原作者:Nick Babich 翻译者:Puddinnng
本教程为翻译教程,原文地址为:
http://babich.biz/mobile-app-ux-design-grid-view-for-products/
在电子商务 app 中采用网格视图的原因是什么?哪些情况下,用网格视图比简单地采用列表视图要更合适?这篇文章会给你这两个问题的解答。
什么是网格视图?
网格视图是列表视图的另一种表现形式。网格视图将你的内容以垂直和水平的方式,展示在两列或更多列的小块中。
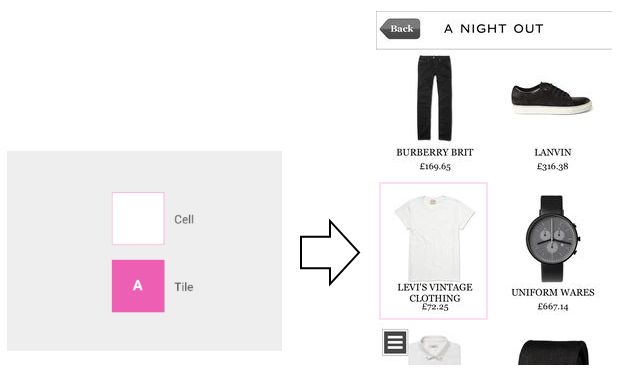
小块中的内容
网格视图通常只展示产品的图片,而少有附加的信息。多数情况下,顾客们唯一可以看到的描述,只是产品的名字和价格。
浏览模式
网格视图提供给用户一种不连贯的浏览方式,这让视觉理解与区分相似的数据类型更方便。用户的注意力会被平均地分散到每个块中:用户可以随意从一张图片跳到另一张图片而不用担心顺序和连贯性的问题。
凝视平面图展示了用户在浏览一个卖沙发的电子商务网站时,眼睛都在看哪儿。每个蓝点代表一个视力停留点,更大的蓝点意味着更长时间的停留。
我们很快能得出结论:最关乎用户目标和你商业目标的材料,应该放在不用滚动就能看到的页面中。用户虽然会滚动页面查看更多内容,但所花时间远不及他们查看不用滚动的页面中的内容长。
一个有趣的现象是:比起只有商品的图片,用户会花更多的时间浏览有人出现的图片。
做决定
用户主要依据图片来做选择。这让网格视图适合于展示外观相似的商品(那些你主要通过商品外观来决定买不买的商品)。
举个例子,如果用户想买双鞋,其实她/他心里已经有一个理想型了。用户能在看图片时,快速地发现具有她/他想要细节的那双鞋。
图片是让网格视图变得有用的关键因素。图片能以一种文字描述很难具有的方式来表达商品。如果用户看到低质量的商品图片,他们的信心会减少,然后开始犹豫到底要不要购买。因此,确保你的图片不仅高质量,尺寸合适,并且能提供商品的完整信息。
滚动的方向
网格视图往往只能垂直滚动。一般不鼓励水平方向上滚动的网格视图,因为这种交互方式会阻碍典型的阅读模式,并影响理解。
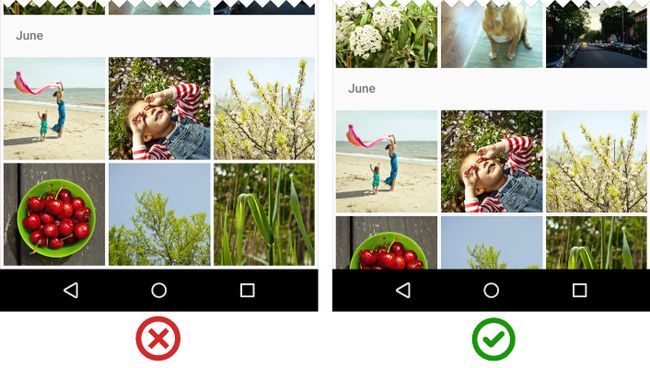
如果内容是可滚动的,你应该让视图边缘遮住一部分内容,以显示下方有更多内容。
每一页展示更多的产品图片
大尺寸图片在展示单独商品时非常重要,因为用户关心商品外观上的差异。而且,比起不停地在网格视图和商品详情页面中切换,他们更喜欢在一个长的页面上滚动浏览。
当设计网格布局时,要为图片选择一个正确的尺寸。以便用户能够辨别商品,但同时也能允许在一页内展示更多的商品。
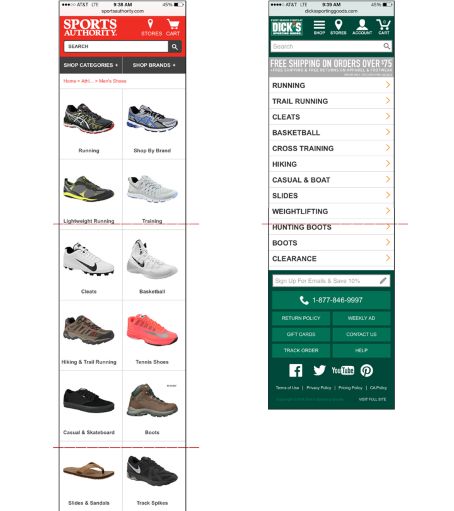
网格视图 vs. 列表视图
当谈及移动端设备时,如何为你的商品选择合适的布局呢?该用网格视图还是列表视图?这个决定将影响用户找到他们需要内容的难易程度。
网格视图和列表视图是用来强调不同数据类型的。网格视图强调图片多于文字,而列表视图强调文字多于图片。
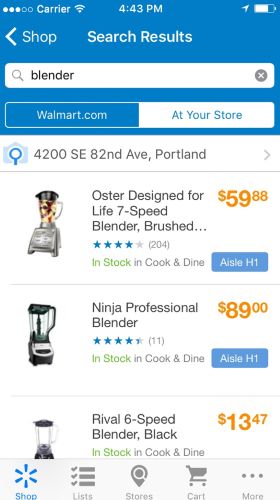
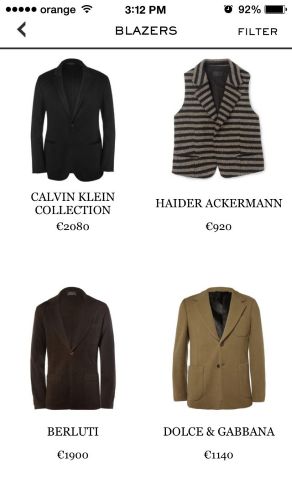
手机上,用户只有有限的屏幕空间,在滑动屏幕前他们只能看到一部分内容。网格视图创造了更长的页面并迫使用户去更多的滚动。在下面的例子中你能看到网格视图和列表视图的区别。
然而,在选择网格视图还是列表视图时有一个最关键的因素。那就是用户在选择一个商品时,需要多少信息。这都回归到“内容为王”这条原则了。产品的细节是非常重要的。要选择适合展示你产品内容的布局方式。
像电器这一类产品,产品型号,功率这些在挑选产品时非常重要,那么列表视图就更合适。列表视图会让你有更多空间来展示产品的细节信息。
像服饰类的产品,在挑选时产品性能不那么重要,这时候网格视图就是更好的选择了。
如果你还是不确定哪种布局对于你的商品来说最合适,那么你需要进行A/B测试来决定哪个方案更好。最好的解决方案是带来更多价值的那个。
千万别忘了
在可以滑动的页面中,用户往往会滑动到页面底部。确保他们最初在页面中看到的内容,让他们相信往下滑动是值得的。
老话说,一张图片胜过千言万语。用网格视图时,高分辨率的照片是制胜关键。尝试着在每次滚动时展示更多的产品图片。
当在网格视图和列表视图中选择时,请遵循一个简单的原则:细节信息用列表,图片信息用网格。当然,最终的选择还是以你用户的需求为准。
结论
用户最想要的只是有用的信息,如果你的布局能够提供给他们做决定所需要的信息,他们会非常感谢你的。