1、核心动画简介
CoreAnimation,中文翻译为核心动画,它是一组非常强大的动画处理API,使用它能做出非常炫丽的动画效果,而且往往是事半功倍。也就是说,使用少量的代码就可以实现非常强大的功能。
•CoreAnimation可以用在MacOS X和iOS平台。
•CoreAnimation的动画执行过程都是在后台操作的,不会阻塞主线程。
•要注意的是,CoreAnimation是直接作用在CALayer上的,并非UIView。
2、核心动画的操作步骤
1、创建动画对象【使用核心动画需要先添加QuartzCore.framework框架和引入主头文件
2、设置动画属性【初始化一个CAAnimation对象,并设置一些动画相关属性】
3、把动画对象添加到要作用的图层(CALayer对象)之上【通过调用CALayer的addAnimation:forKey:方法增加CAAnimation对象到CALayer中,这样就能开始执行动画了】
4、需要停止动画:可以调用remove方法移除动画【通过调用CALayer的removeAnimationForKey:方法可以停止CALayer中的动画】
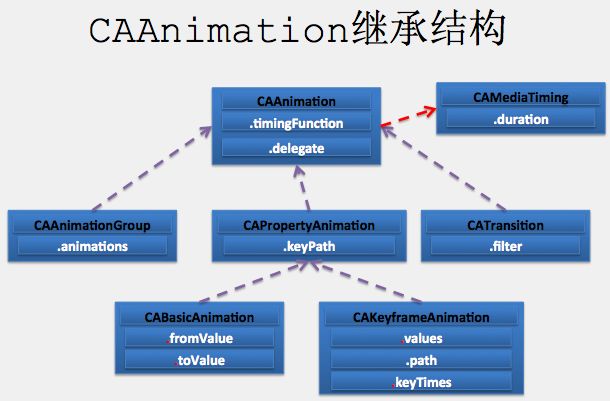
3、核心动画的继承结构
CAAnimation是所有动画类的父类,但是它不能直接使用,应该使用它的子类。
常见属性有:
duration:动画的持续时间
repeatCount:动画的重复次数
timingFunction:控制动画运行的节奏
说明:(1)能用的动画类只有4个子类:CABasicAnimation、CAKeyframeAnimation、CATransition、CAAnimationGroup
(2)CAMediaTiming是一个协议(protocol)。
CAPropertyAnimation是CAAnimation的子类,但是不能直接使用,要想创建动画对象,应该使用它的两个子类:CABasicAnimation和CAKeyframeAnimation
它有个NSString类型的keyPath属性,你可以指定CALayer的某个属性名为keyPath,并且对CALayer的这个属性的值进行修改,达到相应的动画效果。比如,指定@"position"为keyPath,就会修改CALayer的position属性的值,以达到平移的动画效果
所有动画对象的父类,负责控制动画的持续时间和速度,是个抽象类,不能直接使用,应该使用它具体的子类
属性解析:
duration(CAMediaTiming协议的属性):动画的持续时间
repeatCount(CAMediaTiming协议的属性):动画的重复次数
repeatDuration(CAMediaTiming协议的属性):动画的重复时间
removedOnCompletion:默认为YES,代表动画执行完毕后就从图层上移除,图形会恢复到动画执行前的状态。如果想让图层保持显示动画执行后的状态,那就设置为NO,不过还要设置fillMode为kCAFillModeForwards
fillMode:决定当前对象在非active时间段的行为.比如动画开始之前,动画结束之后
beginTime:可以用来设置动画延迟执行时间,若想延迟2s,就设置为CACurrentMediaTime()+2,CACurrentMediaTime()为图层的当前时间
timingFunction:速度控制函数,控制动画运行的节奏
delegate:动画代理
4、基础动画CABasicAnimation
CABasicAnimation是CAPropertyAnimation的子类,是属性动画。基础类型的动画有平移动画,缩放动画和旋转动画。
fromValue:keyPath相应属性的初始值
toValue:keyPath相应属性的结束值
随着动画的进行,在长度为duration的持续时间内,keyPath相应属性的值从fromValue渐渐地变为toValue
如果fillMode=kCAFillModeForwards和removedOnComletion=NO,那么在动画执行完毕后,图层会保持显示动画执行后的状态。但在实质上,图层的属性值还是动画执行前的初始值,并没有真正被改变。
这里详细讲讲FillMode这个参数。
iOS提供的默认kCAFillMode一共有四种
kCAFillModeRemoved 这个是默认值,也就是说当动画开始前和动画结束后,动画对layer都没有影响,动画结束后,layer会恢复到之前的状态
kCAFillModeForwards 当动画结束后,layer会一直保持着动画最后的状态
kCAFillModeBackwards 这个和kCAFillModeForwards是相对的,就是在动画开始前,你只要将动画加入了一个layer,layer便立即进入动画的初始状态并等待动画开始.你可以这样设定测试代码,将一个动画加入一个layer的时候延迟5秒执行。然后就会发现在动画没有开始的时候,只要动画被加入了layer,layer便处于动画初始状态。
kCAFillModeBoth 理解了上面两个,这个就很好理解了,这个其实就是上面两个的合成.动画加入后开始之前,layer便处于动画初始状态,动画结束后layer保持动画最后的状态。
5示例:平移动画
#import "ViewController.h"
@interface ViewController ()
@property (nonatomic,strong) UIView *redView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self.view addSubview:self.redView];
}
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
CABasicAnimation *anima = [CABasicAnimation animation];
// 1、告诉系统执行什么样式的动画
anima.keyPath = @"position";
// 2、执行动画的起点
anima.fromValue = [NSValue valueWithCGPoint:CGPointZero];
// 3、动画执行的终点
anima.toValue = [NSValue valueWithCGPoint:CGPointMake(150, 450)];
// anima.repeatCount = MAXFLOAT;
// anima.repeatDuration = 10.0;
// 4、动画之行结束之后不删除动画 表示图层还是保持动画完成后的状态
anima.removedOnCompletion = NO;
// 5、设置保存动画的最新状态
anima.fillMode = kCAFillModeForwards;
/*如果fillMode=kCAFillModeForwards和removedOnComletion=NO,那么在动画执行完毕后,图层会保持显示动画执行后的状态。但在实质上,图层的属性值还是动画执行前的初始值,并没有真正被改变。
*/
// 6、添加核心动画到图层之上
[self.redView.layer addAnimation:anima forKey:nil];
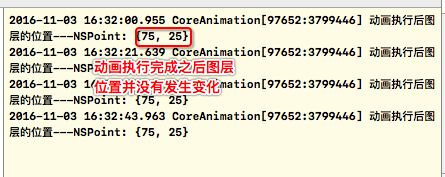
NSValue *positionValue = [NSValue valueWithCGPoint:self.redView.layer.position];
NSLog(@"动画执行后图层的位置---%@",positionValue);}
// 懒加载创建一个红色的view到控制器的视图上
-(UIView *)redView{
if (_redView == nil) {
_redView = [[UIView alloc]initWithFrame:CGRectMake(50, 0, 50, 50)];
_redView.backgroundColor = [UIColor redColor];
self.redView = _redView;
}
return _redView;
}
@end
执行效果与效果
6、缩放动画
#import "ViewController.h"
@interface ViewController ()
@property (nonatomic,strong) UIView *redView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self.view addSubview:self.redView];
}
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
CABasicAnimation *anima = [CABasicAnimation animation];
// 1、告诉系统执行什么样式的动画
anima.keyPath = @"bounds"; // 设置为frame无效
// 3、动画执行的终点
anima.toValue = [NSValue valueWithCGRect:CGRectMake(70, 100, 150, 150)];
// anima.repeatCount = MAXFLOAT;
// anima.repeatDuration = 10.0;
// 4、动画之行结束之后不删除动画 表示图层还是保持动画完成后的状态
anima.removedOnCompletion = NO;
// 5、设置保存动画的最新状态
anima.fillMode = kCAFillModeForwards;
/*如果fillMode=kCAFillModeForwards和removedOnComletion=NO,那么在动画执行完毕后,图层会保持显示动画执行后的状态。但在实质上,图层的属性值还是动画执行前的初始值,并没有真正被改变。
*/
// 6、添加核心动画到图层之上
[self.redView.layer addAnimation:anima forKey:nil];
}
// 懒加载创建一个红色的view到控制器的视图上
-(UIView *)redView{
if (_redView == nil) {
_redView = [[UIView alloc]initWithFrame:CGRectMake(70, 100, 50, 50)];
_redView.backgroundColor = [UIColor redColor];
self.redView = _redView;
}
return _redView;
}
@end
执行效果
7、旋转动画
#import "ViewController.h"
@interface ViewController ()
@property (nonatomic,strong) UIView *redView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self.view addSubview:self.redView];
}
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
CABasicAnimation *anima = [CABasicAnimation animation];
// 1、告诉系统执行什么样式的动画
anima.keyPath = @"transform";
// 3、动画执行的终点
anima.toValue = [NSValue valueWithCATransform3D:CATransform3DMakeRotation(M_PI_4, 0, 0, 1)];
// anima.repeatCount = MAXFLOAT;
// anima.repeatDuration = 10.0;
// 4、动画之行结束之后不删除动画 表示图层还是保持动画完成后的状态
anima.removedOnCompletion = NO;
// 5、设置保存动画的最新状态
anima.fillMode = kCAFillModeForwards;
/*如果fillMode=kCAFillModeForwards和removedOnComletion=NO,那么在动画执行完毕后,图层会保持显示动画执行后的状态。但在实质上,图层的属性值还是动画执行前的初始值,并没有真正被改变。
*/
// 6、添加核心动画到图层之上
[self.redView.layer addAnimation:anima forKey:nil];
}
// 懒加载创建一个红色的view到控制器的视图上
-(UIView *)redView{
if (_redView == nil) {
_redView = [[UIView alloc]initWithFrame:CGRectMake(70, 100, 150, 50)];
_redView.layer.cornerRadius = 15;
_redView.layer.masksToBounds = YES;
_redView.backgroundColor = [UIColor redColor];
self.redView = _redView;
}
return _redView;
}
@end
说明:
CATransform3DMakeRotation(M_PI_4, 0, 0, 1) 中的参数:第一个参数表示旋转的角度,第二个参数表示以y轴和Z轴所在的平面旋转,第三个参数表示以X轴和Z轴所在的平面旋转,第四个参数表示以X轴和Y轴所在的平面旋转
执行效果
8、CAKeyFrameAnimation(关键帧动画)
关键帧动画是CApropertyAnimation的子类,跟CABasicAnimation的区别是:CABasicAnimation只能从一个数值(fromValue)变到另一个数值(toValue),而CAKeyframeAnimation会使用一个NSArray保存这些数值
属性解析:
values:就是上述的NSArray对象。里面的元素称为”关键帧”(keyframe)。动画对象会在指定的时间(duration)内,依次显示values数组中的每一个关键帧
path:可以设置一个CGPathRef\CGMutablePathRef,让层跟着路径移动。path只对CALayer的anchorPoint和position起作用。如果你设置了path,那么values将被忽略
keyTimes:可以为对应的关键帧指定对应的时间点,其取值范围为0到1.0,keyTimes中的每一个时间值都对应values中的每一帧.当keyTimes没有设置的时候,各个关键帧的时间是平分的
说明:CABasicAnimation可看做是最多只有2个关键帧的CAKeyframeAnimation
关键帧代码
// ViewController.m
// CAKeyFrameAnimation
// Created by JackChen on 2016/11/3.
// Copyright © 2016年 JackChen. All rights reserved.
#import "ViewController.h"
@interface ViewController ()
@property (nonatomic,strong) CALayer *redLayer;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self.view.layer addSublayer:self.redLayer];
}
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
CAKeyframeAnimation *keyFrame = [CAKeyframeAnimation animation];
keyFrame.keyPath = @"position";
// 贝泽尔曲线
UIBezierPath *bezierPath = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(50, 150, 320, 200)];
keyFrame.path = bezierPath.CGPath;
// 设置动画执行完成之后,动画不删除
keyFrame.removedOnCompletion = NO;
// 设置保存动画的最新状态
keyFrame.fillMode = kCAFillModeForwards;
// 设置动画的执行时间
keyFrame.duration = 5.0;
// 设置动画重复次数
keyFrame.repeatDuration = MAXFLOAT;
// 设置动画的执行节奏
keyFrame.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
// 设置代理 确定动画开始/ 结束
keyFrame.delegate = self;
[self.redLayer addAnimation:keyFrame forKey:nil];
}
-(CALayer *)redLayer{
if (_redLayer ==nil) {
_redLayer = [CALayer layer];
_redLayer.frame = CGRectMake(50, 75, 50, 50);
_redLayer.backgroundColor = [UIColor redColor].CGColor;
self.redLayer = _redLayer ;
}
return _redLayer;
}
-(void)animationDidStart:(CAAnimation *)anim
{
NSLog(@"开始动画");
}
-(void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag
{
NSLog(@"结束动画");
}
@end
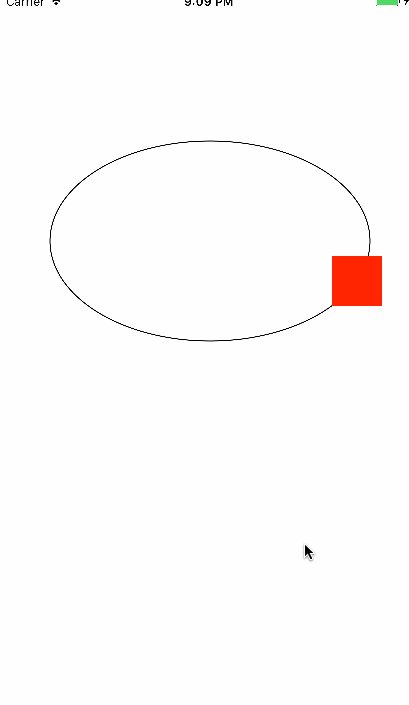
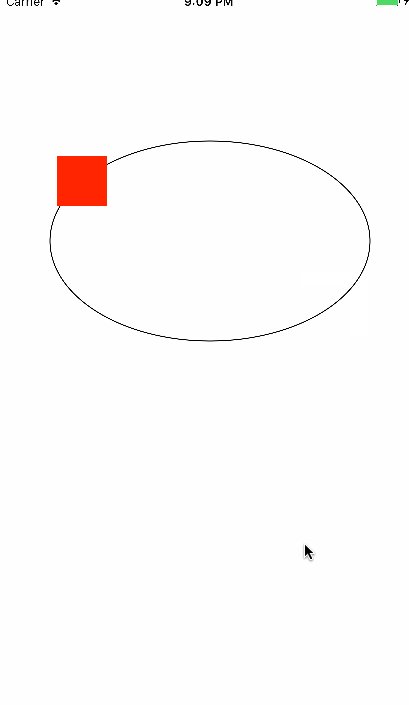
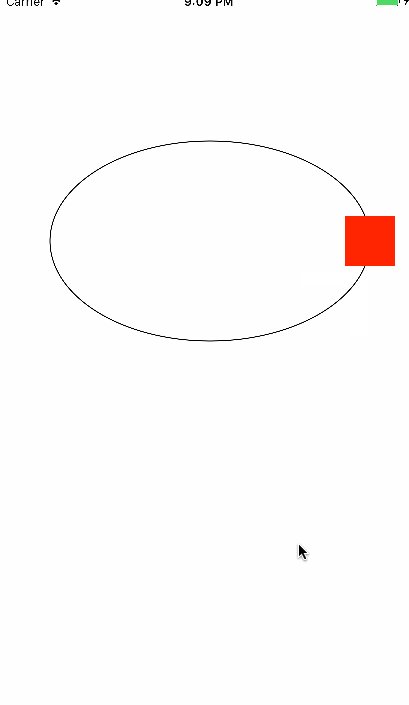
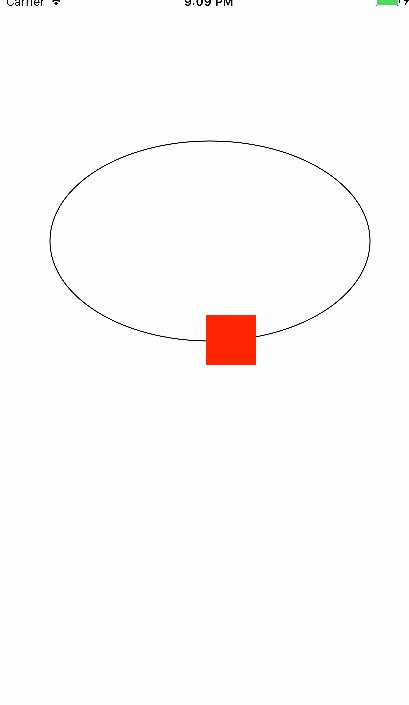
运行效果
关键帧动画示例
#import "ViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIImageView *iconView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
CAKeyframeAnimation *keyFrame = [CAKeyframeAnimation animation];
// 设置动画属性
keyFrame.keyPath = @"transform.rotation";
// 设置动画的关键帧
keyFrame.values = @[@(-M_PI_4/8),@(0),@(M_PI_4/8)];
// 设置动画时间
keyFrame.duration = 0.2;
// 设置动画重复次数
keyFrame.repeatDuration = MAXFLOAT;
// 设置动画完成之后不删除动画
keyFrame.removedOnCompletion = NO;
// 设置动画保持最新状态
keyFrame.fillMode = kCAFillModeForwards;
// 添加动画到图层之上
[self.iconView.layer addAnimation:keyFrame forKey:nil];
}
@end
代码执行效果
// 添加动画到图层之上
[self.iconView.layer addAnimation:keyFrame forKey:@"transform.rotation"];
// 延时3秒后执行 删除动画的操作
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(3.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
// 这个key用来标记动画 方便删除动画效果
[self.iconView.layer removeAnimationForKey:@"transform.rotation"];
});
*** 这里的Key是用来标记动画的,便于删除动画的时候用来区分***