年底了,开源一套我们的大前端架构aotoo-hub,小伙伴们都用得很爽的。
aotoo-hub是一套正式上线的大前端解决方案。迭代的这2年多的时间,从webpack-1熬到了webpack-4,从纯前端脚手架到融合node端的整体方案,从繁复到精简,重构的次数不要太多。简单、易用、易部署的一体化大前端开发体验是aotoo-hub始终的追求,我们不是在重构,就是在重构的路上(保持一致性)。
aotoo-hub是一套前端、node端彼此相亲相爱不分离,你中有我,我中有你的大前端解决方案。前端负责静态资源编译与分享,node端负责服务、路由与渲染,模板则起到桥接两端的作用(结构、样式、渲染),最终http服务将渲染完成的模板投送到客户端浏览器上。
完整的大前端方案需要解决前端、node两端各自的开发、部署难的问题,并且需要将两端融合为一套有机的整体,同时还能兼顾到工程化实现。aotoo-hub开发迭代的过程中我们始终秉持着下面这些原则
通用性
尽量多的支持多种开源框架,使我们能够为不同业务选择合适的开源框架。aotoo-hub现在支持react,vue,小程序(alpha),未来也许能够加入app的相关框架,比如RN或者FLUTTER?
融合性
前端与node的有机融合不止是一种更好的体验,同时前端、node端能够共享静态资源,部署同构组件,简化resful的路由等,一体化的设计使得项目的开发、部署、维护都变得简单且易于维护。也许你会用到egg,nest等node框架作为后端支撑,maybe更好的方案是java, go, php等的框架。
易用性
aotoo-cli是专门为aotoo-hub打造的一套命令工具,使得aotoo-hub更容易上手了,还是写写code演示一下
启动默认项目
# 安装aotoo-cli
$ npm install -g aotoo-cli # aotoo -V检验是否安装成功
# 新建workspace
$ aotoo init oneWorkspace #创建目录oneWorkspace,并初始化项目环境
# 启动默认项目
$ cd oneWorkspace
$ aotoo dev新建项目
# 安装aotoo-cli
$ npm install -g aotoo-cli # aotoo -V检验是否安装成功
# 新建workspace
$ aotoo init oneWorkspace #创建目录oneWorkspace,并初始化项目环境
# 新建项目
$ cd oneWorkspace
$ aotoo create newProject # 创建一个项目,名称为newProject
# 启动项目开发版本
$ aotoo dev newProject # then open browse http://localhost:3000
# 编译项目
$ aotoo build newProject # 静态资源会cdn化
# 启动生产项目
$ aotoo build newProject
$ aotoo start newProject # 使用node启动
$ pm2 start index.js -- --start newProject # 使用pm2启动生产项目
对吧,命令行应该不算复杂。好了,这里大概对aotoo-hub进行了一些介绍,接着和大家说说创建项目的流程及初始化项目的文件构成
准备
支撑系统
- mac osx
- linux
-
windows,主要是/和\的问题
全局环境
- node-gyp
- node-pre-gyp
$ npm install -g node-gyp
$ npm install -g node-pre-gyp一、新建workspace
新建workspace其实就是一个准备编译环境的过程,我们会准备编译文件,项目目录,项目配置文件
# 新建命名空间
$ aotoo init wp-1aotoo.config.js
aotoo-hub的配置文件,可以在这里设置项目初始目录,版本号等等配置信息,配置内容大致如下
const path = require('path')
const pakg = require('./package.json')
const ROOT = __dirname
const version = pakg.version
module.exports = {
// 版本信息,由package.json的version来指定
// 默认情况下,所有项目产出的版本号都会依据这个version值
// 版本信息会被用于生成dist下的版本目录
version: version,
// node的环境变量NODE_ENV
mode: process.env.NODE_ENV,
// workspace的根目录地址
// 会用在aotoo安装插件时,及node端(目录层级很深)掉用
ROOT: ROOT,
// 所有项目的原始根目录
src : path.join(__dirname, 'src'),
// 配置默认项目信息
// 小程序项目必须使用这个配置
// 当我们不使用start, name等命令选项时,aotoo-hub会查找该属性下startup为true的项目,并尝试启动
// 当我们配置好默认项目后,命令行可以简化projectName
apps: [
{
// 项目名称,与src项目项目目录一致
// 任何项目都必须有自己唯一的名称
name: 'aotooSample',
// 是否启动该项目
startup: true,
// 指定项目源源目录
src: path.join(ROOT, 'src/aotooSample'),
// 默认静态资源输出地址为 src/dist
// 这里可以手动指定希望输出的目录
// dist
// 指定项目端口地址
// 指定项目端口,可为null,系统自动分配端口地址
port: 8400
}
]
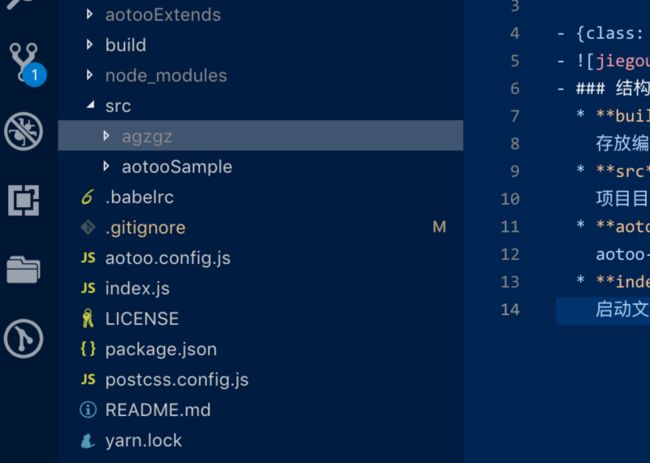
}build目录
包含所有的编译文件
src目录
src是默认aotoo-hub的源目录,所有新建项目都会在次目录下生成项目文件夹
aotooSmple目录
是我们的一个demo项目,是aotoo-hub的默认项目,以供参考
# 启动默认项目,开发模式
$ aotoo dev二、新建项目
下面我们开始新建一个项目
$ cd wp-1
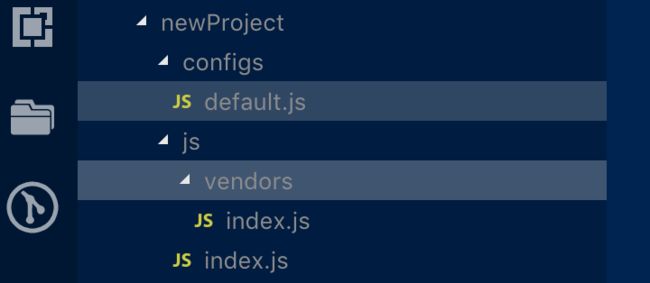
$ aotoo create newProject项目初始目录
完整项目目录
初始目录是一个精简版的项目,保留了最基础的文件及目录,完整目录如下
wp-1
└── src
└── newProject
├── component //组件目录
│ └── ......
├── ssr/sync // 同构模块目录
│ └── ......
├── dist // 静态文件输出目录
│ └── ......
├── js // 前端业务js目录
│ └── index.js
├── css // 前端业务css目录
│ └── index.styl
├── html // 前端业务模板目录,一般的模板都会自动生成,如需要自定义幕版,则根据同名规则自定义生成相关模板
│ └── index.html
└── server // node端的源码目录
│── pages // koa2的control层目录
│ └── index.js
└── plugins // 自定义插件目录,适用于node端
└── ......注意
所有以下划线开始的文件、目录在编译时会被忽略,如
_abc/或者_abc.jsconfigs目录
项目环境配置文件夹,存放多个环境配置文件,如测试1,测试2,生产等环境配置,所有环境配置在应用是会与公共的
default.js配置文件合并js目录
存放公共JS,业务JS目录
- vendors目录
公共JS,公共CSS,自动被模板引入。我们将公共JS分为两个部分vendors.js,common.js,公共CSS只有一个common.css vendors.js: 主要内容为框架源码,如react, vue, react-router等 common.js: 根据业务JS由webpack自动生成 common.css: vendors.js中引入的*.styl(aotoo-hub只支持stylus),webpack会将其分离成common样式,该文件也会被模板自动引入
dist: 编译生成 dist/**/js/vendors.js
- js/*.js
所有的模板,样式自动生成的依据,因为js目录下的所有文件都被当成独立的业务JS文件,会被各个业务页面自动调用
dist: 编译生成dist/**/js/*.js - html目录
非必要目录,主动生成,aotoo-hub会自动生成模板文件(依据js/*.js),并包含一个id=root的div。
特殊模板需求,请依照*.js的同名文件新建,如src/../js/abc.js对应src/../html/abc.html
dist: 编译生成dist/**/html/*.html - css目录
非必要目录,被动生成,aotoo-hub会自动生成样式文件(依据js/*.js引入的stylus文件)
dist: 编译生成dist/**/css/*.css - component目录
非必要目录,组件存放目录,一个别名目录,我们在node端,前端可以方便引入组件
import someComponent from 'compoent/someComponent'
...- sync目录
非必要目录,同构业务模块存放目录,一个别名目录,我们在node端,前端可以方便引入组件
import someMoudle from 'sync/someMoudle'
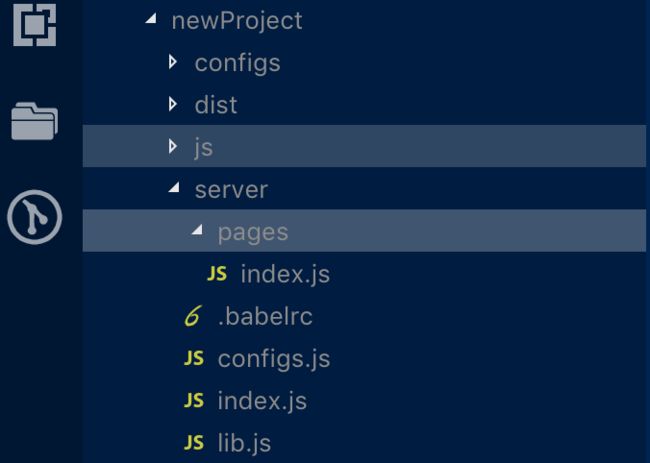
...-
server
node端服务文件
aotoo-hub的node端基于开源库aotoo-koa-server实现。
默认新建的项目是一个纯前端项目,但某些项目有SEO需求,需要我们启动node端来渲染页面# 带node端启动项目 $ aotoo dev newProject --server
新项目有默认的demoindex页面,新项目的node端会自动帮你把所有的node端需要的环境搭建好,同时创建了pages/index.js这个默认的demoindex页面- configs.js
这个文件每次启动时会根据src/newProject/configs/目录下的环境配置自动创建,因此如果修改配置请移步src/newProject/configs/中 - index.js & lib.js
aotoo-hub为你将server环境都配置在lib.js中,如果你需要扩展配置,如使用新的koa2的插件,建议修改index.js文件,参考lib.js的写法 - pages/*.js
这里是node端业务js,与src/js/*.js对应同一个业务,且同名,如src/newProject/js/abc.js=>server/pages/abc.js
- configs.js
// server/pages/abc.js
// 该文件为koa2框架MVC中的contro层文件
// aotoo-hub接管了渲染方法,因此你只需返回渲染所需的数据部分,oridata
/*
*
* oridata {JSON} 系统传递变量,用于渲染模板,需要return oridata
* ctx {context} koa2的ctx变量
*
*
* get: method = GET
* post: method = POST
* put: method = PUT
*/
module.exports = function (oridata) {
return {
get: function name(ctx) {
oridata.title = 'aotoo-hub 多项目全栈脚手架'
oridata.root = '123'
ctx.redirect('/docs')
// return oridata
},
post: function name(ctx) {
return oridata
}
}
}-
-
1.0.3/
版本目录,根据aotoo.config中的版本信息* dev/ 该项目处于开发模式,生产模式使用/pro目录 * html/ html模板编译输出目录 * mapfile.json 资源映射文件
-
三、启动项目
单项目启动
# 开发编译,并启动前端
$ aotoo dev newProject
# 如果需要node端(该命令一次生效,终生有效,且后续启动时不需要参数 `--server`)
# 开发编译,并启动Node端
$ aotoo dev newProject --server
# 生产编译
$ aotoo build newProject
# 只启动node端(编译完成)
$ aotoo start newProject
# 带环境编译或启动
$ aotoo start newProject --config env_test多项目启动
生产环境支持多开项目,且会为每个项目自动分配端口(未指定),开发模式则受制于nodemon对多开不友好的功能,会报错(pm2替代就可以),启动多开也很简单,可以参考上面aotoo.config.js的配置,
将startup: false设置为 startup: true就好了,启动时不用指定项目名称,如`
aotoo dev,或者指定一组项目名称,如:aotoo dev --name aaa --name bbb`
今天对aotoo-hub有一个大概的介绍,有问题请提issue,鉴于本人有社交懒癌,问题不一定能及时回答,平时毕竟工作有点多.