前言
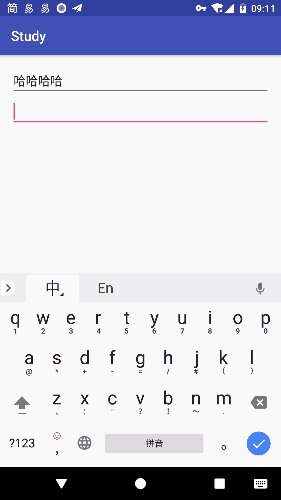
iPhone 中编辑框具有一键清空内容的功能,Android 系统自带的编辑框不具备此功能。我们可以通过自定义 EditText,实现一键清空内容的功能。先来看下效果图:
思路
- EditText 获取到焦点且有文字时,显示 clear 图标;否则,隐藏 clear 图标。
- 点击 clear 图标,清空编辑框内容。
实现
- 创建一个类 ClearEditText 继承自 AppCompatEditText,并覆盖 onTextChanged 和onFocusChanged 方法:
@Override
protected void onTextChanged(CharSequence text, int start, int lengthBefore, int lengthAfter) {
super.onTextChanged(text, start, lengthBefore, lengthAfter);
// 具备焦点并且文字不为空显示清除图标
showClear(isFocused() && !TextUtils.isEmpty(text));
}
@Override
protected void onFocusChanged(boolean focused, int direction, Rect previouslyFocusedRect) {
super.onFocusChanged(focused, direction, previouslyFocusedRect);
// 具备焦点并且文字不为空显示清除图标
showClear(focused && !TextUtils.isEmpty(getText()));
}
当 EditText 文字变更时,系统调用 onTextChanged 方法;当 EditText 获取/失去焦点时,系统调用 onFocusChanged 方法。如果 EditText 具备焦点并且文字不为空,则显示
clear 图标;否则,隐藏 clear 图标。
private void showClear(boolean visible) {
// 显示/隐藏清除图标
setCompoundDrawablesWithIntrinsicBounds(null, null, visible ? mClearDrawable : null, null);
}
通过设置右侧图标为 mClearDrawable 或者 null,显示/隐藏 clear 图标。
- 覆盖 onTouchEvent 方法:
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_UP:
// 触摸到清除图标,清空文字
if (isClearTouched(event.getX())) {
setText(null);
}
break;
}
return super.onTouchEvent(event);
}
点击 clea r图标,清空 EditText 文字。
private boolean isClearTouched(float x) {
// 是否触摸到清除图标区域
return getCompoundDrawables()[2] != null && x >= getWidth() - getCompoundPaddingRight() && x <= getWidth();
}
满足以下条件则认为触摸到 clear 图标区域:
- 显示 clear 图标
- 触摸位置的横坐标在 clear 图标区域
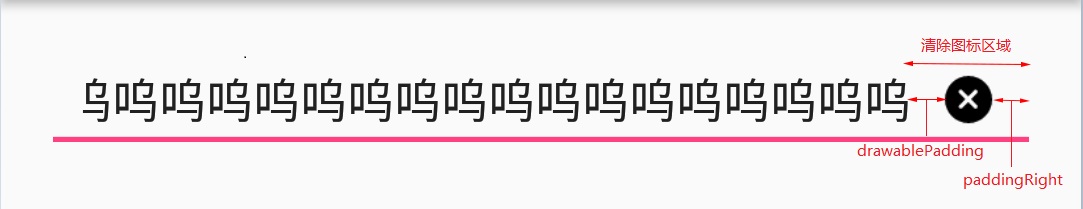
调用系统 getCompoundDrawables 方法返回左侧、顶部、右侧、底部图标,通过判断右侧图标是否为空,确定 clear 图标是否显示。clear 图标区域参考下图:
在这里,我将clear图标区域定义为 [width - paddingRight - clearWidth - drawablePadding, width]。
/**
* Returns the right padding of the view, plus space for the right
* Drawable if any.
*/
public int getCompoundPaddingRight() {
final Drawables dr = mDrawables;
if (dr == null || dr.mShowing[Drawables.RIGHT] == null) {
return mPaddingRight;
} else {
return mPaddingRight + dr.mDrawablePadding + dr.mDrawableSizeRight;
}
}
可以看出,调用系统 getCompoundPaddingRight 方法返回的就是 paddingRight + clearWidth + drawablePadding。
扩展
在前面的介绍中,我们已经实现了自定义 EditText 清空内容的功能。但是在使用过程中,会发现还存在如下问题:
- 长按 EditText 可以实现复制、剪切、粘贴等功能,需要屏蔽clear图标区域的长按事件。
- 可以设置个性化的 clear 图标
接下来,我们就一一解决上述问题:
- 覆盖 performLongClick 方法:
@Override
public boolean performLongClick(float x, float y) {
// 未触摸到清除图标执行默认的长按事件
return !isClearTouched(x) && super.performLongClick(x, y);
}
如果长按 clear 图标,则 !isClearTouched(x) 返回 false,不再执行
super.performLongClick 方法;否则继续执行 super.performLongClick 方法。
- 添加
标签到 res/values/attrs.xml 文件,定义自定义属性:
- 添加 app:drawableClear 标签,设置个性化的 clear 图标:
- 应用自定义属性:
public ClearEditText(Context context, AttributeSet attrs) {
super(context, attrs);
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.ClearEditText);
mClearDrawable = typedArray.getDrawable(R.styleable.ClearEditText_drawableClear);
if (mClearDrawable == null) {
mClearDrawable = ContextCompat.getDrawable(context, R.drawable.ic_clear_fill);
}
typedArray.recycle();
}
如果设置了 clear 图标属性,则使用个性化图标;否则采用默认图标。
小结
具体源码可参考 ClearEditText,如有错误或疑问,欢迎指出,谢谢!