- <电子幽灵>开发笔记:BAT基础笔记(一)
BAT脚本基础笔记(一)介绍费曼学习法最重要的部分,即把知识教给一个完全不懂的孩子——或者小白。为了更好的自我学习,也为了让第一次接触某个知识范畴的同学快速入门,我会把我的学习笔记整理成电子幽灵系列。提示:作为低代码工具的笔记,这里会用特殊字体表示要用到的函数等等。请若要学习,请结合相关工具边用边学。BAT基础笔记(一)BAT脚本基础笔记(一)介绍简介在哪里编写BAT代码?BAT基本语法1.基本命
- <电子幽灵>前端第一件:HTML基础笔记下
靈镌sama
电子幽灵随手记前端html笔记
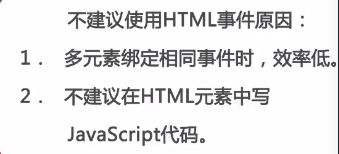
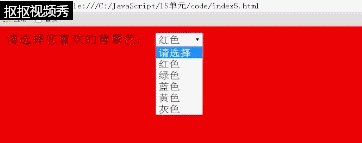
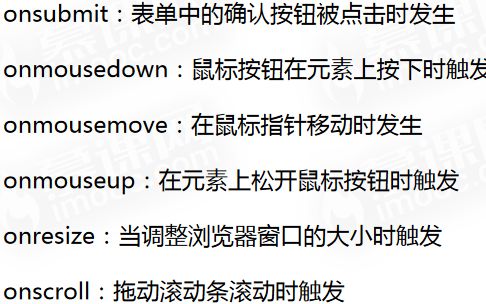
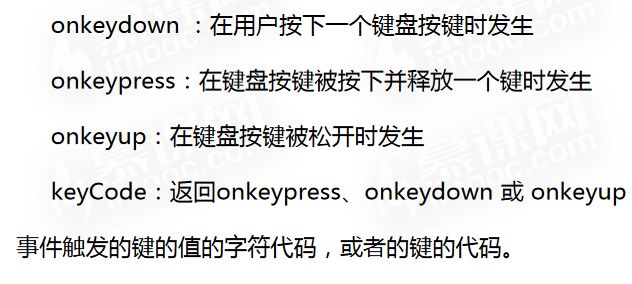
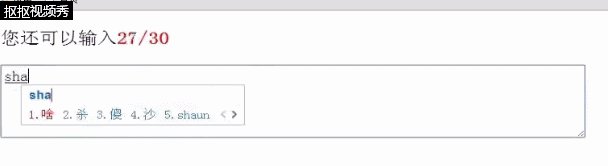
HTML基础笔记(下)介绍费曼学习法最重要的部分,即把知识教给一个完全不懂的孩子——或者小白。为了更好的自我学习,也为了让第一次接触某个知识范畴的同学快速入门,我会把我的学习笔记整理成电子幽灵系列。提示:文章的是以解释-代码块-解释的结构呈现的。当你看到代码块并准备复制复现的时候,最好先保证自己看过了代码块前后的解释。<电子幽灵>前端第一件:HTML基础笔记上中,最基础的一部分HTML标签和已经以
- VR协作香港:虚拟现实技术重塑商业协作新模式
cpsvps_net
vr
随着虚拟现实技术的快速发展,VR协作正在全球范围内掀起新一轮的数字化转型浪潮。作为国际金融中心的香港,凭借其独特的地理位置和先进的科技基础设施,正在成为VR协作应用的重要试验场。本文将深入探讨VR协作在香港的发展现状、应用场景、技术优势以及未来趋势,为关注这一领域的读者提供全面洞察。VR协作香港:虚拟现实技术重塑商业协作新模式香港VR协作市场的发展现状香港作为亚洲重要的商业枢纽,VR协作技术的应用
- 基于 Three.js 与 WebGL 的商场全景 VR 导航系统源码级解析
维小帮定位导航
javascriptvr前端开发场景优化WebGL物联网智慧商场
本文面向Web前端开发者、WebGL/Three.js爱好者、对VR/AR应用开发感兴趣的技术人员、智慧商场解决方案开发者。详细介绍如何利用WebGL(Three.js框架)构建高性能的商场全景VR环境,并实现精准的室内定位与3D路径规划导航功能。如需获取商场全景VR导航系统解决方案请前往文章最下方获取,如有项目合作及技术交流欢迎私信作者。一、商场全景VR导航的核心技术概述商场全景VR导航融合了全
- 基于 Vue + RuoYi 架构设计的商城Web/小程序实训课程
速易达网络
springbootuni-appvue.js
以下是基于Vue+RuoYi架构设计的商城Web/小程序实训课程方案,结合企业级开发需求与教学实践,涵盖全栈技术栈与实战模块:一、课程概述目标:通过Vue前端+RuoYi后端(SpringBoot)开发企业级电商系统,实现多终端(Web/H5/小程序)适配,覆盖从架构设计到部署上线的全流程。周期:8周(建议每日3小时)适合人群:具备基础Java/Vue知识的开发者,熟悉HTML/CSS/JavaS
- git和解决冲突
代码杂货铺子
gitgitlab
安装包:Git-Downloadsgit小乌龟:TortoiseGit–WindowsShellInterfacetoGit简单介绍git一般指git还有gitlab,实际工程使用时依据项目建立的位置或者需要使用到的特性不同,可以自行选择,基础功能都差不多。git安装后会提供类似shell一样的命令行管理工具,直接在git工程所在的目录右键鼠标单击打开就可以。TortoiseGit是提供了一个类似
- Java web开发常见中间件多版本下载备用
却诚Salong
安装问题和解决方法java中间件开发语言
备注:每次换电脑都要重新构建一下环境,下载找资源很麻烦,官网英文网页找个历史版本看不懂,还要慢慢去搜,所以直接整理一波,需要的自行收藏。1.nodejs自选版本下载:地址:https://nodejs.org/download/release/网速快,自选任何版本下载。2.maven自选版本下载:地址:https://archive.apache.org/dist/maven/maven-3/网速
- Spring Boot 中使用 Jackson 实现全局时间格式处理(支持多格式反序列化)
喵行星
Jacksping相关java
好的,以下是整理好的CSDN博文格式内容,适合你发布为一篇讲解Jackson全局时间配置的文章:SpringBoot中使用Jackson实现全局时间格式处理(支持多格式反序列化)在实际开发中,我们经常需要处理前后端交互中的时间字段。为了统一时间格式,通常会在字段上添加@JsonFormat注解,但如果项目中字段很多,这种方式会显得重复且难以维护。本文将介绍如何通过配置Jackson的全局时间格式,
- 设计模式精讲 Day 19:观察者模式(Observer Pattern)
在未来等你
23种设计模式精讲设计模式Java面向对象软件架构
【设计模式精讲Day19】观察者模式(ObserverPattern)开篇在“设计模式精讲”系列的第19天,我们聚焦于观察者模式(ObserverPattern)。作为行为型设计模式之一,观察者模式是实现对象间一对多依赖关系的经典方式,广泛应用于事件驱动系统、状态变化通知、消息订阅等场景。本篇文章将从理论到实践全面讲解观察者模式,包括其核心思想、结构组成、适用场景、代码实现、优缺点分析、实际案例和
- 【Docker】 容器中Spring boot项目 Graphics2D 画图中文乱码解决方案
ladymorgana
日常工作总结dockerspringboot容器
@TOC一、容器中Springboot项目Graphics2D画图中文乱码解决方案在Docker容器中运行Java应用使用Graphics2D绘制中文时出现乱码,通常是因为容器缺少中文字体支持。以下是完整的解决方案:1.基础解决方案:安装中文字体方法一:基于Alpine镜像的解决方案FROMopenjdk:8-jdk-alpine#安装中文字体RUNapkadd--updatettf-dejavu
- 【Tkinter从入门到精通】Python原生GUI开发全指南
满怀1015
python开发语言TkinterGUI开发桌面应用界面设计
目录前言️技术背景与价值当前技术痛点️解决方案概述目标读者说明一、技术原理剖析核心概念图解核心作用讲解关键技术模块说明⚖️技术选型对比️二、实战演示⚙️环境配置要求核心代码实现案例1:基础窗口创建案例2:网格布局计算器案例3:文件选择对话框✅运行结果验证⚡三、性能对比测试方法论量化数据对比结果分析四、最佳实践✅推荐方案❌常见错误调试技巧五、应用场景扩展适用领域创新应用方向生态工具链✨结语⚠️技术局
- Golang基础笔记八之函数
后端go函数闭包
本文首发于公众号:Hunter后端原文链接:Golang基础笔记八之函数本篇笔记介绍Golang里函数相关的内容,以下是本篇笔记目录:函数的定义语法函数返回值可变参数函数匿名函数闭包1、函数的定义语法函数的定义格式如下:func函数名(参数列表)(返回值列表){函数体}比如下面是一个两数相加返回其和的函数:funcadd(a,bint)int{ returna+b}调用的话,直接传参调用即可:s
- 教育技术学读计算机论文的提示词
东方-教育技术博主
学术学习相关AI
角色:你是一位经验丰富的计算机专业教授,擅长用通俗易懂的语言向初学者解释复杂概念。我现在正在学习阅读计算机科学领域的算法论文,但我的基础比较薄弱(了解编程基础如变量、循环、函数,了解一点数据结构和算法概念如数组、链表、排序,但对高级术语和数学证明不熟悉)。同时又是一个教育技术学教授。任务:请帮我解释以下论文内容中我不理解的部分。如果遇到初学者可能不懂的地方,我需要你用最清晰、最简洁、最易懂的方式解
- OpenAI技术路线急转:从TypeScript到Rust的Codex CLI重构内幕
全栈陈序员
typescriptrust重构自然语言处理神经网络人工智能深度学习
目录前言:OpenAI的技术抉择引发业界思考CodexCLI:OpenAI的终端AI编程利器语言抉择的戏剧性反转:从TypeScript到RustRust重写的四大技术动因1.零依赖部署:消除环境配置痛点2.内存安全与沙箱隔离3.性能的全面碾压4.协议层的深度整合Rust的崛起:从系统编程到AI基础设施技术选型的平衡艺术:生产力vs性能对开发者生态的潜在影响结语:技术进化的永恒韵律前言:OpenA
- Vue3.3 + TypeScript ,自主打造媲美 ElementPlus 的组件库之学习笔记
怪我冷i
大前端typescript学习笔记
Vue3.3+TS4,自主打造媲美ElementPlus的组件库第1章课程介绍1-1课程导学1-2代码库使用注意事项1-3项目演示地址:http://element.vikingship.xyz/第2章Typescript基础知识2-1什么是Typescript为什么要学习它2-2安装Typescript2-3原始数据类型和Any类型2-4数组和元组2-5Interface-接口初探2-6函数2-
- 如何用Python实现基础的文生视频AI模型
AI学长带你学AI
AI人工智能与大数据应用开发AI应用开发高级指南python音视频人工智能ai
如何用Python实现基础的文生视频AI模型关键词:文生视频、AI生成、扩散模型、多模态对齐、视频生成算法、Python实现、时间一致性摘要:本文系统讲解基于扩散模型的文生视频(Text-to-Video,T2V)AI模型的核心原理与Python实现方法。从技术背景到数学模型,从算法设计到项目实战,逐步拆解文本-视频跨模态对齐、时间序列建模、扩散生成等关键技术。通过PyTorch实现一个基础版文生
- WSL快速在Ubuntu或者Debian安装golang、python、deno、nodejs、java前后端全栈一体化开发环境配置
怪我冷i
云原生ubuntudebiangolangAI写作AI编程
安装golang#移除旧版本(如有)sudoaptremove--autoremove-ygolang#下载最新版(替换为官网最新版本号)wgethttps://go.dev/dl/go1.24.4.linux-amd64.tar.gz#解压到/usr/localsudorm-rf/usr/local/gosudotar-C/usr/local-xzfgo1.24.4.linux-amd64.ta
- python基础知识(二)
目录1.list和tuple1.1.list1.2.tuple2.dict和set2.1.dict2.2.set3.条件3.1.if3.2.if...else3.3.语法糖4.循环4.1.for...in4.2.while1.list和tuple1.1.listPython内置的一种数据类型是列表:list。list是一种有序的集合,可以添加和删除其中的元素。例如:>>>names=['liyan
- Python基础知识(IO编程)
yuxxto56
pythonpython
目录1.文件读写1.1.读文件1.2.字符编码1.3.二进制文件1.4.写文件2.操作文件和目录2.1.环境变量2.2.操作文件、目录1.文件读写读写文件是Python语言最常见的IO操作。通过数据盘读写文件的功能都是由操作系统提供的,读写文件就是请求操作系统打开一个文件对象(通常称为文件描述符),然后,通过操作系统提供的接口从这个文件对象中读取数据(读文件),或者把数据写入这个文件对象(写文件)
- 【Linux】写时拷贝——干货解析
代码程序猿RIP
Linuxlinux运维服务器
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录一、写时拷贝核心概念1.什么是写时拷贝?2.COW解决的问题二、写时拷贝工作原理1.内存管理基础结构2.COW工作流程3.页表状态变化图示初始状态(共享只读)子进程写入后(写时拷贝)三、写时拷贝的优势分析1.性能优势对比2.实际性能数据3.资源利用率提升四、内核实现深度解析1.COW核心代码逻辑2.关键数据结构五、应用场景与最
- Python中的语法糖介绍
硅星纯牛码
pythonpython
Python中的语法糖介绍1.魔法方法(magicmethods)基础魔法方法属性相关的魔法方法2.装饰器(decorators)内置装饰器@property:让方法变为虚拟属性@classmenthod:定义类方法@staticmethod:定义静态方法functools中的装饰器functoolswraps:保留元数据functoolslru_cache:缓存计算结果3.推导式(compreh
- SDK 说明:从基础概念到实践应用的全面解析
Mr_-G
Linux底层软件开发编程入门SDK
一、SDK的核心定义与本质内涵SDK(SoftwareDevelopmentKit,软件开发工具包)是一组为特定软件平台、编程语言或软件框架提供的开发工具集合。它本质上是技术提供商将复杂的底层技术封装后,向开发者开放的“技术接口包”,其核心目的是降低开发门槛、提升开发效率,让开发者无需从零构建基础功能,直接基于封装好的工具和接口实现业务逻辑。从技术架构看,SDK包含三大核心要素:API(应用程序接
- git 总结+场景应用
放逐者-保持本心,方可放逐
工具配置gitgit远程连接git标签git应用git打包迁移git版本控制git新手应用
文章目录概要(git)git冲突经验之谈git相关操作后续git具体应用回退到指定版本git校验忽略git版本标签管理git代码仓库迁移gitbundle后续git新手应用指南概要(git)一、Git简介Git是一个分布式版本控制系统,用于高效地处理从非常小到非常大的项目版本管理。它允许开发者跟踪文件的更改历史,方便团队协作开发,并且可以在不同分支上进行并行开发。二、基础指令连接(配置)gitco
- Swift concurrency 10 — AsyncStream 和 AsyncThrowingStream:用异步流优雅处理事件
技术拾光
SwiftConcurrencyswiftiosAsyncStream
SwiftConcurrency带来了现代化的异步编程体验。在处理异步事件流时,AsyncStream和AsyncThrowingStream提供了优雅的方式来消费和控制异步值序列。本文将全面讲解这两个API的用途、用法、底层机制和实战场景。什么是AsyncStream与AsyncThrowingStream?类型描述AsyncStream产生异步值序列,不支持抛出错误AsyncThrowingS
- Swift - 基础面试题
赑屃王者
面试题swift面试
面试题目录一、类和结构体的区别是什么二、写时拷贝机制三、模式匹配四、协议五、泛型六、运算符、下标、字面量协议、尾随闭包七、Optional、变量常量、类型检查、扩展八、函数式编程九、响应式编程十、swift和OC的区别?一、类和结构体的区别是什么类是引用类型,结构体是值类型,拷贝赋值时,结构体是值拷贝,对象赋值时指针拷贝。结构体保存在栈区,类对象保存在堆区,类对象指针一般在栈区,指向堆区的对象。结
- JSON数据格式的序列化和反序列化jackson针对首字母小学的字段返回序列化后第2个大写字母也变成小写的问题处理
会飞的哈士奇
json
SpringBoot类属性”第二个字母大写“反序列化问题。key第二个字母大写会被转成小写,这个为jackson的bug。后台:StringpName;publicStringgetPName(){returnpName;}前台:{pname:'xxx'}解决方案:使用@JsonProperty("pName")注解类属性,指定错误反序列化后的属性名后台:StringpName;@JsonProp
- 详解FreeRTOS:FreeRTOS列表和列表项 (基础篇—13)
不脱发的程序猿
详解FreeRTOSFreeRTOS列表和列表项FreeRTOSRTOS
目录1、列表和列表项是什么?1.1、列表1.2、列表项2、初始化列表和列表项2.1、初始化列表2.2、初始化列表项3、列表项插入3.1、列表项插入过程原理3.2、列表项插入源码4、列表项末尾插入4.1、列表项末尾插入过程原理4.2、列表项末尾插入源码5、删除列表项6、遍历列表7、实验:列表项的插入和删除本篇博文是《详解FreeRTOS》专栏基础篇最后一篇,下篇博文将进入进阶篇阶段。列表和列表项是直
- 基于HTML的悬窗可拖动记事本
孤水寒月
htmlcss前端
基于HTML的悬窗可拖动记事本这款记事本全部使用HTML+CSS+JS实现,可以在浏览器中实现悬浮可拖动的记事本,所有内容存储在浏览器中,清除缓存后将会丢失记事本内容效果展示实现代码Note+×保存删除//拖动逻辑constdraggableWindow=document.getElementById('draggableWindowNote');constdragHeader=doc
- 4,STM32CubeMX配置UART串口工程
1,前言单片机型号:STM32F407编程环境:STM32CubeMX+Keilv5硬件连接:PF9--->LED0,PF10--->LED1注:本工程在1,STM32CubeMX工程基础(配置Debug、时钟树)基础上完成。2,STM32CubeMX配置UART串口在Connectivity(1)中选择USART1(2)进行配置串口1,在Mode中下拉选择异步通信方式Asynchronous(3
- Vue 3 中 h 方法详解
yqcoder
前端javascript开发语言
在Vue3中,h方法是一个用于创建虚拟DOM节点的函数,它是创建渲染函数的核心工具。一、引入h方法import{h}from"vue";constMyComponent={render(){returnh("div","Hello,Vue3!");},};二、语法h(type,props?,children?)1.type必填参数,表示要创建的节点类型。字符串:表示HTML标签名,如'div'、'
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc