- el-table的行向上移动向下移动,删除选定行
大霞上仙
vuevue.jsjavascriptelementui
{{scope.$index}}上移下移 删除一行exportdefault{data(){return{tableData:[{name:"第1行",ID:""},{name:"第2行",ID:""},{name:"第3行",ID:""},{name:"第4行",ID:""}]};},methods:{//行移动逻辑moveRow(index,direction){constnewIndex=d
- vue2+elementUI项目国际化踩坑记录
gladShark
elementuivue.jsjavascript前端vue
1.前言vue-i18n插件npmivue-i18nvscoder中的i18nAlly插件目录示例有些解决方法是参考各大网友才得到解决的,我也在此记录一下,谢谢大家支持。内容所有示例仅供参考;有些出现问题的地方大家可能没有遇见,忽略就可以;如有写的不足的地方还请大家指正。2.问题2.1data里面数据被页面作为循环体使用页面示例{{munuI18nFunc(item.title)}}exportd
- 【Vue3笔记01】如何使用Vue3和Vite搭建前端项目的基础开发环境
Mr.小朱同学
Web前端笔记前端笔记vue.jsVue3Vite搭建项目环境
这篇文章,主要介绍如何使用Vue3和Vite搭建前端项目的基础开发环境【知识星球】。目录一、搭建项目环境1.1、前提条件1.2、开始搭建1.3、下载依赖1.4、启动工程一、搭建项目环境目前前端开发中,使用最多的就是Vue.js框架,目前Vue.js框架常用的有Vue2、Vue3两个版本,Vue3和Vue2在语法上还是存在很大的差异的,这里我将介绍如何搭建Vue3开发环境。1.1、前提条件在创建Vu
- 框架基本知识总结 Day17
小斌的Debug日记
框架学习日记vueredisgitee
token续命每一次操作后都要延长token的过期时间,长时间不操作token才会过期登录延长时间应该是在拦截器中做的,因为它会拦截所有请求前端的拦截需要用到路由守卫响应式“响应式”指的是系统能根据数据变化做出响应,并自动更新相关部分的视图。Vue.js通过数据的变化来响应用户的操作或者应用的状态变化,自动触发视图更新。响应式的核心思想是:当数据发生变化时,视图会自动更新组合式api的响应是数据用
- Vue.js 中常见的以 $ 开头的实例属性和方法
遇见~未来
Vue.jsvue.jsjavascript前端
1.$data作用:包含Vue实例或组件的响应式数据对象。用法:通过this.$data访问组件的data数据。示例:exportdefault{data(){return{message:'Hello,Vue!'};},created(){console.log(this.$data.message);//输出:Hello,Vue!}};2.$el作用:指向Vue实例或组件的根DOM元素。用法:
- UNI-APP+VUE3+VITE+VSCode开发经验及填坑记录(持续更新ING)
集成显卡
前端项目实践uni-appvscodeide
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。快速开发模板unibest:最好的uniapp开发框架,由uniapp+Vue3+Ts+Vite5+UnoCss+VSCode(可选webstorm)+uni插件+wot-ui(
- Beekeeper Studio:高颜值且免费的SQL开发工具
开源项目精选
sql数据库
BeekeeperStudio是一款免费开源的SQL开发和数据库管理工具,具有美观高效、简单易用的特点。BeekeeperStudio基于Vue.js开发,遵循MIT开源协议,支持Windows、Linux以及macOS平台。Stars数17842Forks数1170主要特点安全连接:除了正常的连接,也可以使用SSL加密连接或通过SSH隧道连接;SQL自动补全:代码编辑器支持语法高亮和表名自动补全
- 【使用 Element UI 实现手动上传文件:FormData 追加文件和其他参数,支持单文件覆盖上传】
Hermione_log
vue.jselementui前端
在开发Web应用时,文件上传是一个常见的需求。ElementUI提供了强大的el-upload组件,可以轻松实现文件上传功能。本文将详细介绍如何使用ElementUI实现以下功能:手动触发文件上传:用户选择文件后,点击按钮手动上传。使用FormData追加文件和其他参数:将文件和其他表单数据一起提交。单文件覆盖上传:只允许上传一个文件,新文件会覆盖旧文件。1.实现思路为了实现上述功能,我们需要以下
- 【Vue+TypeScript实战指南:提高代码质量和开发效率】
小怪兽9699
typescriptvue.js前端
前言在现代前端开发中,Vue.js是一个非常流行且强大的框架,而TypeScript则是增强代码类型安全性和可维护性的利器。本文将详细介绍如何结合Vue和TypeScript来构建高质量的应用程序。无论你是有一定基础的开发者还是希望进一步提升技能的高手,本文都将为你提供详细的步骤和代码示例。1.环境搭建首先,确保你已经安装了Node.js和npm。然后,全局安装VueCLI:npminstall-
- Vue.js的watch监听
阿珊和她的猫
vue.js前端javascript
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录引言`watch`选项的基本概念`watch`选项的基本语法`watch
- 移动端IOS的H5页面被键盘顶起后,底部有一大片空白区域的解决方法
不怕麻烦的鹿丸
浏览器HTML5JavaScript前端html5javascript
在移动端开发中,当使用HTML5(特别是在Vue.js框架下)构建应用时,经常会遇到键盘弹出导致页面内容被顶起的问题。当键盘收起后,页面未能自动恢复到原来的位置。当键盘弹出时,你可以通过JavaScript监听键盘的显示和隐藏事件,并相应地调整页面的滚动位置。exportdefault{mounted(){window.addEventListener('focusin',this.handleF
- 使用 Vue 2.x + Element UI 搭建后台管理系统详解
不知名靓仔
vue.jsui前端
引言Vue.js是一个非常流行的前端框架,而ElementUI是基于Vue2.x的一套完整的UI组件库,非常适合用来构建企业级的后台管理系统。本文将详细介绍如何使用Vue2.x和ElementUI来搭建一个后台管理系统,包括项目初始化、路由配置、状态管理、权限验证等关键步骤。vue2后台管理项目源码合集下载地址见最下方1.环境准备确保你的开发环境中已安装Node.js和npm。接下来,我们将使用V
- Vue.js + Element UI 实战:手把手教你实现评论关键词过滤功能,新手必学!》 《前端开发必备技能:Vue 2 + Element UI 实现评论敏感词过滤,完整代码分享》 《新手友
南北极之间
vue.jsui前端敏感词关键词敏感词过滤
效果图【定制化开发服务,让您的项目领先一步】如有需求,直接私信留下您的联系方式。谢谢。我的邮箱:
[email protected]以下是基于Vue2和ElementUI的评论关键词过滤功能实现,使用CDN引入Vue和ElementUI,方便在浏览器中直接预览。在线预览:Vue2+ElementUI实现评论关键词过滤功能目录需求场景技术选型实现步骤引入Vue2和ElementUI创建评论界面实现关键
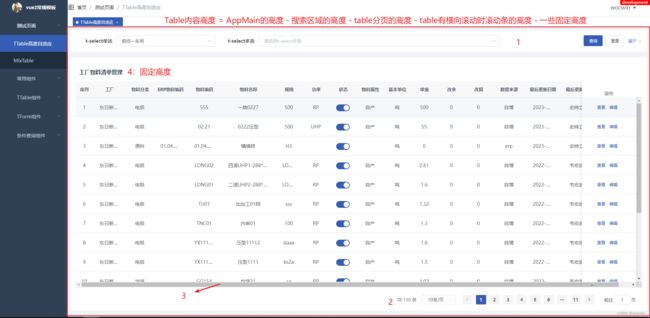
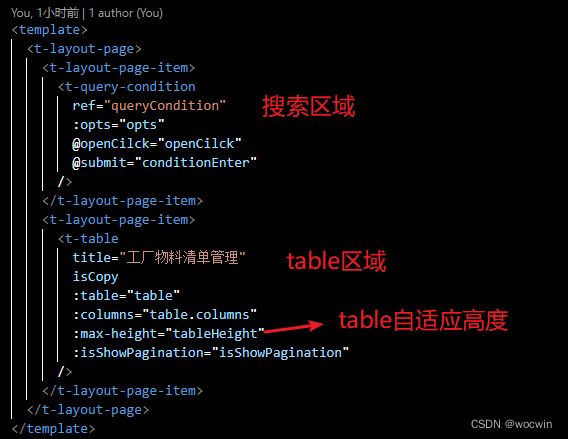
- element ui 封装Table组件
沃野_juededa
ui
1.首先npmielement-ui-S安装element-ui2.引入Element在main.js中写入以下内容:importVuefrom'vue';importElementUIfrom'element-ui';import'element-ui/lib/theme-chalk/index.css';importAppfrom'./App.vue';Vue.use(ElementUI);n
- 【含文档+PPT+源码】基于微信小程序农家乐美食餐厅预约推广系统
编程毕设
微信小程序美食小程序
项目介绍本课程演示的是一款基于微信小程序农家乐美食餐厅预约推广系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料2.带你从零开始部署运行本套系统3.该项目附带的源码资料可作为毕设使用该系统功能架构图如下:技术栈说明技术栈:后端:SpringBoot+Vue+ElementUI(后端是前后端分离的)前端:Un
- vue2 el-table跨分页多选以及多选回显
snows_l
前端开发element-uivue2前端elementuivue.js
个人博客|snows_l.sBLIOGhttp://snows-l.site一、多选1、特别注意的属性以及方法::row-key="(_)=>_.mac":reserve-selection="true"@select="handleSelectionChange"@select-all="handleSelectionChangeAll"详情以及使用方法位置请查看代码2、代码:1)、templa
- 【从零开始:如何用Vue3打造响应式个人博客网站】
小怪兽9699
vue.jsjavascriptecmascript
前言在前端开发领域,Vue.js是一个非常流行且强大的框架。本文将详细介绍如何使用Vue3构建一个完整的响应式个人博客网站。无论你是初学者还是有一定经验的开发者,本文都将为你提供详细的步骤和代码示例。1.环境搭建首先,确保你已经安装了Node.js和npm。然后,全局安装VueCLI:npminstall-g@vue/cli2.项目初始化使用VueCLI创建一个新的Vue项目:vuecreatem
- Vue3:构建高效用户界面的利器
烂蜻蜓
Vue3uivue.jsvue
一、Vue.js简介Vue.js(读音/vjuː/,类似于view)是一套构建用户界面的渐进式框架。它只关注视图层,采用自底向上增量开发的设计。Vue的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件,学习起来非常简单。本文将基于Vue3以上版本展开探讨。二、渐进式框架的魅力(一)什么是渐进式框架渐进式框架是指那些允许开发者根据项目需求逐步引入和使用其功能的框架,而不需要一次性全部使
- Vuex 和 Pinia 的对比
徐福记c
vue.js前端javascript
Vuex和Pinia都是Vue状态管理库,但它们有一些区别:1.开发背景Vuex:Vuex是Vue.js官方推出的状态管理库,主要用于管理复杂应用中的全局状态。它在Vue2和Vue3中都被广泛使用。Pinia:Pinia是一个社区驱动的状态管理库,最初是为了弥补Vuex在某些场景下的不足而创建的。现在,它已经被Vue官方认可,并成为Vue3推荐的状态管理库之一。2.API设计Vuex:使用stor
- VUE动态路由
qq_41164527
vuevue.js前端javascript
在Vue.js中,路由是实现单页应用(SPA)的核心功能之一。Vue提供了vue-router库来管理路由。以下是Vue路由的几种常见方式:1.声明式路由导航(使用)是VueRouter提供的组件,用于声明式导航。它会被渲染成一个标签,点击后会跳转到指定的路由。HomeAboutto属性指定目标路由的路径。默认会渲染为标签,点击后不会刷新页面,而是通过VueRouter进行路由切换。2.编程式路由
- Vue2与Vue3:深入比较与迁移指南
布兰妮甜
#Vuevue2vue3迁移指南
文章目录前言一、响应式系统的进化二、组合式API的引入三、生命周期钩子的变化四、新特性与优化五、迁移指南六、实际案例结语前言Vue.js自从2014年首次发布以来,凭借其简洁的语法、灵活的组件化架构以及高效的性能,迅速成为了最受欢迎的前端框架之一。随着技术的不断进步,Vue.js也在不断地迭代和优化,Vue3就是在这样的背景下诞生的。Vue3不仅带来了许多新特性和性能优化,还在API设计和开发者体
- axios在前后端分离的仓储管理系统中的作用
PLJJ685
前后端分离的仓库管理系统前端vue.js
在前后端分离的仓储管理系统中,axios是一个非常重要的工具,用于在前端(通常是Vue.js、React等框架)和后端(通常是SpringBoot、Node.js、Django等框架)之间进行HTTP通信。以下是axios在仓储管理系统中的作用和具体应用场景:1.前后端分离架构在前后端分离的架构中:前端:负责页面的渲染和用户交互。后端:负责数据处理、业务逻辑和数据库操作。通信方式:前后端通过HTT
- 基于 Vue.js 和 Element UI 实现九宫格按钮拖拽排序功能 | 详细教程与代码实现
小杰~
vue.jsjavascriptvuedraggableCSSGrid
在Vue.js项目中使用vue-element-template(基于ElementUI)实现按钮的九宫格拖拽排序功能,可以通过以下步骤实现。我们将使用vuedraggable库来实现拖拽排序功能。1.安装依赖首先,确保你已经安装了vuedraggable库:npminstallvuedraggable2.创建组件接下来,创建一个Vue组件来实现九宫格拖拽排序功能。{{button.label}}
- 基于python+django+vue.js开发的社区养老管理系统源码+运行步骤
冷琴1996
Python系统设计pythondjangovue.js
业余时间开发的社区养老系统,基于python/vue技术开发。学习过程问题可以留言。功能介绍平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。功能包括:老人管理、护工管理、亲属管理、病史管理、房间管理、活动管理、用户管理、日志管理、系统信息模块。源码地址https://github.com/geeeeeeeek/python_yanglao演示地址ht
- 【Vue.js 2.x源码解析】第18章 从Vue源码分析计算属性与侦听属性的本质差别
代码简单说
教你读懂Vue2.x源码vue.js前端javascript
想深入了解Vue2.x源码底层原理实现,从编译系统、渲染系统到响应式系统vue-router和vuex等实现方式可以关注『Vue.js2.x源码精讲』专栏或查看专栏目录了解详情从Vue源码分析计算属性与侦听属性的本质差别计算属性(Computed)——了解它,你就能高效利用它`defineComputed`和`createComputedGetter`侦听属性(Watch)——灵活监听变化`wat
- Vue.js 事件处理与修饰符详解
vvilkim
vuevue.js前端javascript
Vue.js是一个流行的前端框架,它提供了强大的事件处理机制,使得开发者可以轻松地处理用户交互。Vue的事件处理通过v-on指令实现,同时还提供了丰富的事件修饰符和按键修饰符,帮助我们更高效地处理事件。本文将详细介绍Vue的事件处理机制、修饰符的使用方法,并结合示例代码展示如何在实际开发中应用这些功能。1.v-on指令与事件处理在Vue中,v-on指令用于监听DOM事件,并在事件触发时执行Java
- 深入理解Vue 3:计算属性与侦听器的艺术
qcidyu
实战案例性能优化模板路由侦听器计算属性Vue3
title:深入理解Vue3:计算属性与侦听器的艺术date:2024/5/30下午3:53:47updated:2024/5/30下午3:53:47categories:前端开发tags:Vue3计算属性侦听器路由模板性能优化实战案例前言Vue3的新特性简介Vue.js作为当今流行的前端框架之一,以其响应式数据绑定和组件化架构著称。随着技术的不断演进,Vue3带来了许多令人期待的新特性,这些特性
- elementui 组件基本颜色的修改
怡宝丶加冰
vue+elementuielementui前端javascript
再用elementui中的组件时根据项目的不同主题色也不一样,这里是对一些常用组件基础颜色的修改,可以直接用,根据主题色的不同直接替换--theme_color变量的值就行创建一个css文件/*全局样式*/html,body{--theme_color:#0C871B;}/*primary按钮样式*/.el-button--primary{background-color:var(--theme_
- element-ui简介、安装和使用代码
alankuo
前端前端
一、Element-UI简介Element-UI是一套基于Vue.js的桌面端组件库,由饿了么前端团队开源。它提供了丰富的组件,如按钮、表单、表格、菜单、对话框等,这些组件具有统一的视觉风格和交互设计,能够帮助开发者快速构建美观、易用的Web应用程序。Element-UI的特点包括:丰富的组件库涵盖了Web应用开发中常见的各种组件需求,无论是简单的UI元素还是复杂的交互组件都能找到,大大减少了开发
- 推荐开源项目:vue-strap —— Bootstrap与Vue.js的完美结合
殷巧或
推荐开源项目:vue-strap——Bootstrap与Vue.js的完美结合去发现同类优质开源项目:https://gitcode.com/项目介绍虽然该项目已被废弃,但它的两个替代方案,bootstrap-vue和uiv,仍然是构建基于Vue.js应用时,实现Bootstrap组件的强大选择。vue-strap原本是一个用Vue.js实现的Bootstrap组件库,无需依赖jQuery或Boo
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found