Head First HTML与CSS
第九章 盒模型
CSS——掌控页面的表现
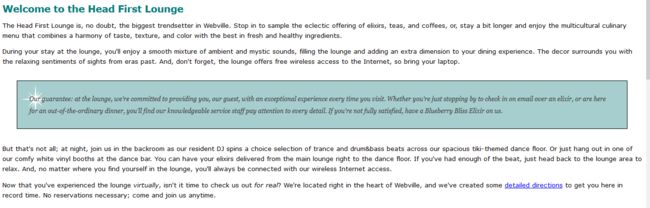
原效果图如下:
只在左边增加内边距
对于内边距、外边距甚至边框,CSS在每一个方向(上下左右)都提供了一个属性。要在左边增加内边距,可以使用padding-left属性,如下:
.guarantee{
line-height:1.9em;/*设置行高为文字大小的1.9倍*/
font-style:italic;/*设置文字为斜体*/
font-family:Georgia,"Time New Roman",Times,serif;/*设置字体系列,注意含有空格的字体要加引号*/
color:#444444;/*设置字体颜色*/
border-color:black; /*指定边框颜色为黑色*/
border-width:1px;/*指定边框宽度为1像素*/
border-style:solid;/*指定边框为实线*/
background-color:#a7cece;/*为该类中的元素设置背景色*/
padding:25px;/*在该类中的元素内容四周(包括上下左右)设置25像素宽度的内边距*/
padding-left:80px;/*设置80像素宽度的左侧内边距*/
margin:30px;/*在该类中的元素边框四周(包括上下左右)设置30像素宽度的外边距*/
background-image:url(images/background.gif);/*增加背景图像*/
background-repeat:np-repeat;/*设置背景图像不重复*/
background-position:top left;/*设置背景图像在左上方*/
}
注意:这里padding属性和padding-left属性的顺序很重要,后面的会覆盖先前的。
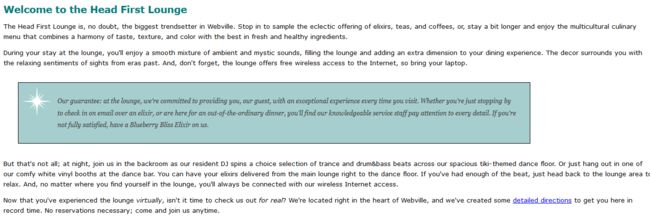
只在右边增加外边距
.guarantee{
line-height:1.9em;/*设置行高为文字大小的1.9倍*/
font-style:italic;/*设置文字为斜体*/
font-family:Georgia,"Time New Roman",Times,serif;/*设置字体系列,注意含有空格的字体要加引号*/
color:#444444;/*设置字体颜色*/
border-color:black; /*指定边框颜色为黑色*/
border-width:1px;/*指定边框宽度为1像素*/
border-style:solid;/*指定边框为实线*/
background-color:#a7cece;/*为该类中的元素设置背景色*/
padding:25px;/*在该类中的元素内容四周(包括上下左右)设置25像素宽度的内边距*/
padding-left:80px;/*设置80像素宽度的左侧内边距*/
margin:30px;/*在该类中的元素边框四周(包括上下左右)设置30像素宽度的外边距*/
margin-right:250px;/*设置宽度为250像素的右侧外边距*/
background-image:url(images/background.gif);/*增加背景图像*/
background-repeat:np-repeat;/*设置背景图像不重复*/
background-position:top left;/*设置背景图像在左上方*/
}
边框简明指南
1.border-style属性
border-style属性可以控制边框的视觉样式,共有8种可用的样式,包括实线、虚线、脊线和槽线。
border-style:solid;/*实线*/
border-style:dotted;/*虚线*/
border-style:double;/*双实线*/
border-style:dashed;/*破折线*/
border-style:groove;/*槽线*/
border-style:inset;/*内凹型*/
border-style:outset;/*外凸型*/
border-style:ridge;/*山脊型(脊线)*/
2.border-width属性
border-width属性控制边框的宽度。可以使用关键字或像素来指定边框宽度。例如:
border-width:thin;
border-width:5px;
可用的关键字有:thin,medium,thick。
3.border-color属性
border-color属性设置边框的颜色。与设置字体颜色类似,可以使用颜色名、rgb值或十六进制码来指定颜色。例如:
border-color:red;
border-color:rgb(100%,0%,0%);
border-color:#ff0000;
4.指定某一边的边框
类似外边距和内边距,也可以指定任意一边的边框样式、宽度和颜色。相关属性例如:
border-top-color
border-bottom-width
border-left-color
border-right-style
5.border-radius属性
border-radius属性用于创建边框圆角。可以在四个角上都创建圆角,也可以只对一个角或这四个角的任意组合创建圆角。可以使用px或em来指定半径大小。
border-radius:15px;/*指定四个角都为半径15像素的圆角*/
或者可以分别指定一个角:
border-top-left-radius:3em;/*指定左上角为半径是字体3倍大小的圆角*/
border-top-right-radius:3em;/*指定右上角为半径是字体3倍大小的圆角*/
border-bottom-left-radius:3em;/*指定左下角为半径是字体3倍大小的圆角*/
border-bottom-right-radius:3em;/*指定右下角为半径是字体3倍大小的圆角*/
完善边框
使用white(白色)的dashed(破折线)边框,营造出锯齿形的感觉。
.guarantee{
line-height:1.9em;
font-style:italic;
color:#444444;
font-family:Georgia,"Times New Roman",Times,serif;
border-color:white;
border-width:1px;
border-style:dashed;
background-color:#a7cece;
padding:25px;
padding-left:80px;
margin:30px;
margin-right:250px;
background-image:url(images/background.gif);
background-repeat:no-repeat;
background-position:top left;
}