上一篇《Android跟我一起来开发--微影之开篇》中主要讲述了一下写这些博文的初衷,以及对项目中数据、架构、框架(依赖)、目录结构作了一些简单的介绍。接下来本文主要针对MVP架构的个人理解做一个详细的描述。当然还是站在巨人的肩膀上,我是先通读了一下各位大神对官方mvp(基础版)的分析,然后通过实际动手编写来加深印象帮助自己更好理解。再次感谢各位大神的无私奉献(ヽ(≧Д≦)ノ)。
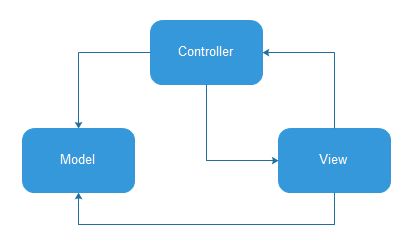
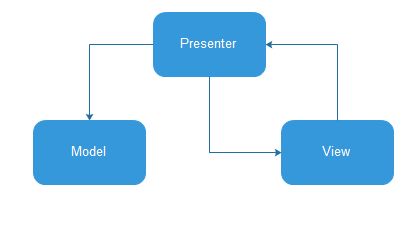
说到mvp,我们不禁要思考这样一个人生哲理:我是谁,我来自哪里,我要干什么?让我们像剥洋葱一层层剥开你外衣。mvp实际上就是mvc的一个变种,或者说是进化。在mvc中activity/fragment/view都是属于view这一层,负责界面的绘制、与用户交互,而实际上它既承担了View的功能,同时也包含一些Controller的东西。不仅使代码看起来臃肿,而且对于开发与维护来说都不太友好。通过把activity/fragment/view中的View和Controller剥离开来形成Presenter,专职做一些数据的处理、逻辑的控制等。在MVP中,M和V并没有交集,两人各自为政,互不干扰,通过P这个老好人作为中间人把三者联系起来。通过以下两张图可以更清晰的理解mvc和mvp两者之间的区别。(图片来源)
为什么要使用mvp
- 分离了视图逻辑和业务逻辑,降低了耦合
- Activity只处理生命周期的任务,代码变得更加简洁
- 视图逻辑和业务逻辑分别抽象到了View和Presenter的接口中去,提高代码的可阅读性
- Presenter和View被抽象成接口,可以有多种具体的实现,所以方便进行单元测试
- 把业务逻辑抽到Presenter中去,避免后台线程引用着Activity导致Activity的资源无法被系统回收从而引起内存泄露和OOM
具体用法
说到具体的用法就先来po一张目录结构图上来。从结构图中不难看出,model中对应mvp的M层,包含本地数据和远程数据(Realm数据库和网络);
base中主要是基础类,其中BaseView中最主要的是setPresenter用于view持有presenter的引用。
void setPresenter(T presenter);
presenter包中包含了contract和presenter。其中contract是一个接口类,主要定义了继承自baseView和basePresenter的接口,在这里声明的接口可以一目了然,通过在V和P中进行实现可以使代码更清晰简洁易于管理。
public interface DiscoverContract {
interface View extends BaseView {
boolean isActive();
void showContent(VideoRes videoRes);
void refreshFaild(String msg);
void hidLoading();
}
interface Presenter extends BasePresenter {
void getData();
}
}
下边是Presenter的实现类,可以看到在presenter的构造方法中持有了对view的引用,同时调用了view的setPresenter方法绑定了自身使view持有了presenter的引用,这样V和P形成了双向引用的关系。
public class DiscoverPresenter extends RxPresenter implements DiscoverContract.Presenter {
DiscoverContract.View mView;
final String catalogId = "402834815584e463015584e53843000b";
......
public DiscoverPresenter(@NonNull DiscoverContract.View threeView) {
mView = Preconditions.checkNotNull(threeView);
mView.setPresenter(this);
}
@Override
public void getData() {
getNextVideos();
}
......
private void getNextVideos(){......}
}
在官方mvp(基础版)中是以Fragment作为View的具体载体,我没有这么做,我是以重写LinearLayout的自定义view作为具体的view载体。来看一下view的代码:
public class DiscoverView extends RootView implements DiscoverContract.View {
@BindView(R.id.title_name) ColorTextView titleName;
......
public DiscoverView(Context context) { super(context); }
public DiscoverView(Context context, AttributeSet attrs) { super(context, attrs); }
@Override
protected void getLayout() {
inflate(mContext, R.layout.fragment_discover_view, this);
}
@Override
public void setPresenter(DiscoverContract.Presenter presenter) { mPresenter = com.google.common.base.Preconditions.checkNotNull(presenter); }
@Override
public void showError(String msg) {
EventUtil.showToast(mContext, msg);
}
@Override
public void showContent(final VideoRes videoRes) {
......
}
}
下面在来看一下activity页面,代码是不是清爽多了,View只管view,Presenter只管逻辑。
public class CollectionActivity extends SwipeBackActivity {
@BindView(R.id.collect_view)
CollectionView collectView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_collection);
unbinder = ButterKnife.bind(this);
mPresenter = new CollectionPresenter(collectView, 0);
}
}
至此整个过程就算走完了。看到这里你可能还是云里雾里,rootview是什么啊,rxpresenter干嘛的,各个引用啥时候销毁啊等等(哇咔咔,憋了这这么久憋出来的把自己都快搞晕了,甩甩脸,今天就到这了,下篇再针对以上问题进行补充讲解,不对,自我解释。。。)
qq交流群:138485840
下载地址: 微影
源码地址: Ghost
欢迎大家下载和Star