THE APPLICATION TEMPLATE
application模板是程序的默认模板,会在应用启东市被渲染。
你应该在这里放置应用的头部,尾部,以及其他装饰性的内容。另外你应该有至少一个{{outlet}}占位符,路由会根据当前的URL,选择在outlet中插入合适的内容。
下面是一个例子:
头部和尾部总是会被展示在页面上,但是内容区域的div会根据当前 的URL是/posts 还是 /posts/15而做出改变。
如果你创建了一个标签,但是没有赋值template name,Ember会使用没有模板名称的模板作为application模板,并且自动饿将其编译,显示到屏幕上
如果你使用构建工具加载模板,请确保你模板的名称是application。
HANDLEBARS 基础
Ember.js 使用 Handlebars模板库驱动用户界面,Handlebars 模板和普通的HTML标签很像,但它给与了你内嵌表达式以改变展示内容的能力。
定义模板
这个模板没有名字,他会被编译,并且作为应用的application模板显示给用户。你也可以给模板起一个名字,以备后续使用。
HANDLEBARS 表达式
每一个模板都有一个关联的controller:模板就是在这里查找属性用来显示给用户。
Hello, {{firstName}} {{lastName}}!
默认的,顶层的application模板被绑定到ApplicationController:
最终的显示结果就是:
Hello, Trek Glowacki!
这些表达式的绑定是双向的,这意味着,如果模板中使用的值发生了变化,HTML显示的内容也会被自动的更新。
CONDITIONALS
有时你可能需要在属性存在的时候才展示模板的部分内容:
Handlebars只有在if条件为真时才会显示if block中的内容。
再看看一个if 配合else的例子
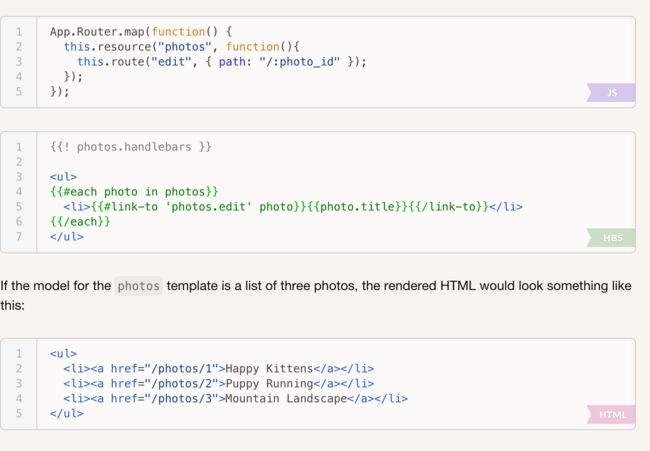
展示一个列表
使用{{#each}} 工具可以展示一个列表的内容
渲染后的html内容如下:
{{#each}}工具函数可以有一个{{else}}分支,如果集合为空,else分支的内容就会被显示出来。
绑定元素属性
除了正常的文本内容,你可能想要你的模板包含的HTML元素的属性绑定到controller中。
如果给{{bind-attr}}使用布尔值,这样就可以添加或者移除指定的属性,例如:
添加DATA属性
默认情况下,view的工具函数不接受data属性,例如:
有两种方法可以支持data属性,一种方式是为视图添加一个属性绑定
另一种方式是:在跟视图上做自动绑定data属性。
绑定类
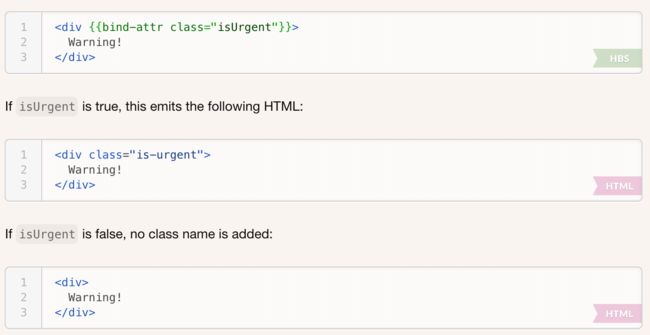
元素的class属性可以像其他属性一样进行绑定
绑定到布尔值
如果你绑定的值是布尔类型,Ember.js会使用一个中划线版本的属性名作为类名。
你也可以指定一个类名
静态类
如果你有一个元素,他有一个静态类和一个需要绑定的类,你需要在绑定属性列表中包含该静态类,前缀加一个冒号:
绑定多个类
LINKS
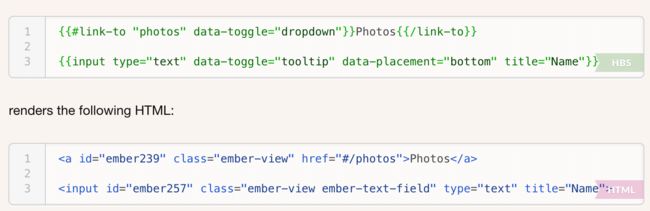
{{link-to}} helps
你使用{{link-to}} 创建了一个link
ACTIONS
{{action}} HELPER
你的app经常需要提供让用户和控件进行交互的方式以改变程序的运行状态。
你可以使用{{action}} 工具让一个元素可以点击,当用户点击该元素时,定义好的事件就会发送到你的应用程序。
注意:action可以绑定到所有的DOM元素上,但不是所有的都能响应click事件,例如将一个action添加到没有href属性的A标签上,或者添加到一个div上,一些浏览器就不会执行关联的function,
ACTION参数
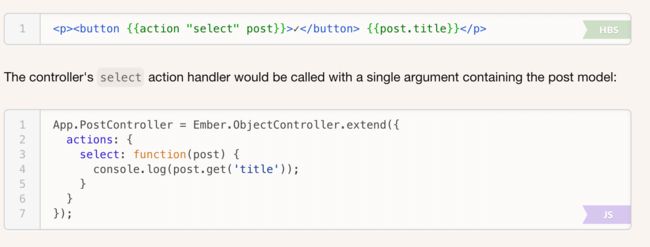
你可以选择性的传递参数到action handler,在action name后的任何值将作为参数传递给handler
下面的例子将post对象传递给对应的action定义
指定事件类型
默认的当用户点击元素时,{{action}} helper监听并触发click事件,通过使用on选项,你可以指定一个替代的事件,需要注意的是,你需要对事件的名称格式化,例如两个单词的事件名称,keypress应该写作keyPress
停止事件传播
默认,{{action}} helper 允许事件冒泡到父DOM节点,你可以阻止事件冒泡到父节点。
例如:你有一个a元素,在他的内部有一✗button,你要保证用户点击了 ✗号后,a标签没有被激活
如果没有bubbles=false,当用户点击了button,button的action就被触犯,接着浏览器就会将事件传播给a标签。
指定一个target
默认的,{{action}} helper 会将action发送给view的target,这通常是view的controller,
你可以使用target选项指定一个替代的目标,这个常用于发送action给view而不是controller,
INPUT HELPERS
{{input}} 和 {{textarea}} helpers被用来创建通用的form控件,
{{input}} helpers包装了内建的Ember.TextField and Ember.Checkbox views,{{textarea}}包装了 Ember.TextArea
TEXT FIELDS
ACTIONS
分发action到指定的事件,例如enter或者key-press
{{input value=firstName action="updateFirstName" on="key-press"}}
当赋值给on时,事件名需要使用中划线连接
CHECKBOXES
{{input type="checkbox" name="isAdmin" checked=isAdmin}}
TEXT AREAS
{{textarea value=name cols="80" rows="6"}}