- ReactNative图片自适应高度
吴佩佩佩佩
ReactNative安卓reactnativeandroid
importReact,{useState,useEffect}from'react';import{Image}from'react-native';exportdefault({source={},style={},width=0})=>{const[height,setHeight]=useState(100);useEffect(()=>{if(source.uri){//网络图Image
- uniapp scroll-view横向滚动不起效、纵向滚动自适应高度
赫卡夹
前端uni-app前端
1.scroll-view纵向滚动自适应高度使用竖向滚动时,需要给一个固定高度,通过css设置height;如果不想写死、不想通过js计算,希望灵活获取高度应该怎么做呢,用css即可示例://外层内容1内容2滚动区域即可;后面在真机测试下纵向滚动还遇到问题,切换到不同tab时,滚动条不复位,依然保持在上一次的滚动位置;增加:scroll-top=“scrollTop”,在切换tab时把scroll
- iOS-开发小技巧
XR_Code
ios开发小技巧ios开发uitableviewuiview
在这里总结一些iOS开发中的小技巧,能大大方便我们的开发,持续更新。UITableView的Group样式下顶部空白处理//分组列表头部空白处理UIView*view=[[UIViewalloc]initWithFrame:CGRectMake(0,0,0,0.1)];self.tableView.tableHeaderView=view;获取某个view所在的控制器-(UIViewControl
- 【原理】antd-Input.textarea如何实现自动伸缩?
你脸上有BUG
react前端javascriptantd自动伸缩
使用antd的Input.TextArea,配置maxRows和minRows即可实现让输入框中的string自动伸缩展示。例子://最少展示2行,最多展示10行但是它内部是怎么实现的呢?实现step1:实现自适应高度我们的目标是让textarea根据输入的内容自动调整高度。为了实现这一功能,核心:动态调整style.heighttextareaRef.current.style.height=`
- el-form validator的校验提示遮盖下边的内容
夏目友人帐...
vue.jselementui前端
问题:表单的validator校验,无法自动撑起tip提示的高度,导致遮盖了下边内容解决方式:将tip提示的样式的定位设置为遵循正常的文档流对象,实现自适应高度。.el-form-item.el-form-item__content.el-form-item__error{position:static;}效果:
- tableView嵌套CollectionView,并且tableView自适应高度,collectionView自适应宽度
Tomous
先上效果图gif.gif实现原理分为两部分:1、tableView里面嵌套CollectionView,tableViewCell分为标题和collectionView两部分,,并且根据collectionView的cell个数来自适应高度;2、collectionView的cell根据里面文字长度自适应宽度(也可以自适应高度,自行设置)简单的介绍一下代码,需要demo的同学请自行移步到gitHu
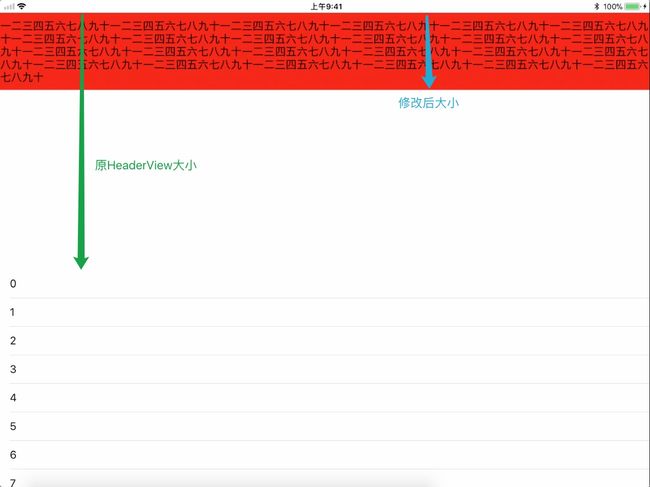
- 修改tableHeaderView和tableFooterView的高度
Trigger_o
需要关注两个方面,一个是tableHeaderView属性指向的那个view本身的高度,另一个是tableview的contentSizetableHeaderView的高度可以用frame设置也可以用autolayout但是!!!只修改tableHeaderView的高度,会显示不全,滑动不上去因此需要加上self.tableView.tableHeaderView=xxxxView来重新设置一
- 实践-小效果 V
進无尽
1.搜索关键字高亮显示搜索关键字高亮显示Domeimage.png2.动态改变tableHeaderView的高度表头展开折叠.gifheadAllView.tapChangeFrame=^(void){[weakSelf.TbbeginUpdates];[weakSelf.TbsetTableHeaderView:weakHeadAllView];[weakSelf.TbendUpdates];
- ios UITableView 使用UITableViewStyleGrouped(分组类型)顶部会有留白处理方式
90后的晨仔
方法一:CGRectframe=CGRectMake(0,0,0,CGFLOAT_MIN);self.tableView.tableHeaderView=[[UIViewalloc]initWithFrame:frame];方法二:CGRectframe=CGRectMake(0,0,0,0.0001);self.tableView.tableHeaderView=[[UIViewalloc]in
- iOS UIScrollView高度自适应
芮淼一线
UIScrollView经常会用来一些高度不确定的场景,要想完全展示(可滚动)需要正确计算contentSize的大小,当子控件很多时手动计算这些frame还是比较复杂,想要简单点就需要利用AutoLayout来实现自适应高度(宽度)。高度自适应时可以在UIScrollView中添加一个contentView,然后对contentView进行约束。然后将其他子控件添加到contentView中,再
- tableview
花开半夏又一年
tableview自适应高度functableView(_tableView:UITableView,heightForRowAtindexPath:IndexPath)->CGFloat{switchindexPath.section{case0:return250default:returnUITableView.automaticDimension}}方法二:functableView(_t
- 前端--输入框换行,高度自适应
壹拾伍_0bb6
最近项目遇到一个说小不小说大不大的问题,输入框要自动换行,并且高度还得自适应,我试了几种方式,1.input输入,input不能换行,上网查询了说将css设为word-break:break-all;word-wrap:break-word;也是无效的。2.div设置contenteditable="true"属性,这种方法可以实现输入内容自动换行,并且自适应高度,但是项目需要光标从边输入,我试过
- 微信小程序的swiper轮播图中的图片设置自适应高度的一种方法
Vesuvius688
遇到的坑微信小程序小程序
微信小程序的swiper轮播图中的图片设置自适应高度的一种方法小程序中的轮播图很简单,但是唯一的缺陷就是swiper是固定的150px高度(320px宽度),这样如果传入的图片大于这个高度就会被隐藏。那么如何让图片自适应不同分辨率是一个很重要的问题。一种思路是:获取屏幕宽度,获取图片的宽高,然后等比设置当前屏幕宽度下swiper的高度。1、wxml结构//注意设置mode="widthFix"和s
- iOS使用自动布局的那些奇奇怪怪的问题
平凡码农
文章在不断补充中...cell自适应高度在iOS9下会报约束错误。cell的子控件的创建添加及约束的添加都写在init(style:UITableViewCellStyle,reuseIdentifier:String?)方法中程序报错:("","","","","","","")貌似是系统默认了UITableViewCellContentView的高度是44,而我们子布局的约束与之冲突了。经过尝
- vue项目 解决el-table自适应高度,vue页面不显示多条滚动条,超出的部分让el-table内部出现滚动条(推荐使用第二种解决方案;TAdaptivePage 组件新增左右分栏布局)
wocwin
vue专栏vue.jselementuiel-tableonresize自适应高度
一、需求后台管理系统:最常见的页面都是由—>左侧菜单、头部+tabView页签、主体数据渲染页面(AppMain);而一般AppMain页面又分为:搜索区域、table数据(分页),可能也会存在底部(footer);大体样子如下:具体需求就是:整个页面不出现滚动条,而超出的部分让table自适应高度(即:让table内部出现滚动条),从而让整个页面一屏显示完整。二、最终效果三、第一种解决方案(推荐
- 微信小程序 图片自适应高度 宽度 完美适配原生或者uniapp
执波仔丶
微信小程序uni-app小程序
-----查了一下百度看到网上图片高度自适应的解决方案基本是靠JS获取图片的宽度进行按比例计算得出图片高度。不是很符合我的需求/于是我脑瓜子一转想到一种新的解决方案不用JS计算也能完美解决。我写了一个组件,直接导入可以使用。---1.新建一个组件bl-adaptation-img.vue2.在main.js中导入//自适应图片图片高度宽度100%importblAdaptationImgfrom'
- UITableView动态修改tableHeaderView的高度
恋空K
有时候我们会用表格的头部视图来做一些简单的UI展示,如果遇到高度固定的情况还好,并无任何问题。但是如果遇到高度需要动态调整的时候,那就有点蛋疼了,因为你不能通过直接修改tableHeaderView的frame属性来达到效果。直接修改frame会导致UI有时候正常有时候又不正常,完全把控不了。那么我们该如何解决这个问题呢,主要有以下几步:先取出UITableView的tableHeaderView
- React 实现 textarea 文本域自适应高度(autoSize)
天問_
Reactreact.jsjavascript前端
在React应用中,有时需要一个文本域(textarea)能够根据输入的内容自动调整其高度。这在创建具有良好用户体验的表单和界面时非常有用。本文将介绍如何使用React来实现这一功能。一、基本原理textarea的自适应高度实现原理相对简单:根据文本域中的内容动态调整其style.height属性。为了实现这一点,我们需要在文本域的onChange事件中添加处理逻辑。二、实现步骤1.创建基础Rea
- iOS Label属性全解
燃烧的蔬菜C
记录label一些基本属性,包括常用的文字自适应高度,行间距等基本使用方法/**设置高亮文本颜色,与highlighted属性一起使用,只有设置highlighted为YES才生效*/self.label.highlightedTextColor=[UIColorredColor];/**设置行数,0为多行*/self.label.numberOfLines=1;/**默认为NO,一般添加手势才会
- section header height must not be negative
白雪天枫
CGRectframe=self.tableView.tableHeaderView.frame;frame.size.height=1;UIView*headerView=[[UIViewalloc]initWithFrame:frame];[self.tableViewsetTableHeaderView:headerView];_tableView.estimatedSectionHeade
- textView 自适应高度
foolish_hungry
参考改变textViewFrame的值@implementationTextViewCell-(void)textViewDidChange:(UITextView*)textView{CGRectbounds=textView.bounds;//计算textview的高度CGSizemaxSize=CGSizeMake(bounds.size.width,CGFLOAT_MAX);CGSizen
- UITableViewCell两个UILabel动态内容实现自适应高度
帅帅滴小胖次
实现此效果有2种方法,亲测都有效!!!先声明布局的效果图和所添加的约束Label1的约束为:上左右都是10Label2的约束为:左下右都是父视图的10,上面是距离Label1底部10添加后会报约束错误第一种方法:设置UILabel1一个大于等于的固定高度第二种方法:设置Label2的竖直吸附约束Label2吸附约束值建议比Label1的大一点但是设置完后还是报错,因为cell给定的高度不够自适应,
- html+css+Jquery 实现 文本域 文字数量限制、根据输入字数自适应高度
付煜晨
前端学习记录htmlcssjquery
先看效果:初始的效果,样式多少有点问题,不重要!重要的是功能!输入后:根据文字长度,决定文本域长度+限制文字数量话不多说,直接上代码!.foot-send-imgimg{width:20px;height:20px;}.text-input_5ZOdm{display:flex;justify-content:center;align-items:end;position:relative;box
- uniapp小程序实现内容自适应并向上滚动弹幕
沐漓南兮
uni-app小程序
项目:小程序需求:向上滚动每条不同长度数据,必须流畅一条一条滚动以下是实现的一个dom组件实现效果:注:内容都会一条一条滚动完,不会因为内容少滚动完,而内容多则卡在一半,且每条都自适应高度,附组件代码:{{item.content||''}}4&&bottomMack"style="align-content:center;">exportdefault{props:{//轮播滚动内容data:{
- 去除UITableViewStyleGrouped多余间距
iOS_Developer
以下是使用sectionfooter,隐藏其余间距的方法,//隐藏UITableViewStyleGrouped上边多余的间隔_tableView.sectionFooterHeight=0;_tableView.tableHeaderView=[[UIViewalloc]initWithFrame:CGRectMake(0,0,0,CGFLOAT_MIN)];//section头部间距-(CGF
- Element UI 中的Table表格组件自定义行高与整个表格自适应高度
我是小木鱼
vue实战vueelementui
效果图:代码:exportdefault{name:"Demo",data(){return{tableData:[{id:'01',name:'小红',address:'北京'},{id:'02',name:'小李',address:'上海'},{id:'03',name:'小明',address:'广州'}]}}}解析:1、:header-row-style="{height:'30px'}"
- ruoyi el-table调整
诸法空性
vue相关开发若依框架使用vue.jselementuijavascript
如何给表格自适应高度1、el-table增加max-height属性2、data增加tableHeight变量data(){return{//表格高度tableHeight:0,....}};3、mounted获取计算高度mounted(){this.$nextTick(()=>{//window.innerHeight浏览器窗口的可见高度,下面的220是除了table最大高度的剩余空间。leth
- vue2-样式问题-分页吸底,表单居上,根据浏览器高度或者宽度表格自适应高度
左手吻左脸。
vue.jselementuijavascript
查询重置导出exportdefault{name:"Heatstation",components:{},data(){return{//显示搜索条件showSearch:false,isDis:false,//点完搜索让按钮禁用防止连续点击searchForm:{//查询条件表单数据//pageNum:1,//pageSize:100,Name:undefined,},tableData:[],
- (IOS)去除TableVIew多余的cell
rightmost
self.tableView.tableHeaderView=[UIViewnew];self.tableView.tableFooterView=[UIViewnew];
- Ext.BoxComponent
js_hcl
一、概念相当于Div。任何使用矩形容器的作可视化组件Ext.Component的基类,该类的模型提供了自适应高度、宽度调节的功能,具备大小调节和定位的能力二、继承图boxComponent.jpg三、属性位置属性宽高属性四、方法设置获取位置属性具体看API设置、获取宽属性设置、获取高属性五、事件当组件调节过大小后触发当组件被移动过之后触发
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p