优雅的动效是一个好 App 的基础,它可能直接决定了应用的用户体验。好在 iOS 给我们提供了多种实现动画效果的方式。本文将会比较综合地谈谈在 iOS 中实现动画的方法和小技巧(aka. Tips & Tricks)
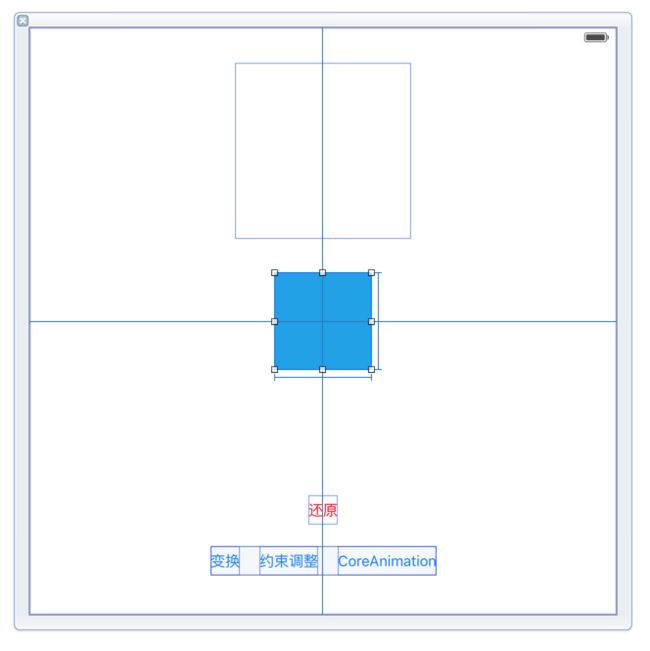
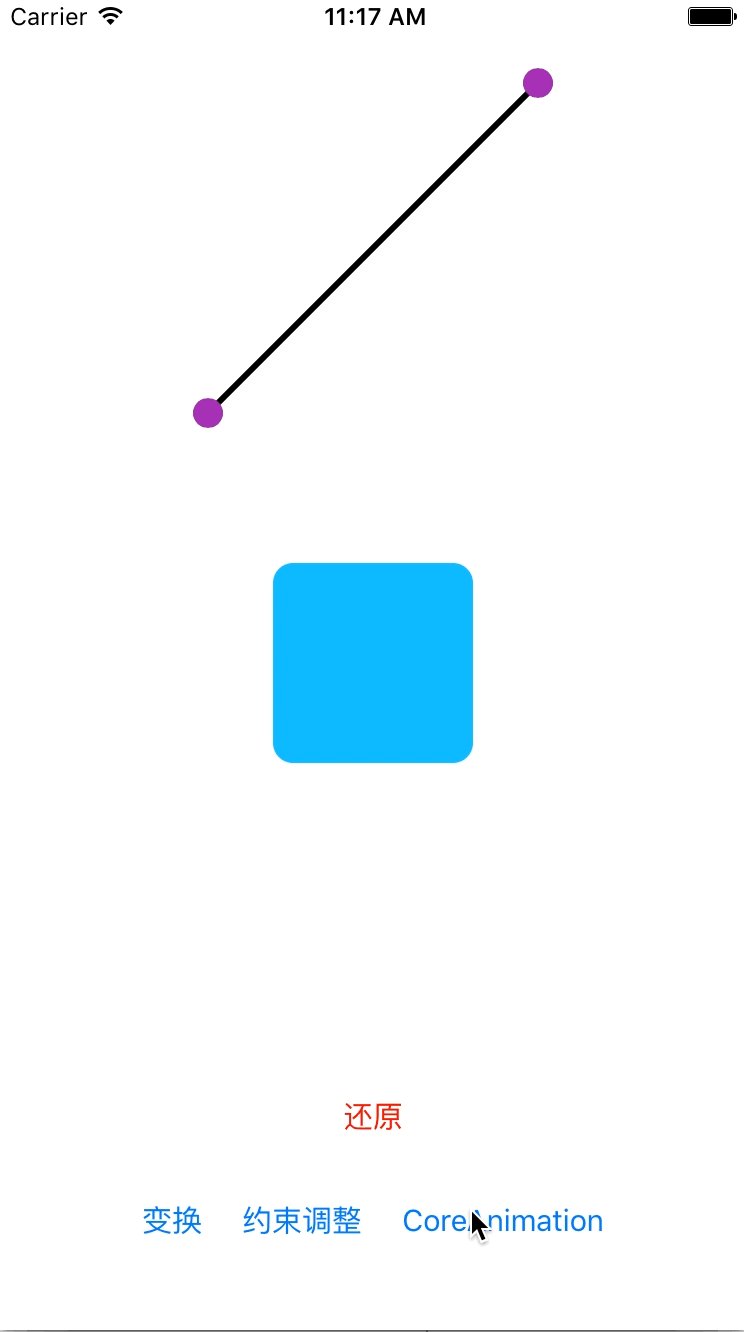
为了方便演示,我首先在 Interface Builder 中拖拉了一些控件,那个蓝色的方块就是今天的主角~
你可能注意到了,蓝色方块还被我添加了约束,目的是为了下文演示约束动画。
每错,这个蓝色方块被添加了两个能够决定 X 坐标的约束,一个被暂时 disabled 了。
UIView Animation
Basics
首先介绍的第一个动画方式是 UIKit 给我们提供的封装方式,也就是下面几个类方法:
animateWithDuration(duration:, delay:, usingSpringWithDamping:, initialSpringVelocity, options, animations:, completion:)animateWithDuration(duration:, animations:)transitionWithView(view:, duration:, options:, animations:, completion:)- ...
使用起来很简单,只需要将动画的最终状态修改在 animation 闭包中即可,并且还有多种参数可供选择。下面是例子:
@IBAction func performTransformAnimation(sender: AnyObject) {
UIView.animateWithDuration(0.8, delay: 0, usingSpringWithDamping: 0.4, initialSpringVelocity: 10, options: .CurveEaseOut, animations: {
self.squareView.transform = CGAffineTransformMakeScale(2.0, 2.0)
}) { _ in }
}
可以发现,其实 iOS 系统级的很多动画都是用上面的方法实现的,早在 iOS 6 及以前,还没有 spring 动画,于是系统很多的动画看起来都像是没有缓动一样(iOS 自带缓动效果不强),到了 iOS 7 以后,系统提供了一个新的 API,支持 spring 效果,这种效果就是大家现在看到的应用开启、UINavigationController Push 和 Pop,以及控制中心弹簧效果。有关于 spring 动画的参数,本文不细解释了,大家可以自己 fine-tune 一下,WWDC 有个 Session 也讲了这个动画的细节。
约束动画
上面提到我创建了两个约束,下面来演示,如何在约束被修改时产生动画效果。
@IBAction func performConstraintAdjustmentAnimation(sender: AnyObject) {
UIView.animateWithDuration(0.6, delay: 0, usingSpringWithDamping: 0.8, initialSpringVelocity: 10, options: .CurveEaseOut, animations: {
self.centerConstraint.active = false
self.leadingConstraint.active = true
self.view.layoutIfNeeded()
}) { _ in }
}
都是套路,唯一值得注意的是,我们需要在闭包内显式调用 superview 的 layoutIfNeeded() 方法,因为约束在被修改后需要在下一个 RunLoop 周期中剩下,也就是说,闭包内的设置完成后,view 的 frame 并没有发生改变,所以动画就不能产生,但是如果我们强制重新布局,frame 在闭包内发生改变了,动画就能够产生了。
Transition
顾名思义,这东西是转场效果,也就是两个毫无关联的状态可以用一种“华丽”的动效来切换,如果说上面那些方法就像是 Keynote 中的 『Magic Move』,那么这种方法则是其他更炫酷多变的效果。
下面演示一下:
@IBAction func squareViewDidTap(sender: AnyObject) {
self.squareView.backgroundColor = UIColor.redColor()
UIView.transitionWithView(self.squareView, duration: 1.0, options: .TransitionFlipFromLeft, animations: nil) { _ in }
}
这里有个坑,我尝试将颜色设置写在闭包内,发现没有效果,写在外面却有效果了,这个具体我也没有搞清是什么原因,总之 transition 就是将两个状态分别截图,然后将其作为贴图贴在一个 OpenGL 物体上,然后进行动画,一般用到的情况比较少。
CoreAnimation
上面说到的是 UIKit 给我们封装的方法,但是它的局限性也显而易见,比如不能终止、不能循环播放等等。有时我们需要更灵活地动画,这就需要用到 CoreAnimation 了,它的 API 是 iOS / OS X 统一的,所以可以无损移植。实际上我们在 iPhone 上看到的一切都是 CALayer,UIView 只不过是它的一个代理和事件响应者罢了,本身并不具有显示功能。
但是这里要注意的是,CoreAnimation 的任何动画都是幻象,都是幻象,都是幻象。那啥说三遍。而 UIView 的动画是真正改变状态的,这里一定要注意。就算我们设置了 removedOnCompletion = false,也只是幻象终止在了最后一帧罢了,实际属性是没有任何改变的!!
我们一般用 CoreAnimation 做一些提醒式或者增彩式的动画,这些动画通常可有可无。下面演示用 CAKeyframeAnimation 实现摇晃动画:
@IBAction func performCoreAnimation(sender: AnyObject) {
let shakeAnimation = CAKeyframeAnimation(keyPath: "transform.translation.x")
shakeAnimation.values = [0, -20, 18, -16, 12, -5, 2, 0]
shakeAnimation.timingFunction = CAMediaTimingFunction(name: kCAMediaTimingFunctionEaseOut)
shakeAnimation.duration = 0.9
self.squareView.layer.addAnimation(shakeAnimation, forKey: "")
}
使用 CAKeyframeAnimation 我们可以像在“曾经的” Flash 里一样,做一些关键帧动画,十分方便,同时还可以使用组动画,组合多个属性。
TimingFunction
缓动函数,这个在 iOS 中很有意思,你除了可以使用系统自带的几种缓动效果以外,还可以自己调整它的参数,做出自己的缓动曲线,而这种曲线的生成竟然和 CSS3 的缓动函数一样,使用两个控制点,拉出一条曲线,这条曲线就反映了时间渡过的快慢。
所以我尝试顺手写一个可视化的曲线创建器,看看效果:
有关这个曲线创建器,主要就是几个 CAShapeLayer,然后修改 path 属性使其吻合最终的数值,下面是一些关键代码:
开源动画库
如果上面两种方法还不能满足你的需求,那么恭喜你,GitHub 上有好多资源等着你!
下面简单剖析一下比较火的开源库,来自 Facebook 的 Pop。对于这个库的使用我不阐释了,大家可以去看它的文档。我们这里分析分析它是怎么实现动画的。
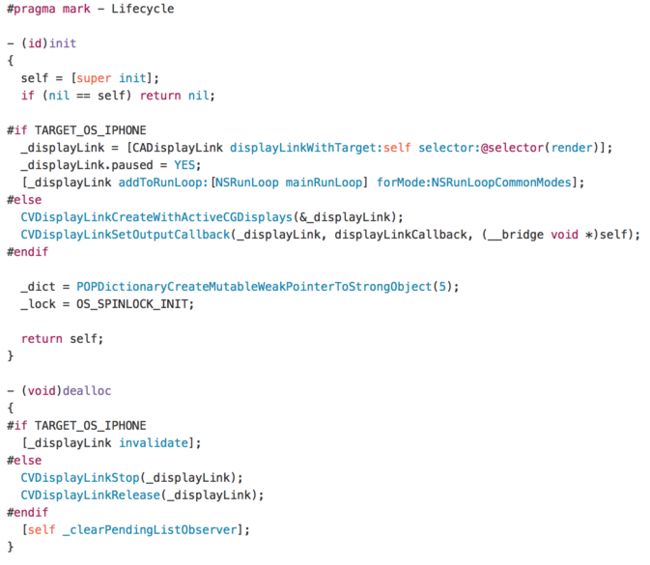
在 POPAnimator.mm 中我们可以发现它使用了 DisplayLink 这种技术,使用它,我们可以轻松地捕捉到每次屏幕刷新,也就是说每次屏幕刷新一下,我们就更新一下被动画对象的状态,实际上就是 Pop 自己用 DisplayLink 实现了一个高精度的 Timer,然后常规地设置属性来达到动画目的。实际上除了系统的 CoreAnimation 以外,绝大多数开源库都用了这个方法。
OK,就先分享这么多~