Flex全称Flexible Box,称之为弹性布局,可以给一个容器添加display:flex;,就可以形成弹性布局,在弹性布局里,设置float,vertical-align,clear设置无效
1.容器属性
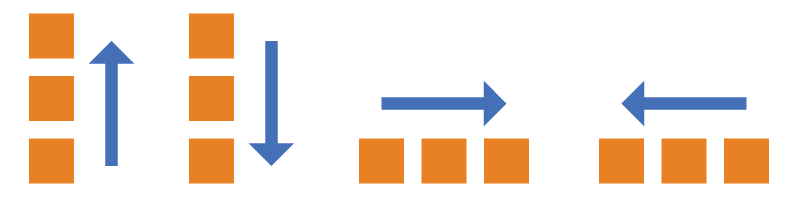
1.flex-direction:设置主轴方向,就是第一张图的main axis,flex容器内的元素排列方式,有四个值
- column: 主轴为垂直方向,从上之下
- column-reverse :主轴从下向上
- row:起点在左边,水平方向,
- row-reverse :起点右边,跟row相反
.flex-container {
display: flex;
/*flex-direction: column;*/
/*flex-direction: column-reverse;*/
/*flex-direction:row;*/
flex-direction:row-reverse;
}
2.flex-wrap:当容器宽度比较小的时候,设置如何换行,有三个属性
-
nowrap:默认值,不换行,在一行显示
-
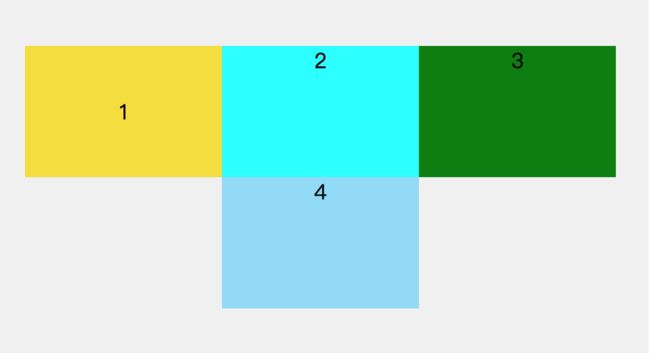
wrap:第一行在上面,然后宽度不够进行换行
-
wrap-reverse:换行,第一行在下方
3.flex-flow:这个属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
4.justify-content:设置主轴的对齐方式
-
flex-start:默认的对齐方式,跟flex-direction的row效果一样
-
flex-end:向右侧对齐
-
center:居中
-
space-between:两端对齐,剩下的均分
-
space-around:每个间隔相等
5.align-items:设置交叉轴上如何对齐,交叉轴就是cross axis
- flex-start:上边缘对齐
-
flex-end:下边缘对齐
- center:中间,同时设置justify-content:center;就实现了垂直居中
-
baseline:第一行文字作为基线进行对齐
-
stretch:如果没设置高度,自动会把高度填满
6.align-content:当有多轴,多行的时候这个属性设置会有效,让他生效最简单的是设置flex-wrap,当然根据对应要求,还可以同时设置justify-ceontent,align-items等属性
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等
- stretch(默认值):轴线占满整个交叉轴。
flex-wrap:wrap;
justify-content:center;
align-content: center;
2.item的属性
元素的属性有六个
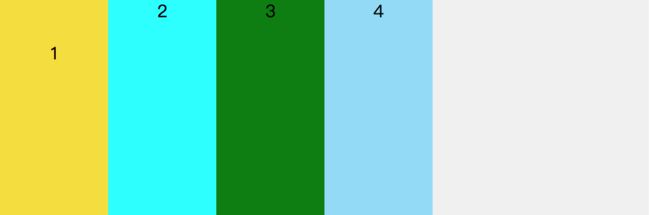
1.order:默认是0,越小越在前
1
2
3
4
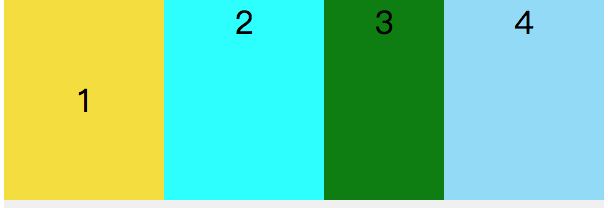
2.flex-grow:设置item放大的比例,如果横向有剩余,flex-grow设置的是对剩余宽度进行等比例分隔,根据flex-grow进行分配
1
2
3
4
容器600px,每个item是100px,设置完之后,剩余200px,1,2,4的宽度变成140px,3的宽度变成180px,进行平分,如果没有宽度,就是根据比例进行等比例宽度设置
3.flex-shrink:当宽度小,而且不换行的时候就能设置缩小的比例
1
2
3
4
容器宽300px,平分300px,设置完缩小比例,1,2,4宽80px,只有3是60px
4.flex-basis:浏览器根据这个属性,计算主轴是否有多余空间,如果设置的宽度和本身宽度相同,设置没有效果
1
2
3
4
5.flex:这个属性是flex-grow, flex-shrink 和 flex-basis三个属性的组合
6.align-self:设置属单个属性有与其他项目不一样的对齐方式,值有flex-start | flex-end | center | baseline | stretch
1
2
3
4