本文就iOS开发中如何集成3DTouch做下简单的讲解。
开发环境及调试设备: Xcode7或以上,iOS9或以上,iPhone6s或以上3DTouch功能主要分为两大块:
1、主屏幕Icon上的快捷标签(Home Screen Quick Actions);
2、Peek(预览)和Pop(跳至预览的详细界面)
一、Home Screen Quick Actions的实现
主屏幕icon上的快捷标签的实现方式有两种,一种是在工程文件info.plist里静态设置,另一种是代码的动态实现。本人比较喜欢第二种设置,动态实现。
1、静态设置
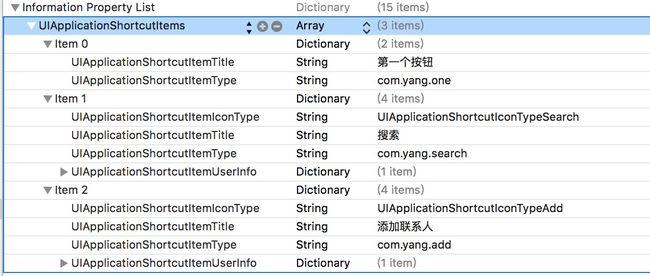
静态设置方式如下图所示:
下面是各个标签类型的说明,plist文件里还没提供UIApplicationShortcutItems选项,没办法,只能手动敲了,或者直接复制粘贴过去。
UIApplicationShortcutItems:数组中的元素就是我们的那些快捷选项标签。
UIApplicationShortcutItemTitle:标签标题(必填)
UIApplicationShortcutItemType:标签的唯一标识 (必填)
UIApplicationShortcutItemIconType:使用系统图标的类型,如搜索、定位、home等(可选)
UIApplicationShortcutItemIcon File:使用项目中的图片作为标签图标 (可选)
UIApplicationShortcutItemSubtitle:标签副标题 (可选)
UIApplicationShortcutItemUserInfo:字典信息,如传值使用 (可选)
2、动态实现
一、在app启动方法里
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
实现
//设置3D Touch
if([[[UIDevice currentDevice] systemVersion] floatValue] >= 9.0){
[self setup3DTouch:application];
}
注意:需要判断是ios 9.0之后才有的,防止没有3D Touch闪退问题
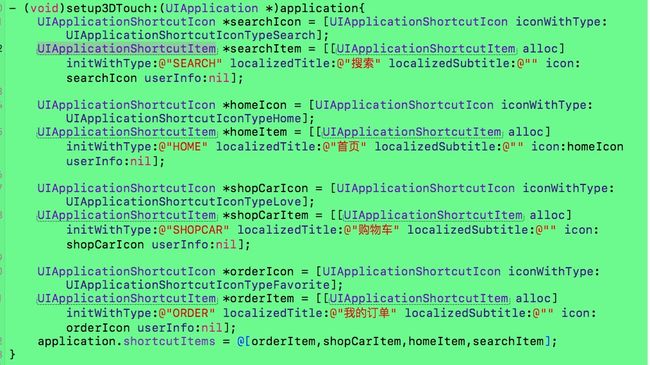
二、创建自定义的UIApplicationShortcutItem,这里我创建了4个
type 该item 唯一标识符
localizedTitle :标题
localizedSubtitle:副标题
icon:icon图标 可以使用系统类型 也可以使用自定义的图片
userInfo:用户信息字典 自定义参数,完成具体功能需求
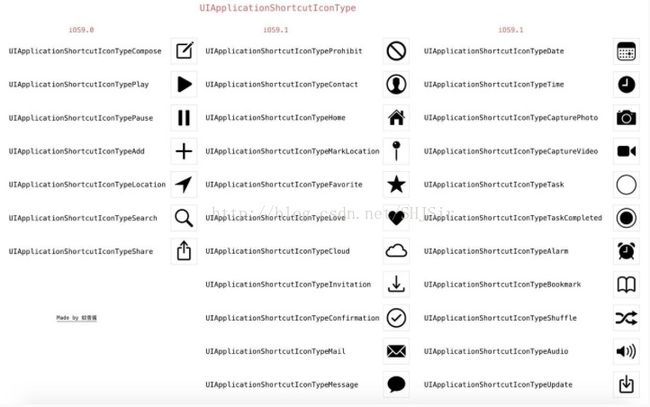
系统自带的icon图对应如下,不想用的话也可以让你们UI自己设计一下
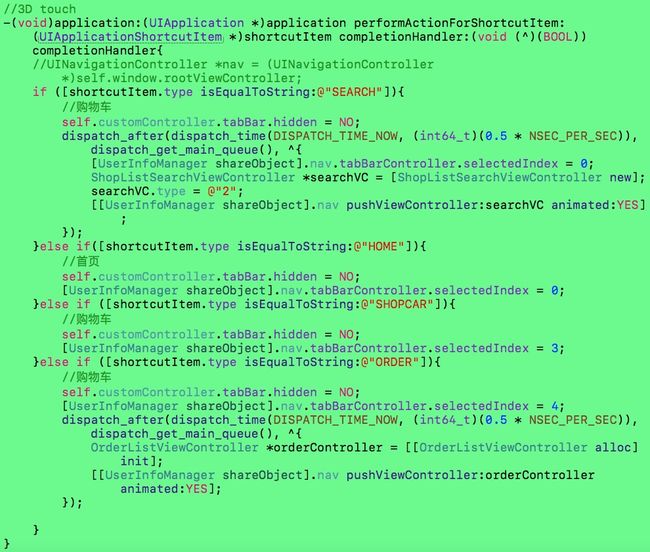
三、实现相应的点击跳转处理方法
很多人按上面集成后,发现没有系统分享,难道哪里不对吗?当然对了,哥哥怎么能骗你们,欺骗你们幼小的心灵呢?看下图:
是不是费劲脑汁找这个呢,这个要等到app上线之后系统会为你自动加上的,不要瞎找设置的方法了。
注意:系统分享 app上线之后才显示的,别费尽脑汁找方法了!
二、Peek和Pop的实现
效果实现
1、注册(在哪个页面上使用该功能就注册在哪个页面上) 这里以UI tableVIew为例:
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
在这个代理面写上
if ([self respondsToSelector:@selector(traitCollection)]) {
if ([self.traitCollection respondsToSelector:@selector(forceTouchCapability)]) {
if (self.traitCollection.forceTouchCapability == UIForceTouchCapabilityAvailable) {
[self registerForPreviewingWithDelegate:(id)self sourceView:cell];
}
}
}
2、遵守UIViewControllerPreviewingDelegate协议
3、实现UIViewControllerPreviewingDelegate方法
peek方法
- (nullable UIViewController *)previewingContext:(id)previewingContext viewControllerForLocation:(CGPoint)location NS_AVAILABLE_IOS(9_0) {
NSIndexPath *indexPath = [self.tableView indexPathForCell:(UITableViewCell* )[previewingContext sourceView]];
HomeListModel *model = self.viewModel.dataArray[indexPath.row];
OrderDetailViewController *orderDetailVC = [[OrderDetailViewController alloc] initWithParams:@{@"orderId":@(model.order_id)}];
previewingContext.sourceRect = orderDetailVC.view.frame;
return orderDetailVC;
}
pop方法
- (void)previewingContext:(id)previewingContext commitViewController:(UIViewController *)viewControllerToCommit NS_AVAILABLE_IOS(9_0) {
[self showViewController:viewControllerToCommit sender:self];
}
4、当弹出预览时,上滑预览视图,出现预览视图中快捷选项(注意:该项是可选的,如果没有上滑按钮操作可以不实现该方法)
- (NSArray> *)previewActionItems {
UIPreviewAction *action1 = [UIPreviewAction actionWithTitle:@"分享" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
//点击事件处理
}];
UIPreviewAction *action2 = [UIPreviewAction actionWithTitle:@"跳过" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
//点击事件处理
}];
NSArray *actions = @[action1,action2];
return actions;
}
3DTouch就先介绍这些,以上有说的不对的地方,还望高手指正,相互学习,共同进步。