Vue起步
Axios:ajax数据的获取。
Vue在线测试:https://jsfiddle.net/chrisvfritz/50wL7mdz/
MVVM模式
Vue是一个数据驱动页面的一个框架,基于MVVM模式,M指的是数据,V值得是视图,VM是视图模型,将数据绑定视图上(双向绑定),这个框架着重于VM部分,MVVM有助于将图形用户界面的开发与业务逻辑或后端逻辑(数据模型)的开发分离开来.
MVP:对DOM的操作
导入Vue包
下载链接:https://cn.vuejs.org/v2/guide/installation.html#直接用-lt-script-gt-引入
指令
v-是Vue的特殊特性,扩展html标签功能属性v-model:表单输入和应用状态之间的双向绑定。v-bind v-bind:title 属性绑定,简写: :titlev-text和v-html指令都是插入内容,v-text纯文本,v-html插入html
# 组件化应用构建
组件:相当于用xml标签来自定义的实例v-bind:todo,v-bind:key的理解:https://segmentfault.com/q/1010000012226071v-bind:vue的一个用于绑定html属性的指令,可以绑定已有属性,也可以绑定自定义属性,v-bind:id即表示绑定已有属性id,v-bind:key是为了在v-for循环中给 Vue 一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一 key 属性。v-on:click 相当于 @click[v-once](https://cn.vuejs.org/v2/api/#v-once) v-oncev-once 当数据改变时,插值处的内容不会更新,这个将不会改变: {{ msg }}
一个Vue实例其实是一个MVVM模式中的ViewModel,因此在文档中经常会使用app这个变量名。
#数据与方法
当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 data 对象中能找到的所有的属性。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
window.onload=function(){
var data={
name:"test",
age:28
}
var app=new Vue({
data: data
});
console.log("data.name==app.name "+(data.name==app.name));//data.name==app.name true
console.log("data.age==app.age "+(data.age==app.age));//data.age==app.age true
console.log("-----------------------");
data.name="bin";
data.age=35;
console.log("data.name==app.name "+(data.name==app.name));//data.name==app.name true
console.log("data.age==app.age "+(data.age==app.age)); //data.age==app.age true
console.log("-----------------------");
app.name="xu";
app.age=49;
console.log("data.name==app.name "+(data.name==app.name)); //data.name==app.name true
console.log("data.age==app.age "+(data.age==app.age)); //data.age==app.age true
}
Vue 实例暴露了一些有用的实例属性与方法。它们都有前缀 $,以便与用户定义的属性区分开来。
window.onload=function(){
var data={
name:"test",
age:28
}
var app=new Vue({
el:'#app',
data: data
});
console.log(app.$el==document.getElementById("app"));//true
console.log(app.$data==data); //true
}
#生命周期
https://segmentfault.com/a/1190000008570622
beforeCreate:创建实例初始化后会自动执行beforeCreate函数
#计算属性的getter和setter
# 原始 HTML
双大括号会将数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML,你需要使用 v-html 指令:
Using mustaches: {{ rawHtml }}
Using v-html directive:
# v-bind 缩写
...
...
# v-on 缩写
...
...
为了输出真的HTML字符串,需要用三个花括号标签:
{{{ raw_html }}}
# 计算属性:
new Vue({
el: '#app',
data: {
inputValue: '',
msgList:[]
},
methods: {
handleSubmit: function(){
this.msgList.push(this.inputValue);
this.inputValue='';
}
}
})
# component
component的另一个写法,局部组件
var todoItem = {
props:['content'],
template:"{{content}} "
}
new Vue({
components: {
'todo-item': todoItem
},
el: '#app',
data: {
inputValue:'',
msgList:[]
},
methods: {
handleSubmit: function(){
this.msgList.push(this.inputValue)
this.inputValue=''
}
}
})
每个component都是Vue的实例,父组件传给子组件都是通过属性的来传递的。
Vue.component('todo-item',{
props:['content'],//接收父组件的值
template:'{{content}} '
})
new Vue({
el: '#app',
data: {
inputValue: '',
msgList:[]
},
methods: {
handleSubmit: function(){
this.msgList.push(this.inputValue);
this.inputValue='';
}
}
})
在父组件里面,通过属性的形式给子组件传递内容,如果想实现子组件的删除,必须在父组件里面,把渲染子组件的那条数据删除,当我们点击子组件的时候,必须子组件跟父组件通信,子组件要告诉父组件说,你帮我把我对应的条目删除掉。
Array数组的splice()方法之删除:
# 删除当前li的数据项
Vue.component('todo-item',{
props:['content','index'],
template:'{{content}} Vue提供了7个遍历数组的方法:
# 深入理解 Vue 组件
1、在table中,加上一个tr的component,并不是直接加上去,而且在tr上加is=“row”比如,
,row是组件名称,select,ul,ol也是一样的写法。
4-1 使用组件的细节点
2、在子组件定义data的时候,data必须是一个函数,而不是对象,因为子组件会多次被调用。
子组件调用data须是个函数
3、ref 被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的 $refs 对象上。如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素; 如果用在子组件上,引用就指向组件实例。
$refs的引用
组件:
$refs的引用求和
单向数据流:父组件可以通过属性向子组件传递参数,传递的参数可以随意改,子组件不能改父组件传递的参数。
found in
--->
父组件通过属性(:content="1")给子组件传值,子组件通过事件$emit()
4-2 父子组件间的数据传递
vue 组件开发 props 验证
4-2 父子组件间的数据传递
给组件绑定原生事件: @click.native
4-4 给组件绑定原生事件
# vue slot插槽的使用方法
https://www.cnblogs.com/yesyes/p/6838671.html
4-6 在Vue中使用插槽(slot)
slot插槽的作用域
4-6 在Vue中使用插槽(作用域)
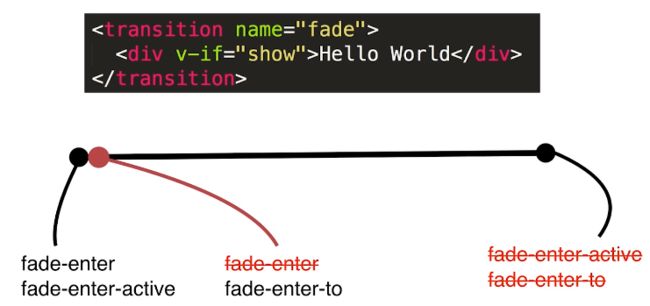
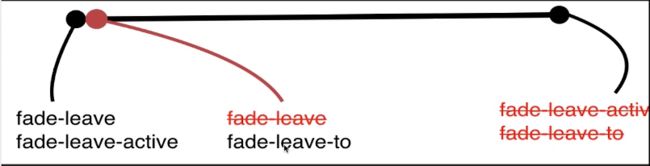
# Vue中CSS动画原理
隐藏到显示的过程: enter到enter-to
5-1 Vue动画 - Vue中CSS动画原理
# Vue中使用 animate.css 库
下载animate.css:https://daneden.github.io/animate.css/
想要用animate.css库:
1、需要自定义的class,例:enter-active-class
5-1 Vue动画 - Vue中CSS动画原理
在
5-3 在Vue中同时使用过渡和动画
Vue中的 Js 动画
5-4 Vue中的 Js 动画与 Velocity.js 的结合
Vue和Velocity.js 的结合
5-4 Vue中的 Js 动画与 Velocity.js 的结合
# Vue中多个元素的过渡
5-5 Vue中多个元素的过渡
toggle
hello world!
bye world!
# Vue中组件的过渡
5-5 Vue中组件的过渡
toggle
# Vue中动态组件的过渡
5-5 Vue中动态组件的过渡
toggle
# Vue中的列表过渡
如果是列表过度需要用
5-6 Vue中的列表过渡
Add a Message
第{{item.id}}个:{{item.title}}
你可能感兴趣的:(Vue知识点)
vuecli项目实战--管理系统
团团kobebryant
项目 前端框架 java javascript 前端 vue.js
一、项目搭建HBuider直接:新建--项目--填项目名称、选地址、下拉选vue项目(2.6.10)项目结构这个样子:二、前端配置1.路由配置(地址)在src文件夹下创建router文件夹在router文件夹下面创建js文件index.js---配置组件的地址还有导航守卫、路由嵌套也配在这里1.组件路由2.组件路由嵌套3.路由导航记得跟vue对象关联还有导出路由嗷importVuefrom'vue
uni.request 发起网络请求3种回调结果调用
治金的blog
前端 uni-app
第一种标题:{{item.title}}内容:{{item.body}}import{ref}from'vue';letarrs=ref([]);//uni.request请求的三种方式functionrequest(){uni.request({url:"https://jsonplaceholder.typicode.com/posts",success:res=>{console.log(r
对回调结果严格处理then,catch,finally
治金的blog
前端 uni-app
{{item.content}}----{{item.author}}import{ref}from'vue';constpets=ref([]);constonPreview=function(index){leturls=pets.value.map(item=>item.url)uni.previewImage({current:index,urls})//console.log(index
vue 3中 页面跳转
治金的blog
Vue3学习 vue.js javascript 前端
z1.普通函数的页面跳转首页我的import{useRouter}from'vue-router'//使用useRouter创建一个router实例constrouter=useRouter()//定义go函数以便路由跳转functiongo(){router.push({path:'/my'})}//将go函数暴露给模板2.箭头函数的实现方法首页我的import{useRouter}from'v
路由导航守卫
治金的blog
Vue3学习 前端 javascript 开发语言
路由导航守卫(NavigationGuards)是VueRouter提供的功能,用于控制用户在应用中的导航行为。简单来说,它们允许你在用户访问不同路由时执行一些代码,比如检查用户是否登录、加载数据或阻止导航等。比喻:可以将其想象成机场的安检。安检元在你登机前会检查你的证件和行李,确保一切符合要求,然后才允许你进入登机口。路由导航守卫的主要类型1.全局守卫:(全局守卫就像博物馆的总管理员,负责在你进
【vue 后台管理模板 ranAdmin 支持ant-design/ant-design/electron-plus/electron-plus-electron】
RanShakaLove
ranAdmin vue electron vue.js electron javascript
【vue后台管理模板支持ant-design/ant-design/electron-plus/electron-plus-electron】个性化功能项目主要功能项目演示github地址vue-ant-designgitee地址vue-ant-design项目地址项目4个分支ant-designant-dessign-electronelement-pluselement-plus-electr
Vue 基础二(进阶使用)
诚信爱国敬业友善
Vue vue.js 前端 javascript
一、Vue的响应式系统(一)Vue响应式的原理Vue的核心特性之一是响应式数据绑定系统。它允许我们轻松地将数据与视图进行绑定,当数据发生变化时,视图会自动更新。Vue内部通过Object.defineProperty或Proxy来实现这一特性。Object.defineProperty:在Vue2.x中,Vue使用Object.defineProperty来劫持对象的属性。当我们访问或修改被Obj
Vue.js 从新手到专家:第七章 高级渲染、动态组件和插件合成
caifox菜狐狸
Vue.js 从新手到专家 前端 javascript 开发语言 vue.js ecmascript 前端框架 vite
欢迎来到《Vue.js从新手到专家》的第七章!在这一章中,我们将深入探讨Vue.js的高级渲染技术、动态组件的使用以及如何通过插件扩展应用程序的功能。这些技能将帮助你构建更加灵活和可维护的应用程序。通过学习本章内容,你将掌握以下技能:理解Render函数和JSX的基本概念及其应用场景。学习函数式组件的定义及其实现方式。掌握如何为函数式组件定义Props和Emits。学习如何使用Vue插件全局地添加
vue根据vue-admin-template封装导出excel数据文件组件
Nikki_u
vue.js 前端 javascript
(1)由于Export2Excel不仅依赖js-xlsx还依赖file-saver和script-loader。先需要安装如下命令npminstallxlsxfile-saver-Snpminstallscript-loader-S-D(2)导出表格地址https://github.com/PanJiaChen/vue-element-admin/blob/master/src/vendor/Ex
CSS flex布局 列表单个元素点击 本行下插入详情独占一行
Cxiaomu
CSS3 UI设计 css 前端
技术栈:Vue2+javaScript简介在实际开发过程中有遇到一个场景:一个list,每行个数固定,点击单个元素后,在当前行与下一行之间插入一行元素详情,便于更直观的查看到对应的数据详情。这种情形,在移动端比较常见,比如用户列表,点击单个列表展示详情,可以考虑flex布局+positionrelative定位。实现思路对于需求重点和实现拆解列表元素:for遍历每行固定(3)个元素:flex布局、
使用vue3框架vue-next-admin导出表格excel(带图片)
乐多_L
vue.js 前端 javascript
想要使用vue3导出表格内容并且图片显示在表格中(如图):步骤如下:下载安装插件:安装命令:npminstalljs-table2excel引入插件:importtable2excelfrom'js-table2excel'使用插件直接上代码:onBatchExport方法中数据的key值要与data中保持一致,否则数据无法获取到,打印出的结果就回为undefined。我写了两种导出:一种是全部导
uniapp 右侧刷新图标 和 返回顶部图标的实现
治金的blog
uni-app 前端
{{item.content}}----{{item.author}}图标-->import{ref}from'vue';//触底加载更多,下拉刷新API(下拉刷新需要在pages.json里面开启这项功能)import{onReachBottom,onPullDownRefresh}from"@dcloudio/uni-app"constpets=ref([]);//触底加载更多,实现连接,使用
使用vue3框架vue-next-admin导出列表数据
乐多_L
vue.js 前端 javascript
在Vue3中实现Excel导出功能可以通过以下步骤完成,这里使用xlsx库来实现前端Excel导出:1.安装依赖npminstallxlsxfile-saver#或yarnaddxlsxfile-saver2.实现代码示例需要在当前页引入import*asXLSXfrom"xlsx";注释:我导出的数据为列表的全部数据(datum);自定义我需要的表头,大家可以根据自己的需要进行替换。还可以只导出
Java 中的包(Package)与导入(Import)详解
小刘|
java 开发语言
目录一、引言二、包的概念(一)包的定义与作用(二)JDK中主要的包三、导入的概念(一)导入的目的与用法(二)特殊情况的导入四、补充知识点(一)静态导入(二)包的访问权限(三)包的命名规范五、总结一、引言在Java编程中,包(Package)和导入(Import)是非常重要的概念。它们帮助我们更好地组织代码、管理项目结构、解决命名冲突以及控制访问权限。本文将详细介绍Java中的包和导入的相关知识,通
python 自动化数据提取之正则表达式_python 正则提取(2)
m0_60607245
程序员 python 学习 面试
一、Python所有方向的学习路线Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照下面的知识点去找对应的学习资源,保证自己学得较为全面。二、Python必备开发工具工具都帮大家整理好了,安装就可直接上手!三、最新Python学习笔记当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理
Mysql学习笔记-Mysql基础进阶
少年无为
Mysql Mysql 数据库多表查询 数据库备份 Mysql查询
#知识点1.DQL:查询语句1.排序查询2.聚合函数3.分组查询4.分页查询2.约束3.多表之间的关系4.范式5.数据库的备份和还原#DQL:查询语句1.排序查询*语法:orderby子句*orderby排序字段1排序方式1,排序字段2排序方式2...*排序方式:*ASC:升序,默认的。*DESC:降序。*注意:*如果有多个排序条件,则当前边的条件值一样时,才会判断第二条件。2.聚合函数:将一列数
spring boot基于知识图谱的阿克苏市旅游管理系统python-计算机毕业设计
QQ1963288475
spring boot 知识图谱 旅游 python vue.js django flask
目录功能和技术介绍具体实现截图开发核心技术:开发环境开发步骤编译运行核心代码部分展示系统设计详细视频演示可行性论证软件测试源码获取功能和技术介绍该系统基于浏览器的方式进行访问,采用springboot集成快速开发框架,前端使用vue方式,基于es5的语法,开发工具IntelliJIDEAx64,因为该开发工具,内嵌了Tomcat服务运行机制,可不用单独下载Tomcatserver服务器。由于考虑到
基于JavaSpringboot+Vue实现前后端分离房屋租赁系统
网顺技术团队
成品程序项目 vue.js 前端 javascript 课程设计 spring boot mybatis
基于JavaSpringboot+Vue实现前后端分离房屋租赁系统作者主页网顺技术团队欢迎点赞收藏⭐留言文末获取源码联系方式查看下方微信号获取联系方式承接各种定制系统精彩系列推荐精彩专栏推荐订阅不然下次找不到哟Java毕设项目精品实战案例《1000套》感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录基于JavaSpringboot+
cesium(vue)一些面试问题(包含Three.js)
GIS瞧葩菜
vue.js javascript cesium
1.在不同的应用场景和技术栈中,模型加载方法和格式有所不同,下面主要从Web前端三维场景(使用Three.js和cesium)使用Three.js加载模型常见模型格式及加载方法GLTF/GLB格式格式特点:GLTF(GraphicsLibraryTransmissionFormat)是一种开放的、基于JSON的三维模型传输格式,GLB是其二进制版本。它们具有文件小、加载快、支持动画、材质和骨骼等优
vue3的Element plus (一)
GIS瞧葩菜
Element plus vue elementui Element plus vue3
介绍ElementPlus是一个基于Vue3的UI组件库,它是对ElementUI组件库的升级和扩展。ElementPlus提供了一套美观、易用且高效的组件,可以用于构建现代化的Web应用程序。ElementPlus的主要特点包括:支持Vue3:ElementPlus是专为Vue3开发的,充分利用Vue3的新特性和优势。TypeScript支持:ElementPlus提供了完整的TypeScrip
【vue】Mammoth.js的使用:将.docx转换成HTML
暴富暴富暴富啦啦啦
1024程序员节
mammoth.convertToHtml(input,options):把源文档转换为HTML文档mammoth.convertToMarkdown(input,options):把源文档转换为Markdown文档。mammoth.extractRawText(input):提取文档的原始文本。这将忽略文档中的所有格式。每个段落后跟两个换行符。npminstallelement-uimammot
vue3-video-play 插件在 Vue 3 项目上的应用
放逐者-保持本心,方可放逐
vue3应用 vue.js 前端 javascript vue3-video-play
文章目录vue3-video-play插件在Vue3项目上的应用一、插件简介二、插件安装三、插件组件应用示例1.局部引入组件2.全局引入组件四、需要注意的事项五、本地环境将`package.json`中`"module":"./dist/index.es.js"`改为`"module":"./dist/index.mjs"`问题解析探索问题描述原因分析解决方案格式及应用实例vue3-video-p
Vue.js 基础与实战指南:从入门到跑路
王嘉俊705
前端 javascript visual studio code html 前端 vue.js
一、Vue的两种使用方式扩展核心包开发直接通过引入Vue.js,适用于简单页面或局部功能增强。优点:轻量,无需构建工具。缺点:难以管理复杂项目,缺少工程化支持。工程化开发使用VueCLI、Vite等工具创建项目,结合Webpack/Vite构建。支持单文件组件(.vue文件),结构清晰(`,,)。插件生态丰富(如VueRouter、Vuex、Pinia)。二、Vue实例的深入理解核心配置项 new
vue3计算属性computed
计算属性computedimport{computed}from"vue"//方式一//constcollapse=computed(()=>{//console.log('计算属性变化');//returnisCollapse//})//方式二constcollapse=computed({get:()=>{//返回订阅值returnisCollapse},set:(val)=>{//这里可以对
solidjs中实现vue中的keep-alive功能的总结
chrome-devtools
在Solid.js中,虽然没有像Vue中keep-alive这样的直接API,但你可以使用类似的方式来保持组件的状态或避免组件的重复挂载。Solid.js中的组件本质上是基于反应式系统的,每个组件都在被销毁时自动清除其反应式状态。所以,如果你想模拟keep-alive的效果,可以使用以下几种方式:1.使用createEffect或createMemo保存状态你可以通过使用createEffect或
solidjs中实现vue中的keep-alive功能的方法
angular
在Solid.js中,虽然没有像Vue中keep-alive这样的直接API,但你可以使用类似的方式来保持组件的状态或避免组件的重复挂载。Solid.js中的组件本质上是基于反应式系统的,每个组件都在被销毁时自动清除其反应式状态。所以,如果你想模拟keep-alive的效果,可以使用以下几种方式:1.使用createEffect或createMemo保存状态你可以通过使用createEffect或
[附源码]计算机毕业设计基于SpringBoot的小说阅读系统
计算机毕设程序设计
spring boot java 后端
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
基于 Spring Boot 的社区居民健康管理系统部署说明书
小星袁
毕业设计原文 spring boot 后端 java
目录1系统概述2准备资料3系统安装与部署3.1数据库部署3.1.1MySQL的部署3.1.2Navicat的部署3.2服务器部署3.3客户端部署4系统配置与优化5其他基于SpringBoot的社区居民健康管理系统部署说明书1系统概述本系统主要运用了SpringBoot框架,前端页面的设计主要依托Vue框架来构建,实现丰富且交互性强的用户界面,后台管理功能则采用SpringBoot框架与MySQL数
小程序类毕业设计选题题目推荐 (29)
初尘屿风
毕业设计 后端 小程序 课程设计 spring boot 微信 后端 学习
基于微信小程序的设备故障报修管理系统设计与实现,SpringBoot+Vue+毕业论文基于微信小程序的设备故障报修管理系统设计与实现,SSM+Vue+毕业论文基于微信小程序的电影院购票小程序系统,SpringBoot+Vue+毕业论文+指导搭建视频基于微信小程序的宿舍报修管理系统设计与实现,SpringBoot(15500字)+Vue+毕业论文+指导搭建视频基于微信小程序的电影院订票选座系统的设计
scoped作用原理及样式穿透的应用
太阳与星辰
Vue2 前端 面试 前端 vue 面试
scoped作用原理及样式穿透的应用(1)scoped作用原理(2)对第三条的详细解释(3)场景----微调第三方库样式(4)样式穿透(5)补充(1)scoped作用原理scoped是Vue样式作用域的一个特性,相信很多人经常在项目中用它来避免样式污染(即样式隔离)。当我们在一个组件中给style标签加上scoped时候,它会遵循以下三个规则,如下为组件实例生成一个唯一标识(可以称为文件指纹),给
Js函数返回值
_wy_
js return
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
Quartz——TriggerListener和JobListener
eksliang
TriggerListener JobListener quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee 泛型 类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
Java Socket 多线程实现文件传输
随便小屋
java socket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
APP推广
aoyouzi
APP 推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
JSP转发与重定向
百合不是茶
jsp servlet Java Web jsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
web.xml之jsp-config
bijian1013
java web.xml servlet jsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
JSF2.2 ViewScoped Using CDI
sunjing
CDI JSF 2.2 ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
ajax大参数(大数据)提交性能分析
chenbowen00
Web Ajax 框架 浏览器 prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
[宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
ORACLE中CONSTRAINT的四对属性
daizj
oracle CONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
java 二分查找
shuizhaosi888
二分查找 java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
Spring Security(07)——缓存UserDetails
234390216
ehcache 缓存 Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
Dozer 深层次复制
jayluns
VO maven po
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
CSS规范整理(摘自懒人图库)
a409435341
html UI css 浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
C++动态链接库创建与使用
你不认识的休道人
C++ dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery 编程 ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement