转载;
一、简介
一款APP的成功与否,除了完善的功能外,用户体验也占有极大的比重,动画的合理运用,可以很好的增强用户体验。iOS开发中,常用的动画处理有UIView动画编程和核心动画编程,其中UIView动画使用简便,开发中应用十分广泛。这篇博客,主要讨论UIView的动画使用。
二、UIView动画的几个方法
+ (void)animateWithDuration:(NSTimeInterval)duration animations:(void(^)(void))animations;
这个是参数最少的一个方法,我们可以通过设置一个时间和block块来完成动画,时间参数是动画执行的时长,block块中为要执行的动画动作,具体可以执行那些动作,我们会在后面说。例如在1S内将view渐变透明:
[UIView animateWithDuration:1 animations:^{
_myView.alpha=0;
}];
+ (void)animateWithDuration:(NSTimeInterval)duration animations:(void(^)(void))animations completion:(void(^)(BOOLfinished))completion;
这个函数会带两个block块,用法和第一个函数相似,设置一个执行时间和一个执行动作,第二个block块中可以添加一个动画执行结束后的动作,作为补充,例如下面代码的效果,在1S内将view渐变为透明,动画结束后,view在瞬间变回不透明:
[UIView animateWithDuration:1 animations:^{
_myView.alpha=0;
}completion:^(BOOLfinished) { if (finished) { _myView.alpha=1; } }];
+ (void)animateWithDuration:(NSTimeInterval)duration delay:(NSTimeInterval)delay options:(UIViewAnimationOptions)options animations:(void(^)(void))animations completion:(void(^)(BOOLfinished))completion;
这个函数除了上面的属性外,可以设置延时执行,同时可以设置一个动画效果参数,这个参数是个枚举,它可以影响动画的执行效果,后面会再总结。
+ (void)animateWithDuration:(NSTimeInterval)duration delay:(NSTimeInterval)delay usingSpringWithDamping:(CGFloat)dampingRatio initialSpringVelocity:(CGFloat)velocity options:(UIViewAnimationOptions)options animations:(void(^)(void))animations completion:(void(^)(BOOLfinished))completion;
这个函数是iOS7之后的一个新函数,通过这个函数,我们可以方便的制作出效果炫酷的动画,这个函数的核心是两个阻尼参数,参数dampingRatio可以理解为弹簧效果的强弱,设置1则没有回弹效果,设置0则会剧烈的阻尼回弹。velocity参数用于设置弹簧的初始速度。
三、UIView动画可以操作的视图属性
通过上面的介绍,我们了解了几个使用动画的函数,那么那些属性可以产生动画效果呢?
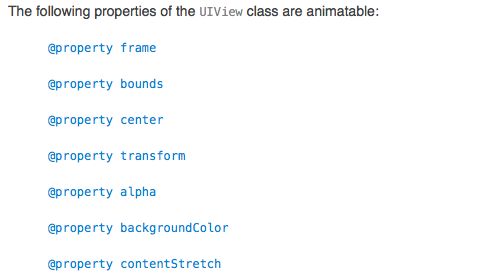
官方文档告诉我们这些属性是可以通过上述方法进行动画的:
四、动画执行选项设置
在UIView执行动画的相关函数中,有UIViewAnimationOptions这个参数可以对动画的执行效果进行设置,这个枚举非常多,可分为三部分,如下:
讨论View切换的动画操作-------转场
两个方法:
+ (void)transitionWithView:(UIView*)view duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options animations:(void(^)(void))animations completion:(void(^)(BOOLfinished))completion;
通过这个方法,我们可以重绘View视图,任何其子视图的改变或者其自身的改变都会触发转场动画的效果, 系统提供的转场效果在第一篇博客中已经介绍过。
这个方法常用于类似小说软件的翻页效果。
+ (void)transitionFromView:(UIView*)fromView toView:(UIView*)toView duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options completion:(void(^)(BOOLfinished))completion;
这个方法会作用于fromView的父视图,用于切换两个view,通过执行这个方法,会将formView从其父视图上移除,将toView重新粘在其父视图上,展现一个动画效果。
通过使用上述两个方法,你会发现某些效果会非常突兀,比如想要改变视图的颜色,它会在转场动画播放完成后,颜色突然的变化,要改善这一效果,我们需要设置options参数包含:UIViewAnimationOptionAllowAnimatedContent这个枚举。