Quartz2D 基础知识:
- Quartz2D 是一个二维的绘图引擎, 同时支持 iOS 环境 和 Mac OS环境
- 可以使用Quartz 2D API来实现许多功能,如基本路径的绘制、透明度、描影、绘制阴影、透明层、颜色管理、反锯齿、PDF文档生成和PDF元数据访问。在需要的时候,Quartz 2D还可以借助图形硬件的功能。
- 在Mac OS X中,Quartz 2D可以与其它图形图像技术混合使用,如Core Image、Core Video、OpenGL、QuickTime。例如,通过使用 QuickTime的GraphicsImportCreateCGImage函数,可以用 Quartz从一个 QuickTime图形导入器中创建一个图像。
关键的概念:
图形上下文 (Graphics Context) : 是 CGContextRef 类型的数据.
作用:
① 保存绘画信息, 绘图状态.
② 决定绘制的输出目标 (绘制到什么地方)
(输出目标可以是 PDF)
过程: 绘制好图形 --> 保存 --> 通过图形上下文 --> 显示 --> 输出目标
在同一个绘图序列里面, 指定不同的图形上下文, 可以将所绘制的图像绘制到不同的目标上面
- 在 Quartez2D 里, 提供了几种 Graphics Context
① Bitmap Graphics Context
② PDF Graphics Context
③ Window Graphics Context
④ Layer Graphics Context
⑤ Printer Graphics Context
UIBezierPath 基础 概念:
1: UIBezierPath 对象, 是对CGPathRef 数据类型的封装, path 如果是基于矢量图(面向对象图像或者是绘图图像, 一系列由线连接起来的点)的, 都用直线或者曲线去创建
2: 我们使用直线去创建矩形和多边形, 使用曲线段创建弧形, 圆形 或者 其他复杂曲线形状
3: 每一段都包括一个,或者多个点
4: 每一个直线段或者曲线段的结束的地方, 是下一个开始的地方
5: 每一个连接的直线段或者曲线段的集合, 称为 subPath
6: 一个 UIBezierPath 对象定义一个完整的路径, 包括一个或者多个 subPath
7: 创建 Path 对象和使用 Path 对象的过程是分开的, 创建 Path 是第一步,包含了以下几个步骤:
① 创建一个 Path 对象
② 使用 moveToPoint: 设置出线段的起点
- 自定义 UI 控件关键:
如何利用 Quartz2D 自定义 UI 控件 ?
如何利用 Quartz2D 绘制东西到 UIView 上面 ?
① 首先, 得有图像上下文, 因为它能保存图形绘制信息, 并且决定绘制到什么地方
② 其次, 图形上下文必须跟 View 相关联, 才能将内容绘制到 UIView 上面
- 自定义 UI 控件步骤简析
① 创建一个 View 继承于 UIView
② 实现
- (void)drawRect:(CGRect)rect { } 方法,然后在这个方法中, 可以:
2.1 获取跟当前 View 相关联的图像上下文
2.2 绘制相应的图形内容, 绘制时产生的线条, 称为路径 ---> 是一个或者多个, 直线段或者曲线段组成
2.3 利用图形上下文绘制的所有内容, 渲染显示到 View 上面
2.4 利用 UIKit 封装的绘图函数直接绘图
- 绘画的内容方法写在drawRect:(CGRect)rect方法里面绘图, 才能绘制到 view 上面
因为drawRect:(CGRect)rect方法里面, 可以获取到跟 View 相关联的图像上下文
- drawRect:(CGRect)rect方法, 的调用时机
① 当 View 第一次显示到屏幕上的时候 (被加载到 UIWindow 上显示出来的时候)
② 调用 view 的 setNeedsDisplay: 或者 setNeedsDisplayInRect 方法时候
上代码(在自定义的继承与 UIView 的 View 中):
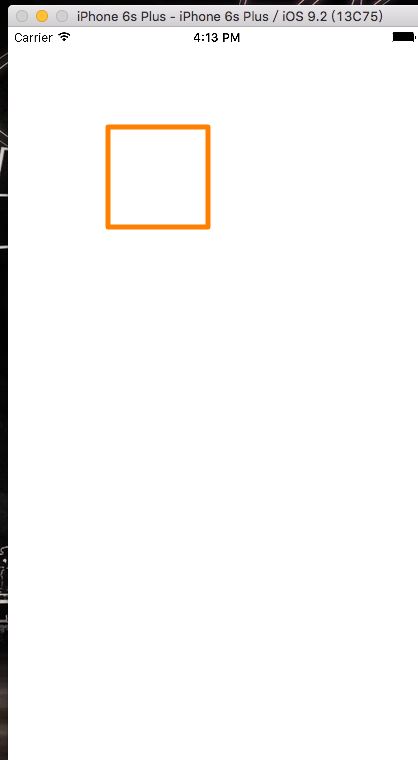
实例1 :利用 UIBezierPath 绘制一个多边形(几个线段组成)
- 线和多边形是一些简单形状, 我们可以使用 moveToPoint 或 addLineToPoint
- moveToPoint: 设置我们想要创建形状的起点, 从这个点的开始, 我们可以使用方法 addLineToPoint: 去创建一个形状的线段, 也可以连续的创建 line, 每一个 line 的起点是先前的线段的终点, 终点就是指定的点
第 1 步: 创建 UIBezierPath 实例对象
[UIBezierPath *path = [UIBezierPath bezierPath];]
第 2 步: 设置最开始的起点
[path moveToPoint:CGPointMake(100.0f, 100.0f)]
第 3 步: 使用 Line 或者 Curve 去定义一个或者多个 subPath(也就是你要画的路径组成)
[path addLineToPoint:(CGPointMake(100.0f, 200.0f))];
[path addLineToPoint:(CGPointMake(200.0f, 200.0f))];
[path addLineToPoint:(CGPointMake(200.0f, 100.0f))];
第 4 步: 结束路径 封闭图形 这一步不仅结束了 subPath 还可在画多边形时候不用连接最后一个线段
[path closePath];
第 5 步: 我们设置一些属性
// 线宽
path.lineWidth = 5.0f;
// 线条拐角
path.lineCapStyle = kCGLineCapRound;
// 终点的处理
path.lineJoinStyle = kCGLineJoinRound;
// 设置线条颜色
[[UIColor orangeColor] set];
第 6 步: 描线 根据坐标连线
[path stroke];
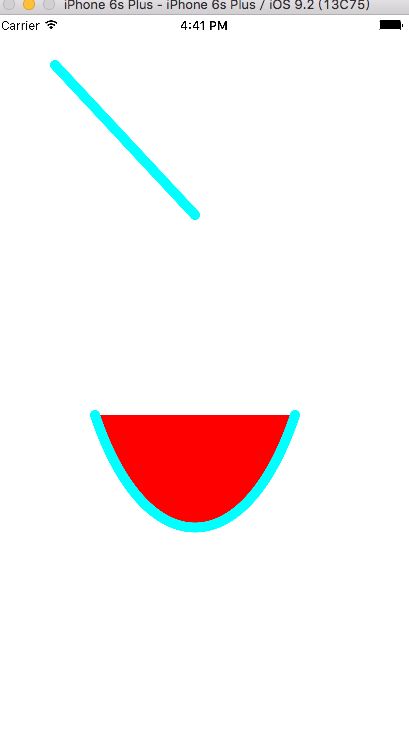
实例2: 用上下文来画 一条直线 和 一条曲线 矩形和圆形可以类推
直线:
第 1 步: 获取当前图形上下文 (图层), 基本上都是 UIGraphics 框架下的
CGContextRef cxt = UIGraphicsGetCurrentContext();
第 2 步: 创建一个可变路径,用于描述我们想要的路径
// 2.1 创建路径
CGMutablePathRef path = CGPathCreateMutable();
// 2.2 设置起点
CGPathMoveToPoint(path, NULL, 60, 50);
// 2.3 设置终点
CGPathAddLineToPoint(path, NULL, 200, 200);
第 3 步: 把路径添加到上下文,(用这个上下文去管理这些路径)
CGContextAddPath(cxt, path);
第 4 步: 我们设置一些属性 根据上下文
// 设置线宽
CGContextSetLineWidth(cxt, 10.0f);
// 设置颜色
//[[UIColor redColor] set];
CGContextSetRGBStrokeColor(cxt, 1, 0.6, 0.9, 1);
// 线的样式
CGContextSetLineCap(cxt, kCGLineCapRound);
// 填充 闭合形状里面的颜色 就是上图里面的红色填充
[[UIColor greenColor] setFill];
// 描边 线边的颜色
[[UIColor cyanColor] setStroke];
第 4 步: 渲染 (可以理解就是在路径上进行颜色的填充, 要渲染展示出来)
分开写
// CGContextStrokePath(cxt); 描边
// CGContextFillPath(cxt); 填充
#参数1: 上下文
#参数2: 渲染的方式(枚举值可以点进去看) 这个是 既要描边 又要填充
CGContextDrawPath(cxt, kCGPathFillStroke);
曲线:
第 1 步: 获取上线文
CGContextRef cxt = UIGraphicsGetCurrentContext();
第 2 步: 创建路径
UIBezierPath *path = [UIBezierPath bezierPath];
// 2.1 设置起点
[path moveToPoint:(CGPointMake(100, 400))];
// 2.2 设置终点(曲线)
#参数1: CurveToPoint 第一个点是 这个曲线的终点
#参数 2 和 3 : controlPoint 就是控制弧度的点, 可以理解在控制点会控制如何出现圆弧(圆弧切线交点), 从而让整体变得圆润呈弧形 试试就明白了
[path addCurveToPoint:(CGPointMake(300, 400)) controlPoint1:(CGPointMake(150, 550)) controlPoint2:(CGPointMake(250, 550))];
第 3 步 : 添加到上下文上
CGContextAddPath(cxt, path.CGPath);
// 这是设置填充颜色
[[UIColor redColor] setFill];
第 4 步 : 渲染
CGContextDrawPath(cxt, kCGPathFillStroke);
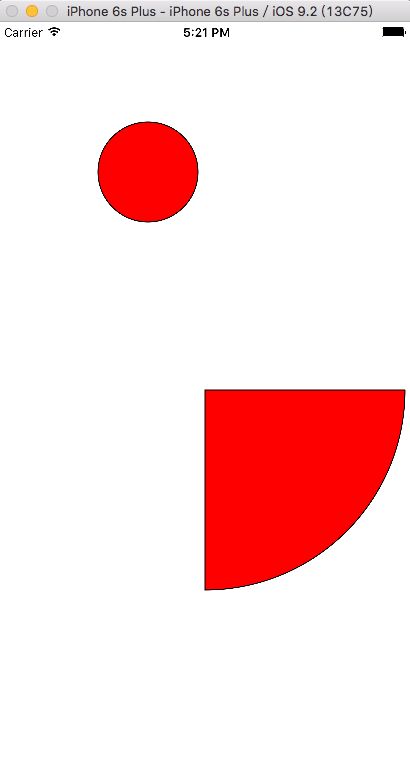
实例 4 :圆形 扇形
这个方法 是把正方形切成圆形
// 1: 创建上下文
CGContextRef ref = UIGraphicsGetCurrentContext();
// 2:描述路径
// 2.1 创建描述路径
( #参数1:要切的矩形
#参数2: cornerRadius 切角半径 )
UIBezierPath *path = [UIBezierPath bezierPathWithRoundedRect:(CGRectMake(100, 100, 100, 100)) cornerRadius:50];
// 3: 添加上下文
CGContextAddPath(ref, path.CGPath);
[[UIColor redColor] setFill];
// 4: 渲染
CGContextDrawPath(ref, kCGPathFillStroke);
控制路径画扇形
// 上下文
CGContextRef ref = UIGraphicsGetCurrentContext();
// 建路径
#参数1: bezierPathWithArcCenter:<#(CGPoint)#> 圆弧中心点
#参数2: radius:<#(CGFloat)#> 半径
#参数3: startAngle:<#(CGFloat)#> 起始角度
#参数4: endAngle:<#(CGFloat)#> 结束角度
#参数5: clockwise:<#(BOOL)#>] 是否顺时针
UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:self.center radius:200 startAngle:0 endAngle:0.5*M_PI clockwise:1];
// 这两个路径是为了让圆弧和中心连接 形成闭合图形
[path addLineToPoint:self.center];
[path addLineToPoint:(CGPointMake(self.center.x + 200, self.center.y))];
// 填充的颜色
[[UIColor redColor] setFill];
// 上下文添加
CGContextAddPath(ref, path.CGPath);
// 渲染
CGContextDrawPath(ref, kCGPathFillStroke);
还可以实现的效果点击有相应的简介:
刮刮乐
计时进度条效果
简易画板效果