18 let vm1=new Vue({19 el:'#app',20 data:{2122 },23 methods:{2425 },26 computed:{2728 },29 components:{30 'hello':{31 template:'我叫hello,你叫什么
'32 }33 }34 })35 let vm2=new Vue({36 el:'#demo',37 components:{38 'hi':{39 template:'我叫hi,你叫什么
'40 }41 }42 })43 44 45
结果的话我就不贴出来了,大家可以尝试一下,如果我们在app中使用hi组件或者在demo中使用hello组件的话。
vue将会给出警告的,因为我们注册的是局部组件,所以无法使用。
ref引用
在介绍ref引用之前,我想带大家实现一个小demo,需求是这样的,页面上共有四个按钮分别为红,黄,绿,蓝,当我们点击某个按钮的时候就显示对应的颜色,如下图所示:
当我们点击红色的时候,显示红色,依次类推,那就由我带大家实现这个小demo吧!当然还是应用组件的知识,毕竟趁热打铁。
添加组件布局
1 2 3 4 5 ref引用 6 7 .box{ 8 width: 200px; 9 height: 200px;10 border: 2px solid black;11 margin-top: 10px;12 }13 14 15 16 17 20 21 let vm=new Vue({22 el:'#app',23 data:{2425 },26 methods:{2728 },29 computed:{3031 },32 components:{33 colorTemplate:{34 data(){35 return{36 colorArray:['red','yellow','green','blue']37 }38 },39 template:`40 {{color}}41 42 `,43 }44 }45 })4647 48 49 结果:
在这里我们定义了局部组件,然后在局部组件中返回了颜色对应的数组,渲染的时候将颜色渲染到对应的按钮上,并且为每个按钮绑定对应的背景颜色。
绑定事件
接下来我们为每一个按钮添加事件,然后点击的时候获取对应的颜色,我们在事件中传入对应的颜色值名称就可以
1 2 3 4 5 ref引用 6 7 .box{ 8 width: 200px; 9 height: 200px;10 border: 2px solid black;11 margin-top: 10px;12 }13 14 15 16 17 20 21 let vm=new Vue({22 el:'#app',23 data:{2425 },26 methods:{2728 },29 computed:{3031 },32 components:{33 colorTemplate:{34 data(){35 return{36 colorArray:['red','yellow','green','blue']37 }38 },39 template:`40 {{color}}41 42 `,43 methods:{44 handleClick(color){45 console.log(color);46 }47 }48 }49 }50 })5152 53 54 结果:
效果图
当我们依次点击对应的按钮的时候,对应颜色的值已经取到了,当然我们现在已经实现这个功能了,但是为了巩固一下以前的知识,我也会教大家使用另一种方法来获取就是下文提到的dataset的使用。
dataset的使用
在html5中新增了data-xx的属性,我们知道data-xx可以用来存数据所以我们也可以将对应的颜色保存在data-xx中,然后通过dataset获取。
1 2 3 4 5 ref引用 6 7 .box{ 8 width: 200px; 9 height: 200px;10 border: 2px solid black;11 margin-top: 10px;12 }13 14 15 16 17 20 21 let vm=new Vue({22 el:'#app',23 data:{2425 },26 methods:{2728 },29 computed:{3031 },32 components:{33 colorTemplate:{34 data(){35 return{36 colorArray:['red','yellow','green','blue']37 }38 },39 template:`40 {{color}}41 42 `,43 methods:{44 handleClick(e){45 const color=e.target.dataset.color;46 console.log(color);47 }48 }49 }50 }51 })5253 54 55 使用这种方法也可以实现依次点击,获取对应颜色的值,结果的话和上面的结果一样,在这里我就不截图了。
实现效果
获取到对应的颜色之后我们就要实现如上的效果,现在就必须用到ref的引用了
1 2 3 4 5 ref引用 6 7 .box{ 8 width: 200px; 9 height: 200px;10 border: 2px solid black;11 margin-top: 10px;12 }13 14 15 16 17 20 21 let vm=new Vue({22 el:'#app',23 data:{2425 },26 methods:{2728 },29 computed:{3031 },32 components:{33 colorTemplate:{34 data(){35 return{36 colorArray:['red','yellow','green','blue']37 }38 },39 template:`40 {{color}}41 42 `,43 methods:{44 handleClick(color){45 const box=this.$refs.squareBox;46 box.style.backgroundColor=color;47 }48 }49 }50 }51 })5253 54 55 结果:
效果的话我们已经实现了,但是我们还是不知道什么是ref,别着急,且听我一一道来。
我们知道JavaScript操作dom是非常消耗性能的
因此在vue中提供了ref来获取相应的dom元素获取方法是this.$refs获取的是所有含有ref引用的dom元素。
主要分为四种,如下实例。
单独绑定
单独绑定的话,主要就是获取相应的dom元素,就像原生的JavaScript获取元素一样或者是jQuery中的$获取元素一样,看下实例就知道了。
1 2 3 4 5 ref单独绑定 6 7 8 9 10 获取元素11 12 13 14 let vm=new Vue({15 el:'#app',16 data:{1718 },19 methods:{20 handleClick(){21 var dom=document.getElementsByClassName('box')[0];22 console.log(this.$refs.square_box);23 console.log(dom);24 }25 },26 computed:{2728 }2930 })3132 33 34 在这个实例中,我们使用了两种方法来获取dom元素,
一种是使用ref来获取,另一种使用原生的JavaScript来获取。
可以看到两种方法都获取到了dom元素。 结果:
绑定重复的元素
在JavaScript中,我们获取相同的节点是通过
document.getElementsByClassName('节点名称') 或者
document.getElementByName('节点名称') ,但是jQuery中使用$来获取的,返回的是一个数组,但是ref绑定多个相同的元素之后,后面绑定的会覆盖前面绑定的,这就是ref绑定元素神奇的一方面。
1 2 3 4 5 ref绑定重复的元素 6 7 8 9 10 11 获取元素12 13 14 15 let vm=new Vue({16 el:'#app',17 data:{1819 },20 methods:{21 hanldeClick(){22 var doms=document.getElementsByClassName('box');23 console.log(doms);24 console.log(this.$refs.v_box);25 }26 },27 computed:{2829 }3031 })3233 34 35 在这个示例中,我们同样使用上面的两种方法来获取元素,这样一对比结果就出来了,使用ref获取的元素只用一个,就是最后面写的会覆盖前面写的,总之无论有多个重复的元素使用ref总是会返回最后一个结果。 结果:
效果图
v-for中ref实现的效果
如果在实际项目中真的有这个需求,需要绑定多个相同的元素呢?很简单使用v-for就可以了。
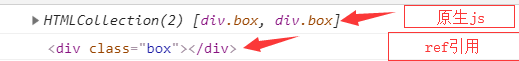
1 2 3 4 5 v-for中ref实现的效果 6 7 8 9 10 11 12 获取元素13 14 15 16 let vm=new Vue({17 el:'#app',18 data:{1920 },21 methods:{22 handleClick(){23 console.log(this.$refs.f_box);24 let doms=document.getElementsByClassName('box');25 console.log(doms);26 }27 },28 computed:{2930 }3132 })3334 35 36 同样还是使用两种方法来获取节点,现在的话,我们发现使用ref在v-for循环中获取的dom元素是一个数组(集合),原生的JavaScript还是没有变和之前的一样。
效果图
绑定组件
ref强大之处不仅仅表现在前三个方面,它还可以绑定组件呢?绑定组件返回的是组件实例(组件的应用是组件的实例对象) 。
这个也可以说是还有一点用处,这也是ref最后需要介绍的一项。
1 2 3 4 5 ref绑定组件 6 7 8 9 10 获取元素11 12 13 14 let vm=new Vue({15 el:'#app',16 data:{1718 },19 methods:{20 handleClick(){21 console.log(this.$refs.hello);22 }23 },24 computed:{2526 },27 components:{28 'hello':{29 'template':'你好
',30 }31 }32 })33 34 35 结果:
效果图
可以看到ref绑定组件返回组件实例,ref的使用到这里我就已经讲解完了,总体来说ref还是比较简单的。
结尾
如果觉得本篇文章对您有用的话,麻烦您给笔者点亮那个点赞按钮 。
对于二太子木吒(一只流浪的KK)这个暖男来说:真的非常有用 ,您的支持就是我前进的动力,我们下篇文章见。
注意: 博客园、CSDN等其它网站上含有一只流浪的KK的呢称,均属于笔者,至于为什么使用二太子木吒这个昵称,我觉得到时候会有相关文章进行解释。
作者: 一只流浪的KK|二太子木吒
原创不易,请勿白嫖。
你可能感兴趣的:(vue.js,javascript,前端,jquery,html5)
JSON 与 AJAX
Auscy
json ajax 前端
一、JSON(JavaScriptObjectNotation)1.数据类型与语法细节支持的数据类型:基本类型:字符串(需用双引号)、数字、布尔值(true/false)、null。复杂类型:数组([])、对象({})。严格语法规范:键名必须用双引号包裹(如"name":"张三")。数组元素用逗号分隔,最后一个元素后不能有多余逗号。数字不能以0开头(如012会被解析为12),不支持八进制/十六进制
JavaScript 树形菜单总结
Auscy
microsoft
树形菜单是前端开发中常见的交互组件,用于展示具有层级关系的数据(如文件目录、分类列表、组织架构等)。以下从核心概念、实现方式、常见功能及优化方向等方面进行总结。一、核心概念层级结构:数据以父子嵌套形式存在,如{id:1,children:[{id:2}]}。节点:树形结构的基本单元,包含自身信息及子节点(若有)。展开/折叠:子节点的显示与隐藏切换,是树形菜单的核心交互。递归渲染:因数据层级不固定,
前端项目架构设计要领
1.架构设计的核心目标在设计前端项目架构时,核心目标是模块化、可维护、可扩展、可测试,以及开发效率的最大化。这些目标可以通过以下几个方面来实现:组件化:将UI功能封装为可复用的组件。模块化:将业务逻辑分解为独立的模块或服务。自动化构建与部署:实现自动化构建、测试和部署流程,减少人为操作的错误。代码规范化与检查:确保团队协作时,代码风格和质量一致。2.项目目录结构设计一个清晰合理的目录结构对大型项目
精通Canvas:15款时钟特效代码实现指南
烟幕缭绕
本文还有配套的精品资源,点击获取简介:HTML5的Canvas是一个用于绘制矢量图形的API,通过JavaScript实现动态效果。本项目集合了15种不同的时钟特效代码,帮助开发者通过学习绘制圆形、线条、时间更新、旋转、颜色样式设置及动画效果等概念,深化对Canvas的理解和应用。项目中的CSS文件负责时钟的样式设定,而JS文件则包含实现各种特效的逻辑,通过不同的函数或类处理时间更新和动画绘制,提
【前端】jQuery数组合并去重方法总结
在jQuery中合并多个数组并去重,推荐使用原生JavaScript的Set对象(高效简单)或$.unique()(仅适用于DOM元素,不适用于普通数组)。以下是完整解决方案:方法1:使用ES6Set(推荐)//定义多个数组constarr1=[1,2,3];constarr2=[2,3,4];constarr3=[3,4,5];//合并数组并用Set去重constmergedArray=[...
Vue3+Vite+TS+Axios整合详细教程
老马聊技术
Vue Vite TS vue.js
1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个
前端 NPM 包的依赖可视化分析工具推荐
前端视界
前端艺匠馆 前端 npm arcgis ai
前端NPM包的依赖可视化分析工具推荐关键词:NPM、依赖管理、可视化分析、前端工程、包管理、依赖冲突、性能优化摘要:本文将深入探讨前端开发中NPM包依赖可视化分析的重要性,介绍5款主流工具的使用方法和特点,并通过实际案例展示如何利用这些工具优化项目依赖结构、解决版本冲突问题以及提升构建性能。文章将帮助开发者更好地理解和掌控项目依赖关系,提高开发效率和项目可维护性。背景介绍目的和范围本文旨在为前端开
日历插件-FullCalendar的详细使用
老马聊技术
JavaScript 前端 javascript
一、介绍FullCalendar是一个功能强大、高度可定制的JavaScript日历组件,用于在网页中显示和管理日历事件。它支持多种视图(月、周、日等),可以轻松集成各种框架,并提供丰富的事件处理功能。二、实操案例具体代码如下:FullCalendar日期选择body{font-family:Arial,sans-serif;margin:20px;}#calendar{max-width:900
入门html这篇文章就够了
ξ流ぁ星ぷ132
html 前端
HTML笔记文章目录HTML笔记html介绍什么是htmlhtml的作用HTML标签介绍常用标签标签and标签and标签u标签del删除线br标签用于换行pre标签,预处理标签span标签div标签sub标签andsup标签hr标签h1,h2...h6标签:HTML5中的语义标签:特殊字符img标签a标签第一种用法:超链接第二种用法:锚点video标签表格标签:form标签input标签selec
数字孪生技术为UI前端注入新活力:实现产品设计的沉浸式体验
ui设计前端开发老司机
ui
hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!一、引言:从“平面交互”到“沉浸体验”的UI革命当用户在电商APP中翻看3D家具模型却无法感知其与自家客厅的匹配度,当设计师在2D屏幕上绘制汽车内饰却难以预判实际乘坐体验——传统UI设计的“平面化、静态化、割裂感”
Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求
可曾去过倒悬山
java 前端 架构
Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求三年经验是Java程序员的分水岭,技术栈深度决定你成为“业务码农”还是“架构师候选人”。本文整合阿里、美团、滴滴等大厂招聘要求,为你绘制可落地的进阶路线。一、Java核心:从语法糖到JVM底层三年经验与初级的核心差异在于系统级理解,大厂面试常考以下能力:JVM与性能调优内存模型(堆外内存、元空间)、GC算法(G1/ZGC适用场
javascript高级程序设计第3版——第12章 DOM2与DOM3
weixin_30687587
javascript 数据结构与算法 ViewUI
12章——DOM2与DOM3为了增强D0M1,DOM级规范定义了一些模块。DOM2核心:为不同的DOM类型引入了一些与XML命名空间有关的方法,还定义了以编程方式创建Document实例的方法;DOM2级样式:针对操作元素的样式而开发;其特性总结:1.每个元素都有一个关联的style对象,可用来确定和修改行内样式;2.要确定某个元素的计算样式,可使用getComgetComputedStyle()
JavaScript 基础09:Web APIs——日期对象、DOM节点
梦想当全栈
JavaScript javascript 前端 开发语言
JavaScript基础09:WebAPIs——日期对象、DOM节点进一步学习DOM相关知识,实现可交互的网页特效能够插入、删除和替换元素节点。能够依据元素节点关系查找节点。一、日期对象掌握Date日期对象的使用,动态获取当前计算机的时间。ECMAScript中内置了获取系统时间的对象Date,使用Date时与之前学习的内置对象console和Math不同,它需要借助new关键字才能使用。1.实例
《Java前端开发全栈指南:从Servlet到现代框架实战》
前言在当今Web开发领域,Java依然是后端开发的主力语言,而随着前后端分离架构的普及,Java开发者也需要掌握前端技术栈。本文将全面介绍JavaWeb前端开发的核心技术,包括传统Servlet/JSP体系、现代前端框架集成方案,以及全栈开发的最佳实践。通过本文,您将了解如何构建现代化的JavaWeb应用前端界面。一、JavaWeb前端技术演进1.1传统技术栈Servlet:JavaWeb基础,处
Vue3组件库实战: 打造高复用UI系统
武昌库里写JAVA
面试题汇总与解析 课程设计 spring boot vue.js layui 毕业设计
Vue3组件库实战:打造高复用UI系统介绍什么是Vue3组件库在前端开发中,UI组件库是非常重要的一部分。Vue3组件库是基于Vue.js3.x版本开发的一套可用于构建Web应用的UI组件集合,可以帮助开发者快速搭建页面并保证页面的一致性和美观性。目标关键词:Vue3组件库设计与构建设计原则组件库的设计需要遵循一定的原则,比如易用性、可维护性、扩展性等。在设计阶段需要考虑到不同场景的使用,并且保证
Flutter基础(前端教程⑥-按钮切换)
aaiier
Flutter flutter 前端 状态模式
1.假设你已有的两个表单组件(示例)//手机号注册表单(示例)classPhoneRegisterFormextendsStatelessWidget{@overrideWidgetbuild(BuildContextcontext){returnColumn(children:[TextField(decoration:InputDecoration(labelText:'手机号')),Text
为Layui Table组件添加前端搜索功能
caifox菜狐狸
JavaScript 学习之旅:从新手到专家 前端 layui javascript table 前端搜索 表格搜索 前端框架
在现代Web开发中,数据展示和交互功能是构建高效、用户友好界面的关键要素之一。Layui作为一款广受欢迎的前端UI框架,以其简洁的代码、丰富的组件和强大的功能,为开发者提供了极大的便利。其中,Layui的Table组件更是以其强大的数据展示能力和灵活的配置选项,成为了许多项目中不可或缺的部分。然而,在实际应用中,仅仅展示数据往往是不够的。用户通常需要根据自己的需求快速查找特定信息,这就需要为表格添
Vue.js 过渡 & 动画
lsx202406
开发语言
Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡
JavaScript之DOM操作与事件处理详解
AA-代码批发V哥
JavaScript javascript
JavaScript之DOM操作与事件处理详解一、DOM基础:理解文档对象模型二、DOM元素的获取与访问2.1基础获取方法2.2集合的区别与注意事项三、DOM元素的创建与修改3.1创建与插入元素3.2修改元素属性与样式3.2.1属性操作3.2.2样式操作3.3元素内容的修改四、DOM元素的删除与替换4.1删除元素4.2替换元素五、事件处理:实现页面交互5.1事件绑定的三种方式5.1.1HTML属性
V少JS基础班之第五弹
V少在逆向
JS基础班 javascript 开发语言 ecmascript
文章目录一、前言二、本节涉及知识点三、重点内容1-函数的定义2-函数的构成1.函数参数详解1)参数个数不固定2)默认参数3)arguments对象(类数组)4)剩余参数(Rest参数)5)函数参数是按值传递的6)解构参数传递7)参数校验技巧(JavaScript没有类型限制,需要手动校验)2.函数返回值详解3-函数的分类1-函数声明式:2-函数表达式:3-箭头函数:4-构造函数:5-IIFE:6-
Javaweb学习之Vue模板语法(三)
不要数手指啦
vue.js 学习 前端
目录学习资料前情回顾本期介绍(vue模板语法)文本插值Vue的Attribute绑定使用JavaScript表达式综合实例代码:学习资料Vue.js-渐进式JavaScript框架|Vue.js(vuejs.org)前情回顾项目的创建大家可以看这篇文章Vue学习之项目的创建-CSDN博客本期介绍(vue模板语法)首先,找到我们编写代码的地方找到自己项目的src文件夹,打开之后点击component
深入解析 “void(0);” 的用法与作用_void(0);
关键要点void(0);是JavaScript中的一个表达式,研究表明它通常用于超链接中,防止页面跳转。它通过void运算符计算表达式并返回undefined,常用于创建“死链接”。证据显示,这种用法简单易用,但现代开发更推荐使用事件监听器。基本概念void(0);的作用void(0);是JavaScript的void运算符的一个实例,void运算符会计算一个表达式但不返回任何值,而是始终返回un
GPT实操——利用GPT创建一个应用
狗木马
深度学习 gpt-3 gpt
功能描述信息查询:用户可以询问各种问题,如天气、新闻、股票等,机器人会返回相关信息。任务执行:用户可以要求机器人执行一些简单的任务,如设置提醒、发送邮件等。情感支持:机器人可以与用户进行情感交流,提供安慰和支持。个性化设置:用户可以自定义机器人的回复风格和偏好。技术栈前端:React.js后端:Node.js+Express数据库:MongoDB自然语言处理:OpenAIGPT-3API其他工具:
【JS三兄弟谁是谁】搞懂 splice、slice、split,只需一杯奶茶的时间!
dorabighead
前端八股总结 javascript 前端 开发语言
JavaScript有三兄弟,经常一起“切人”。他们名字相似、功能相关,但性格迥异,常被搞混。今天,就带你喝着奶茶,笑着剖析,帮你彻底搞懂:splice、slice、split到底是谁?干了啥?凭啥这么火?一、三兄弟登场:不同对象,不同任务名称作用对象是否修改原对象返回类型功能简述splice数组✅是被删除元素数组原地删除元素并可插入新元素slice数组/字符串❌否副本(子集)复制选中部分,原体不
前端面试题总结——JS篇
又又呢
前端 javascript 开发语言
一、说说JavaScript中的数据类型?存储上有什么差别?1、数据类型基本类型number:数值类型十进制:letintNum=55八进制(零开头):letnum1=070十六进制(0x开头):lethexNum1=0xANaN:特殊数值,意为“不是数值”string:字符串类型boolean:布尔值,true或falseundefined:表示未定义null:空值symbol:是原始值,且符号
前端面试题——5.AjAX的缺点?
浅端
前端面试题 前端面试题
①传统的web交互是:用户一个网页动作,就会发送一个http请求到服务器,服务器处理完该请求再返回一个完整的HTML页面,客户端再重新加载,这样极大地浪费了带宽。②AJAX的出现解决了这个问题,它只会向服务器请求用户所需要的数据,并在客户端采用JavaScript处理返回的数据,操作DOM更新页面。③AJXA优点:无刷新更新页面异步服务器通信前端后端负载均衡④AJAX缺点:干掉了Back和Hist
JavaScript知识归纳——面试题
Dream_Lee_1997
JavaScript js面试题
JavaScript面试题总结JavaScript知识点1、JavaScript中settimeout与setinteval两个函数的区别?2、编写JavaScript脚本生成1-6之间的整数?3、在JavaScript脚本中,isNaN的作用是什么?4、JavaScript中获取某个元素有哪几种方式?5、Ajax的优缺点都有什么?6、简述一下Ajax的工作原理。7、JavaScript中的数据类
2023高薪前端面试题(二、前端核心——Ajax)
原生AjaxAjax简介Ajax全程为AsynchronousJavaScript+XML,就是异步的JS和XML通过AJAX可以在浏览器中向服务器发送异步请求,最大的优势是:无刷新获取数据,实现局部刷新Ajax是一种用于创建快速动态网页的技术AJAX不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式Ajax的应用场景页面上拉加载更多数据列表数据无刷新分页表单项离开焦点数据验证搜索框提示
前端面试题——手写实现 ajax
阿水爱踢中锋
ajax js 前端
凡是和后台有过数据交互的小伙伴肯定都接触过ajax.我们可以通过ajax来实现页面的无刷新请求数据,这样就能在保证良好用户体验的同时,将更多的内容展示给用户ajax在我们的开发工作中已经司空见惯,几乎所有我们频繁使用的库和框架都提供了经过完善封装后的ajax方法,如jQuery、zepto、angular等等,这使得我们的数据请求变得异常简洁明了但是这也带来了很明显的缺陷,就是我们知道如何去使用封
配置Nginx实现静态资源访问
Gappsong874
nginx 运维 网络安全 web安全 安全架构 运维开发
Nginx是一款高性能的HTTP和反向代理服务器,常用于处理静态资源请求。通过合理配置,可以显著提升静态资源的访问速度和服务器性能。以下内容将详细介绍如何配置Nginx以实现静态资源的高效访问。基本静态资源配置静态资源通常包括HTML文件、CSS样式表、JavaScript脚本、图片、视频等。Nginx通过简单的配置即可处理这些请求。在Nginx的配置文件中,通常位于/etc/nginx/ngin
数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
不停止 MySQL 服务增加从库的两种方式
brotherlamp
linux linux视频 linux资料 linux教程 linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
Quartz——SimpleTrigger触发器
eksliang
SimpleTrigger TriggerUtils quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
Informatica应用(1)
18289753290
sql workflow lookup 组件 Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
Servlet的请求与响应
百合不是茶
servlet get提交 java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
web.xml配置详解之listener
bijian1013
java web.xml listener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
Web页面性能优化(yahoo技术)
Bill_chen
JavaScript Ajax Web css Yahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
SQL注入相关概念
chenbowen00
sql Web 安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
[光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
oracle 11g新特性:Pending Statistics
daizj
oracle dbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
快速理解RequireJs
dengkane
jquery requirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
Android 中的资源访问(Resource)
finally_m
xml android String drawable color
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
Spring使用Cache、整合Ehcache
234390216
spring cache ehcache @Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
浅析awk里的数组
nigelzeng
二维数组 array 数组 awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
Spring 数据库连接整理
tomcat_oracle
spring bean jdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb