- 数据结构篇——线索二叉树
张二娃同学
数据结构
一、引入遍历二叉树是按一定规则将二叉树结点排成线性序列,得到先序、中序或后序序列,本质是对非线性结构线性化,使结点(除首尾)在线性序列中有唯一前驱和后继;但以二叉链表作存储结构时,只能获取结点左右孩子信息,无法直接得任一序列中的前驱和后继信息,该信息需在遍历动态过程中获取,所以我们将引入线索二叉树来保存遍历动态过程中得到的前驱和后继信息。二、线索二叉树的基本概念试做如下规定:若结点有左子树,则其l
- 一篇文章教会你用Python爬取淘宝评论数据【淘宝商品评论数据接口参数】
Tinalee-电商API接口呀
主流电商数据采集API接口淘宝天猫商品API接口淘宝商品评论API接口python开发语言人工智能大数据爬虫java
【一、项目简介】本文主要目标是采集淘宝的评价,找出客户所需要的功能。统计客户评价上面夸哪个功能多,比如防水,容量大,好看等等。【二·淘宝/天猫获得淘宝商品评论API返回值】item_review-获得淘宝商品评论taobao.item_review公共参数名称类型必须描述keyString是调用key(必须以GET方式拼接在URL中)secretString是调用密钥api_nameString是
- 神经网络基础之正则化
硬水果糖
人工智能神经网络人工智能机器学习
引言:正则化(Regularization)是机器学习中一种用于防止模型过拟合技术。核心思想是通过在模型损失函数中添加一个惩罚项(PenaltyTerm),对模型的复杂度进行约束,从而提升模型在新数据上的泛化能力。一、正则化目的防止过拟合:当模型过于复杂(例如神经网络层数过多、参数过多)时,容易在训练数据上“记忆”噪声或细节,导致在测试数据上表现差。简化模型:正则化通过限制模型参数的大小或数量,迫
- Python for Android 安装和配置指南
舒欣和Queenly
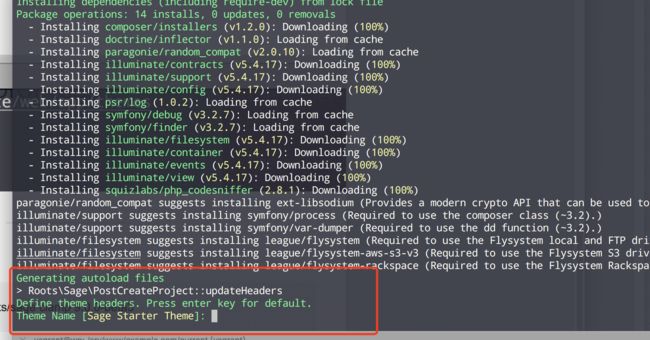
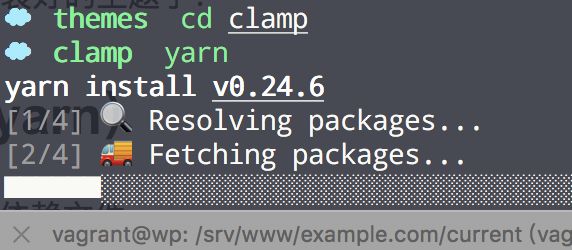
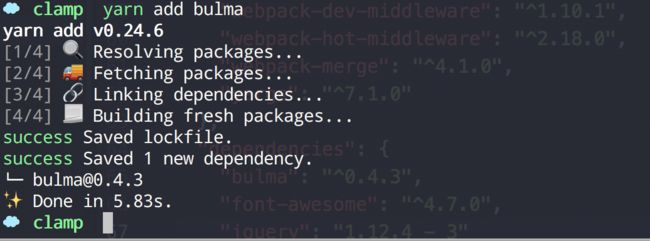
PythonforAndroid安装和配置指南python-for-androidTurnyourPythonapplicationintoanAndroidAPK项目地址:https://gitcode.com/gh_mirrors/py/python-for-android1.项目基础介绍和主要编程语言项目基础介绍PythonforAndroid(p4a)是一个开源工具,旨在将Python应用
- DApp开发需要多少钱?全面解析DApp开发成本
Lovely_xwys
区块链开发区块链人工智能web3
随着区块链技术的不断发展和普及,去中心化应用(DApp)逐渐成为金融科技领域的新宠。DApp以其去中心化、透明性和安全性等特点,吸引了众多开发者和投资者的关注。然而,对于想要涉足DApp开发的人来说,最关心的问题之一就是:DApp开发需要多少钱?本文将从多个角度全面解析DApp的开发成本。一、DApp开发成本概述DApp的开发成本并非一成不变,它受到多种因素的影响,包括项目的复杂度、功能需求、技术
- pipost 如何提升团队协作效率 [特殊字符]
Kairo_01
postman
开发团队中的沟通障碍在许多开发团队中,前端工程师、后端工程师和QA测试人员之间的同步往往会浪费大量时间。不断的会议和对齐会话减慢了整个过程,严重影响了生产力。以下是一些常见的痛点:前端和后端团队需要不断对API接口进行同步。测试人员必须反复确认API行为。产品经理必须确保每个人都对项目需求达成一致。这些沟通障碍导致开发周期延长、团队士气下降和项目发布推迟。通过Apipost提高协作效率1.精简的A
- 21.11 《ChatGLM3-6B+Gradio工业级落地:多模态交互+60%性能优化,手把手实现生产部署》
少林码僧
AI大模型应用实战专栏人工智能gpt语言模型性能优化交互
《ChatGLM3-6B+Gradio工业级落地:多模态交互+60%性能优化,手把手实现生产部署》关键词:ChatGLM3-6B应用开发,Gradio界面集成,模型交互优化,Web服务容器化,多模态输入支持使用Gradio赋能ChatGLM3-6B图形化界面通过Gradio实现大模型服务的可视化交互,是生产级AI应用落地的关键环节。本节将深入解析如何构建适配ChatGLM3-6B的工业级交互界面。
- Cookies 详解:工作原理、使用方法及安全性
才华是浅浅的耐心
pythonjavajavascript
1.什么是Cookie?Cookie是存储在用户浏览器中的小型文本数据,通常用于保存用户会话信息、个性化设置以及跨页面的数据共享。它是Web服务器与客户端浏览器之间的一种状态管理机制,常用于爬虫的会话凭证。查看方式:打开网站-登录-打开开发正工具-点击网络-刷新-点击一个包-查看表头(有的需要禁用缓存才能看见)2.Cookie的作用会话管理:如用户登录状态的保持。个性化设置:存储用户偏好,如主题、
- 小红书app复制链接转换为直接可访问链接,网页版链接,小红书短链转长链(最新版)
才华是浅浅的耐心
python爬虫开发语言
简介:小红书手机app分享的链接需要点击才能获取完成链接,本文教大家如何通过代码的方式将xhs的短连接转化为长链接。1.正常我们分享的链接是这样的:44小猪吃宵夜发布了一篇小红书笔记,快来看吧!KeA1GIGiSMXGWy7http://xhslink.com/a/sT7omKb6ijX6,复制本条信息,打开【小红书】App查看精彩内容!转换后是这样的:https://www.xiaohongsh
- 现代前端开发框架对比:React、Vue 和 Svelte 的选择指南
zhyoobo
vue.jsreact.js前端
引言在当今快速发展的Web开发领域,前端框架的选择往往直接影响项目的开发效率、维护成本和用户体验。React、Vue和Svelte作为当前最受关注的三大框架,各自拥有独特的设计哲学与技术实现。本文将通过5000字的深度解析,从架构设计、开发体验、性能特征到生态系统四个维度进行全方位对比,并针对不同场景提供选型决策框架。无论您是初创团队的技术负责人,还是正在构建企业级应用的架构师,都能在此找到面向2
- 高级java每日一道面试题-2025年3月03日-微服务篇[Eureka篇]-Eureka自我保护机制是什么?
java我跟你拼了
java每日一道面试题java微服务eurekaSpringCloudSpringBoot自我保护机制出发条件
如果有遗漏,评论区告诉我进行补充面试官:Eureka自我保护机制是什么?我回答:在Java高级面试中,Eureka的自我保护机制(Self-PreservationMode)是一个非常重要且常被提及的话题。理解这一机制的工作原理及其应用场景对于构建高可用性的微服务架构至关重要。以下是结合提供的内容对Eureka自我保护机制的详细解析和综合概述:自我保护机制的概念Eureka的自我保护机制是一种容错
- `fetch` 和 `axios`的前端使用区别
Studying_swz
blog前端
欢迎访问的个人博客:https://swzbk.site/,加好友,拉你入福利群fetch和axios`是前端常用的两种HTTP客户端,以下是它们的核心区别及适用场景:一、本质区别特性fetchaxios类型浏览器原生API(部分环境需polyfill)第三方库(需通过npm/yarn安装)底层实现基于Promise基于Promise,封装了XMLHttpRequest二、核心功能对比1.请求与响
- uniapp工程中解析markdown文件
pvfhv
uni-app
在uniapp中如何导入markdown文件,同时在页面中解析成html,请参考以下配置:1.安装以下3个依赖包npminstallmarkedhighlight.jsvite-plugin-markdown2.创建vite.config.js配置文件//vite.config.jsimport{defineConfig}from'vite';importunifrom'@dcloudio/vit
- 《基于图神经网络的安卓应用检测系统设计与实现》开题报告
大数据蟒行探索者
毕业论文/研究报告神经网络android人工智能机器学习大数据深度学习python
个人主页:@大数据蟒行探索者目录一、课题的研究目的和意义1.研究目的2.研究意义二、国内(外)研究现状及分析1.国内研究现状2.国外研究现状3.研究分析三、课题主要研究内容及可行性分析1.研究内容2.可行性分析四、研究方案和技术途径1.研究方案2.技术途径五、外部条件及解决办法1.开发环境2.解决办法六、主要参考文献一、课题的研究目的和意义1.研究目的随着智能手机的普及,安卓操作系统成为全球最为广
- uniapp app权限说明弹框2024.5.23更新
风中凌乱的L
uniappuniapp
华为上架被拒绝用uni-app开发的app,上架华为被拒,问题如下:您的应用在运行时,未见向用户告知权限申请的目的,向用户索取(电话、相机、存储)等权限,不符合华为应用市场审核标准。测试步骤:任意招聘信息详情页-电话联系,申请电话权限;点击置顶推广-保存二维码到相册,申请存储权限;点击发布-任意服务-上传图片-拍摄/从相册选择,申请相机、存储权限;修改建议:APP在调用终端权限时,应同步告知用户申
- 计算机专业开题报告案例19: 基于spring boot的养老院信息管理系统的设计与实现
平姐设计
计算机毕业设计100套java项目实战网站开发与搭建实战项目springboot后端java计算机毕业设计养老院信息管理系统开题报告老人信息
计算机毕业设计100套微信小程序项目实战java项目实战需要源码可以滴滴我一、课题论证1.1国内外研究动态目前,基于springboot的养老院信息管理系统的研究和开发已经在国内外得到了较多关注和实践。北京大学医学部的研究人员开发了一套养老院信息管理系统,该系统可以实现对老人的生活、医疗、营养等方面的全面管理和监测。此外,南开大学、清华大学等高校也都开展了相关研究。其中就有采取建立于微信小程序平台
- deepseek具体应用场景
ahyouxiang
人工智能
DeepSeek的具体应用场景非常广泛,涵盖了多个领域和行业。以下是基于证据的详细总结:金融领域DeepSeek在金融领域的应用表现突出,例如通过其大语言模型(如DeepSeekLLM67Bt)提供数学、逻辑推理等能力,帮助金融机构提升服务效率。此外,DeepSeek还被应用于智能安全体产品中,通过安全大模型实现个性化开发和优化。医疗领域在医疗领域,DeepSeek的技术被用于辅助诊断和患者记录管
- 一键秒连WiFi智能设备,uni-app全栈式物联开发指南。
豆豆(前端开发+ui设计)
前端
如何使用uni-app框架实现通过WiFi连接设备并进行命令交互的硬件开发。为了方便理解和实践,我们将提供相应的源代码示例,帮助开发者快速上手。1.硬件准备在开始之前,请确保你已经准备好以下硬件设备:支持WiFi连接的设备:如ESP8266、ESP32等。控制端设备:手机或电脑,安装有支持uni-app开发的开发环境(如HBuilderX)。网络环境:确保设备和控制端在同一个局域网内。2.uni-
- AI 原生 IDE Trae 深度体验:SSHremote 功能如何重新定义远程开发与云原生部署
芯作者
DD:日记人工智能
一、引言:AI原生IDE的革新意义在AI技术全面渗透软件开发的今天,编程工具正从“辅助工具”向“智能协作伙伴”转变。字节跳动推出的Trae(国内首个AI原生IDE)以其独特的Builder模式、自然语言编程和SSHremote功能,不仅重新定义了开发流程,更将远程开发与云原生部署的效率提升至新高度。本文将从实际体验出发,深度解析Trae如何通过SSHremote功能实现“开发-调试-部署”全链路的
- 高级java每日一道面试题-2025年3月06日-微服务篇[Eureka篇]-Eureka Server和Eureka Client关系?
java我跟你拼了
java每日一道面试题java微服务eureka
如果有遗漏,评论区告诉我进行补充面试官:EurekaServer和EurekaClient关系?我回答:在微服务架构中,Eureka作为Netflix开源的服务发现组件,由EurekaServer(服务端)和EurekaClient(客户端)两大部分组成。这两者通过紧密协作实现服务的注册、发现与健康管理,是确保微服务间通信顺畅的关键。以下是对EurekaServer和EurekaClient关系的
- 基于STC89C52的温度检测系统(DS18B20)
@小张要努力
嵌入式硬件51单片机单片机proteusmcu
引言在现代电子应用中,温度检测系统扮演着至关重要的角色。从工业生产到日常生活,准确的温度监测为各种设备的稳定运行和环境调控提供了有力保障。本文将介绍一种基于STC89C52单片机的温度检测系统,该系统利用DS18B20温度传感器进行温度数据采集,并通过LCD1602液晶显示屏实时显示温度数值。同时,借助Proteus仿真软件对整个系统进行设计与验证,确保其可行性和稳定性。系统硬件设计STC89C5
- 基于oracle linux的 DBI/DBD 标准化安装文档(三)
oracle
一、安装DBIDBI(DatabaseInterface)是perl连接数据库的接口。其是perl连接数据库的最优方法,他支持包括Orcale,Sybase,mysql,db2等绝大多数的数据库,下面将简要介绍其安装方法。1.1解压tar-zxvfDBI-1.616_901.tar.gz1.2安装依赖yuminstallperl-ExtUtils-CBuilderperl-ExtUtils-Mak
- FerretDB 2.0:开源 MongoDB 替代品的安装与使用指南
田猿笔记
MongoDB开源数据库FerretDB
介绍FerretDB2.0是一个开源数据库,旨在作为MongoDB的替代品。它与MongoDB5.0+的驱动程序和工具兼容,适合需要避免MongoDB许可复杂性的开发者。它的核心特点是使用PostgreSQL作为后端,并通过DocumentDB扩展提升性能,研究表明某些工作负载可快20倍。安装与使用安装FerretDB2.0使用dockercompose需要以下步骤:创建docker-compos
- LORA的魔法棒:在Stable Diffusion中挥洒注意力机制的优化咒语 ??
DTcode7
AI生产力AIAIGCstablediffusionAI生产力前沿
LORA的魔法棒:在StableDiffusion中挥洒注意力机制的优化咒语??欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:DTcode7的博客首页。一个做过前端开发的产品经理,经历过睿智产品的折磨导致脱发之后,励志要翻身农奴把歌唱,一边打入敌人内部一边持续提升自己,为我们广大开发同胞
- Pycharm2018 激活
Deng.Pan
SoftwareactivationPycharmPycharmPatch
测试条件:WIN10+JetBrainsPyCharm2018.2.2x64使用破解补丁激活方式可以使用很久。下载附件JetbrainsCrack-3.1-release-enc.jar,并放置到pycharm安装目录的\bin目录下,其实位置可随意,只要配置时文件填写对应的路径即可。找到Pycharm安装目录的\bin目录下找到pycharm.exe.vmoptions和pycharm64.ex
- Debian/Ubuntu清理硬盘空间
在Debian/Ubuntu系统上清理硬盘空间的步骤在Debian或Ubuntu系统中,随着使用时间的增加,系统可能会逐渐积累大量的临时文件、软件包缓存、日志文件等,这些都可能导致硬盘空间的消耗。为了保持系统的高效运行,定期清理硬盘空间是必要的。下面将详细说明如何通过多种方式清理系统硬盘空间。1.删除不需要的软件包系统中安装的某些软件包在不再需要时,应该及时卸载,以释放空间。使用以下命令卸载不再需
- 使用vscode连接到华为云WordPress服务器
北洋水师总督
vscode华为云服务器
1.在vscode中安装扩展Remote-ssh2.连接到华为云服务器打开ssh按下Ctrl+Shift+P快捷键,出现窗口选择其中的Remote-SSH:ConnecttoHost输入远程主机的IP地址,前加root@。
[email protected]输入密码,等待配置完成。连接成功
- 关于pycharm2024.3配置conda环境的问题解决
Cachezzz
condapycharm
开发搞了这么多年,已经很久没被环境的问题恶心到了,一点配置项来来回回改改个毛啊?啊?啊?啊?啊?啊?????????吐槽一下。那么进入正题:pycharm2024.3里面添加conda怎么弄?一、conda的问题为什么我的conda安装在【D】盘但是虚拟环境是安装在【C】盘?1.配置一下c盘的【.condarc】文件,打开,输入:envs_dirs:-D:\dev\Anaconda3-2024.6
- 【AI Agent教程】各种Agent开发框架都是如何实现ReAct思想的?深入源码学习一下
同学小张
大模型人工智能学习笔记经验分享AIGCAIAgentReAct
大家好,我是同学小张,持续学习C++进阶知识和AI大模型应用实战案例,持续分享,欢迎大家点赞+关注,共同学习和进步。驱动大模型有很多种方式,例如纯Prompt方式、思维链方式、ReAct方式等。ReAct方式是AIAgent最常用的实现思路之一,它强调在执行任务时结合推理(Reasoning)和行动(Acting)两个方面,使得Agent能够在复杂和动态的环境中更有效地工作。本文我们来看看常用的那
- 基于STC89C52的CD4511译码显示数字设计
@小张要努力
单片机嵌入式硬件51单片机proteusmcu
摘要本文深入探讨基于STC89C52单片机的数字显示系统设计,剖析CD4511译码驱动芯片工作原理,结合Proteus仿真验证功能。通过硬件电路、软件编程及原理分析,完整呈现单片机控制数码管显示的实现过程,为相关开发提供理论与实践参考。一、引言在单片机应用中,数码管显示是基础模块。CD4511作为BCD码译码驱动芯片,可简化单片机与数码管接口设计。STC89C52凭借丰富资源与稳定性能,成为驱动C
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C