- DOM事件与元素属性操作基本应用
amanohina
事件事件:什么时候,做什么事执行机制:触发——响应绑定事件三要素1.事件源:绑定给谁事件2.事件类型:绑定什么类型的事件比如:click单击3.事件函数:事件发生后执行什么内容,写在函数内部事件监听JavaScript解析器会给有绑定事件的元素添加一个监听,解析器会一直监测这个元素,只要触发了绑定事件,就会立即执行事件函数常见事件监听方法方法1:绑定HTML元素属性方法2:绑定DOM对象属性绑定H
- Nacos基本应用
Srs Title
springbootjava后端微服务
Nacos基本应用Nacos提供了SDK和OpenAPI方式来完成服务注册与发现等操作,SDK实际上是对于http请求的封装。微服务架构的电子商务平台,其中包含订单服务、商品服务和用户服务。可以使用Nacos作为服务注册和发现的中心,以便各个微服务可以相互发现和调用。首先在Nacos中注册订单服务、商品服务和用户服务的实例。每个微服务会向Nacos注册自己的服务名和实例信息,包括IP地址和端口号。
- 解锁淘宝商品评论 API,精准把握消费者需求
HM1361749189
大数据数据库开发数据库数据分析
在电商领域,商品评论和详情信息是消费者做出购买决策的重要参考。淘宝和天猫作为中国领先的电商平台,提供了丰富的API接口,允许商家和开发者获取这些关键数据。本文将详细介绍如何利用淘宝/天猫的商品评论API接口和商品详情高级版API,高效挖掘电商数据,为商业决策提供数据支持。以下是关于淘宝商品评论的基本应用:获取商品评论列表:开发者可以根据商品id、页码、排序方式等参数,获取商品的评论列表。例如,可按
- 转码日记——Javascript笔记(8)
zzcoding_
转码日记数据结构javascript前端开发语言
数组(Array)数组也是一个对象,和普通对象功能类似。普通对象使用字符串作为属性名,而数组使用数字来作为索引操作。索引:从0开始的整数。数组的存储效率比较高,对属性名没有要求的时候可以使用。基本应用//创建数组对象vararr=newArray();//向数组中添加对象//语法:数组[索引]=值;arr[0]=10;arr[1]=33;//如果读取不存在的索引则返回undefined//获取数组
- C语言中pthread或Windows API在多线程编程中的基本应用
IAKSH
c语言
文章目录多线程概述掌握多线程需要学习什么?使用pthread.h实现多线程使用WindowsAPI实现多线程使用threads.h实现多线程参考资料警告由于我懒得写完,而且懂的也不是很多,本文不会深入各个多线程库,不会涉及具体的高并发,原子操作等复杂内容,本文仅描述了C语言中多线程技术的基本使用方法~~,适合新人。~~由于threads.h与pthread.h定位冲突且资料较少,我没有对threa
- Prism:打造WPF项目的MVVM之选,简化开发流程、提高可维护性
lijingguang
WPFwpf
概述:探索WPF开发新境界,借助PrismMVVM库,实现模块化、可维护的项目。强大的命令系统、松耦合通信、内置导航,让您的开发更高效、更流畅在WPF开发中,一个优秀的MVVM库是Prism。以下是Prism的优点以及基本应用示例:优点:模块化设计:Prism支持模块化开发,使项目更易维护和扩展。强大的命令系统:提供了DelegateCommand等强大的命令实现,简化了用户交互操作的绑定。松耦合
- 计算机科学引论2021英文,计算机科学引论= Computing Essentials : 英文
弗雷德里克·雷蒙德
计算机科学引论2021英文
摘要:本书概括地介绍了计算机科学与信息技术的主要领域,各种应用及其对社会的影响.全书由15章和一些附录组成,主要内容包括:信息技术概述;因特网,万维网与电子商务;基本应用软件(包括字处理,表处理,数据库管理系统,文字和图形演示,集成化软件包等);专用软件(包括图形图像处理,音频与视频,多媒体,Web创作以及虚拟现实和专家系统等新兴应用);操作系统等系统软件;计算机系统组成部件;输入/输出及相关外部
- 乐优商城(六)ElasticSearch搜索二
you4580
elasticsearch大数据搜索引擎
1.索引库数据导入之前我们学习了Elasticsearch的基本应用。今天就学以致用,搭建搜索微服务,实现搜索功能。1.1.创建搜索服务创建module:Pom文件:leyoucom.leyou.parent1.0.0-SNAPSHOT4.0.0com.leyou.searchleyou-search1.0.0-SNAPSHOTorg.springframework.bootspring-boot
- 三、Mybatis基本应用
Cookie__C
mybatismybatisjava
1.快速入门MyBatis官网地址:http://www.mybatis.org/mybatis-3/1.1开发步骤:①添加MyBatis的坐标②创建user数据表③编写User实体类④编写映射文件UserMapper.xml⑤编写核心文件SqlMapConfig.xml⑥编写测试类1.2环境搭建:1)导入MyBatis的坐标和其他相关坐标4.0.0com.cookiemybatis-quicks
- 小学数学基本应用题数量关系(附例题)
海韵互联
从一年级开始,把应用题的数量关系讲明白,把类型分清楚,使学生清晰理解和掌握各种类型中的数量关系,将是关键的一环。也是为今后解答复合应用题打好基础的重要一步。下面就一起来看看小学数学应用题的11种基本数量关系。一、加法的种类(2种)1.已知一部分数和另一部分数,求总数。例:小明家养灰兔8只,养白兔4只。一共养兔多少只?想:已知一部分数(灰兔8只)和另一部分数(白兔4只)。求总数。列式:8+4=12(
- Python编程实验三:集合和字典的基本应用
Francek Chen
Python编程基础python算法开发语言数据结构
目录一、实验目的与要求二、实验内容三、主要程序清单和程序运行结果第1题第2题四、实验结果分析与体会一、实验目的与要求(1)通过本次实验,学生应掌握Python中创建空集合、集合中增加元素的方法,以及集合的并、交、差运算;(2)掌握字典创建的基本方法,能实现字典键值对的增加、删除、修改、查询等常见操作;(3)能结合应用问题选择合适的数据结构进行问题求解;(4)按照实验题目要求独立正确地完成实验内容(
- Python编程实验二:字符串与列表的基本应用
Francek Chen
Python编程基础python开发语言Python编程作业数据结构算法
目录一、实验目的与要求二、实验内容三、主要程序清单和程序运行结果第1题第2题第3题第4题四、实验结果分析与体会一、实验目的与要求(1)通过本次实验,学生应掌握字符串索引、切片和一些常用方法的使用;(2)掌握列表创建的基本方法,能实现列表元素增加、查询、排序等常见操作;(3)能结合应用问题选择合适的数据结构进行问题求解;(4)按照实验题目要求独立正确地完成实验内容(编写、调试算法程序,提交程序清单及
- iOS-半透明模态弹出框
麦穗0615
前言:学习透明模态弹出框(Controller创建弹框)目录:一、了解一下Controller的两个属性的基本知识二、基本应用三、参考文章一、了解一下Controller的两个属性的基本知识0.modalPresentationStyle&modalTransitionStyleUIModalPresentationStyleviewcontroller显示方式UIModalTransitionS
- 二叉搜索树之:【BST】【基本应用汇合】
bei2002315
高级数据结构算法数据结构
Ⅰ索树BST与平衡树Treap的区别,已经BST的基本功能介绍二叉搜索树之:【二叉搜索树与平衡树的区别】【BST和treap的区别】_bei2002315的博客-CSDN博客Ⅱ二叉搜索树的基本大纲Ⅲ二叉搜索树的建立①基础版本建树也分两种形式:❶l[],r[]版本❷node结构体版本具体的应用在链接:二叉搜索树之:【实现找某个节点的后继】【二叉搜索树的性质】_bei2002315的博客-CSDN博客
- 快速排序的多种实现方式----C语言数据结构
cloues break.
数据结构c语言数据结构算法
目录引言1.快排的递归实现hoare版本挖坑法前后指针法2.快排的非递归实现3.快排的时间复杂度分析**总结**引言快速排序(QuickSort)是一种基于分治法的排序算法,由英国计算机科学家TonyHoare在1960年提出。它是一种高效的排序算法,在实际应用中被广泛使用。以下是快速排序的基本应用和创造者的相关信息:基本应用:排序:快速排序是一种非常高效的排序算法,通常在需要对大量数据进行排序时
- 基于机器学习PAI实现精细化营销
xmvip01
细化营销是企业常用的的一类数据服务,本课程帮助学员了解企业进行精细化营销过程中的数据处理,掌握客户分群的基本应用方法,教会学员如何进行数据整体分析、模型构建以及后期的模型评估和生成评估报告,清楚大数据在企业营销中的作用。关于机器学习PAI实现精细化营销的详细内容:机器学习PAI实现精细化营销(本课程通过一个简单案例了解、掌握企业营销中常见的、也是必需的精准营销数据处理过程,了解机器学习PAI的具体
- Excel中数据统计不能错过的数组公式,一起了解一下!
Excel客旅
本期主要简单介绍一下Excel中的数组公式,我们来了解一下数组公式的基本应用,以及它如何帮助我们高效地处理一些数据。在Excel中,有时将数组公式称为“CSE”公式,“CSE”代表的是Ctrl、Shift、Enter三个键。与传统意义上的公式函数不同之处在于,当输入完数组公式后,需按快捷键组合Ctrl+Shift+Enter返回公式的结果。01多个单元格,一个数组公式我们看一下演示的案例:在“AU
- Raft算法在Curve中的实践
xx_d18b
姓名:邓复元学号17020120041转载自:https://blog.csdn.net/NetEaseResearch/article/details/110006508【嵌牛导读】:本文介绍了RAFT算法的特点和基本应用【嵌牛鼻子】:Curve实践【嵌牛模块】:RAFT算法概念、特点、应用场合【嵌牛正文】:urve作为高性能、高可用、高可靠的新一代分布式存储系统,对于多副本数据同步,负载均衡,
- linux 应用层gpio中断_嵌入式Linux下使用GPIO中断功能
李栩然
linux应用层gpio中断
1).简介本文引用地址:http://www.eepw.com.cn/article/201703/344828.htmGPIO应用是嵌入式设备最基本的应用之一,本文就基于EmbeddedLinux系统演示开发GPIO中断以及输出相关的基本应用示例.本文所采用的硬件平台来自与Toradex发布的基于NXPiMX7SoC的ColibriiMX7ARM计算机模块配合ColibriEvaBoard.2)
- Python tkinter (16) —— Progressbar
JSON_L
#Tkinterpython开发语言后端
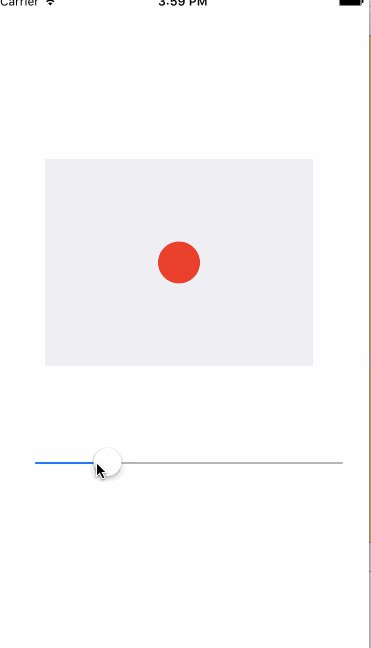
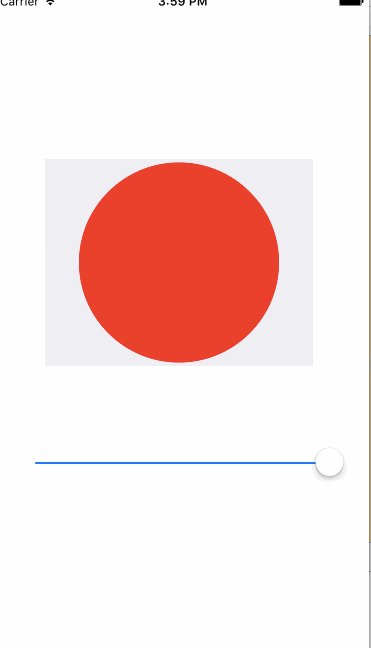
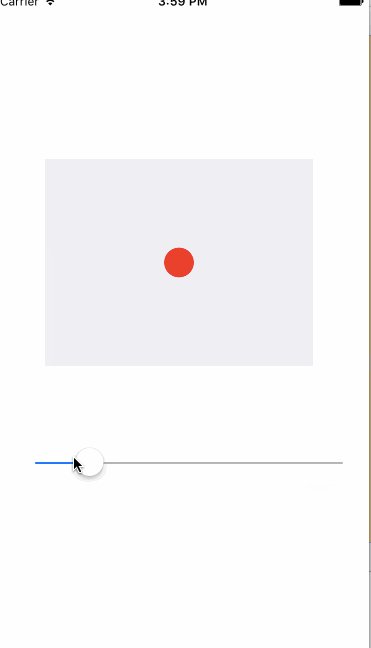
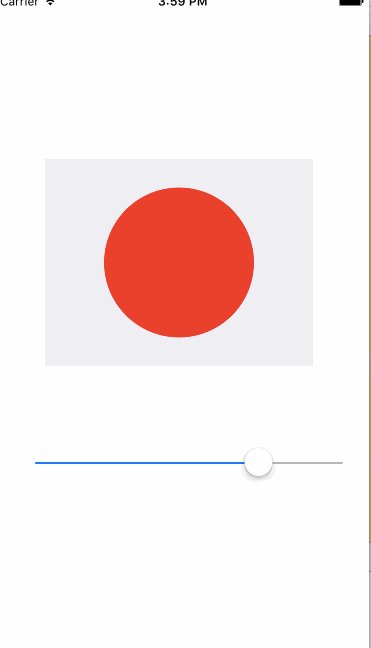
本文主要介绍Pythontkinter进度条Progressbar应用及示例。目录系列文章进度条Progressbar基本概念参数:mode参数基本应用动画设计引入time具体实现start/step/stopstep(amount):start(interval):stop():indeterminate模式总结系列文章pythontkinter窗口简单实现Pythontkinter(1)——L
- 【前端学java之new关键字的基本应用】
铁锅炖大鹅(e)
学java前端java开发语言
new关键字在Java中,new关键字主要用于创建对象和数组。以下是使用new关键字的几种场合:创建类的实例(对象)每当你需要创建一个类的实例时,你会使用new关键字后跟类名和括号内的构造函数参数(如果有的话)。SomeClasssomeObject=newSomeClass();SomeClassobjectWithArgs=newSomeClass(argument1,argument2);创
- 集合-02
张与谦
java学习笔记java开发语言
文章目录1.Set集合1.1Set集合概述和特点1.2Set集合的使用2.TreeSet集合2.1TreeSet集合概述和特点2.2TreeSet集合基本使用2.3自然排序Comparable的使用2.4比较器排序Comparator的使用2.5两种比较方式总结3.HashSet集合3.1HashSet集合概述和特点3.2HashSet集合的基本应用3.3哈希值3.4哈希表结构1.Set集合1.1
- 字符串,列表,元组,字典的基本应用
Khada
字符串中的索引和切片切片是指对操作的对象截取其中一部分操作。字符串、列表、元组都支持切片操作切片的语法:(起始:结束:步长)列表List(列表)是Python中使用最频繁的数据类型,在其他语言中通常叫做数组。列表中的常见操作增删改查遍历就是从头到尾依次从列表中获取数据元组Tuple(元组)与列表类似,不同之处在于元组的元素不能修改元组表示多个元素组成的序列取值就是从元组中获取存储在指定位置的数据遍
- 总结Java中的双列集合
康小汪
java开发语言intellij-idea哈希算法idea
目录双列集合双列集合的特点集合体系结构Map的常见APIMap的遍历方式键找值键值对Lambda表达式底层源码:HashMapHashMap的特点案例LinkedHashMapTreeMapTreeMap基本应用需求1:需求2:案例可变参数CollectionsCollections常用的API案例自动点名器1自动点名器2双列集合双列集合的特点①双列集合一次需要存一对数据,分别为键和值②键不能重复
- 15.Golang中的反射机制及应用
流月up
gogolanggo反射机制应用
目录概述实践基本应用复杂应用结束概述Golang中的反射用法还是比较简单的reflect.TypeOf(arg)reflect.ValueOf(arg)实践基本应用packagemainimport("fmt""reflect")funcreflectNum(arginterface{}){fmt.Println("type=",reflect.TypeOf(arg))fmt.Println("v
- 【数据结构1-4】图的基本应用
不爱睡觉不爱起床的小Kiku
数据结构
一、【P5318】查找文献(邻接表+DFS+BFS)本题是图的遍历模板题,需要使用DFS和BFS遍历方法。由于本题最多有1e5个顶点,如果采用邻接矩阵存储图的话需要4*1e10Byte空间,显然会超内存,因此这里采用邻接表的方法存储。但需要注意的是,本题并没有使用广义上的邻接表,而是使用vector和array结合的方式存储,先用Edge数组存储边,并赋予每条边一个序号,然后用二维vector数组
- 归并排序----C语言数据结构
cloues break.
数据结构c语言数据结构开发语言
目录引言1.归并排序的实现----c2.归并排序的复杂度分析时间复杂度空间复杂度引言归并排序(MergeSort)是一种基于分治法的排序算法,它的基本思想是将原始数组划分成较小的数组,然后递归地对这些小数组进行排序,最后将排好序的小数组合并成一个整体有序的数组。归并排序是一种稳定的排序算法,其时间复杂度为O(nlogn),这使得它在大规模数据集上具有较好的性能。基本应用:排序:归并排序是一种高效的
- Java8-Stream 流基本应用-groupBy进行分组
康世行
#Java篇面试八股文#SpringBootpython前端开发语言
groupBy进行分组@TestpublicvoidtestStreamGroupBy(){Listresult=newArrayList>collect=result.stream().collect(Collectors.groupingBy(UserInfoModel::getUserName));System.out.println("分组之后的数组内容result"+collect);}
- 第17章_反射机制(理解Class类并获取Class实例,类的加载与ClassLoader的理解,反射的基本应用,读取注解信息,体会反射的动态性)
丁总学Java
JavaSE知识汇总理解Class类获取Class实例类的加载ClassLoader的理解反射的基本应用读取注解信息体会反射的多态性
文章目录第17章_反射机制本章专题与脉络1.反射(Reflection)的概念1.1反射的出现背景1.2反射概述1.3Java反射机制研究及应用1.4反射相关的主要API1.5反射的优缺点2.理解Class类并获取Class实例2.1理解Class2.1.1理论上2.1.2内存结构上2.2获取Class类的实例(四种方法)2.3哪些类型可以有Class对象2.4Class类的常用方法3.类的加载与
- 沤血分享之:使用Opera浏览器技巧全集
weixin_33872660
postman数据库大数据
目前主流的浏览器分几类:1.入门类:使用IE内核的国产浏览器,太多不列举了2.配置达人类:Chrome,Firefox3.轻巧类:k-Meleon(占用内存极少)4.Opera!之所以将Opera列为特殊一类,是因为它无需多少配置,自带强劲功能。以下分为:一、基本应用二、推荐的Opera插件及脚本(userscript)三、使用中的小窍门(注:更新于2013-05-11Operav-12.15)一
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?