导语
控件切圆角是我们 iOS 开发中经常要做的事情,如果仅仅是单一控件进行切圆角的话,对性能的影响并不大,毕竟现在手机的性能是越来越好了。不过当切圆角遇上 TablevView 的时候,就会出现大量的切圆角,这个时候就需要注意性能的优化了。
网上也有很多切圆角的方式,本篇文章只是对常见的两种比较简单的切圆角的方式进行比较,并对切圆角的优化方案进行测试(优化方案在下文)。
切圆角方式
1.使用圆形的 CAShapeLayer 作为图片的 mask
// 方案一
CAShapeLayer *roundMask = [CAShapeLayer layer];
UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(0, 0, 70, 70)];
roundMask.path = path.CGPath;
image.layer.mask = roundMask;
2.使用 layer.cornerRadius 切圆角
// 方案二
image.layer.cornerRadius = 35;
image.layer.masksToBounds = YES;
UI效果图
测试设备
为了测试大量切圆角对不同性能的设备的影响,本人找了三台iPhone设备来进行对比测试。
1.iPhone 5
2.iPhone 6 plus
3.iPhone 6s plus
优化方案
根据 CocoaChina 上的一篇文章提出的优化方案(对 cell 的 layer 进行栅格化),进行性能优化。
文章传送门
// 优化方案
self.layer.shouldRasterize = YES;
self.layer.rasterizationScale = [UIScreen mainScreen].scale;
比较依据
利用 Xcode 中的 instruments 工具,检测 TableView 滚动时候的 FPS,将此数据作为两种切圆角方式对性能影响的比较依据。
测试方案
在这次的测试中,可变的因子一共有三个,分别是不同性能的设备,切圆角的方式以及是否使用优化方案。根据实验的单一变量原则,为了测试三种可变因子对性能的影响,本人进行了三次实验。
1.测试一:设备可变,切圆角方式选择方案一,不使用优化方案。
以下结果是多次测试后的平均结果。
小结:性能越好的设备对切圆角带来的性能损耗的抵消作用越大。
2.测试二:设备保持不变,不适用优化方案,分别使用两种不同的切圆角方式进行测试。
以下结果是多次测试后的平均结果。
小结:在相同条件下,使用第二种切圆角的方式对性能的损耗更少,所以使用第二种切圆角的方式也算一种比较好的优化方案了。
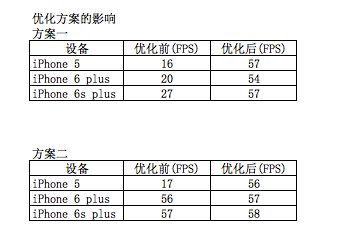
3.测试三:设备保持不变,切圆角方式一致,比较使用优化方案的之前和之后的性能。
以下结果是多次测试后的平均结果。
小结:从上图可以很明显的看出,无论是在哪种设备上,使用何种切圆角的方式,使用了栅格化优化方案之后,滑动时候的 FPS 都平均在55左右,这种用户体验已经是很好了。
总结
在需要对图片或者其他控件进行切圆角处理的时候,以下的方式可以很好的减少性能的损耗:
切圆角的方式:
image.layer.cornerRadius = 35;
image.layer.masksToBounds = YES;
对 cell 的 layer 进行栅格化:
self.layer.shouldRasterize = YES;
self.layer.rasterizationScale = [UIScreen mainScreen].scale;