- html 绘制ios时钟,iOS-模仿苹果时钟选择控件
欧尼酱牌酱牛肉
html绘制ios时钟
最近看了苹果自带应用时钟上的时间选择工具感觉挺巧妙的,就尝试着模仿它做出一个控件工具。工程Demo运行效果如下:AppleAlram.gif根据时钟选择工具上面的功能,大概可以确定,圆环的绘制我们可以通过CAShapeLayer结合UIBezierPath绘制出来,当拖动起始点或者结束点View时,通过手势判断拖动的角度,从而改变UIBezierPath的角度,并且让起始点或者结束点View根据拖
- iOS自定义带两个圆角的UILabel
雪山飞狐_91ae
这里要实现的是带有两个圆角的自定义的UIlabel两个圆角的UIlabel.png主要思路是利用贝塞尔曲线绘制masklayer的轨迹。下面直接看代码:#import"CustomizeLabel.h"@interfaceCustomizeLabel()@property(nonatomic,strong)CAShapeLayer*maskLayer;@property(nonatomic,str
- iOS Swift 圆环进度条
rome753
截屏2022-03-07上午10.16.41.png用CAShapeLayer和UIBezierPath贝塞尔曲线实现,每次进度变化时,重新初始化一个CAShapeLayer添加到当前UIView上。importFoundationimportUIKitclassCircleProgressView:UIView{//灰色静态圆环varstaticLayer:CAShapeLayer!//进度可变
- 5.UIBezierPath
二斤寂寞
目录:一属性二UIBezierPath创建方法2.1实例化UIBezierPath对象2.2在Rect里面画一个矩形2.3在rect里的画一个内切曲线:2.4根据一个Rect画一个圆角矩形曲线(Radius:圆角半径)当Rect为正方形时且Radius等于边长一半时画的是一个圆2.5根据Rect针对四角中的某个或多个角设置圆角2.6以某个中心点画弧线2.7根据CGPath创建并返回一个新的UIBe
- iOS-UIBezierPath动画之果冻动画
香橙柚子
我们今天做一个简单的贝塞尔曲线动画,做这个动画之前,我们要对UIBezierPath有简单的了解。贝塞尔曲线基础知识,可以参考下面文章:iOS-贝塞尔曲线(UIBezierPath)的使用iOS-贝塞尔曲线(UIBezierPath)详解(CAShapeLayer)效果图我们先看效果图:动画效果图动画的几个关键点ABCDQ点我们的动画其实就是ABCDQ,这五个点画的图,其中Q点是关键点,就是贝塞尔
- iOS 给某个 view设置某个 角的圆角
冬日的太阳_c107
项目中遇到记录一下借助UIBezierPath与CAShapeLayer进行实现//创建viewUIView*view=[[UIViewalloc]initWithFrame:CGRectMake(100,100,300,300)];view.backgroundColor=[UIColorredColor];//添加view[self.viewaddSubview:view];UIBezierP
- iOS-圆角的另外两种实现方式
良人不归_墨染锦年
-(void)ImageV1{UIImageView*imageView=[[UIImageViewalloc]initWithFrame:CGRectMake(200,200,200,200)];imageView.image=[UIImageimageNamed:@"1"];UIBezierPath*maskPath=[UIBezierPathbezierPathWithRoundedRect
- 帧动画来回平移
赤焰军少帅林殊
//CABasicAnimation*animation=[CABasicAnimationanimationWithKeyPath:@"transform.translation.x"];///.y的话就向下移动。//animation.toValue=@3;//animation.duration=0.3;//animation.removedOnCompletion=YES;//yes的话,
- 538,iOS 显式动画(面试点:属性动画,关键帧动画,动画组,过渡动画,自定义动画)
枫叶1234
动画其实就是一段时间内发生的改变,最简单的形式就是从一个值改变到另一个值,这也是CABasicAnimation最主要的功能。CABasicAnimation是CAPropertyAnimation的一个子类,而CAPropertyAnimation的父类是CAAnimation,CAAnimation同时也是CoreAnimation所有动画类型的抽象基类。作为一个抽象类,CAAnimation
- 使用UIBezierPath和CAShapeLayer高效为UIView添加圆角
知更鸟Coollee
ios开发view圆角uiviewuibutton需求
我们在实际开发中,经常会遇到为某个view添加圆角的需求,这样出来的view的效果是比较好看的,那么平时用的最多的实现方式是什么呢?或许你也和我一样:UIButton*btn=[[UIButtonalloc]initWithFrame:CGRectMake(0,0,200,40)];btn.layer.cornerRadius=5;btn.clipsToBounds=YES;虽说这样也可以实现效果
- iOS 实现一个颜色渐变的弧形进度条 CAShapeLayer CAGradientLayer UIBezierPath
海的天空1661
ocCAShapeLayerCAGradientLayerUIBezierPath进度条
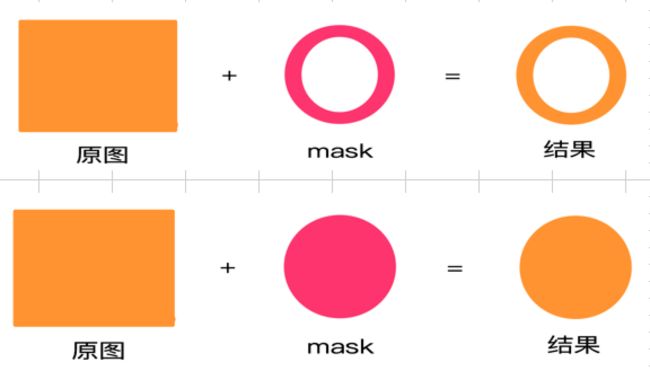
渐变色圆弧形进度条,本文用CAShapeLayerCAGradientLayerUIBezierPath来实现。不过过程中需要注意mask这个概念,这个后面会详细说到。1:首先创建CAGradientLayer,一个你需要的渐变的颜色的layer,并且加到父view上。/**创建彩色layer并把layer添加到view的layer上*/-(void)setMuchColor{CAGradient
- iOS-OC-Bézier Path简介
qiluoyiyi
OC个人笔记ios
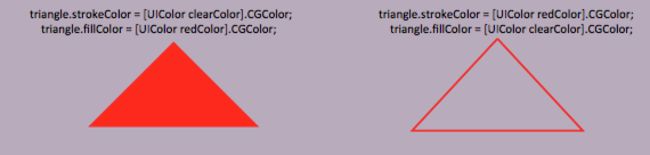
添加线条和多边形Bézier的线和多边形是使用moveToPoint:和addLineToPoint:方法逐点构建的简单形状。moveToPoint:方法设置你想要创建的形状的起点。从这一点开始,使用addLineToPoint:方法创建形状的线条。您可以连续创建这些线,每条线都是在上一个点和您指定的新点之间形成的。-(void)drawRect:(CGRect)rect{UIBezierPath
- swift 动画图片旋转,更新转圈效果
呆呆_fdd9
方法一letmomAnimation=CABasicAnimation(keyPath:"transform.rotation.z")momAnimation.fromValue=NSNumber(value:0)//左幅度momAnimation.toValue=NSNumber(value:Double.pi*2)//右幅度momAnimation.duration=1momAnimation
- iOS 12奇葩问题之CGContextRef和UIBezierPath冲突
DeCori
A.m-(CAShapeLayer*)createIndicatorWithColor:(UIColor*)colorandPosition:(CGPoint)point{CAShapeLayer*layer=[CAShapeLayernew];UIBezierPath*bezierPath=[UIBezierPathbezierPath];[bezierPathmoveToPoint:CGPoi
- iOS CoreAnimation教程 第五篇
人魔七七
CoreAnimation虚线的设置。ineDashPattern,虚线设置,为一个数组,数组中奇数位实线长度,偶数位带遍空白长度。注意最好是偶数否则你看着这个效果不规则。CAShapeLayer*oval=[CAShapeLayerlayer];oval.frame=CGRectMake(187.3,88.5,151,151);oval.lineJoin=kCALineJoinRound;ova
- 绘制view形状
Artificer
最近有个需求,是仿照微信公众号做一个界面,里面有一个弹出菜单。这次我选择自己绘制弹出菜单,而不是让UI切图。菜单样式.png直接上代码//初始化遮罩CAShapeLayer*maskLayer=[CAShapeLayerlayer];maskLayer.strokeColor=[UIColorblueColor].CGColor;//kColorWithRGB(221,222,223).CGCol
- 贝塞尔曲线处理圆角
邓布利多教授
.h文件@interfaceLYBezierPath:NSObject/**圆角处理@paramview需要圆角化的视图@paramcorners需要圆角的边角@paramradii需要圆角的尺寸@returnCAShapeLayer*/+(CAShapeLayer*)superView:(UIView*)viewCorners:(UIRectCorner)cornersRadii:(CGSize
- iOS知识点总结(6)- 动画
飞哥漂流记
CABasicAnimation——基本动画简单的动画效果:CABasicAnimation*moveAnimation=[CABasicAnimationanimationWithKeyPath:@"position.y"];moveAnimation.duration=0.8;//动画时间//动画起始值和终止值的设置moveAnimation.fromValue=@(self.imageVie
- 【K线】UIBezierPath-示例
捕梦少女的梦想
UIBezierPath的使用方法:(1)创建一个Bezierpath对象。(2)使用方法moveToPoint:去设置初始线段的起点。(3)添加line或者curve去定义一个或者多个subpaths。(4)改变UIBezierPath对象跟绘图相关的属性。我们可以设置strokedpath的属性lineWidth和lineJoinStyle。也可以设置filledpath的属性usesEven
- iOS CABasicAnimation基本动画
雪影无痕
-(void)viewDidLoad{[superviewDidLoad];_imageView=[[UIImageViewalloc]initWithFrame:CGRectMake(150,150,150,150)];_imageView.image=[UIImageimageNamed:@"0.JPG"];[self.viewaddSubview:_imageView];}-(void)to
- 贝塞尔曲线(UIBezierPath)属性、方法汇总
蛮大人_3b6c
UIBezierPath主要用来绘制矢量图形,它是基于CoreGraphics对CGPathRef数据类型和path绘图属性的一个封装,所以是需要图形上下文的(CGContextRef),所以一般UIBezierPath在drawRect中使用。UIBezierPath的属性介绍:1.CGPath:将UIBezierPath类转换成CGPath,类似于UIColor的CGColor2.empty:
- iOS UITableView设置section圆角
写_Bug_小能手
分组圆角.gif这个一直觉得简单又不知道从哪儿下手的功能,今天有空,找了下资料动手做一做主要利用UITableViewDelegate的willDisplayCell方法结合UIBezierPath绘制显示的圆角-(void)tableView:(UITableView*)tableViewwillDisplayCell:(UITableViewCell*)cellforRowAtIndexPat
- iOS绘图 ~ CAShapeLayer和贝塞尔曲线UIBezierPath
阳光下的叶子呵
先撸一波从各路大神那里扒来的概率,以及感谢各位大神精心写的教程。以下是按自己的理解简单整理的,理解不对的地方,如果有大神看到,还望多指教。关于CGContext(UIBezierPath)和CAShapeLayer:1.CGContext和UIBezierPath(基于CGContext的封装),在绘制(stroke)和填充(fill)的时候,是需要在视图的drawRect:方法中完成的。系统会在
- 动画组合
赤焰军少帅林殊
CAAnimationGroup*group=[CAAnimationGroupanimation];CABasicAnimation*moveanimation=[CABasicAnimationanimationWithKeyPath:@"transform.translation.y"];///.y的话就向下移动。moveanimation.toValue=[NSNumbernumberWi
- 计时器CADisplayLink
pro648
CoreAnimationXmind.png这是CoreAnimation的系列文章,介绍了CoreAnimation的用法,以及如何进行性能优化。CoreAnimation基本介绍CGAffineTransform和CATransform3DCALayer及其各种子类CAAnimation:属性动画CABasicAnimation、CAKeyframeAnimation以及过渡动画、动画组图层时
- iOS 旋转动画
至尊宝_4233
letrotation=CABasicAnimation.init(keyPath:"transform.rotation")rotation.toValue=NSNumber(value:value)letgroup=CAAnimationGroup()group.duration=0.125group.animations=[rotation]group.isRemovedOnCompleti
- 折线图的实现
海笙樾
屏幕快照2018-10-2217.26.15.png这个主要用到了两个类UIBezierPath和CAShapeLayer首先创建一个继承与Controller类,暂且命名LineGraphView,并在其.m文件创建坐标轴#defineMAINSCREEN[UIScreenmainScreen].bounds#import"LineGraphView.h"#defineLABLEX50@impl
- iOS 开发之使用UIBezierPath报错
KODIE
当使用了UIBezierPath有关的代码的时候报错,报错如下:2018-08-1316:15:44.250488+0800KODJunkResourceCreater[11739:2817028][Unknownprocessname]CGContextSetFlatness:invalidcontext0x0.Ifyouwanttoseethebacktrace,pleasesetCG_CON
- UIGraphics生成带边框的图片
我的大好时光
实现思路1、先生成一个矩形的UIBezierPath对象,设置该对象的一些属性等。用作外切的图片的边框。2、再生成一个矩形的UIBezierPath对象,用作裁剪图片。3、最后生成图片即可。代码实例+(nonnullUIImage*)circleImageWithOriginImage:(UIImage*)imageborderColor:(UIColor*)borderColorborderWi
- 影响动画性能的因素及如何使用 Instruments 检测
pro648
CoreAnimationXmind.png这是CoreAnimation的系列文章,介绍了CoreAnimation的用法,以及如何进行性能优化。CoreAnimation基本介绍CGAffineTransform和CATransform3DCALayer及其各种子类CAAnimation:属性动画CABasicAnimation、CAKeyframeAnimation以及过渡动画、动画组图层时
- 关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题
何必如此
jsp超链接文件下载窗口
生成下载页面是需要选择“录入提交页面”,生成之后默认的下载页面<a>标签超链接为:<a href="<%=root_stimage%>stimage/image.jsp?filename=<%=strfile234%>&attachname=<%=java.net.URLEncoder.encode(file234filesourc
- 【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析
bit1129
cluster
在分析源代码之前,首先对Standalone Cluster Mode的资源调度有一个基本的认识:
首先,运行一个Application需要Driver进程和一组Executor进程。在Standalone Cluster Mode下,Driver和Executor都是在Master的监护下给Worker发消息创建(Driver进程和Executor进程都需要分配内存和CPU,这就需要Maste
- linux上独立安装部署spark
daizj
linux安装spark1.4部署
下面讲一下linux上安装spark,以 Standalone Mode 安装
1)首先安装JDK
下载JDK:jdk-7u79-linux-x64.tar.gz ,版本是1.7以上都行,解压 tar -zxvf jdk-7u79-linux-x64.tar.gz
然后配置 ~/.bashrc&nb
- Java 字节码之解析一
周凡杨
java字节码javap
一: Java 字节代码的组织形式
类文件 {
OxCAFEBABE ,小版本号,大版本号,常量池大小,常量池数组,访问控制标记,当前类信息,父类信息,实现的接口个数,实现的接口信息数组,域个数,域信息数组,方法个数,方法信息数组,属性个数,属性信息数组
}
&nbs
- java各种小工具代码
g21121
java
1.数组转换成List
import java.util.Arrays;
Arrays.asList(Object[] obj); 2.判断一个String型是否有值
import org.springframework.util.StringUtils;
if (StringUtils.hasText(str)) 3.判断一个List是否有值
import org.spring
- 加快FineReport报表设计的几个心得体会
老A不折腾
finereport
一、从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度。否则每次设计时模板均要从远程读取数据,速度相当慢!!
二、找一个富文本编辑软件(如NOTEPAD+)编辑SQL语句,这样会很好地检查语法。有时候带参数较多检查语法复杂时,结合FineReport中生成的日志,再找一个第三方数据库访问软件(如PL/SQL)进行数据检索,可以很快定位语法错误。
- mysql linux启动与停止
墙头上一根草
如何启动/停止/重启MySQL一、启动方式1、使用 service 启动:service mysqld start2、使用 mysqld 脚本启动:/etc/inint.d/mysqld start3、使用 safe_mysqld 启动:safe_mysqld&二、停止1、使用 service 启动:service mysqld stop2、使用 mysqld 脚本启动:/etc/inin
- Spring中事务管理浅谈
aijuans
spring事务管理
Spring中事务管理浅谈
By Tony Jiang@2012-1-20 Spring中对事务的声明式管理
拿一个XML举例
[html]
view plain
copy
print
?
<?xml version="1.0" encoding="UTF-8"?>&nb
- php中隐形字符65279(utf-8的BOM头)问题
alxw4616
php中隐形字符65279(utf-8的BOM头)问题
今天遇到一个问题. php输出JSON 前端在解析时发生问题:parsererror.
调试:
1.仔细对比字符串发现字符串拼写正确.怀疑是 非打印字符的问题.
2.逐一将字符串还原为unicode编码. 发现在字符串头的位置出现了一个 65279的非打印字符.
- 调用对象是否需要传递对象(初学者一定要注意这个问题)
百合不是茶
对象的传递与调用技巧
类和对象的简单的复习,在做项目的过程中有时候不知道怎样来调用类创建的对象,简单的几个类可以看清楚,一般在项目中创建十几个类往往就不知道怎么来看
为了以后能够看清楚,现在来回顾一下类和对象的创建,对象的调用和传递(前面写过一篇)
类和对象的基础概念:
JAVA中万事万物都是类 类有字段(属性),方法,嵌套类和嵌套接
- JDK1.5 AtomicLong实例
bijian1013
javathreadjava多线程AtomicLong
JDK1.5 AtomicLong实例
类 AtomicLong
可以用原子方式更新的 long 值。有关原子变量属性的描述,请参阅 java.util.concurrent.atomic 包规范。AtomicLong 可用在应用程序中(如以原子方式增加的序列号),并且不能用于替换 Long。但是,此类确实扩展了 Number,允许那些处理基于数字类的工具和实用工具进行统一访问。
- 自定义的RPC的Java实现
bijian1013
javarpc
网上看到纯java实现的RPC,很不错。
RPC的全名Remote Process Call,即远程过程调用。使用RPC,可以像使用本地的程序一样使用远程服务器上的程序。下面是一个简单的RPC 调用实例,从中可以看到RPC如何
- 【RPC框架Hessian一】Hessian RPC Hello World
bit1129
Hello world
什么是Hessian
The Hessian binary web service protocol makes web services usable without requiring a large framework, and without learning yet another alphabet soup of protocols. Because it is a binary p
- 【Spark九十五】Spark Shell操作Spark SQL
bit1129
shell
在Spark Shell上,通过创建HiveContext可以直接进行Hive操作
1. 操作Hive中已存在的表
[hadoop@hadoop bin]$ ./spark-shell
Spark assembly has been built with Hive, including Datanucleus jars on classpath
Welcom
- F5 往header加入客户端的ip
ronin47
when HTTP_RESPONSE {if {[HTTP::is_redirect]}{ HTTP::header replace Location [string map {:port/ /} [HTTP::header value Location]]HTTP::header replace Lo
- java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5,
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/2541117420116135376632/
写了个java版的
public class GreatestLeftRightDiff {
/**
* Q61.在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差。
* 求所有数对之差的最大值。例如在数组
- mongoDB 索引
开窍的石头
mongoDB索引
在这一节中我们讲讲在mongo中如何创建索引
得到当前查询的索引信息
db.user.find(_id:12).explain();
cursor: basicCoursor 指的是没有索引
&
- [硬件和系统]迎峰度夏
comsci
系统
从这几天的气温来看,今年夏天的高温天气可能会维持在一个比较长的时间内
所以,从现在开始准备渡过炎热的夏天。。。。
每间房屋要有一个落地电风扇,一个空调(空调的功率和房间的面积有密切的关系)
坐的,躺的地方要有凉垫,床上要有凉席
电脑的机箱
- 基于ThinkPHP开发的公司官网
cuiyadll
行业系统
后端基于ThinkPHP,前端基于jQuery和BootstrapCo.MZ 企业系统
轻量级企业网站管理系统
运行环境:PHP5.3+, MySQL5.0
系统预览
系统下载:http://www.tecmz.com
预览地址:http://co.tecmz.com
各种设备自适应
响应式的网站设计能够对用户产生友好度,并且对于
- Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)
darrenzhu
jms事务承认MQacknowledge
JMS Message Delivery Reliability and Acknowledgement Patterns
http://wso2.com/library/articles/2013/01/jms-message-delivery-reliability-acknowledgement-patterns/
Transaction and redelivery in
- Centos添加硬盘完全教程
dcj3sjt126com
linuxcentoshardware
Linux的硬盘识别:
sda 表示第1块SCSI硬盘
hda 表示第1块IDE硬盘
scd0 表示第1个USB光驱
一般使用“fdisk -l”命
- yii2 restful web服务路由
dcj3sjt126com
PHPyii2
路由
随着资源和控制器类准备,您可以使用URL如 http://localhost/index.php?r=user/create访问资源,类似于你可以用正常的Web应用程序做法。
在实践中,你通常要用美观的URL并采取有优势的HTTP动词。 例如,请求POST /users意味着访问user/create动作。 这可以很容易地通过配置urlManager应用程序组件来完成 如下所示
- MongoDB查询(4)——游标和分页[八]
eksliang
mongodbMongoDB游标MongoDB深分页
转载请出自出处:http://eksliang.iteye.com/blog/2177567 一、游标
数据库使用游标返回find的执行结果。客户端对游标的实现通常能够对最终结果进行有效控制,从shell中定义一个游标非常简单,就是将查询结果分配给一个变量(用var声明的变量就是局部变量),便创建了一个游标,如下所示:
> var
- Activity的四种启动模式和onNewIntent()
gundumw100
android
Android中Activity启动模式详解
在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作。在Android中Activity的启动模式决定了Activity的启动运行方式。
Android总Activity的启动模式分为四种:
Activity启动模式设置:
<acti
- 攻城狮送女友的CSS3生日蛋糕
ini
htmlWebhtml5csscss3
在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>攻城狮送女友的CSS3生日蛋糕-柯乐义<
- 读源码学Servlet(1)GenericServlet 源码分析
jzinfo
tomcatWebservlet网络应用网络协议
Servlet API的核心就是javax.servlet.Servlet接口,所有的Servlet 类(抽象的或者自己写的)都必须实现这个接口。在Servlet接口中定义了5个方法,其中有3个方法是由Servlet 容器在Servlet的生命周期的不同阶段来调用的特定方法。
先看javax.servlet.servlet接口源码:
package
- JAVA进阶:VO(DTO)与PO(DAO)之间的转换
snoopy7713
javaVOHibernatepo
PO即 Persistence Object VO即 Value Object
VO和PO的主要区别在于: VO是独立的Java Object。 PO是由Hibernate纳入其实体容器(Entity Map)的对象,它代表了与数据库中某条记录对应的Hibernate实体,PO的变化在事务提交时将反应到实际数据库中。
实际上,这个VO被用作Data Transfer
- mongodb group by date 聚合查询日期 统计每天数据(信息量)
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 1 */
{
"_id" : ObjectId("557ac1e2153c43c320393d9d"),
"msgType" : "text",
"sendTime" : ISODate("2015-06-12T11:26:26.000Z")
- java之18天 常用的类(一)
Luob.
MathDateSystemRuntimeRundom
System类
import java.util.Properties;
/**
* System:
* out:标准输出,默认是控制台
* in:标准输入,默认是键盘
*
* 描述系统的一些信息
* 获取系统的属性信息:Properties getProperties();
*
*
*
*/
public class Sy
- maven
wuai
maven
1、安装maven:解压缩、添加M2_HOME、添加环境变量path
2、创建maven_home文件夹,创建项目mvn_ch01,在其下面建立src、pom.xml,在src下面简历main、test、main下面建立java文件夹
3、编写类,在java文件夹下面依照类的包逐层创建文件夹,将此类放入最后一级文件夹
4、进入mvn_ch01
4.1、mvn compile ,执行后会在