1.基础类型有哪些?复杂类型有哪些?有什么特征?
-
变量的值类型
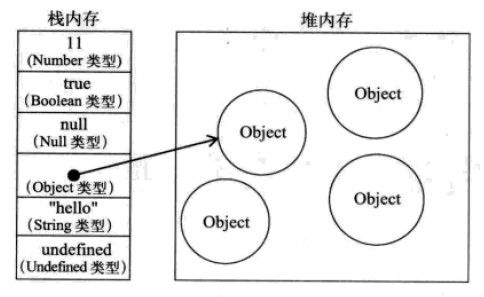
从变量存储方式角度看,ECMAScript变量包含两种不同类型的值:基本类型值和引用类型值
- 基本类型值(数值、字符串、布尔值、null和undefined):指的是保存在栈内存中的简单数据段,
- 引用类型值(对象、数组、函数、正则):指的是那些保存在堆内存中的对象,变量中保存的实际上只是一个指针,这个指针执行内存中的另一个位置,由该位置保存对象,
-
变量的访问方式
- 基本类型值:按值访问,操作的是他们实际保存的值;
- 引用类型值:按引用访问,当查询时,我们需要先从栈中读取内存地址,然后再顺藤摸瓜地找到保存在堆内存中的值;
var a = 123;
a//123 ->直接访问变量a的值(直接放在栈中)
var o = {name:"teren"}
o//Object{name:"teren"}
->先访问变量o存储对象的指针或叫内存地址(放在栈中),
然后通过该指针找到存储在堆内存的对象
-
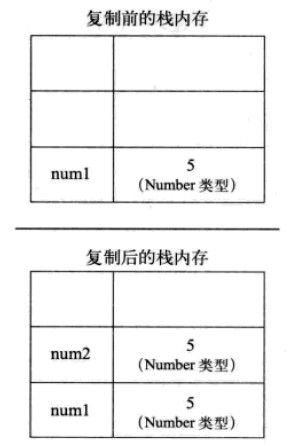
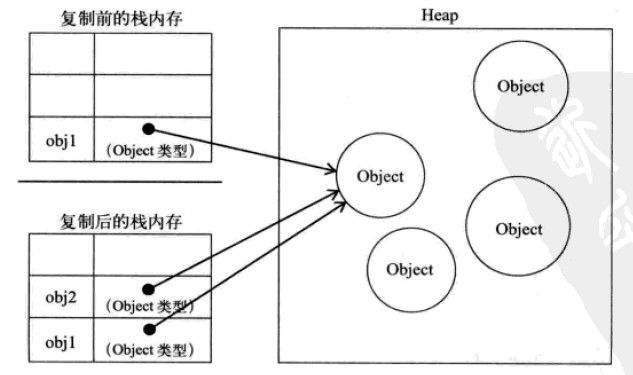
变量的复制
- 基本类型值:从一个变量向一个变量复制时,在栈中创建一个同样的值,然后把值赋值给新变量;
- 引用类型值:从一个变量向一个变量复制时,在栈中创建一个新的指针,然后把指针赋值给新变量,最终对象没发生改变;
-
小结
- 基本类型值存放在栈(stack)中而且直接存放的是值,引用类型值存放在堆(heap)中而且直接存放的是指针;
- 访问变量时,如变量值是基本类型值则直接访问其值;若是引用类型值则直接访问指针而间接访问对象;
- 无论是赋值还是复制操作,基本类型值都是值传递,而引用类型值是指针传递;
- 指向同一个对象的指针是不相等的!!!
2.如下代码的输出? 为什么?
var obj1 = {a:1, b:2};
var obj2 = {a:1, b:2};
console.log(obj1 == obj2);
//由于obj1和obj2虽然指向同一个对象,但是它们的指针不同,所以表达式obj1 == obj2判定为false,故返回false
console.log(obj1 = obj2);
//将obj2赋值给obj1,即将obj2的指针赋值给obj1,指向的对象仍是{a:1,b:2},故返回Object{a:1,b:2}
console.log(obj1 == obj2);
//此时由于先前obj2的指针已经赋值给obj1了,所以二者的指针相同,故返回true
3. 写一个函数getIntv,获取从当前时间到指定日期的间隔时间
function getIntv(date){
var during = (Date.parse(date) - Date.now())/1000,
day = Math.floor(during/(24*60*60)),
hours = Math.floor(during/(60*60)-day*24),
minutes = Math.floor(during/60-hours*60-day*24*60),
seconds = Math.floor(during-minutes*60-hours*60*60-day*24*60*60),
interval = '距除夕还有 '+day+' 天 '+hours+' 小时 '+minutes+' 分 '+seconds+' 秒';
return interval;
}
var str = getIntv('2017-1-1')
console.log(str)
//这道题是参考王欢同学的做法
4.把数字日期改成中文日期
//方法1
function getChsDate(date){
var item = ['零','一','二','三','四','五','六','七','八','九','十','十一','十二','十三','十四','十五','十六','十七','十八','十九','二十','二十一','二十二','二十三','二十四','二十五','二十六','二十七','二十八','二十九','三十','三十一']
var dateArr = date.split("-"),//["2015","01","08"]
yy = dateArr[0],
mm = dateArr[1],
dd = dateArr[2];
var yearStr = item[yy[0]]+item[yy[1]]+item[yy[2]]+"年",
monthStr = item[Number(mm)]+"月",
dayStr = item[Number(dd)]+"日",
chsDate = yearStr+monthStr+dayStr
return chsDate
}
var str = getChsDate('2015-01-08');
console.log(str);
//方法2
5.写一个函数获取n天前的日期
var lastWeek = getLastNDays(7); // ‘2016-01-08’
var lastMonth = getLastNDays(30); //'2015-12-15'
function getLastNDays(n){
var today = new Date(),
todayTime = today.getTime(),
lastTime = n * 24 * 60 * 60 * 1000,
nDBefore = todayTime - lastTime,
nDBforeStr = new Date(nDBefore),
nDBYear = nDBforeStr.getFullYear(),
nDBMonth = nDBforeStr.getMonth()+1,
nDBDays = nDBforeStr.getDate();
if (nDBMonth <10){nDBMonth = "0" + nDBMonth}
if (nDBDays <10){nDBDays = "0" + nDBDays}
return nDBYear+"-"+nDBMonth+"-"+nDBDays
}
6. 完善如下代码,用于获取执行时间如:
var Runtime = (function(){
//code here ...
return {
start: function(){
startDate = new Date();
console.log('startDate:'+startDate)
},
end: function(){
endDate = new Date();
console.log('endDate:'+endDate)
},
get: function(){
var intvTime = (endDate.getTime()-startDate.getTime())/1000+'s'
return 'intvTime:'+intvTime
}
};
}());
Runtime.start();
for(var i = 0;i<10000;i++){
var arr = [];
arr[i] = i;
}
console.log(arr.length)
Runtime.end();
console.log(Runtime.get() );
7.楼梯有200级,每次走1级或是2级,从底走到顶一共有多少种走法?用代码(递归)实现
//这是我一开始理解的题意
var i=1;
var step,stairs = 200,count=0;
function countSteps(){
step = Math.floor(Math.random()*2+1)
if (step === 1){
stairs -= 1
console.log('次数:'+i+' '+'步数:'+step+' '+'阶梯数'+stairs)
}
if (step === 2){
stairs -= 2
console.log('次数:'+i+' '+'步数:'+step+' '+'阶梯数'+stairs)
}
if (stairs === 0 || stairs< 0 ){return console.log('总次数:'+i)}
i++
countSteps()
}
countSteps()
//这是参考孙育薇同学的作业后思考的结果
function countSteps(steps){
if (steps === 1){
return 1
}
if (steps ===2 ){
return 2
}else {
return countSteps(steps-1)+countSteps(steps-2)
}
}
console.log(countSteps(5))
8.写一个json对象深拷贝的方法,json对象可以多层嵌套,值可以是字符串、数字、布尔、json对象中的任意项
代码见下
9.写一个数组深拷贝的方法,数组里的值可以是字符串、数字、布尔、数组中的任意项目
代码见下
10.写一个深拷贝的方法,拷贝对象以及内部嵌套的值可以是字符串、数字、布尔、数组、json对象中的任意项
代码见下
//js函数封装
var Util = {
isNumber : function(el){
return typeof el === "number";
},
isString : function(el){
return typeof el === "string";
},
isBoolean : function(el){
return typeof el === "boolean";
},
isJSON : function(el){
return typeof (el === "object") && (el.toString() === "[object Object]");
},
isArray : function(el){
return typeof (el === "object") && (el instanceof Array);
},
isSimpleType : function(el){
return this.isNumber(el) || this.isString(el) || this.isBoolean(el);
},
cloneJSON : function(json){
var newJSON = {};
for (var key in json){
var value = json[key];
if (this.isSimpleType(json[key])){
newJSON[key] = value;
} else if (this.isJSON(value)){
newJSON[key] = this.cloneJSON(value);
} else if (this.isArray(value)){
newJSON[key] = this.cloneArray(value);
}
}
return newJSON;
},
cloneArray : function(arr){
var newArr = [];
for (var i = 0 ; i < arr.length ; i++){
var value = arr[i];
if (this.isSimpleType(arr[i])){
newArr.push(value);
} else if (this.isJSON(value)){
newArr.push(this.cloneJSON(value));
} else if (this.isArray(value)){
newArr.push(this.cloneArray(value));
}
}
return newArr;
},
deepClone : function(obj){
var newObj = {};
for (var key in obj){
var value = obj[key];
if (this.isSimpleType(obj[key])){
newObj[key] = value;
}else if (this.isJSON(value)){
newObj[key] = this.cloneJSON(value);
}else if (this.isArray(value)){
newObj[key] = this.cloneArray(value);
}
}
return newObj;
}
};
//1.json对象的深拷贝
var person = {
name : 'teren',
age : 18,
car : {
color : 'white',
brand : 'Benz',
price : 200000
},
extra : [1,2,3]
};
var newPerson = Util.cloneJSON(person);
console.log(newPerson);
//2.数组的深拷贝
var arrDemo = [1,"teren",[1,2,3],{name:'teren'}];
var newArrDemo = Util.cloneArray(arrDemo);
console.log(newArrDemo);
//3.对象的深拷贝
var country = {name:'America',population: '1000',president:{name:'bush',age:'60'}};
var newCountry = Util.deepClone(country);
console.log(newCountry);