做前端的时候难免会遇到这样一个问题,运营或产品需要实现下面这样一个需求
这是我们公司双11推出的一个抽奖活动页面,大家请看我红色箭头所指的区域,它其实是一个gif动画,见下图
大家一看就明白了吧,这类似我们小时候玩老虎机的时候最外面那个闪烁的灯,作为前端该怎么在页面上实现呢?有两种解决方法
- gif图片,下下策
- css3动画,最优解
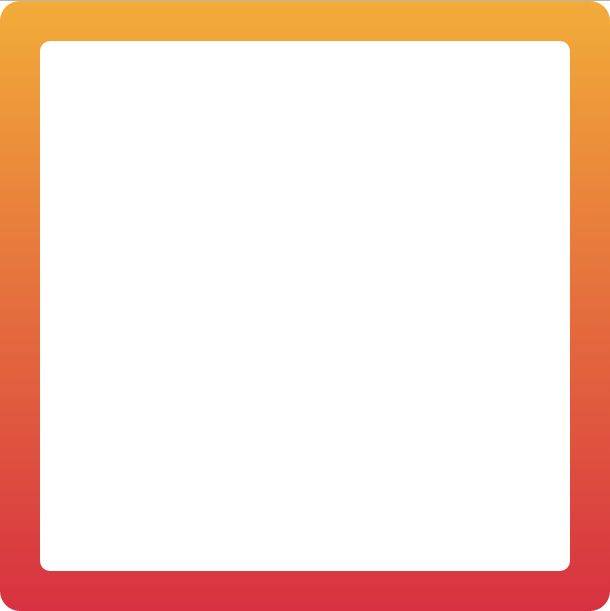
那么css3动画和我们今天讲的这个linear-gradient貌似没什么关系啊,虽说两者都是css3的特性?其实我想说的是如果用css3动画实现,那么他的背景颜色该怎么实现呢?对,如果用单纯的颜色肯定不满足需求,所以一定要用线性渐变,下面先附上用线性渐变做的背景(还没加上动画,最后会附上实现整个效果的图片)
虽说更设计还是有点差别,主要是我没问他们用的渐变是从什么角度开始的,渐变颜色是什么,但是我觉得我用css3实现的效果充当背景应该是没问题的(不一定要和设计一模一样,该变通的时候要学会变通,毕竟决定权在我们手上)。我实现该效果的css3代码如下:
.lottery-box {
position: relative;
width: 8.133333rem;
height: 8.133333rem;
margin: -0.013333rem auto 0 auto;
padding: 0.533333rem;
/*background: url(../image/light-box.gif) no-repeat 0 0 / cover;*/
background: linear-gradient(180deg, #f2ac39, #d73141);
border-radius: 20px;
box-sizing: border-box;
}
.lottery {
display: block;
width: 7.066667rem;
height: 7.066667rem;
background: #321c7e;
padding: 0.066667rem;
border-radius: 10px;
box-sizing: border-box;
}
看了之后是不是觉得很简单,但是还没完,我充其量只是把效果实现了出来,其实线性渐变还有很多值得我们注意的地方,还等什么,继续往下看吧,相信你一定会受益匪浅。
1.语法
这里我只说w3c标准的写法,添加相应的前缀来实现兼容,这里补充下因为我开发过程中用了gulp,自动帮我编译less文件并添加前缀,着实省了我不少事情,要是纯手写估计要吐血,希望各个浏览器厂商早日实现css3写法统一,不统一就意味着被淘汰。
linear-gradient( [ | to ,]? [, ]+ );
这个是MDN上定义的linear-gradient的写法,这里我会重点讲解每个参数的含义并带有例子。
2.渐变中点 渐变角度 渐变线 起始点 终点
这几个概念是我在学习渐变的过程中总结出来的,希望大家先把这几个概念理解透,这样学习起来就很容易的,先来一张图。
- 渐变中点:这个很好理解就是div的中心,任何渐变包括径向渐变都是以它为基准进行变换
- 渐变角度(angle):就是语法中的第一个参数,如果把div看成一个时钟,12点方向对应0deg,3点钟方向对应90deg,6点钟方向对应180deg,9点钟方向 对应270deg(请注意这个角度指的不是渐变的从此处开始,而是从此处结束,其实我也不知道怎么表达,看完下面两段代码,大家就应该明白了)。
.box3 {
width: 200px;
height: 200px;
border: 1px solid red;
background: linear-gradient(0deg, #fff, #000);
}
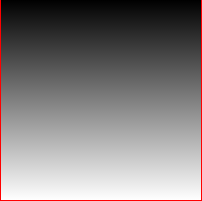
按照我们通常的思维应该就是颜色从上往下由白色到黑色,下面是效果图:
效果与我们想的完全相反,angle为0deg表示由180deg向0deg渐变,渐变颜色由白到黑,所以容器底部是白色,顶部是黑色。最后渐变角度如果没有写,默认值是180deg即从上往下渐变。
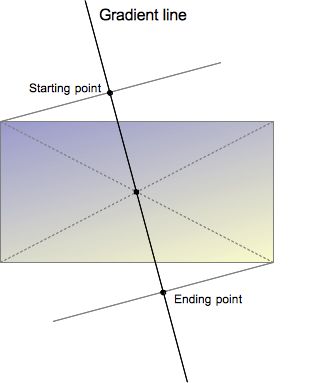
- 渐变线:其实理解了渐变中心,渐变线是很好理解的。默认的渐变线是垂直于容器并且过渐变中心的一条直线,然后根据定义的渐变角度以渐变中心进行旋转即可。
- 起始点:起始点是渐变线上代表起始颜色值的点,起始点由渐变线和过容器顶点的垂直线之间的交叉点来决定。
- 终点:终点是渐变线上代表最终颜色值的点,终点是起点关于容器的中心点的反射点。
3.angle
渐变角度,这个上面已经解释了,这里你只要理解为渐变朝你定义的哪个角度结束就可以了。
4.side-or-corner
中文意思是边或角。可选的值有:right | left | bottom | top(它们之间可自由组合)。最新的语法需要前面加to来指向终点方向,所以我这里讲解的都是加了to,这里我列下side-or-corner的取值:
- to top(0deg)
- to right top
- to right (90deg)
- to right bottom
- to bottom(180deg)
- to left bottom
- to left(270deg)
- to left top
共八种取值,除此之外都是无效的值。
5.color-stop
语法为:
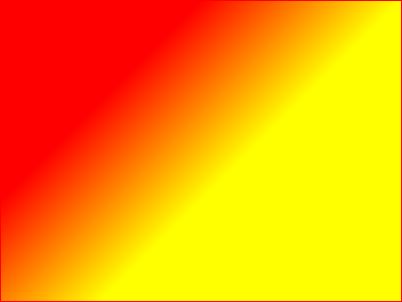
当我们想在一张400*300的div实现在从100,100位置到200,200位置由红色到黄色的渐变,我一开始是这样实现的
.box3 {
width: 400px;
height: 300px;
border: 1px solid red;
background: linear-gradient(135deg, red 100px, yellow 200px);
}
效果是这样子的
但实际PS里的效果是这样子的
仔细一看确实有些出入,我自己做的效果红色部分明显少很多,这是为什呢?
这就是我们要理解的color-stop中的length或percentage。
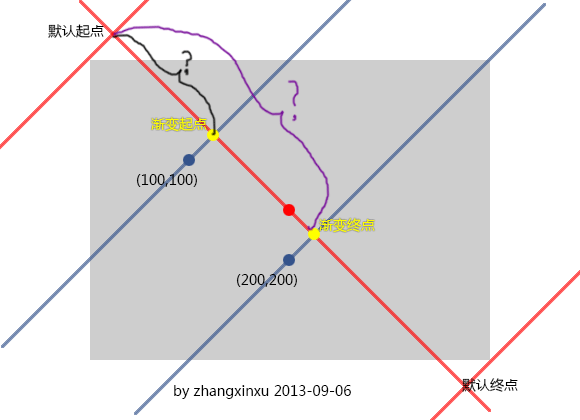
对于斜向线性渐变,点到点的渐变可不是直接把点的横坐标放上去就可以的。因为当渐变倾斜的时候,渐变的起止点的坐标也发生变化了。下图是官方规范的一张示意图,演示的是135deg渐变的起止点以及方向。
其实只要计算出黑色括弧和紫色括弧的长度就可以了,数学问题问体育老师去,哈哈。最后我计算出黑色括弧的长度为100 * Math.sqrt(2) = 141.4213562373095,紫色括弧的长度为200 * Math.sqrt(2) = 282.842712474619,最终我将我的css代码改为
.box3 {
width: 400px;
height: 300px;
border: 1px solid red;
background: linear-gradient(135deg, red 141.421356px, yellow 282.842712px);
}
效果变为如下
PS效果为
二者几乎一模一样,大功告成,到此linear-gradient的讲解结束,有时间的话会出一篇讲解径向渐变的文章,希望大家再前端的道路上越走越远。
(不好意思,关于前面提到的整个背景抽奖动画,目前还没完成,等完成之后再附上,夜已深,狼人快出来活动吧!)