Jaspersoft Studio 有这些基础元素:
- 线(Line)
- 矩形(Rectangle)
- 椭圆(Ellipse)
- 静态文本(Static Text)
- 字段文本(Text field)
- 图片(Image)
- 框架(Frame)
- 子报表(Subreport)
- 交叉报表(Crosstab)
- 图表(Chart)
- 段落之间的空白(Break)
组合这些元素,就能创建出一个非常复杂的报表。甚至还支持自定义的报表元素!现在让我们来看看吧O(∩_∩)O~
1 基础元素
每一种元素都有相应的属性,它们决定了这个元素的外观以及位置等具体表现。可以把这些元素放在栏(bands)中或者放在容器中,栏的高度依赖于这些元素内容的高度。
1.1 元素列表面板(Palette)
默认情况下,元素列表面板位于主界面的右上位置:
元素列表面板又分为两个子面板:
| 名称 | 说明 |
|---|---|
| Basic Elements | 基础元素列表。 |
| Composite Elements | 组合元素(由多个基础元素组合而成),支持自定义组合元素。 |
1.2 元素的属性
元素的具体属性依赖于具体的元素类型,下面是矩形元素的属性视图:
| 属性页签 | 可设置项(属性) |
|---|---|
| Appearance | 位置、大小、颜色以及文本样式。 |
| Borders | 内间距、边框样式、颜色以及元素的宽度。 |
| 具体元素名称 | 元素特有的属性。 |
| Inheritance | 继承而来的属性。 |
| Hyperlink | 定义超链接,只在 image、text field 以及 chart 元素中可见。 |
| Advanced | 元素的高级设置项列表,可以在此进行精细控制。 |
如果一个属性即使没有被明确定义,它也会有一个默认值。这个默认值一般来源于它继承的对象。
2 元素的插入、选择以及位置调整
2.1 插入元素
用鼠标从 Palette 中拖拽出需要的元素,放到栏内,这时的元素会有一个默认的宽度大小。
然后就可以使用鼠标来调整这个元素的高度与宽度啦:
2.2 选中多个元素
使用鼠标在你所需要选中的多个元素外围,画一个大矩形,把这些元素都包围在内,就可以一次性选中多个元素:
注意,选中多个元素后,它们的 properties 面板就只会展示这些元素所共同拥有的属性!
2.3 调整元素的位置
2.3.1 使用 Gird 的页面排版方式
默认会在背景中展示 Grid 的小格子,这可以在 View -> Show Grid 中进行控制。默认会让元素紧贴着这些小格子,这可以在 View -> Snap to Grid 中进行控制。
2.3.2 使用栏
元素的位置是以离它所归属的容器(band 或者 frame)的顶部和左边的距离来界定的。
可以在 Outline 面板中,把一个元素从一个栏拖拽到另一个栏。也可以在报表的编辑区域中,直接使用鼠标,把一个元素从一个栏拖拽到另一个栏。
2.3.3 使用提示线条
在拖拽元素的过程中,报表的编辑区域会有时候出现提示线条,这可以很方便地对元素进行美化排版。
2.3.4 Properties 视图面板
可以在这个面板中,对元素的位置进行更精细的控制:
2.4 在容器中调整元素的位置
这里的容器指的是 栏(bands)、框架(frames)、表格单元格(table cells)、交叉表格单元格(crosstab cells),它们都可以包含多个其他类型的元素。
在容器中的元素遵循以下规则:
- 在表格单元格、交叉表格单元格的元素必须完全填充它所归属的容器。
- frames 会根据它的内容来伸展它的大小。
- 在 bands 中的元素可能会横向扩展,甚至超过文档的外边距;也可能超过 band 的顶部。
2.4.1 容器的布局
有四种容器布局:
- 自由布局(Free layout),默认。
- 水平布局(Horizontal layout)。
- 垂直布局(Vertical layout)。
- 网格布局(Grid layout)。
有两种方式可以选择容器布局:
- 右键选择某个容器,然后选择 “Arrange In Container”,最后再选择你想要的容器布局。
- 先选择某个容器,然后在相应容器的 Properties 面板中,Appearance->Layout 中进行下拉选择即可:
2.4.2 网格布局
在网格布局中,容器中的元素都会适配到一个个小格子中,类似流式布局。里面的元素可以跨多行格子或者多列格子。
这是自由布局下的元素:
现在我们改为网格布局:
可以看出元素完全填充了它所在的容器!
现在打开在网格布局中的某个元素,可以看到在网格布局下的 layout 配置项:
是不是多了很多呀O(∩_∩)O~
别怕,我们下面会一一介绍的:
| 属性名 | 值 | 说明 |
|---|---|---|
| Row Number | Relative(默认值);或者是整型,范围在 0~1000。 | 所在行号,0 表示第 1 行。如果设置为 Relative,那么它会紧跟在跟它处在同一行的上一个元素之后。 |
| Column Number | Relative(默认值);或者是整型,范围在 0~1000。 | 所在列号,0 表示第 1 列。如果设置为 Relative,那么它会紧跟在跟它处在同一列的上一个元素之后。 |
| Row Span | 整型,范围在 0~1000,默认值为 1。 | 元素跨越的行数。 |
| Column Span | 整型,范围在 0~1000,默认值为 1。 | 元素跨越的列数。 |
| Fixed Size | 布尔型,默认为 false。 | true 表示可以手动控制元素的大小。false 表示通过其他元素的属性设置来自动控制元素的大小。 |
| Row Weight | Number,默认值为 1。 | 指定这个元素的行数——相对于其他行中的元素的多少倍。 |
| Column Weight | Number,默认值为 1。 | 指定这个元素的列数——相对于其他列中的元素的多少倍。 |
2.5 网格布局演示示例
1、这个示例中使用了一个垂直型的图片,也就是它的高度比宽度大很多。现在创建一个新的报表,模板采用 Green Leaf template。这时到项目所在的文件夹中就可以找到一个 leaf_banner_green.png,我们使用 win7 系统的图片工具做一个 90 度旋转,就可以变成一个垂直型的图片。
2、现在创建一个 BlankA4 模板的报表,使用空的数据源。
3、 通过 Palette 的 Image 元素,把刚才的垂直型的图片放入到报表的 title 栏(为了演示方便,可以把其他的栏删除掉)。
4、通过 Palette 的 Chart 元素,新增一个 Area Chart,放在垂直型的图片的右边。
5、拖拽 title 栏,让它的高度与图表的高度一致:
6、在空白处,右键选择 Arrage in Container > Grid Layout;也可以在 Title 栏的属性面板中选择 Grid Layout,变为网格布局:
7、选择图表元素,在属性面板中,把 Column Weight 改为 5,让图表的宽度变为垂直型图片宽度的 5 倍:
8、新增一个 static text 元素,放在 title 栏的最右侧,新增的元素会被放在同一行,紧跟在图表后面:
9、修改 static text 元素的位置,选择这个元素,然后在属性面板中:
- 把 Row Number 改为 1,把这个元素移动到下一行。
- 把 Column Span 改为 2,让这个元素可以跨 2 列。
10、把图表的 Row Weight 改为 10,这样图表就成为这张报表最引人注目的部分咯:
3 格式化元素
右键选择某个元素,在上下文菜单中就能看到格式化工具项。
3.1 调整所在层(Order)
| 工具名称 | 说明 | 是否可多选 |
|---|---|---|
| Bring to Front | 放到最顶层 | 是 |
| Bring Forward | 放在当前层的上一层 | 是 |
| Send Backward | 放在当前层的下一层 | 是 |
| Send to Back | 放到最底层 | 是 |
3.2 容器内的对齐方式(Align in Container)
| 工具名称 | 说明 | 是否可多选 |
|---|---|---|
| Align to Left | 左对齐 | 是 |
| Align to Center Horizontally | 水平居中对齐 | 是 |
| Align to Right | 右对齐 | 是 |
| Align to Top | 顶部对齐 | 是 |
| Align to Middle Vertically | 垂直居中对齐 | 是 |
| Align to Bottom | 底部对齐 | 是 |
| Center | 完全居中对齐 | 是 |
3.3 调整大小(Size to Container)
| 工具名称 | 说明 | 是否可多选 |
|---|---|---|
| Fit to Width | 元素宽度与容器的宽度一致 | 是 |
| Fit to Height | 元素宽度与容器的高度一致 | 是 |
| Fit to Both | 元素宽度与容器的高度与宽度一致 | 是 |
3.4 调整布局(Arrange in Container Tools)
| 工具名称 | 说明 | 是否可多选 |
|---|---|---|
| Free Layout | 自由布局 | 是 |
| Horizontal Layout | 水平布局 | 是 |
| Vertical Layout | 垂直布局 | 是 |
| Grid Layout | 网格布局 | 是 |
3.5 其它
| 工具名称 | 说明 |
|---|---|
| Stretch to Content | 让元素的大小与它的内容大小相一致。 |
| PDF 508 Tags | 为 PDF 508C 的编译格式添加标签。 |
| XLS Tags | 为 Excel 格式添加标签,用于定义数据的导出方式。 |
4 图表元素
使用图表元素可以让报表更具可读性,而且也更有吸引力。
4.1 线条(Line)
一条线是被一个矩形框起来的斜线,就像这样:
默认情况下,线条前景色采用默认颜色,宽度为 1px。可以在属性面板中自定义线条的外观。
4.2 矩形(Rectangle)和椭圆(Ellipse)
矩形元素一般用于画一个框把某些元素框起来,它的前景色采用默认颜色,宽度为 1px。
椭圆元素比较特别,它唯一一个没有自己独立的属性标签项的元素!它会被一个矩形框起来,像这样:
4.3 图片(Images)
可以插入各种图片(诸如 GIF、PNG 以及 JPEG),也可以插入作为 canvas 对象的图片元素,甚至可以自定义 Swing 组件。
在 Palette 中把 Images 元素拖拽到报表编辑区,这时就会打开一个图片对话框:
是不是很强大呀O(∩_∩)O~
注意,Jaspersoft Studio 不会实际保存这些选择的图片,它只会保存文件路径!
4.4 image 和 text 元素的内边距与边框设置
image 和 text 元素中的内边距(Paddings)指的是元素边界与它的内容之间距离,它包含四个方向的设置。
边框(Borders)中可以设置元素的颜色、样式以及宽度。
这些设置项单位都是像素!
5 文本元素(Text)
静态文本(static text) 和 文本字段(text field)元素都可以用于文本的显示。
静态文本元素用于创建文本标签,一旦定义好,就不会改变。
文本字段元素与静态文本元素功能相似,但它的内容可以是表达式,也就是说它可以动态改变,所以叫它动态文本可能更贴切些。
默认情况下,这两种元素都是透明的、无边框并且使用的是黑色字体颜色。
5.1 静态文本元素
它的内容只能是普通文本!
5.2 文本字段元素
文本字段元素很强大,它可以使用各种表达式,所以它可以很容易替换掉静态文本元素所提供的功能!它最常用的地方是报表的国际化功能,通过定义表达式,这些文本就可以根据国际化的要求,变为不同国家的语言!文本字段表达式(text field expression)的 class 类型可以是这些:
| 表达式类型 | 表达式类型 | 表达式类型 |
|---|---|---|
| java.lang.Object | java.sql.Time | java.lang.Long |
| java.lang.Boolean | java.lang.Double | java.lang.Short |
| java.lang.Byte | java.lang.Float | java.math.BigDecimal |
| java.util.Date | java.lang.Integer | java.lang.String |
| java.sql.Timestamp | java.io.InputStream |
如果表达式的 class 不正确,那么就会发生编译错误。如果使用了 Groovy 或者 JavaScript 脚本,那么可以选择 String 类型的表达式,否则也会发生编译错误。
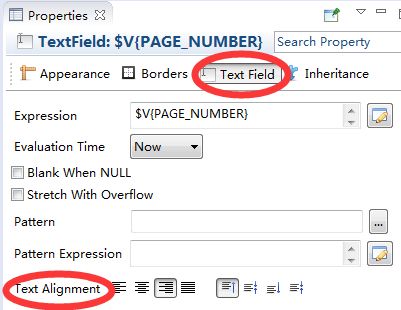
除了表达式(Expression)之外,文本字段元素还有这些属性:
| 属性 | 说明 |
|---|---|
| Blank when NULL | 如果设为 true,那么当遇到内容为 null 时,将不会打印出 “null”。 |
| Evaluation Time | 表达式是在哪一个阶段被执行。 |
| Stretch with overflow | 如果被勾选,则表示如果元素内容太长,无法在一行内显示时,那么内容将会被跨行显示。 |
| Pattern | 可以对内容进行格式化,它也是一个表达式。 |
Stretch with overflow 未被勾选前:
Stretch with overflow 被勾选后:
可以看出,如果没有勾选 Stretch with overflow ,那么过长的内容将会被截断掉!
6 框架(frame)
框架元素内部可以包含其他元素。
可以直接把元素拖拽到框架元素中;也可以在 outline 标签页中,把元素拖拽到框架元素中。
如果容器是一个 band,则内部元素坐标的相对位置是这个 band 的顶部与左边的外边距大小;而如果容器是一个 frame,则内部元素坐标的相对位置是这个 frame 的顶部与左边的大小。
使用 frame 的好处是,可以画一个边框把某一类的元素圈起来,这里推荐使用矩形框,这样这些元素就可以作为一个整体统一操作咯:
- 移动一个 frame,包含在这个 frame 的所有元素都会一起被移动。
- frame 的大小会自适应它的内容大小。
7 使用组合元素
组合元素指的是之前预配置好的元素。Jaspersoft Studio 中内置了一些组合元素,诸如 page number 等:
组合元素只能包含这些元素:notes、text fields、static text、images、breaks、rectangles、ellipses、lines、frames、barcodes、HTML 元素以及其他的组合元素。
如果组合元素内部,使用了带有表达式的元素,这些表达式对象应该是即时可用,否则就会抛出错误。
注意: 组合元素不能包含基于数据集的元素,比如图表、交叉报表等。
7.1 创建并编辑组合元素
1、新建一张 A4 大小的空报表,然后把要组合的元素放在 Title band(组合元素只能从这里生成!)。
2、这里我们创建一个【页尾组合】元素,它包含公司名称以及当前页号:
【1】拖拽一个 Static Text 元素,键入公司名称,然后把它设置为【对齐到左边距】(Align in Container > Align to Left Margin)
【2】拖拽一个 Page Number 元素然后把它设置为【对齐到右边距】(Align in Container > Align to Right Margin),再把它的文本对齐方式改为右对齐(属性页中的 Text Field)
【3】选中这两个元素,右键修改它的组件对齐方式(Align in Container)为 Align Top。
3、选中这两个元素,然后把它们放入 Frame(右键-》Enclose into Frame)
4、右键保存为组合元素(Save as Composite Element)
输入名称、描述,再选择图标(如果没有选择,会使用默认的图标),最后是选择在 Palette 中的位置。保存后就可以在 Palette 中看到啦:
删除组合元素很简单:选中某个组合元素,然后点击右键 -》删除。只能删除我们自定义的组合元素哦O(∩_∩)O~
7.2 导出与导入组合元素
选中某个组合元素,然后点击右键 -》导出或导入,很简单的啦,所以这里就不详述咯O(∩_∩)O~
8 锚、书签以及超文本链接
定义一个 URL,那么在导出的 PDF 中,用户就可以点击某个 URL,查看更详细的信息啦O(∩_∩)O~
图片、text field 或者图表元素的属性中,都有一个 Hyperlink 标签页。
8.1 锚与书签
一个锚(anchor)可以指定文档中的一个特殊的位置。如果导出的是 PDF,还可以指定书签的级别。
8.2 超文本链接(Hyperlinks)
超文本链接中,最重要的属性是 Link Type,它决定了目标的格式。
还有这些属性:
- Link Target——指定打开目标链接的位置(Self,Blank,Top 以及 Parent)。
- Hyperlink When Expression——当表达式返回 true 时,才添加超文本链接。
- Tooltip Expression——当鼠标滑过超文本链接时,需要展示的提示信息,它是一个表达式。
8.2.1 创建 URL 链接
可以把 field 的值动态地传送给 URL,像这样:
"http://www.someurl.com/search?city=" + $F{city} + "&country= + $F{country}
8.2.2 创建报表链接
下面这里类型在 PDF 与 HTML 中得到支持:
- LocalAnchor - 在同一份文档中创建锚。
- LocalPage - 在同一份文档中的指定页创建锚。
- RemoteAnchor - 指定了其他文档中的某个位置的锚。
- RemotePage - 指定了其他文档中的某个特别页面位置的锚。