Core Animation,中文翻译为核心动画,它是一组非常强大的动画处理API,使用它能做出非常炫丽的动画效果,而且往往是事半功倍。也就是说,使用少量的代码就可以实现非常强大的功能。
Core Animation可以用在Mac OS X和iOS平台。
Core Animation的动画执行过程都是在后台操作的,不会阻塞主线程。
要注意的是,Core Animation是直接作用在CALayer上的,并非UIView。
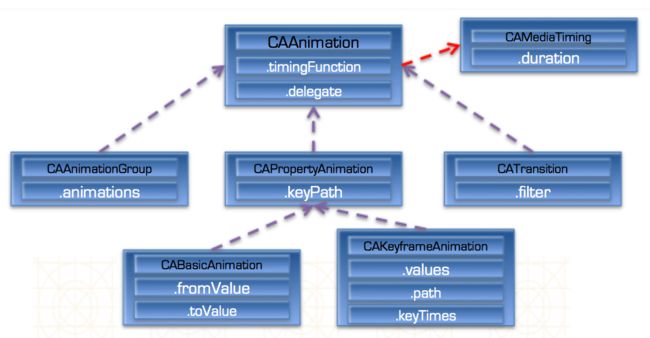
一 、Core Animation结构
其中灰色虚线表示继承关系,红色表示遵守协议。
核心动画中所有类都遵守CAMediaTiming协议。
1.CAAnaimation
是个抽象类,不具备动画效果,必须用它的子类才有动画效果。是所有动画对象的父类,负责控制动画的持续时间和速度。
2.CAAnimationGroup和CATransition
是CAAnimation的子类,有动画效果。
CAAnimationGroup是个动画组,可以同时进行缩放,旋转(同时进行多个动画)。
CATransition是转场动画,界面之间跳转(切换)都可以用转场动画。
3.CAPropertyAnimation
是CAAnimation的子类,也是个抽象类,本身不具备动画效果,只有子类才有。要想创建动画对象,应该使用它的两个子类:CABasicAnimation和CAKeyframeAnimation。
4.CABasicAnimation和CAKeyframeAnimation
CABasicAnimation基本动画,做一些简单效果。
CAKeyframeAnimation帧动画,做一些连续的流畅的动画。
二、基本使用
以基本动画为例:
先要有CALayer图层。
初始化一个CABasicAnimation对象,给对象设置相关的属性。
将基本动画对象添加到CALayer对象中就可以开始动画了。
CALayer *layer = [CALayer layer];
...
CABasicAnimation *animation = [CABasicAnimation animation];
anmation.keyPath = @"transform.scale";
anmation.toValue = @0;
[layer addAnimation:animation forKey:nil];
三、CAAnimation
1、CABasicAnimation(基础动画)
CAPropertyAnimation的子类
属性解析:
fromValue:keyPath相应属性的初始值
toValue:keyPath相应属性的结束值
随着动画的进行,在长度为duration的持续时间内,keyPath相应属性的值从fromValue渐渐地变为toValue
如果fillMode=kCAFillModeForwards和removedOnComletion=NO,那么在动画执行完毕后,图层会保持显示动画执行后的状态。但在实质上,图层的属性值还是动画执行前的初始值,并没有真正被改变。
比如,CALayer的position初始值为(0,0),CABasicAnimation的fromValue为(10,10),toValue为(100,100),虽然动画执行完毕后图层保持在(100,100)这个位置,实质上图层的position还是为(0,0)
平移动画
#import "ViewController.h"
@interface ViewController ()
@property(nonatomic,strong)CALayer *myLayer;
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//创建layer
CALayer *myLayer=[CALayer layer];
//设置layer的属性
myLayer.bounds=CGRectMake(0, 0, 50, 80);
myLayer.backgroundColor=[UIColor yellowColor].CGColor;
myLayer.position=CGPointMake(50, 50);
myLayer.anchorPoint=CGPointMake(0, 0);
myLayer.cornerRadius=20;
//添加layer
[self.view.layer addSublayer:myLayer];
self.myLayer=myLayer;
}
//设置动画(基础动画)
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//1.创建核心动画
// CABasicAnimation *anima=[CABasicAnimation animationWithKeyPath:<#(NSString *)#>]
CABasicAnimation *anima=[CABasicAnimation animation];
//1.1告诉系统要执行什么样的动画
anima.keyPath=@"position";
//设置通过动画,将layer从哪儿移动到哪儿
anima.fromValue=[NSValue valueWithCGPoint:CGPointMake(0, 0)];
anima.toValue=[NSValue valueWithCGPoint:CGPointMake(200, 300)];
//1.2设置动画执行完毕之后不删除动画
anima.removedOnCompletion=NO;
//1.3设置保存动画的最新状态
anima.fillMode=kCAFillModeForwards;
anima.delegate=self;
//打印
NSString *str=NSStringFromCGPoint(self.myLayer.position);
NSLog(@"执行前:%@",str);
//2.添加核心动画到layer
[self.myLayer addAnimation:anima forKey:nil];
}
-(void)animationDidStart:(CAAnimation *)anim
{
NSLog(@"开始执行动画");
}
-(void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag
{
//动画执行完毕,打印执行完毕后的position值
NSString *str=NSStringFromCGPoint(self.myLayer.position);
NSLog(@"执行后:%@",str);
}
@end
缩放动画
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//1.创建动画
CABasicAnimation *anima=[CABasicAnimation animationWithKeyPath:@"bounds"];
//1.1设置动画执行时间
anima.duration=2.0;
//1.2设置动画执行完毕后不删除动画
anima.removedOnCompletion=NO;
//1.3设置保存动画的最新状态
anima.fillMode=kCAFillModeForwards;
//1.4修改属性,执行动画
anima.toValue=[NSValue valueWithCGRect:CGRectMake(0, 0, 200, 200)];
//2.添加动画到layer
[self.myLayer addAnimation:anima forKey:nil];
}
旋转动画
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//1.创建动画
CABasicAnimation *anima=[CABasicAnimation animationWithKeyPath:@"transform"];
//1.1设置动画执行时间
anima.duration=2.0;
//1.2修改属性,执行动画
anima.toValue=[NSValue valueWithCATransform3D:CATransform3DMakeRotation(M_PI_2+M_PI_4, 1, 1, 0)];
//1.3设置动画执行完毕后不删除动画
anima.removedOnCompletion=NO;
//1.4设置保存动画的最新状态
anima.fillMode=kCAFillModeForwards;
//2.添加动画到layer
[self.myLayer addAnimation:anima forKey:nil];
}
2、CAKeyframeAnimation(关键帧动画)
关键帧动画,也是CAPropertyAnimation的子类,与CABasicAnimation的区别是:
CABasicAnimation只能从一个数值(fromValue)变到另一个数值(toValue),而CAKeyframeAnimation会使用一个NSArray保存这些数值
CABasicAnimation可看做是只有2个关键帧的CAKeyframeAnimation
修改位置
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {
// 1.创建关键帧动画
CAKeyframeAnimation *anim = [CAKeyframeAnimation animationWithKeyPath:@"position"];
anim.duration = 2;
// 2.设置属性
NSValue *value1 = [NSValue valueWithCGPoint:CGPointMake(100, 200)];
NSValue *value2 = [NSValue valueWithCGPoint:CGPointMake(300, 200)];
NSValue *value3 = [NSValue valueWithCGPoint:CGPointMake(300, 500)];
NSValue *value4 = [NSValue valueWithCGPoint:CGPointMake(100, 500)];
anim.values = @[value1, value2, value3, value4, value1];
// 3.添加到layer上
[self.magLayer addAnimation:anim forKey:nil];
}
沿着路径走
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {
// 1.创建
CAKeyframeAnimation *anim = [CAKeyframeAnimation animationWithKeyPath:@"position"];
anim.duration = 2;
// 2.设置属性
anim.path = [UIBezierPath bezierPathWithOvalInRect:self.view.bounds].CGPath;
// 3.添加
[self.magLayer addAnimation:anim forKey:nil];
}
图标抖动效果
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {
// 1.创建关键帧动画
CAKeyframeAnimation *anim = [CAKeyframeAnimation animationWithKeyPath:@"transform.rotation.z"];
// 2.设置属性
anim.values = @[@(-M_PI_4 * 0.2),@(M_PI_4 * 0.2), @(-M_PI_4 * 0.2)];
anim.repeatCount = CGFLOAT_MAX;
// 3.添加
[self.magLayer addAnimation:anim forKey:nil];
}
改变大小
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {
// 修改大小
CAKeyframeAnimation *anim = [CAKeyframeAnimation animationWithKeyPath:@"bounds.size"];
anim.values = @[
[NSValue valueWithCGSize:CGSizeMake(200, 200)],
[NSValue valueWithCGSize:CGSizeMake(80, 80)],
];
anim.repeatCount = CGFLOAT_MAX;
[self.magLayer addAnimation:anim forKey:nil];
}
3、CAAnimationGroup(动画组)
动画组,是CAAnimation的子类,可以保存一组动画对象,将CAAnimationGroup对象加入层后,组中所有动画对象可以同时并发运行。
默认情况下,一组动画对象是同时运行的,也可以通过设置动画对象的beginTime属性来更改动画的开始时间。
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {
// 1.创建组动画对象
CAAnimationGroup *group = [CAAnimationGroup animation];
// 2.设置动画属性
group.animations = @[
[self anim1],
[self anim2],
[self anim3],
];
group.duration = 2;
group.repeatCount = CGFLOAT_MAX;
// 3.添加到layer上
[self.magLayer addAnimation:group forKey:nil];
}
4、CATransition(转场动画)
CATransition是CAAnimation的子类,用于做转场动画,能够为层提供移出屏幕和移入屏幕的动画效果。iOS比Mac OS X的转场动画效果少一点。
UINavigationController就是通过CATransition实现了将控制器的视图推入屏幕的动画效果。
#pragma mark - 2.轻扫触发
- (void)swipeAction:(UISwipeGestureRecognizer *)recognizer {
// MARK: - 转场动画
// 1.创建动画对象
CATransition *anim = [CATransition animation];
// 两个属性 type[动画的类型], subType[子类型]
// 2.设置动画属性
anim.type = kCATransitionReveal;
if (recognizer.direction == UISwipeGestureRecognizerDirectionRight) {
NSLog(@"向右");
anim.subtype = kCATransitionFromLeft;
} else {
NSLog(@"向左");
anim.subtype = kCATransitionFromRight;
}
UIImageView *imgView = (UIImageView *)recognizer.view;
imgView.image = [UIImage imageNamed:imgName];
// 3.添加动画
[imgView.layer addAnimation:anim forKey:nil];
}