关于AutoLayout
- 说实话 autolayout刚出现的时候,我感觉自动布局及其难用,在Xib中拉线拉着拉着就晕头转向的,并且用代码来添加一个约束就需要三行代码,而一个控件最少也需要3个约束来控制,看着约束的代码及其头痛,可以说autolayout给我的第一印象非常差,随着对苹果对autolayout的优化,以及慢慢对vfl语言的熟悉,还有优秀的三方库Masonry的出现,不知不觉就彻底放弃frame而用autolayout来做项目的适配了
下面通过一个简单的列子分别演示autoLayout的各种使用方法
需求是在控制器view底部添加2个view,1个蓝色,1个红色2个view宽度、高度永远相等距离父控件左边、右边、下边间距和2个view之间的间距相等,效果如下图
横屏效果
竖屏效果
在Xib于Storyboard中建立约束的方法
首先拖俩个UIView放到ViewControl中
首先给第一个红色的view添加约束(
PS:autoLayout中最重要的原理就是参照,开始约束前要想好参照物,
例子中就参照viewControll的view)-
选中红色的view,在单击屏幕右下角如图
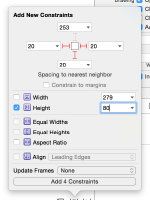
在弹出来的窗口中如下图勾选如下选项,既左边与view距离20,右边与
blueView距离20,底部与view距离20,高度固定为80,点击ADD添加约束,红色view的约束添加完毕
- 下面来给蓝色的View添加约束,选中蓝色view同样单击中间的那个小方块,给蓝色view添加约束如下图,添加俩个约束,蓝色view的右边于view的右边距离20,底部距离20,点击添加约束
此时还缺少对俩个View宽度的约束以及对蓝色view高度的约束
选中红色的view 按cmd同时选中蓝色的View
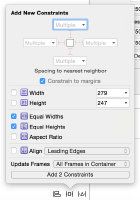
再次点击右下边第二个图标,在弹出来的视图中,勾选Equal Widths于Equal Heights,同时选择update Frame为
all Frames in Container,点击add添加约束
- OK,运行下模拟器试试吧~
第一次操作可能会出错,多练练就熟悉了,有很多种方法可以达到同样的约束,
我就不在此一一演示 了
用OC代码创建同样的约束
- 看过OC的约束代码会叫人有崩溃的感觉,废话不多说,直接上代码
UIView *redView = [[UIView alloc] init];
redView.backgroundColor = [UIColor redColor];
redView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:redView];
UIView *blueView = [[UIView alloc] init];
blueView.backgroundColor = [UIColor blueColor];
blueView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:blueView];
//红色view左边约束
NSLayoutConstraint *redViewConstraintLeft = [NSLayoutConstraint
constraintWithItem:redView
attribute:NSLayoutAttributeLeft
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeLeft
multiplier:1.0 constant:50];
//红色view右边约束 需要注意toItem的参数传入的时blueView
NSLayoutConstraint *redViewConstraintRight = [NSLayoutConstraint
constraintWithItem:redView
attribute:NSLayoutAttributeRight
relatedBy:NSLayoutRelationEqual
toItem:blueView
attribute:NSLayoutAttributeLeft
multiplier:1 constant:-50];
//红色view底部约束
NSLayoutConstraint *redViewConstraintBottom = [NSLayoutConstraint
constraintWithItem:redView
attribute:NSLayoutAttributeBottom
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeBottom
multiplier:1.0 constant:-50];
//红色view高度约束 因为是自身约束不需要参照toItem:是nil attribute:NSLayoutAttributeNotAnAttribute
NSLayoutConstraint *redViewConstraintHeight = [NSLayoutConstraint
constraintWithItem:redView
attribute:NSLayoutAttributeHeight
relatedBy:NSLayoutRelationEqual
toItem:nil
attribute:NSLayoutAttributeNotAnAttribute
multiplier:1 constant:100];
//蓝色view左边约束
NSLayoutConstraint *blueViewConstraintLeft = [NSLayoutConstraint
constraintWithItem:blueView
attribute:NSLayoutAttributeRight
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeRight
multiplier:1.0 constant:-50];
//蓝色view高度约束
NSLayoutConstraint *blueViewConstraintHeight = [NSLayoutConstraint
constraintWithItem:blueView
attribute:NSLayoutAttributeHeight
relatedBy:NSLayoutRelationEqual
toItem:redView
attribute:NSLayoutAttributeHeight
multiplier:1.0 constant:0];
//蓝色view宽度约束
NSLayoutConstraint *blueViewConstraintWidth = [NSLayoutConstraint
constraintWithItem:blueView
attribute:NSLayoutAttributeWidth
relatedBy:NSLayoutRelationEqual
toItem:redView
attribute:NSLayoutAttributeWidth
multiplier:1.0 constant:0];
//蓝色view顶部约束
NSLayoutConstraint *blueViewConstraintTop = [NSLayoutConstraint
constraintWithItem:blueView
attribute:NSLayoutAttributeTop
relatedBy:NSLayoutRelationEqual
toItem:redView
attribute:NSLayoutAttributeTop
multiplier:1.0 constant:0];
//将约束添加到对应的视图上
[redView addConstraints:@[redViewConstraintHeight]];
[self.view addConstraints:@[redViewConstraintBottom,
redViewConstraintRight,
redViewConstraintLeft,
blueViewConstraintHeight,
blueViewConstraintLeft,
blueViewConstraintWidth,
blueViewConstraintTop]];
- 是的,你没有看错,这就是俩个view约束的代码,这里我来说下用代码实现约束需要注意的事项
- 首先要先创建对象,并且将对象添加到相应的视图中
- 设置对象的
translatesAutoresizingMaskIntoConstraints=NO
如果不设置是添加完约束是没有效果的 - 在设置约束
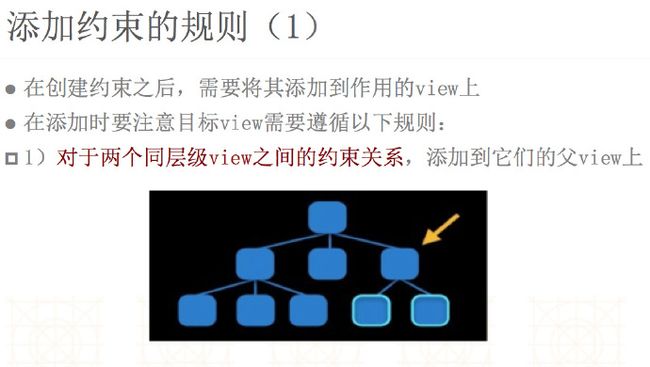
- 注意约束添加的控件的关系,如果约束只针对本身,就可以[对象本身 addConstraints:]即可,如果对象是多个view需要找到这几个view的最近父控件来添加,我的理解是谁能同时拿到当前约束的几个View即可,附上官方文档的的图片帮助大家理解
用VFL语言来建立约束
- 关于vfl语言我就不介绍了,总之就是苹果公司为了解决上面那么臃肿的代码而推出的语言,朋友们不用担心,vfl非常简单,查看文档相信半小时就可以学会,直接上代码了,没啥说的
UIView *redView = [[UIView alloc] init];
redView.backgroundColor = [UIColor redColor];
redView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:redView];
UIView *blueView = [[UIView alloc] init];
blueView.backgroundColor = [UIColor blueColor];
blueView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:blueView];
NSNumber *margin = @50;
//水平方向的约束
NSString *vfl_H = @"H:|-margin-[redView]-margin-[blueView(==redView)]-margin-|";
NSDictionary *views = NSDictionaryOfVariableBindings(blueView, redView);
NSDictionary *metrics = NSDictionaryOfVariableBindings(margin);
NSArray *layoutConstraintHArr = [NSLayoutConstraint
constraintsWithVisualFormat:vfl_H
options:NSLayoutFormatAlignAllBottom | NSLayoutFormatAlignAllTop
metrics:metrics views:views];
[self.view addConstraints:layoutConstraintHArr];
NSNumber *height = @80;
//垂直方向的约束
NSString *vfl_V = @"V:[redView(height)]-margin-|";
NSDictionary *metrics2 = NSDictionaryOfVariableBindings(height, margin);
NSArray *layoutConstraintVArr = [NSLayoutConstraint
constraintsWithVisualFormat:vfl_V
options:kNilOptions
metrics:metrics2 views:views];
[self.view addConstraints:layoutConstraintVArr];
- 相比较OC的代码,是不是简化了很多,有兴趣的朋友可以研究下VFL语言,其实真的很简单,下面隆重介绍下Masonry
用Masonry(一款非常非常优秀的开源框架)
资源链接https://github.com/SnapKit/Masonry
- Masonry的出现让代码实现约束变得如此简单,非常易读,用起来也非常简单,我就不介绍用法了,在网站上用法介绍的非常详细,上代码来给大家欣赏下这个框架的NB之处吧
UIView *redView = [[UIView alloc] init];
redView.backgroundColor = [UIColor redColor];
[self.view addSubview:redView];
UIView *blueView = [[UIView alloc] init];
blueView.backgroundColor = [UIColor blueColor];
[self.view addSubview:blueView];
[redView makeConstraints:^(MASConstraintMaker *make) {
make.bottom.equalTo(self.view.bottom).offset(-50);
make.left.equalTo(self.view.left).offset(50);
make.right.equalTo(blueView.left).offset(-50);
make.height.equalTo(80);
}];
[blueView makeConstraints:^(MASConstraintMaker *make) {
make.right.equalTo(self.view.right).offset(-50);
make.bottom.and.top.and.width.and.height.equalTo(redView);
}];
- 搞定!
- 需要注意在引入头文件时应先把这俩个宏放到.h文件的上面
#define MAS_SHORTHAND #define MAS_SHORTHAND_GLOBALS #import "Masonry.h"```