- kamailio-5.8.4-centos9编译
狂爱代码的码农
VOIP那些事kamailio
安装必要的依赖包在开始编译之前,你需要安装编译Kamailio所需的一些基础依赖包:dnfinstall-ymakegccgcc-c++flexbisonlibxml2-developenssl-develsqlite-develmysql-develpcre-devellibcurl-devel下载并解压Kamailio源码包假设你已经把kamailio-5.8.4_src.tar.gz文件下载
- 前端——Html+CSS
逆风局?
css前端html5
目录CSS引入方式颜色表达方式CSS选择器去掉超链接的下划线路径表示行高和首行缩进常见标签布局标签flex布局表单标签表单项标签改变鼠标指针的样式表格标签div{box-sizing:border-box;}CSS引入方式具体有3种引入方式,语法如下表格所示:名称语法描述示例行内样式在标签内使用style属性,属性值是css属性键值对。中国新闻网内部样式定义标签,在标签内部定义css样式。h1{.
- oracle组件详解,Oracle数据库组件系列小结
SUST206林子大
oracle组件详解
Oracle组件的信息可以通过v$option和dba_registry查看:--查看v$option:V$OPTIONdisplaysOracleDatabaseoptionsandfeatures.Typically,althoughnotalways,optionsmustbeseparatelylicensed,whereasfeaturescomewiththeproductandare
- Behavior Question
山猪打不过家猪
C#前端
1.whatareyourKeyStrenghts?I’amgoodatworkingaspartofateamI’mreallygoodathelpingothers/workontime/solvingproblem/wOneofmystrenghtisthatIamafasterlearner/flexible/veryadaptabletochange/selfmotivated/good
- 詳細講一下在RN(ReactNative)中,6個比較常用的組件以及詳細的用法
asecretman!
reactnativereact.jsjavascript
1.View组件(基础容器)import{View,StyleSheet}from'react-native';constMyComponent=()=>{return({/*子组件*/});};conststyles=StyleSheet.create({container:{flex:1,//flex布局padding:10,//内边距backgroundColor:'#fff',//背景色b
- 十六进制文本码流转pcap(text2pcap)
wang.wenchao
css前端
HextoPCAPConverterbody{font-family:Arial,sans-serif;margin:0;padding:0;padding-top:0;min-height:100vh;background:rgb(251,250,250);display:flex;justify-content:center;align-items:flex-start;}.container
- html简单项目案例
张小特
htmlcsscss3
数据展示/*全局样式*/body{font-family:Arial,sans-serif;margin:0;padding:0;background-color:#f9f9f9;display:flex;flex-direction:column;min-height:100vh;}/*页面容器*/.container{max-width:1200px;margin:0auto;padding:
- 华为e9000服务器pxe安装系统,E9000安装与配置.ppt
独角瘦
E9000安装与配置资料本节主要介绍URP8100产品的市场定位,组成部分及业务能力、组网能力、集成度、可靠性、安全性、可维护性等特点。如果CX910安装在E1/E2槽位,Base平面将会失效*******本节主要介绍URP8100产品的市场定位,组成部分及业务能力、组网能力、集成度、可靠性、安全性、可维护性等特点。3.4查看Base/Fabric平面端口对应关系displayport-conne
- IBM_Flex服务器监控指标解读
MXsoft618
智能运维管理平台智能运维管理系统服务器运维
美信监控易内置了数千种常见设备监测器,能够监测超过20万项指标。这些指标涵盖了从硬件设备到软件系统,从网络性能到安全状态等各个方面。如下基于美信监控易——IT基础监控模块,对IBM_Flex服务器部分监控指标进行解读。一、IBM_Flex服务器监控指标(一)响应时间含义及组成响应时间是指从客户端发起请求到服务器返回响应所经历的时间。对于IBM_Flex服务器,这一指标涵盖了多个环节的耗时,包括网络
- 元素滚动和内容居中同时存在时,flex 布局的 safe 关键字,保证dom元素滚动的时候不溢出
我有一棵树
javascript前端css
假设你有一个元素div,同时设置了flex布局居中和overflow:auto/scroll。为了防止内容溢出,我们可以使用safe这个属性,比如display:flex;justify-content:safecenter;align-items:safecenter;overflow-y:scroll;这样就可能保证元素在滚动的时候内容能够显示全。但是注意,这个safe的属性,兼容性不太好。注
- 巨好看的登录注册界面源码
bjzhang75
前端开发HTMLCSS登录注册页面
展示效果源码Document*{margin:0;padding:0;box-sizing:border-box;}body{width:100%;height:100%;}.container{width:100%;height:100vh;background-color:#f0f8ff;/*淡蓝色背景*/display:flex;justify-content:center;align-it
- React Native 0.77发布,新样式特性,Android 16KB页面支持,Swift模板
ReactNative0.77版本发布:新特性、改进与迁移说明2025年1月21日,ReactNative0.77正式发布,此版本带来诸多新特性、对Android的支持增强、社区模板更新以及一些重要变更。一、新特性亮点(一)CSS新特性助力布局、尺寸与混合效果display:contents简化布局逻辑:该属性使元素自身在布局结构中“消失”,但子元素仍正常渲染,就像直接作为父元素的子元素一样。在构
- android presentation
weixin_33725126
移动开发ui
对于双屏异显(lcd和hdmi的双屏异显),android框架已经支持,但是底层接口功能还是要自己去实现,且需要底层驱动支持。使用presentation去画第二个display就好了。1MediaRoutermediaRouter=(MediaRouter)context.getSystemService(Context.MEDIA_ROUTER_SERVICE);2MediaRouter.Ro
- 东南大学研究生-数值分析上机题(2023)Python 1 绪论
天空的蓝耀
python
舍入误差与有效数1.1题目设SN=∑j=2N1j2−1S_N=\sum\limits_{j=2}^{N}\displaystyle\frac{1}{j^2-1}SN=j=2∑Nj2−11其精确值为12(23−1N−1N+1)\displaystyle\frac{1}{2}\left(\frac{2}{3}-\frac{1}{N}-\frac{1}{N+1}\right)21(32−N1−N+11)
- 当父级元素设置了flex 布局 ,两个子元素都设置了flex :1, 但是当子元素放不下的时候会溢出父元素怎么解决 (css 样式问题)
IT 牛马
css前端
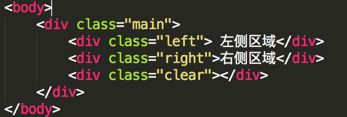
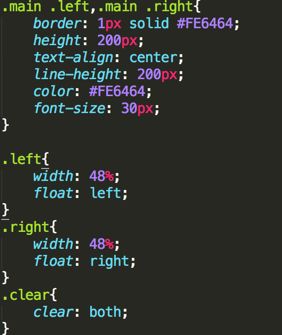
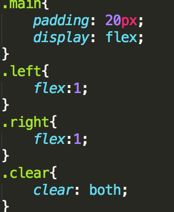
一、问题遇到个样式问题,当父级元素设置了flex布局,两个子元素都设置了flex:1,但是当子元素放不下的时候会溢出父元素怎么解决(拖拽浏览器使页面变小)二、解决方法.father{min-height:600px;width:100%;display:flex;gap:12px;&-left{flex:1;min-width:0;//关键代码设置最小宽度和最大宽度可以防止子元素溢出max-wid
- Neo4j Desktop 无法打开
misakivv
neo4j
文章目录一、Warn:DeskTopUIinterfacewon'tdisplayed1、表现形式:进程运行,但是Neo4jDesktopUI界面无法显示2、Debuginfo3、原因分析4、解决方案4.1、断网4.2、手动设置代理5、参考一、Warn:DeskTopUIinterfacewon’tdisplayed1、表现形式:进程运行,但是Neo4jDesktopUI界面无法显示2、Debug
- 网工日记:如何通过命令行验证AC/AP配置是否成功?
哥坐11路
网络服务器运维
华为设备查看AP上线状态:在AC上执行displayapall命令,查看AP的上线结果。当AP的状态显示为“normal”,表示AP正常上线12。查看未通过认证的AP列表:执行disunauthorized-aprecord命令,查看是否有未通过认证的AP4。检测AP与网络设备的连通性:执行system-view进入系统视图,再执行wlan进入WLAN视图,最后执行ap-ping{ap-namea
- ILI9806G 4.3吋触摸屏 LVGL9 描点函数
UIUI
lvgl9stm32f407ucos3
staticvoiddisp_flush(lv_display_t*disp_drv,constlv_area_t*area,uint16_t*px_map){if(disp_flush_enabled){/*Themostsimplecase(butalsotheslowest)toputallpixelstothescreenone-by-one*/int32_tx;int32_ty;int3
- Golang学习笔记_28——工厂方法模式(实例)
LuckyLay
Golang学习笔记golang学习笔记工厂方法模式
Golang学习笔记_26——通道Golang学习笔记_27——单例模式Golang学习笔记_28——工厂方法模式工厂方法模式(实例)packagefactory_method_demoimport"fmt"//Order接口,定义订单的基本操作typeOrderinterface{CalculateTotal()float64Display()}//RegularOrder是普通订单结构体typ
- 2024年Vue面试题汇总
2401_89210258
vue.js前端javascript
流程图如下:vue核心知识——语法篇1.请问v-if和v-show有什么区别?相同点:两者都是在判断DOM节点是否要显示。不同点:a.实现方式:v-if是根据后面数据的真假值判断直接从Dom树上删除或重建元素节点。v-show只是在修改元素的css样式,也就是display的属性值,元素始终在Dom树上。b.编译过程:v-if切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听
- MacBookPro M1 多屏扩展解决方案
萧离x1aolone
macos
最近换了M1以后,着实是让我头疼了一番,只能接一个屏怎么能有生产力?搜了一阵,网上的内容都是ORICO的软文,那玩意可能好使,但是一千多的售价我觉得确实有点贵了,我只是需要一个扩展屏幕的拓展坞,别的都没啥用,我并不愿意花这个钱去解决这个问题搜了半圈,能解决这个问题的产品也不多,应该都是用displaylink的方案解决的,我发现这个是最便宜的nexhype适用macbook拓展异显M1苹果电脑屏幕
- Flex.1-Alpha - 可进行适当微调的新修改通量模型。
吴脑的键客
AI作画人工智能AIGC
“Flex.1以FLUX.1-schnell-training-adapter开始,目的是在FLUX.1-schnell上训练LoRA。最初的目标是训练一个可以在训练过程中激活的LoRA,以便对步长压缩模型进行微调。我将这个适配器并入了FLUX.1-schnell,并继续在FLUX.1-schnell模型生成的图像上训练它,以进一步分解压缩,同时不注入任何新数据,目的是制作一个独立的基础模型。这就
- 移动端、微信小程序兼容性问题汇总(持续更新……
前端小程序
safari浏览器字体不能自动随网页缩放调整大小-webkit-text-size-adjust:100%点击有灰色透明背景-webkit-tap-highlight-color:rgba(0,0,0,0);3.微信、QQ内置浏览器视频自动全屏非腾讯域名的视频地址都会4.iphoneX默认网页显示在安全区域内,不全屏5.flex布局不兼容,加上前缀也不行(常见于华为或旧版iOS)display:-
- Python小游戏28——水果忍者
虞书欣的C
游戏pycharm人工智能小程序开发语言
首先,你需要安装Pygame库。如果你还没有安装,可以使用以下命令进行安装:【bash】pipinstallpygame《水果忍者》游戏代码:【python】importpygameimportrandomimportsys#初始化Pygamepygame.init()#设置屏幕尺寸screen_width=800screen_height=600screen=pygame.display.set
- 一句话就能回答的前端面试题(2024年10月最新版)
小姐姐呀~
前端javascriptvue
1、v-if和v-show的区别相同点:v-if和v-show都可以控制dom元素的展示和隐藏不同点:v-if的显示隐藏是将dom元素整个添加或删除而v-show的隐藏是为该元素添加CSS样式display:none,dom元素还在一般进入页面不需要频繁显示或隐藏就用v-if2、data()为什么是一个函数为了防止多个组件实例对象共用一个data,产生数据污染3、什么是闭包闭包就是内部函数定义一个
- linux进程sl状态,linux进程状态s和sl的区别
weixin_39830688
linux进程sl状态
PROCESSSTATECODESHerearethedifferentvaluesthatthes,statandstateoutputspecifiers(header"STAT"or"S")willdisplaytodescribethestateofaprocess:Duninterruptiblesleep(usuallyIO)IIdlekernelthreadRrunningorrun
- linux进程状态 Ss,Ss+,D,R+,S<
Thinkcortex
Linux
ps-auxHerearethedifferentvaluesthatthes,statandstateoutputspecifiers(header"STAT"or"S")willdisplaytodescribethestateofaprocess:Duninterruptiblesleep(usuallyIO)Rrunningorrunnable(onrunqueue)Sinterrupti
- CSS 布局的四大宗师:破解 BFC、IFC、GFC 和 FFC 的深层奥秘
dorabighead
前端八股总结css前端
CSS布局的四大宗师:破解BFC、IFC、GFC和FFC的深层奥秘在CSS的江湖中,布局问题犹如无形的桎梏,困扰着每一位前端开发者。有人为浮动塌陷而抓狂,有人被复杂的响应式布局逼得手足无措。而在布局的巅峰,有四位宗师——BFC、IFC、GFC和FFC,它们分别掌控着块级、行内、网格和弹性布局的精髓。掌握它们,不仅仅是技术的进步,更是开启布局新境界的钥匙。今天,我们不再止步于表面,而是深入到它们的核
- 使用Python来下一场雪
小黄编程快乐屋
pythonpygame开发语言
具体效果:(大雪缓缓下落)完整代码:importpygameimportrandom#初始化Pygamepygame.init()#设置窗口width,height=800,600screen=pygame.display.set_mode((width,height))pygame.display.set_caption("下雪动画")#定义雪花类classSnowflake:def__init
- ubuntu20.04.6安装Intel AX211网卡驱动 2024.8
Harvey2001
Linux基础ubuntu20.04wifi驱动Linux
前言环境电脑:thinkbook142024i5-13500HRTX3050网卡:IntelAX211Wi-Fi6系统内核:5.15安装#flex是一个词法分析器;#bison是一个语法分析器;#把两者联合使用可以实现对sql语言的解析。sudoaptinstallflexbison#从github上爬取软件包gitclonehttps://github.com/intel/backport-iw
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST