目录:
1.TextView
2.Button
3.EditText
4.ImageView
5.ProgressBar
6.AlertDialog
7.ProgressDialog
1.线性布局 LinearLayout
2.相对布局 RelativeLayout
创建自定义控件
最常用和最难用的控件 : ListView
常用控件的使用方法:
1.TextView
在界面上显示一段文本信息
layout_width 宽度
layout_height 高度
match_parent 当前控件大小与父布局的大小一样,父布局决定当前控件大小 (同 fill_parent)
wrap_content 让当前控件大小能够刚好包含住里面的内容,控件内容决定当前控件大小
android:gravity="center" 指定文字对齐方式,可选“top、bottom、left、right、center”,可以用“|”来同时指定多个值,
android:textSize="24sp" 指定文字大小 单位 sp
android:textColor="#00ff00" 指定文字颜色
2.Button
可以注册监听器
Button button = (Button) findViewById(R.id.button);
button.setOnClickListener(newView.OnClickListener() {
@Override
public voidonClick(View view) {
// 在此添加逻辑
}
});
3.EditText
android:hint="Type something here" 类似 请输入密码,点击消失
android:maxLines="2" 最多显示两行,超过文本会向上滚动
4.ImageView
四行代码,一个图片,报错……
目前没有解决~
解决了:是因为图片格式的问题,图片本是jpg,我强行改成png就报错了,改回去就可以了……
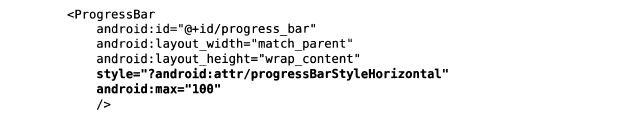
5.ProgressBar
用于在界面上显示一个进度条,表示程序正在加载一些数据。
圆形进度条可以通过 style 属性指定成水平进度条
// 每次点击按钮,就获取进度条的当前进度,然后加10作为更新后的的进度
6.AlertDialog
弹出一个对话框,这个对话框是置顶于所有界面元素之上的,能屏蔽掉其他空间的交互能力,因此AlertDialog 一般都是用于提示一些非常重要的内容或者警告信息。比如为了防止用户误删。
7.ProgressDialog
四种基本布局
1.线性布局 LinearLayout
线性方向上依次排列
android:orientation="vertical" 垂直方向上线性排列
android:orientation="horizontal" 水平方向上线性排列
遇到的问题:
我的AS只能手动去拖动位置,它自己会覆盖
原因:android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
一直没有发现我的AS默认布局是这个,觉得这个很厉害的 可以拖动、关联起来
解决办法:改成 LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 即可
android:layout_weight="1" android:layout_weight 属性 此时控件的宽度就不应该再由 android:layout_width 决定,指定为 0dp 是一种比较规范的写法
2.相对布局 RelativeLayout
113
3.帧布局 FrameLayout
4.百分比布局
116
drawable-xhdpi
创建自定义控件
可看出,所有控件都是直接或间接继承自 View 的,所有的所有布局都是直接或间接继承自 ViewGroup 的。
View 是Android中最基本的一种 UI 组件,它可以在屏幕上绘制一块矩形区域,并能响应这块区域的各种事件,因此我们使用的各种控件其实就是在 View 的基础上又添加了各自特有的功能。而 ViewGroup 则是一种特殊的 View ,它可以包含很多子 View 和 子 ViewGroup,是一个用于放置控件和布局的容器。
引入布局 可以解决:一般我们程序可能有很多个活动都需要一样的标题栏,如果在每个活动的布局中都编写一遍同样的标题栏代码,明显会导致代码大量重复。此时就可以使用引入布局解决。(P120)
最常用和最难用的控件 : ListView
ListView 允许用户通过手指上下滑动的方式将屏幕外的数据滚动到屏幕内,同时屏幕上原有的数据则会滚动出屏幕。
ListView 的简单用法
定制ListView界面
P124
ListView 的点击事件
131(P121)
更强大的滚动控件 RecyclerView
由于 ListView 如果不使用一些技巧来提升它的运行效率,那么其性能就会很差。它的扩展性也不够好,它只能实现数据纵向滚动的效果,横向做不到。
为此,Android 提供了 更强大的滚动控件 RecyclerView。
132(P122)
以上 未完
写在最后:
从上周到这周,感觉突然有点松懈了,回顾近一个月的学习,基础必定是不踏实的,时间确实紧迫,只能先用啥学啥吧。又失去了小目标,铮爷今天给了指了条明路,下周二之前先做个登录,我也知道不存在一口吃成大胖子,但是我心里着急啊!~!这个心态得改一改,踏实点,学校那边也不造怎么样,我也想一直留在这里实习,只能走一步看一步了~努力先学习吧!
每天站会最好都去听听,混个脸熟哈哈,而且确实会有帮助~
风中被吹散在眼睛里的潮湿 是我说给你听的 最后的再见
夜里被吸入在鼻腔里的发香 是腻说给我听的 温暖的晚安
夜里被枕着的臂膀上的温暖 是我说给你听的 坚实的晚安
【一首歌】【The Scientist - Coldplay】
MV很好看,时光回流,你还在
如果一切可以重来