直接步入正题了
Layout下的xml如下(按照自己需要的再自行调整):
不喜欢图片的往下看(按照自己需要的再自行调整),下面:
android:id="@+id/pic_recycler"
android:layout_width="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_height="130dp"
android:layout_marginLeft="50dp"
android:layout_marginRight="50dp"
android:layout_marginTop="20dp"
android:orientation="horizontal"
android:scrollbars="none">
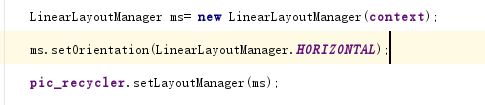
我是在Fragment中实现的,不过activity中也是一样的使用方式
添加图片
图片也给,方便测试,移目至最下方;
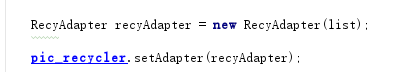
添加适配器
下面是适配器
public class RecyAdapter extends RecyclerView.Adapter {
privateListlist;
publicRecyAdapter(List list) {
this.list= list;
}
@Override
publicViewHolder onCreateViewHolder(ViewGroup parent,intviewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.recy_item, parent,false);
finalViewHolder holder =newViewHolder(view);
holder.img= (ImageView)view.findViewById(R.id.img_recy);
returnholder;
}
@Override
public voidonBindViewHolder(ViewHolder holder,intposition) {
holder.img.setBackgroundResource(list.get(position));
}
@Override
public intgetItemCount() {
returnlist.size();
}
public classViewHolderextendsRecyclerView.ViewHolder{
ImageViewimg;
publicViewHolder(View itemView) {
super(itemView);
}
}
}
适配器中引用的xml如下(复制不上来,抄一遍上来):
xmlns:tools="http://schemas.android.com/tools" android:layout_width="150dp" android:layout_height="130dp"/> android:id="@+id/img_recy" android:layout_width="130dp" android:layout_height="130dp" android:layout_centerVertical="true" android:layout_centerHorizontal="true"/>
运行结果如下:
引用的图片
本人小白,勿喷!
还请多多指教。