背景
Angular2正式版发布已经一段时间了,之前用过Angular1,对其中的双向绑定,自定义指令等印象深刻。
接触ng2一个礼拜,这段时间参看中文官方文档以及入门指南,对ng2有了一些了解, 也在学习过程中遇到了一些坑。
后续把遇到的坑,罗列出来,以飨读者。
入门参考 英文官网: angular.io ,小心有墙; 中文官网: angular.cn
开发环境
OS: window10
node: v6.8.0
npm: v3.10.8
git version 2.9.0.windows.1
问题 1 如何分开ts,js文件
在操作 【英雄指南】过程中,随着编写的文件越来越多,以及编译ts之后的有js,js.map文件,把app文件夹塞的满满的。所以就寻找解决方法。
却是在stackoverflow上有人提出了,参看问题描述:
Separate Angular2 TypeScript files and JavaScript files into different folders, maybe 'dist‘
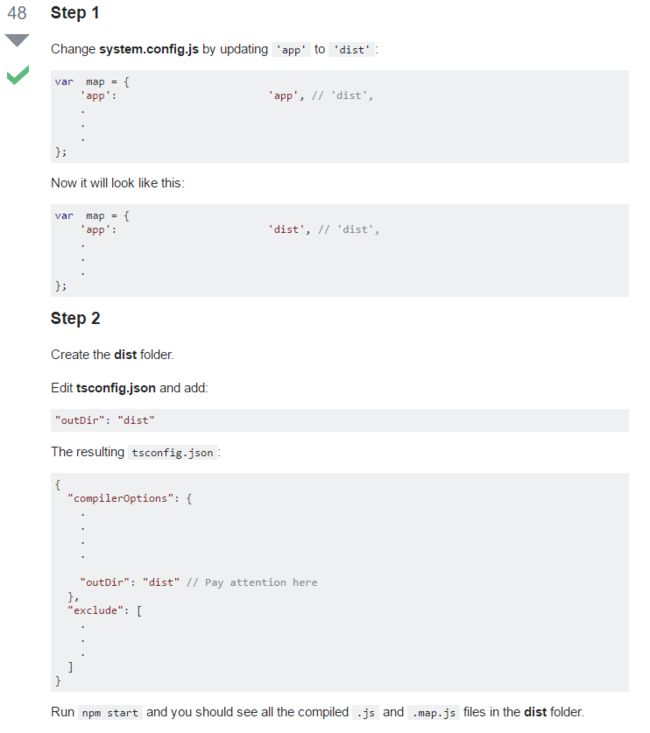
解决
其中解决方法 2个步骤
问题2 如何让ng2找到相关的html, css文件
针对ts编译后生成js, js.map文件放在不同目录下的问题解决了,但是随着你 实践【英雄指南】发现有很多Component独立出来的css, html模板文件。
所以,你会遇到无法找到 css,html的文件, Chrome (F12)键查看,提示无法在
dist/***.css html文件
很显然,css,html是写在app/ 因为修改了tsconfig.json 现在js文件都是在dist目录,没有将css, html及时copy到dist/
解决 1 不推荐使用
使用绝对路径, 以其中的
dashboard.component.ts 为例, 其中的 @Component中的内容如下:
@Component({
selector: 'my-dashboard',
templateUrl: 'dashboard.component.html',
styleUrls: ['dashboard.component.css']
})
如果您修改了问题1, 那么对应的也需要修改每个Component中所涉及的 templateUrl 以及styleUrls 中的路径,更改为全路径。
@Component({
selector: 'my-dashboard',
templateUrl: '/app/dashboard.component.html',
styleUrls: ['/app/dashboard.component.css']
})
针对找不到css文件,还需要在index.html中添加 css文件link。
完成后,发现【英雄指南】可以正常运行了。
解决 2 手动拷贝css,html到dist目录
该方法纯手工操作,无毒,副作用是,你要挨个寻找,然后ctrl + C, ctrl+V
解决 3 package.json中配置
参看stack 有人提到使用
{
...
"scripts": {
"start": "npm run cleandist && npm run moveassets && tsc && concurrently \"tsc -w\" \"lite-server\" \"npm run watchassets\" ",
...
"cleandist": "rm -rf dist/*",
"moveassets": "rsync -a --include='*.css' --include='*.html' --include='*/' --exclude='*' ./app/ ./dist/", "watchassets": "onchange 'app/**/*.css' 'app/**/*.html' -e 'dist/*' -v -- rsync -a --include='*.css' --include='*.html' --include='*/' --exclude='*' --delete ./app/ ./dist/"
},
...
"devDependencies": {
...
"onchange":"^3.0.2"
}}
注意, 注意,注意,这里有坑!!!
直接冲上去,写完然后 使用window cmd 运行 npm start,立马出现 找不到 rm 命令,提示不是window内部命令, 以及rsync命令找不到。
老外的估计是Linux 或者 Mac环境,所以他们可以这么写,但是一开始忽略的了我 window + gitBash开发环境。而且一直使用git cmd来执行 npm intall, npm start 等等
要强调本人的解决方法是在 window10 + gitBash中可以实现, 在win cmd 下,一定行不通。
step1 安装rsync
rsync可以理解为就是同步文件,牛逼的地方是可以远程, 比如, 你使用window开发,然后一旦有修改,就同步到remote服务器那边。本身是针对linux环境,也有window平台的压缩包。
cwRsync_5.5.0_x86_Free.zip
- zip解压放到本地目录, e.g.
D:\Program Files\Git - 配置系统path路径
- 打开git bash, 执行rsync是否成功?
step2 修改package.json
... ...
"scripts": {
"start": "npm run cleandist && npm run moveassets && tsc && concurrently \"tsc -w\" \"lite-server\" ",
"lite": "lite-server",
"postinstall": "typings install",
"tsc": "tsc",
"tsc:w": "tsc -w",
"typings": "typings",
"cleandist": "rm -rf dist/*",
"moveassets": "rsync -a --include='*.css' --include='*.html' --include='*/' --exclude='*' app/ dist/"
},
... ...
其中,npm run cleandist 用于删除dist/ 目录中的所有内容
npm run moveassets 用于移动所有的html,css文件到 dist/ 目录
git Bash执行过程,如下:
问题3 能否自动copy改动的html,css文件到dist/
本以为完成上述的step1, step2 万事大吉了,可惜不是的,而且这问题现在阶段也没有解决。
问题描述
开发过程中使用 list-server 的好处是自动监测有文件改动,会及时刷新浏览器。
但是,按照上述步骤来执行,发现,在app/ 中修改了 某个html or css文件,刷新了页面,但是没有修改的效果。 原因很简单, 没有将改动的html or css 及时覆盖到dist/ 目录中, 上述的json内脚本只会执行一次,
"moveassets": "rsync -a --include='*.css' --include='*.html' --include='*/' --exclude='*' app/ dist/"
按照stack上的说法,再添加一个npm run xxx 命令,但是实际测试,没有效果。
... ...
"start": "npm run cleandist && npm run moveassets && tsc && concurrently \"tsc -w\" \"lite-server\" \"npm run watchassets\" ",
... ...
"watchassets": "onchange 'app/**/*.css' 'app/**/*.html' -e 'dist/*' -v -- rsync -a --include='*.css' --include='*.html' --include='*/' --exclude='*' --delete app/ dist/"
其中的watchassets 表示,当app/ 中的css, html有改动的时候,会及时把他们rsync 到dist/ 中。
解决 1 每次修改后及时npm start
该方法不可取,npm start 到导致重新开启一个浏览器页面。 但是,这个也是现在阶段能想到的。
解决 2 sh脚本拷贝
使用sh脚本,非常不愿意使用,这样显得之前的努力都白费了,之前就可以使用cp 命令直接拷贝到dist/中。
每次修改后,还得记得执行一次自己的sh脚本。
不知道,那位有更好的办法解决这个问题?? 知道的给个方向 ,感谢!
代码
github