Menus - 菜单
Menus display a list of choices on a transient sheet of material.
Menus appear upon interaction with a button, action, or other control. They display a list of choices, with one choice per line.
Menu items may be disabled if not applicable to a certain context. Contextual menus dynamically change their available menu items based on the current state of the app.
【翻译】
菜单在瞬态材料表上显示选择列表。
菜单在与按钮,动作或其他控件交互时出现。 它们显示选择列表,每行一个选择。
如果不适用于特定上下文,菜单项可能被禁用。 上下文菜单根据应用程序的当前状态动态更改其可用菜单项。
Types - 类型
Simple menus (mobile and tablet)
Cascading menus (desktop)
【翻译】
简单菜单(手机和平板电脑)
级联菜单(桌面)
Elevation - 高度
Menus appear above other in-app elements.
【翻译】
菜单显示在其他应用内元素上方。
Behavior - 行为
Scrollable
【翻译】
可滚动
Alternatives - 备择方案
Simple dialogs
【翻译】
简单对话框
Usage - 用法
A menu is a temporary piece of material that appears upon interaction with a button, action, pointer, or other control. It contains at least two menu items.
Each menu item consists of a discrete option or action that can affect the app, the view, or selected elements within a view.
Menus should not be used as a primary method for navigation within an app.
【翻译】
菜单是与按钮,动作,指针或其他控件交互时出现的临时材料。它包含至少两个菜单项。
每个菜单项由一个离散选项或操作组成,可以影响应用程序,视图或视图中选定的元素。
菜单不应该用作应用内导航的主要方法。
The action overflow in the app bar will emit a menu.
【翻译】
应用程序栏中的操作溢出将发出一个菜单。
[图片上传失败...(image-58db07-1552294791778)]
This action overflow menu contains four menu items: “Refresh,” “Help & feedback,” “Settings”, and “Sign out”.
【翻译】
此操作溢出菜单包含四个菜单项:“刷新”,“帮助和反馈”,“设置”和“注销”。
Menu labels - 菜单标签
The label of a button or control should concisely and accurately reflect the items within the menu. Menu bars typically use single words as labels, like “file,” “format,” and “edit.” Other contexts may require longer labels.
【翻译】
按钮或控件的标签应简明扼要地反映菜单中的项目。菜单栏通常使用单个单词作为标签,如“文件”,“格式”和“编辑”。其他上下文可能需要更长的标签。
Disabled menu options - 禁用菜单选项
Menus display a consistent set of menu items. A menu item may be enabled or disabled based on the current state of the application.
【翻译】
菜单显示一组一致的菜单项。可以基于应用的当前状态来启用或禁用菜单项。
[图片上传失败...(image-a3127a-1552294791778)]
Do.
The title “View” accurately describes the unifying characteristic of the menu items it contains.
【翻译】
正确的示范
标题“视图”准确地描述了其包含的菜单项的统一特性。
[图片上传失败...(image-73759d-1552294791778)]
Don't.
The title “Stuff” is not descriptive and does not help users predict what menu items they will find in the Stuff menu.
【翻译】
错误的示范
标题“Stuff”不是描述性的,不能帮助用户预测他们将在“填充”菜单中找到什么菜单项。
Contextual menus - 上下文菜单
Contextual menus dynamically change their available menu items based on the current state of the application.
Menu items that are irrelevant to the current context may be removed.
Menu items which are relevant but need certain conditions to be met may be disabled. For example, the Copy menu option becomes enabled when text is selected.
【翻译】
上下文菜单根据应用程序的当前状态动态更改其可用菜单项。
与当前上下文无关的菜单项可以被移除。
相关但需要满足某些条件的菜单项可以被禁用。例如,当选择文本时,“复制”菜单选项将启用。
**Single menu-item states - 单个菜单项状态 **
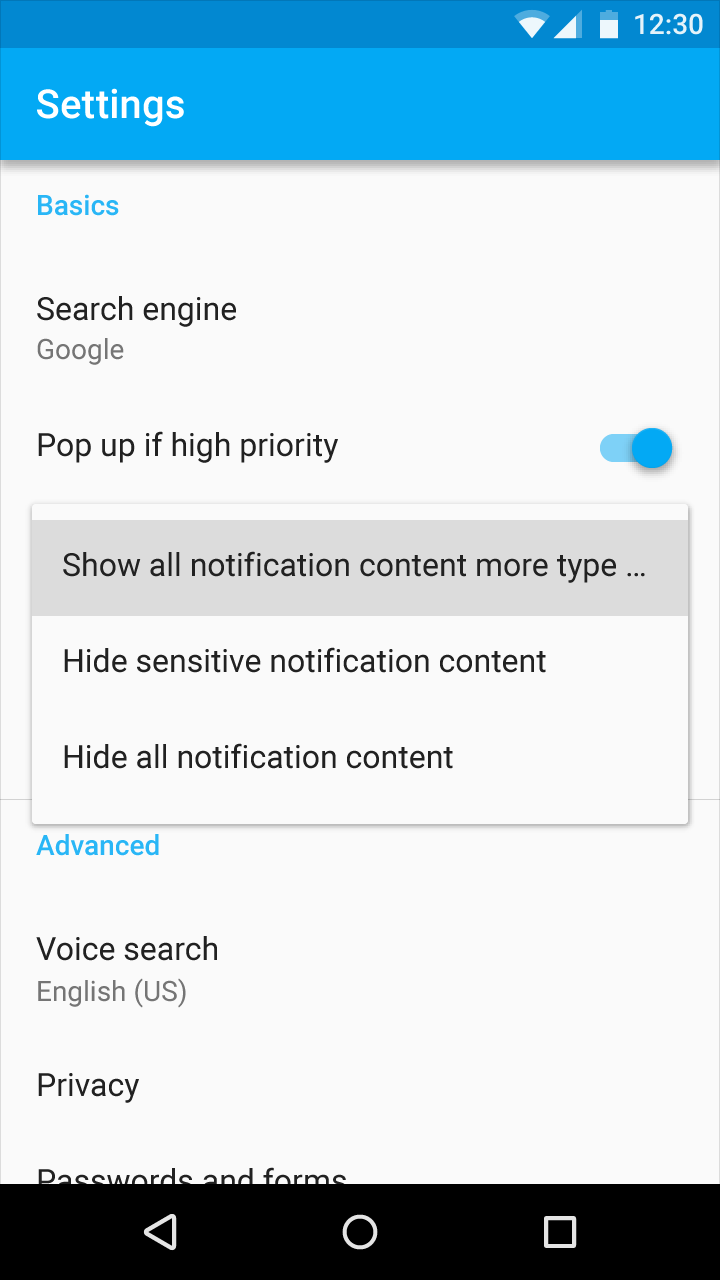
Some app states may result in a contextual menu with only a single menu item. For example, when highlighting text on a web page, Android display only the Copy menu item, as users cannot cut or paste text.
【翻译】
一些应用状态可以产生仅具有单个菜单项的上下文菜单。例如,当在网页上突出显示文本时,Android仅显示“复制”菜单项,因为用户无法剪切或粘贴文本。
[图片上传失败...(image-1c2da3-1552294791778)]
Contextual menu
【翻译】
上下文菜单
Menus are scrollable - 菜单可滚动
If the height of a menu prevents all menu items from being displayed, the menu can scroll internally. One example is when viewing a menu on a phone in landscape orientation.
【翻译】
如果菜单的高度阻止显示所有菜单项,则菜单可以在内部滚动。一个示例是在横向上在手机上查看菜单时。
[图片上传失败...(image-280dd6-1552294791778)]
Internally scrolling menu
【翻译】
内部滚动菜单
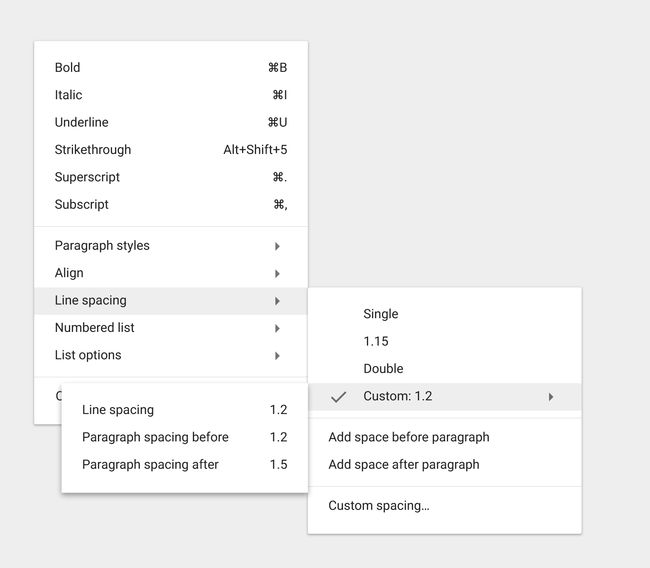
Cascading menus (Desktop only) - 级联菜单(仅限桌面)
For menus that cascade, position the menus vertically and horizontally based on their proximity to screen edges.
Developer note: Implementations of this component may vary by platform. By using standard platform implementations, you will receive any related future improvements.
【翻译】
对于级联菜单,根据其与屏幕边缘的接近度,垂直和水平地定位菜单。
开发人员注释:此组件的实现可能因平台而异。通过使用标准平台实现,您将收到任何相关的未来改进。
[图片上传失败...(image-c56a87-1552294791778)]
Cascading menu on desktop
【翻译】
桌面上的级联菜单
Cascading dropdown menu on desktop
【翻译】
桌面上的级联下拉菜单
Textfield dropdown menu
【翻译】
文本字段下拉菜单
Action overflow menu
【翻译】
操作溢出菜单
Menu items - 菜单项
Single-line display - 单行显示
Each menu item is limited to a single line of text (a single word or short phrase) that describes the action it will perform when selected.
Menu items may also contain:
Icons and helper text, like keyboard shortcuts
Controls like checkmarks to indicate multiple selected items or states (See List controls)
【翻译】
每个菜单项限于一行文本(单个单词或短语),用于描述选定时将执行的操作。
菜单项还可以包含:
图标和帮助文本,如键盘快捷键
控件(如复选标记)指示多个所选项目或状态(请参阅列出控件)
Menu ordering - 菜单排序
Menus with static content should have the most frequently used menu items placed at the top of the menu.
Menus with dynamic content may have other behavior, such as placing previously used fonts at the top of the menu. The order can change based on user actions.
【翻译】
具有静态内容的菜单应该将最常用的菜单项放置在菜单的顶部。
具有动态内容的菜单可能具有其他行为,例如将先前使用的字体放置在菜单的顶部。订单可以根据用户操作更改。
**Menu nesting - 菜单嵌套 **
Menu items can reveal nested submenus. Ideally, limit nesting to one level deep, as it can be difficult to navigate multiple nested submenus.
【翻译】
菜单项可以显示嵌套子菜单。理想情况下,将嵌套限制到一个级别,因为可能难以导航多个嵌套子菜单。
[图片上传失败...(image-7d0885-1552294791778)]
Examples of menu items
【翻译】
菜单项示例
**Disabled actions - 已禁用操作 **
Displaying actions as disabled, rather than removing them, lets the user know they exist under the right conditions.
For example, Redo is disabled when there is nothing to redo. Cut and Copy are disabled until content is selected.
【翻译】
将操作显示为禁用,而不是删除它们,让用户知道他们在正确的条件下存在。
例如,当没有任何要重做的时候,重做被禁用。剪切和复制被禁用,直到选择内容。
[图片上传失败...(image-b7e958-1552294791778)]
Examples of menu items
【翻译】
菜单项示例
**Disabled actions - 已禁用操作 **
Displaying actions as disabled, rather than removing them, lets the user know they exist under the right conditions.
For example, Redo is disabled when there is nothing to redo. Cut and Copy are disabled until content is selected.
【翻译】
将操作显示为禁用,而不是删除它们,让用户知道他们在正确的条件下存在。
例如,当没有任何要重做的时候,重做被禁用。剪切和复制被禁用,直到选择内容。
[图片上传失败...(image-1b44af-1552294791778)]
Examples of disabled actions
【翻译】
禁用操作的示例
Behavior - 行为
Location - 位置
Menus appear above all other in-app UI elements.
【翻译】
菜单显示在所有其他应用内UI元素上方。
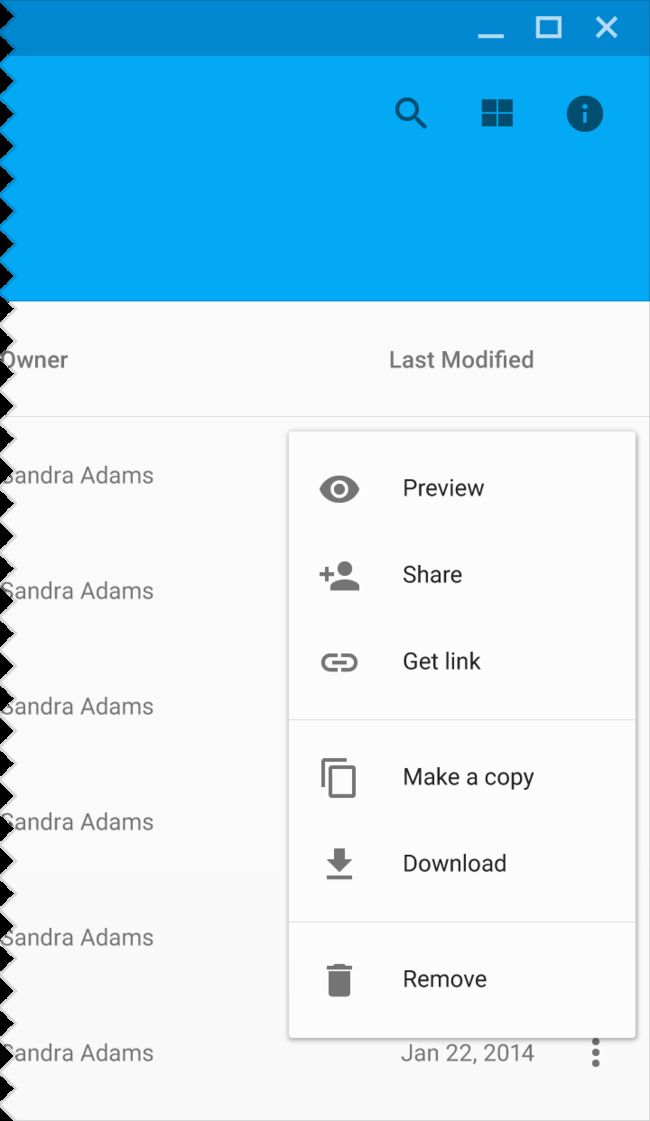
[图片上传失败...(image-ff509e-1552294791778)]
Example of menu appearing over all other in-app UI elements.
【翻译】
菜单显示在所有其他应用内UI元素上的示例。
Menus are positioned over their emitting elements such that the currently selected menu item appears on top of the emitting element.
【翻译】
菜单位于它们的发射元件之上,使得当前选择的菜单项出现在发射元件的顶部。
[图片上传失败...(image-fb75b4-1552294791778)]
Do.
The currently selected menu item appears over the emitting element.
【翻译】
正确的示范
当前选择的菜单项出现在弹出元件上。
Do not display a duplicate of the selected menu item.
【翻译】
不显示所选菜单项的副本。
[图片上传失败...(image-91757b-1552294791778)]
Don't.
Do not display a duplicate of the selected menu item.
【翻译】
错误的示范
不显示所选菜单项的副本。
Positioning the menu below the emitting element separates it from its context.
【翻译】
将菜单定位在弹出元素下将其与其上下文分离。
Don't.
Menus are positioned over their emitting element.
【翻译】
错误的示范
菜单位于元件上方。
Dismissing menus - 关闭菜单
Dismiss a menu by tapping outside of the menu, or by tapping the emitting button (if visible).
Selecting a menu item should also dismiss the menu. An exception is when a menu allows for multiple items to be chosen, for example, by using checkmarks.
【翻译】
通过点击菜单外部或点击弹出按钮(如果可见)可关闭菜单。
选择菜单项也应该关闭菜单。一个例外是当菜单允许选择多个项目时,例如通过使用复选标记。
Simple Menus - 简单菜单
Mobile or tablet - 手机或平板电脑
Use simple menus in lists to display the options for a specific list item.
【翻译】
在列表中使用简单的菜单显示特定列表项的选项。
Vertical alignment - 垂直对齐
When close to a screen edge, simple menus vertically realign to make all menu items are completely visible.
Disambiguation: In contrast to simple menus, simple dialogs can present additional detail related to the options available for a list item or provide navigational or orthogonal actions related to the primary task. Although they can display the same content, simple menus are preferred over simple dialogs because simple menus are less disruptive to the user’s current context.
【翻译】
当靠近屏幕边缘时,简单的菜单垂直重新对齐,使所有菜单项都完全可见。
消歧:与简单菜单相反,简单对话可以呈现与可用于列表项的选项相关的附加细节,或提供与主要任务相关的导航或正交动作。 尽管它们可以显示相同的内容,但是简单的菜单优于简单的对话,因为简单的菜单对用户的当前上下文的干扰较小。
**Item selection - 项目选择 **
Choosing an option immediately commits the option and closes the menu.
【翻译】
选择一个选项将立即提交该选项并关闭菜单。
**Cancelling selection - 取消选择 **
Touching outside of the menu, or pressing the system Back button, cancels the action and closes the menu.
【翻译】
触摸菜单外部,或按下系统后退按钮,取消操作并关闭菜单。
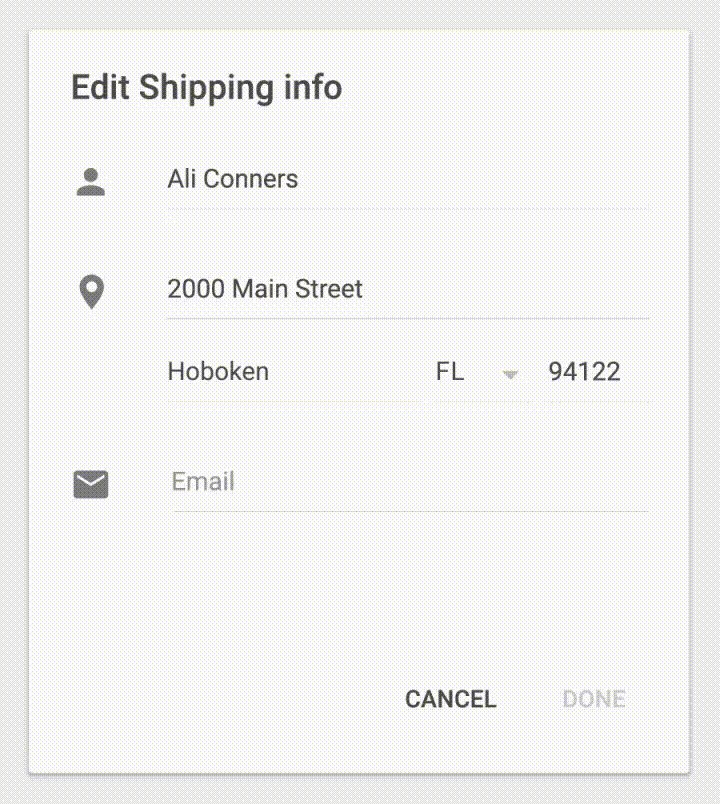
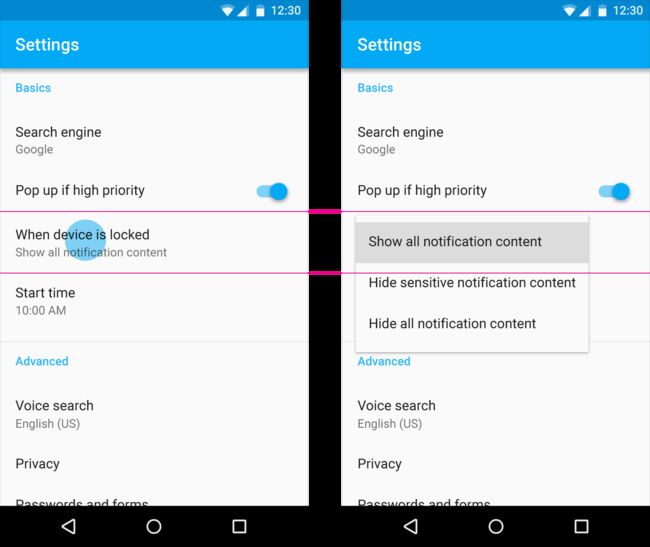
[图片上传失败...(image-5df62c-1552294791778)]
Example of a simple menu
【翻译】
一个简单的菜单示例
When opened, simple menus attempt to vertically align the currently selected menu item with the list item. The currently selected menu item is highlighted.
【翻译】
打开时,简单菜单尝试将当前选定的菜单项与列表项垂直对齐。当前选择的菜单项将突出显示。
Do.
The currently selected menu item aligns vertically over the list item.
【翻译】
正确的示范
当前选择的菜单项在列表项上垂直对齐。
Do.
The currently selected menu item aligns vertically over the list item.
【翻译】
正确的示范
当前选择的菜单项在列表项上垂直对齐。
Do not arbitrarily position the first menu item over the list item.
【翻译】
不要任意将第一个菜单项置于列表项上。
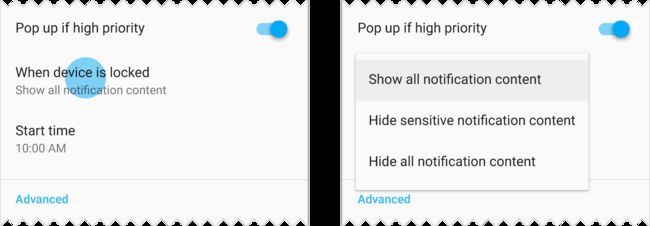
[图片上传失败...(image-290117-1552294791778)]
Don't.
The first menu item is arbitrarily positioned over the list item, regardless of the currently selected menu item.
【翻译】
错误的示范
第一菜单项被任意地放置在列表项之上,而不管当前选择的菜单项。
When close to a screen edge, simple menus reposition their vertical alignment so that all menu items are completely visible.
【翻译】
当靠近屏幕边缘时,简单菜单重新定位其垂直对齐,以便所有菜单项都完全可见。
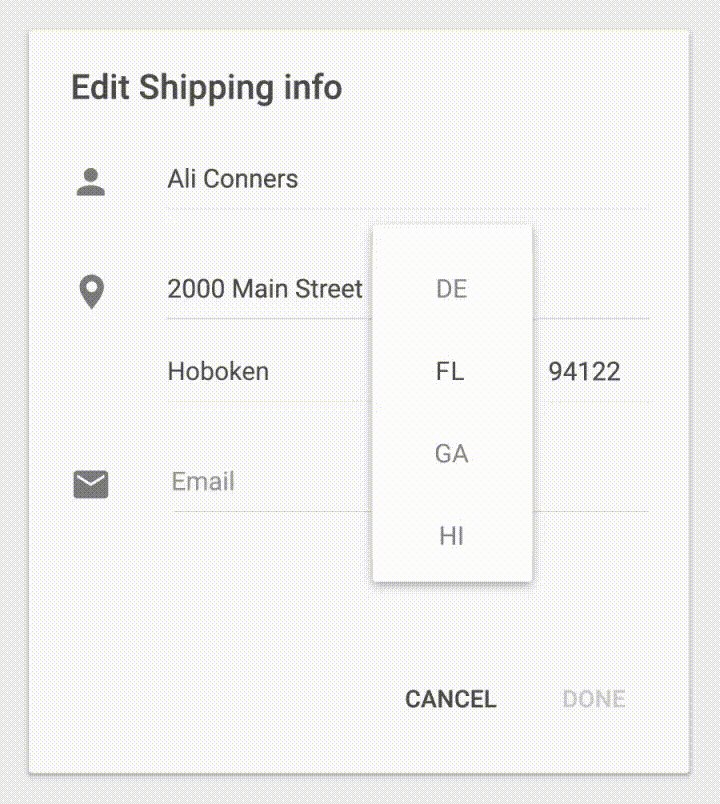
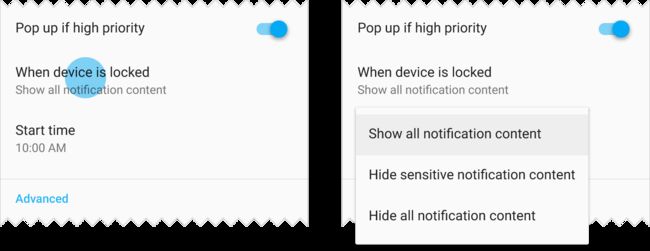
[图片上传失败...(image-e57208-1552294791778)]
Do.
The currently selected menu item normally would be positioned over the list item, but because doing so in this case would cause part of the menu to appear off-screen, the entire menu is repositioned vertically.
【翻译】
正确的示范
当前选择的菜单项通常位于列表项之上,但是因为在这种情况下这样做将导致菜单的一部分出现在屏幕外,所以整个菜单被垂直地重新定位。
Simple menus appear over their emitting element, not below.
【翻译】
简单的菜单出现在弹出元件上,而不是在下面。
Do.
Simple menus appear over their emitting element.
【翻译】
正确的示范
简单的菜单出现在其弹出元件上。
Don't.
Simple menus do not appear below their emitting element.
【翻译】
错误的示范
简单的菜单不会出现在它们的弹出元素下面。
Menu width varies depending on string length, and on mobile is defined as a multiple of a 56dp unit.
Simple menus always maintain a 16dp margin (phone) or 24dp margin (tablet) to the left and right edges of the screen.
【翻译】
菜单宽度因字符串长度而异,在移动设备上定义为56dp单位的倍数。
简单菜单始终在屏幕的左右边缘保持16dp边距(手机)或24dp边距(平板电脑)。
[图片上传失败...(image-7dc5e3-1552294791778)]
Simple menu with a 16dp margin.
Each unit is 56dp wide.
Minimum width on mobile = 2 * 56dp = 112dp
【翻译】
简单菜单具有16dp边距。
每个单位是56dp宽。
移动设备上的最小宽度= 2 * 56dp = 112dp
[图片上传失败...(image-f43a0a-1552294791778)]
Simple menu with 16dp margins on the left and right.
Each unit is 56dp wide.
Maximum width on mobile (in both portrait and landscape) = 5 * 56dp = 280dp
【翻译】
简单菜单左侧和右侧具有16dp边距。
每个单位是56dp宽。
移动设备上的最大宽度(纵向和横向)= 5 * 56dp = 280dp
If text in a simple menu wraps to a second line, use a simple dialog instead. Simple dialogs can have rows with varying heights.
【翻译】
如果简单菜单中的文本换行到第二行,请改用简单的对话框。简单对话框可以有不同高度的行。
[图片上传失败...(image-37236b-1552294791778)]
Do.
Use a simple dialog if any text in a simple menu wraps to a second line.
【翻译】
正确的示范
如果简单菜单中的任何文本包裹到第二行,请使用简单的对话框。
Don't.
Don’t truncate text in a simple menu. Use a simple dialog instead.
【翻译】
错误的示范
不要在简单菜单中截断文本。使用简单的对话框。
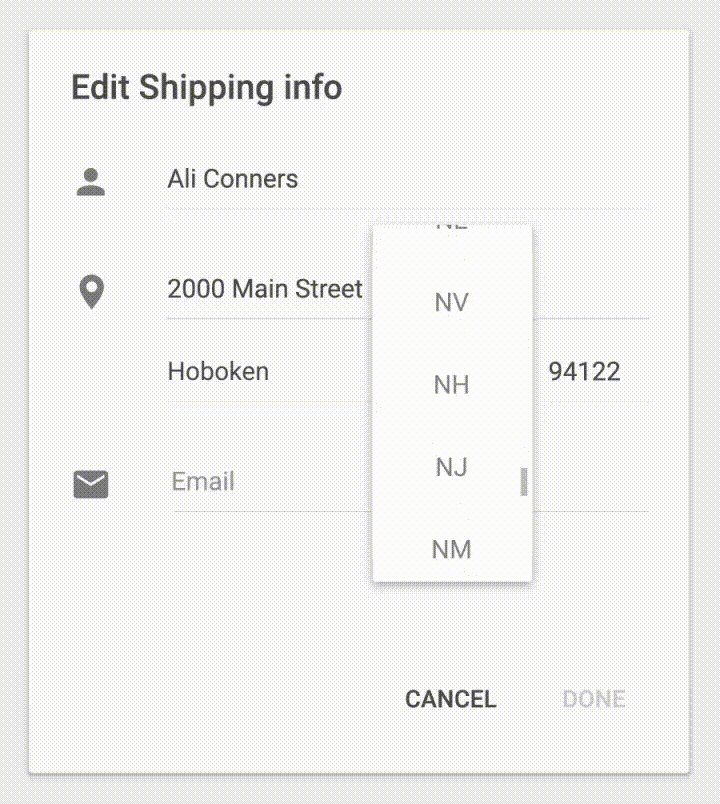
Menus show a persistent scroll bar when content is scrollable.
The maximum height of a simple menu should be one or more rows less than the view height. This ensures a tappable area outside of the simple menu with which to dismiss the menu.
【翻译】
菜单在内容可滚动时显示一个持久滚动条。
简单菜单的最大高度应为小于视图高度的一行或多行。这确保了在用于关闭菜单的简单菜单之外的可轻击区域。
[图片上传失败...(image-87c7a1-1552294791778)]
Do.
Display a scroll bar by default for scrollable content.
【翻译】
正确的示范
默认情况下显示可滚动内容的滚动条。
[图片上传失败...(image-60cc79-1552294791778)]
Don't.
Without a scroll bar, it’s unclear if there are additional menu items available.
【翻译】
错误的示范
没有滚动条,目前还不清楚是否有其他菜单项可用。
Don’t duplicate the selected menu item.
【翻译】
不要复制所选的菜单项。
Do.
Each menu item appears only once.
【翻译】
正确的示范
每个菜单项只显示一次。
[图片上传失败...(image-11ac63-1552294791778)]
Don't.
Don’t display a duplicate of the selected element.
【翻译】
错误的示范
不显示所选元素的副本。
Simple menus are always left-aligned with the start of the list item text and do not reposition horizontally based on the touch location.
【翻译】
简单菜单始终与列表项文本的开头保持左对齐,并且不会基于触摸位置水平重新定位。
[图片上传失败...(image-e9f2fa-1552294791778)]
Do.
Simple menus are left-aligned regardless of touch location.
【翻译】
正确的示范
简单菜单左对齐,无论触摸位置如何。
Don't.
Simple menus do not reposition based on the touch location.
【翻译】
错误的示范
简单菜单不根据触摸位置重新定位。
Specs - 规格
Specs are provided for various sizes and types of menus and for different platforms. Add 8dp padding at the top and bottom of a menu.
【翻译】
规格提供各种尺寸和类型的菜单和不同的平台。在菜单的顶部和底部添加8dp填充。
Mobile - 手机
[图片上传失败...(image-911bef-1552294791778)]
Menu item height: 48dp
Menu item text left padding: 16dp
Menu item text bottom padding: 20dp
【翻译】
菜单项高度:48dp
菜单项文本左侧填充:16dp
菜单项文本底部填充:20dp
Various widths - 各种宽度
[图片上传失败...(image-1b5b76-1552294791778)]
Menus of various widths: min width 1.5 x, 3x, 6x and 7x
【翻译】
各种宽度的菜单:最小宽度为1.5 x,3x,6x和7x
Cascading menu - 级联菜单
Cascading menu on desktop
【翻译】
桌面上的级联菜单
Cascading redlines - 级联红线
Cascading menu top padding: 16dp
Cascading menu left padding: 24dp
Cascading menu item height: 32dp
Menu item icon right padding: 32dp
Menu sub-item left padding: 64dp
15pt Roboto font
【翻译】
级联菜单顶部填充:16dp
级联菜单左边填充:24dp
级联菜单项高度:32dp
菜单项图标右边填充:32dp
菜单子项目左侧填充:64dp
15pt Roboto字体