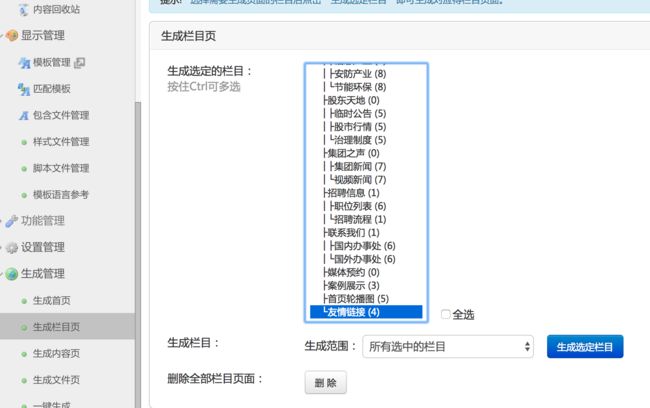
注意,上图显示的匹配栏目模板,左边选中“友情链接”这个栏目,然后右边选中“友情链接”这个栏目模板,最后点击中间的“匹配”按钮,整个栏目模板匹配过程就完成了。剩下就是生成栏目页面了,如下图所示:
从上图看到,选中“友情链接”这个栏目,然后点“生成选定栏目”按钮即可,点完之后应该能看到如下图所示界面:
表示栏目页生成结束,然后回到信息管理中的栏目管理菜单,如下图所示:
点击“友情链接”栏目前面的文件夹图标,可以打开此栏目对应的前台页面,然后我们就能看刚才模板嵌套中关于友情链接部分的效果了,左边是编号,右边是内容标题,点标题能打开每篇内容的外部链接字段里存的链接地址,如下图所示:
至此,利用SiteServer CMS系统实现友情链接功能的整个过程就完成了。其实经过这样一番演示可以发现,如果利用SiteServer CMS去实现一个焦点轮播图、文件下载等功能是不是一样可以类似这样来做?
4、为什么不直接提供友情链接功能?
在之前的《深入讲解SiteServer CMS:辅助表》这篇文章里就已经解释过原因了,现在再把这段话摘录于此。
SiteServer CMS的定位是做真正的内容管理系统,管理所有结构化的数据,而不仅仅管理新闻。只要是能结构化的数据,比如商品信息、人员信息、资产信息、项目信息等等,都可以通过SiteServer CMS系统进行管理。这就决定了SiteServer CMS不会给友情链接这么小的一个网站专有功能。但通过SiteServer CMS还是很灵活很简单就能实现友情链接的功能,主要是大家的思维习惯不能停留在一些自助建站或纯粹的只能对新闻进行管理的新闻发布系统上(他们也把这种新闻发布系统习惯性地叫种内容管理系统)
开心一笑
大妈上了空调车投了一块钱。司机说:“两块”。大妈说:“是的,凉快”。司机说:“空调车两块!”。大妈答:“空调车是凉快”。司机又说:“投两块”! 大妈笑说:“不光头凉快,浑身都凉快”,说完往后头走。司机说:“我告诉你钱投两块”。大妈说:“我觉得后头人少更凉快”司机无语,一车人笑倒了!沟通不到位,努力全白费。保持微笑,不会变老。