来自肥宅的小乐趣,带你玩转hexo自建博客,生活还是需要装一下的嘛:)。
About Hexo
官网:https://hexo.io/zh-cn/
关于hexo,如官网的一句话介绍,
Hexo 是一个快速、简洁且高效的博客框架。
hexo是基于node.js制作的一个博客工具,利用markdown编写文章,hexo生成静态html页面,最后将生成的html上传到我们自己的服务器。
hexo提供了多种样式的主题,这也是吸引众多热爱DIY的小伙伴的地方,再也不用拘泥于统一制式了。
github+hexo
正如上面的介绍,hexo会在本地生成一个静态html页面,为了让别人看到我们的博客,我们就需要将其推到远端--服务器。
那么github就提供给我们一个免费的仓库,对于新人练手是再好不过了。当然,也可以购买属于自己的域名,让更多的朋友看到你的博客。话不多说,让我们开始吧!(作者使用的是mac os系统,其他系统也类似)
环境搭建
1.安装node.js
mac用户推荐使用Homebrew
- 安装Homebrew
Homebrew是一款Mac OS平台下的软件包管理工具,类似于ubuntu的apt-get。如没安装的请先安装,打开终端,输入
$ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
- 安装node.js
$ brew install node
- 查看是否安装成功
$ node -v
笔者安装的版本为v12.6.0
2.安装Git
$ brew install git
3.安装cnpm
安装hexo需要依赖node.js的npm的包管理器,由于国内镜像源速度很慢,为了避免出错,所以在使用之前一般是利用npm来安装cnpm,cnpm为淘宝的镜像源。
$ npm install -g cnpm --registry-https://registry.npm.taobao.org
hexo博客框架搭建
- 一切就绪,准备安装hexo
$ cnpm install -g hexo-cli
- 检查版本
$ hexo -v
- 创建存放博客的文件夹
$ mkdir myblog && cd myblog
- 生成博客
$ hexo init
至此,我们hexo的博客搭建初步完成了。INFO Start blogging with Hexo!
- 启动博客
$ hexo s
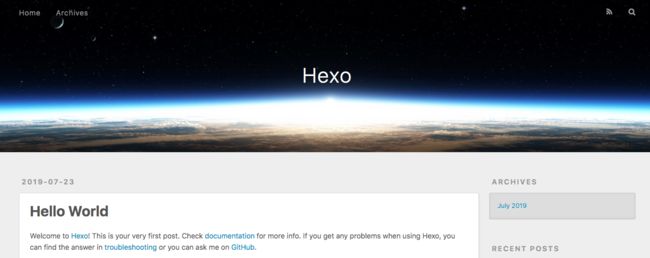
- 在浏览器地址栏处输入:https://localhost:4000 ,就可以看到博客的雏形了。(ctrl+C关闭博客)
部署至Github
- 创建新仓库(没有github账号的请先注册)Creat new repository,
地址填写格式:username.github.io,注:"username"必须与你的github账号的ID一致。
2.配置SSH Key
SSH Key被认为是一种更安全的登陆方式,在每次更新博客时无需输入用户名和密码,更加方便、快捷、安全。
- 查看本机是否存在SSH密钥
打开终端(home目录下),输入
$ cd .ssh
若不存在,请进行下一步(存在,请跳过创建步骤)
- 创建SSH Key
[email protected]填写你的邮箱地址
$ ssh-keygen -t rsa -C "[email protected]"
输入后按回车,然后会提示输入密码,可以按回车设为空。之后SSH就生成了,下图所示:
3. 在Github中添加密钥
以文本形式打开
.ssh中的
id_rsa.pub文件,复制内容,接着登陆Github,点击右上角头像
Setting->SSH and GPG keys->New SSH key->粘贴Key(Title任意填写)->Add SSH key 没问题,Bingo!
4.检验SSH Key
$ ssh -T [email protected]
执行yes,若出现下例,则表示配置成功。
Hi codehory! You've successfully authenticated, but GitHub does not provide shell access.
5.设置用户信息
$ git config --global user.name "codehory"//自己喜欢的用户名(非github用户名)
$ git config --global user.email "[email protected]"//填写自己的邮箱
6.本地博客部署至Github
终端myblog目录下,使用vim打开_config.yml,
$ vim _config.yml
滑动至最底部,如图,编辑 deploy节点,
type: git
repo: [email protected]:codehory/codehory.github.io.git
branch: master
注:1.冒号后有空格 2.repo一行为新建仓库的SSH地址,打开新建仓库就能看见
输入完毕,按esc,:wq保存退出。
7.安装部署插件
在myblog目录下,
$ cnpm install hexo-deployer-git --save
8.Deploy to Github
$ hexo clean
$ hexo g -d
至此,恭喜,完成全部部署,在网址栏输入:yourusername.github.io就能看到你的初步博客啦!(yourusername为你github用户名)
如何写一篇博客
在myblog目录下,新建一篇博客,
$ hexo new "my first hexo blog"
在本地博客的source->_posts路径下看到新建的文章,是md格式的,使用markdown文本编辑器进行编辑即可。
编辑完成之后,执行以下命令,即可更新博文,
$ hexo clean
$ hexo g -d
更换主题
为了继续满足我们深入骨髓的DIY之心,换一个自己喜欢的主题也是必不可少的环节。Github上有很多眼花缭乱的主题,去选一个自己喜欢的吧!https://hexo.io/themes/
本文例程使用的是: https://github.com/litten/hexo-theme-yilia
- 在
myblog目录下,下载我们喜欢的主题至themes下,
$ git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
- 配置通用文件
在myblog目录下,用vim打开_config.yml,
$ vim _config.yml
可以修改title,subtitle,description,keywords,author等内容,这些属性依赖于你选择的主题。
添加对应的主题,
theme:对应主题名
输入完毕,按esc,:wq保存退出。
- 配置主题文件
在./themes/yilia目录下,用vim打开_config.yml文件(这是每个主题对应的配置文件),
$ vim _config.yml
menu用来设置你博客的分类,标签等。
subnav为你的社交媒体的链接,如github,微博等。
打赏功能可以设置打赏用语"谢谢你请我吃糖果"。
插入图片设置与下面头像设置一并介绍
用github当图床
头像更换:在myblog目录下的source文件下创建img文件,将图片保存在其中。我们通过部署生成,把图片放到github上,通过链接找到。
例如:本文将一张timg.jpeg的图片存放到myblog/source/img/下,那么我们可以通过之前生成的链接,如https://codehory.github.io/img/timg.jpeg,进行图片的插入。
还有许多诸如此类的设置,各自进去修改吧,同样的操作,保存退出。
- 上传更新
配置完毕,我们需要重新生成博客,并将博客更新到远端。
$ hexo clean
$ hexo g -d
最后来看看我们的博客吧,还不错吧:
备份博客
由于博客是在本地生成的,如果更换电脑,那我们是不是就不能用这个博客了?方法总比问题多,我们可以利用github来备份博客的文件和数据。
- 创建版本库
在myblog目录下,
$ git init
- 在Github上新建仓库
新建一个仓库,将Repository name取为blog.git
- 链接仓库
链接仓库地址:[email protected]:yourusername/blog.git(yourusername为你github用户名)
$ git remote add origin [email protected]:codehory/blog.git
- 添加备份文件
$ git add source/ themes/ _config.yml scaffolds/ package.json .gitignore
- 注释备份内容
$ git commit -m "博客备份"
- 第一次强制上传文件到github仓库
$ git push -u origin master
第一次备份完毕,以后的备份,只需进行如下操作:
$ git push origin master
这样备份完毕后,我们在另一台电脑上,只需git clone一下就行了。
结语
说长不长,说短不短,一通操作下来,不知你是否成功了呢?作者只是抛砖引玉,带你入门,之后的进阶过程,还望各位继续探索,玩转hexo。欢迎在评论区展示下你们的成果咯,让作者也学习学习,哈哈。同样,如若有任何纰漏或者相关问题,请在评论区留言吧!感谢各位观看!See you~