一 基础
1. 让WordPress识别到主题
- 找到主题所在的目录:
wp-content/themes/,然后新建目录(目录名及主题名)Theme_Dev - 新建
index.php和style.css
// style.css
/*
Theme Name: Theme_Dev
Theme URI: http://yizihan.github.io
Author: 翌子涵
Author URI: http://yizihan.github.io
Description: 一个基于Bootstrap架构的WordPress主题
Version: 1.0
*/
2. 主题预览图-screenshot.png
将设计图尺寸改为600px*450px并命名screenshot.png,然后保存在Theme_Dev文件夹内
3. 解构模板
首页构成
- index.php
- header.php
- footer.php
4. 在页面模板文件中加载不同部分的模板文件
// index.php
// 更改载入默认模板
三 页头
5. 页头部分的模板-header.php
>
>
<?php wp_title(); ?>
6.网站标志
7. 搜索框
在functions.php文件中,写一个自定义函数,并通过钩子挂载这个函数到get_search_form这个动作钩子。
8. 主题支持定制菜单的功能
注册菜单
register_nav_menu( 'primary', __( 'Primary Menu', 'fenikso' ) );
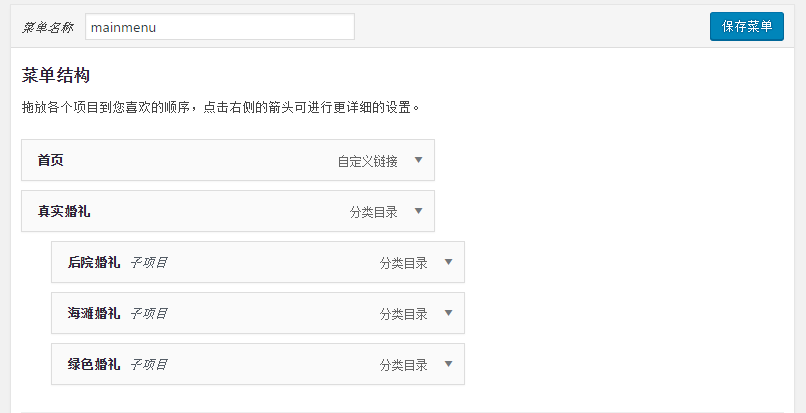
后台设置菜单分类
使用注册的菜单
四 循环
9. 循环
10. 条件判断标签
11. 自定义查询-WP_Query
'post', // 设置显示文章的类型
'posts_per_page' => 5, // 设置每页显示多少条
'orderby' => 'date', // 设置排序
'order' => 'ASC', // 排序方法
'category__in' => array(6,7), // 根据分类限定
); ?>
have_posts()) : ?>
have_posts()) : $myquery -> the_post()?>
五 主体
1. 主内容列表块的设计
六 分页导航
1. 分页导航按钮
-
-
2. 面包屑导航
安装Breadcrumb NavXT插件
七 页脚
1. 注册区域来显示小工具
function fenikso_widgets_init(){
register_sidebar(array(
'name' => __('Sidebar Bottom', 'fenikso'), // 小工具名称
'id' => 'sidebar-bottom', // 小工具ID
'description' => __('Sidebar Bottom', 'fenikso'),
'before_widget' => '', // widget前的包裹标签
'after_widget' => ' ', // widget后的包裹标签
'before_title' => '', // 标题前的包裹标签
'after_title' => '
',
));
}
add_action('widgets_init', 'fenikso_widgets_init');
2. 边栏里的小工具的设计
3. 小工具的布局
安装Widget CSS Classes插件,为小工具添加class
4. 页脚
七 文章
1. 文章内容的模板
新建single.php模板
2. 文章内容
3. 显示文章的自定义字段
// functions.php
/*
* 自定义字段列表的显示
*/
function fenikso_the_meta() {
if ( $keys = get_post_custom_keys() ) {
echo "\n";
foreach ( (array) $keys as $key ) {
$keyt = trim($key);
if ( is_protected_meta( $keyt, 'post' ) )
continue;
$values = array_map('trim', get_post_custom_values($key));
$value = implode($values,', ');
echo apply_filters('the_meta_key', "- $key
- $value
\n", $key, $value);
}
echo "
\n";
}
}
4. 文章的导航
-
-
八 评论
1. 评论的模板
新建comments.php文件,并在需要的地方使用comments_template();引入
// comments.php
2. 重新设计评论列表
定义fenikso_comment()函数,并设置评论显示的格式
// functions.php => fenikso_comment();
/*
* 评论列表的显示
*/
if ( ! function_exists( 'fenikso_comment' ) ) :
function fenikso_comment( $comment, $args, $depth ) {
$GLOBALS['comment'] = $comment;
switch ( $comment->comment_type ) :
case 'pingback' :
case 'trackback' :
// 用不同于其它评论的方式显示 trackbacks 。
?>
id="comment-">
', '' ); ?>
id="li-comment-">
comment_approved ) : ?>
user_id === $post->post_author ) ? ' ' . __( 'Post author', 'fenikso' ) . '' : ''
);
?>
',
esc_url( get_comment_link( $comment->comment_ID ) ),
get_comment_time( 'c' ),
// 翻译: 1: 日期, 2: 时间
sprintf( __( '%1$s %2$s', 'fenikso' ), get_comment_date(), get_comment_time() )
);
?>
', '' );
?>
__( 'Reply', 'fenikso' ),
'after' => ' ↓',
'depth' => $depth,
'max_depth' => $args['max_depth'] ) ) );
?>
// comments.php
'fenikso_comment',
)); ?>
3. 添加评论的表单
建立评论分页
1 && get_option( 'page_comments' ) ) : ?>
-
-
评论的参数
'
',
// 评论之前的提示内容
'comment_notes_before' => ' ',
// 评论之后的提示内容
'comment_notes_after' => ' ',
// 默认的字段,用户未登录时显示的评论字段
'fields' => apply_filters( 'comment_form_default_fields', array(
// 作者名称字段
'author' => ' ' .
'' .
'' .
( $req ? '*' : '' ) .
'',
// 电子邮件字段
'email' => ' ' .
'' .
'' .
( $req ? '*' : '' ) .
'',
// 网站地址字段
'url' => '' .
'' .
'' )
) );
?>
调用comment_form(),并传入参数
点击回复时移动回复框
// functions.php
/*
* 脚本与样式
*/
function fenikso_scripts_styles() {
global $wp_styles;
// 需要时加载回复评论的脚本文件
if ( is_singular() && comments_open() && get_option( 'thread_comments' ) )
wp_enqueue_script( 'comment-reply' );
}
add_action( 'wp_enqueue_scripts', 'fenikso_scripts_styles' );
九 右边栏
1. 右边栏
注册右边栏
// functions.php
function fenikso_widgets_init(){
// 注册右边栏小工具
register_sidebar(array(
'name' => __('Sidebar Right', 'fenikso'), // 小工具名称
'id' => 'sidebar-right', // 小工具ID
'description' => __('Sidebar Right', 'fenikso'),
'before_widget' => '', // widget前的包裹标签
'after_widget' => ' ', // widget后的包裹标签
'before_title' => '', // 标题前的包裹标签
'after_title' => '
',
));
}
add_action('widgets_init', 'fenikso_widgets_init');
新建右边栏文件sidebar-right.php
十 页面
1. 图像附件页面的模板-image.php
2. 页面内容的模板-page.php
新建full-page.php
// 宽屏模板
3. 归档页面的模板-archive.php
新建archive.php文件并使用index.php文件代码
// 按照不同的分类特征进行分类归档
' . get_the_date() . '' );
elseif ( is_month() ) :
printf( __( 'Monthly Archives: %s', 'fenikso' ), '' . get_the_date( _x( 'F Y', 'monthly archives date format', 'fenikso' ) ) . '' );
elseif ( is_year() ) :
printf( __( 'Yearly Archives: %s', 'fenikso' ), '' . get_the_date( _x( 'Y', 'yearly archives date format', 'fenikso' ) ) . '' );
elseif ( is_category() ) :
printf( __( 'Category Archives: %s', 'fenikso' ), '' . single_cat_title( '', false ) . '' );
elseif ( is_tag() ) :
printf( __( 'Tag Archives: %s', 'fenikso' ), '' . single_tag_title( '', false ) . '' );
elseif ( is_author() ) :
printf( __( 'Author Archives: %s', 'fenikso' ), '' . get_the_author() . '' );
else :
_e( 'Archives', 'fenikso' );
endif;
?>
3. 搜索结果模板-search.php
新建search.php文件
' . get_search_query() . '' ); ?>
十 结尾
1. 激活菜单项
安装Context Manager插件并创建规则
When these conditions match : in_category(7)&& is_single()
Apply this rule : Emulate current page as a child but do not create a menu item.
To these menu items : 真实婚礼
2. 最后整理
// 为文章和评论在 标签上添加 RSS feed 链接。
add_theme_support( 'automatic-feed-links' );
// 主题支持的文章格式形式。
// add_theme_support( 'post-formats', array( 'aside', 'image', 'link', 'quote', 'status' ) );
// 主题为特色图像使用自定义图像尺寸,显示在 '标签' 形式的文章上。
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size( 650, 9999 );
翻译定义字符
安装插件Codestyling Localization(失败)
; ?>/images/logo.png)

' . get_comments_number() . '', // 返回留言的数量 get_the_title() // 文章的标题 ); ?>
64, )); ?>