【接上篇:第一章●第五节:组件介绍<02>】
包装小组件
默认情况下,行或列沿其主轴占用尽可能多的空间,但如果要将子项紧密组合在一起,我们需要将mainAxisSize属性设置为MainAxisSize.min。
Row(
children: [
Row(
mainAxisSize: MainAxisSize.min,
children: [
Icon(Icons.star, color: Colors.redAccent,),
Icon(Icons.star, color: Colors.redAccent),
Icon(Icons.star, color: Colors.redAccent),
Icon(Icons.star),
Icon(Icons.star),
],
),
],
),
嵌套行和列
布局框架允许我们根据需要进行行列嵌套。
Container(
padding: EdgeInsets.all(20),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Row(
children: [
Row(
mainAxisSize: MainAxisSize.min,
children: [
Icon(Icons.star, color: Colors.redAccent,),
Icon(Icons.star, color: Colors.redAccent),
Icon(Icons.star, color: Colors.redAccent),
Icon(Icons.star),
Icon(Icons.star),
],
),
],
),
Text(
"评分",
style: TextStyle(
color: Colors.black,
fontWeight: FontWeight.w800,
fontFamily: 'Roboto',
letterSpacing: 0.5,
fontSize: 20
),
)
],
),
),
Row(
children: [
Column(
children: [
Icon(Icons.home),
Row(
children: [
Text("首页"),
],
),
Row(
children: [
Text("Home")
],
)
],
),
Column(
children: [
Icon(Icons.account_circle),
Row(
children: [
Text("我的"),
],
),
Row(
children: [
Text("Mine")
],
)
],
),
Column(
children: [
Icon(Icons.message),
Row(
children: [
Text("消息"),
],
),
Row(
children: [
Text("Message")
],
)
],
),
],
)
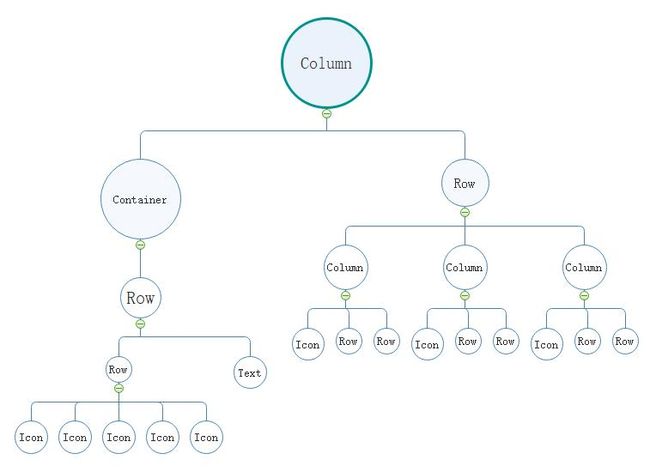
从上面示例我们可以看出,五颗星和评分在一行,图标和文本在一行,并分为三列。结构树图如下:
提示:为了使代码更容易阅读,我们在书写时可以将嵌套的各个部分定义成变量或函数,在具体的使用时直接引用变量或函数即可。同时我们还可以对重复出现的代码进行封装,将其封装成一个公用的变量或函数。
常见的布局组件
Flutter拥有丰富的布局组件,以下为常用的组件,其他组件,请阅读API参考文档。
以下组件分为两类:一来自组件库的标准组件,二来自Material库的专用组件。任何应用都可以使用标准组件,但只有Material应用可以使用Material库中的组件。
标准组件
- Container(容器):向组件添加填充,边距,边框,背景颜色或其他装饰。
- GridView(网格):将组件作为可滚动网格展示。
- ListView(列表):将组件作为可滚动列表展示。
- Stack(堆叠):一个组件上方重叠另一个组件。
Material 组件
- Card(卡片):将相关信息整理到带圆角和阴影的盒子中。
- ListTile(列表标题):将最多三行文本、可选的前导和后面的图标放置在一行中。
总目录结构