- CppCon 2018 学习:Mini Dumps Efficient core dumps for FlashBlade
虾球xz
CppCon学习c++开发语言
“MiniDumps”指的是一种精简的coredump(核心转储)机制,目的是在高性能系统(如PureStorageFlashBlade)中,在出错时收集足够的调试信息,同时避免完整coredump带来的性能开销或空间浪费。什么是CoreDump?Coredump是操作系统在程序崩溃时写出的一份进程内存快照,供开发者排查问题。但:完整coredump文件可能数百MB到数GB写出耗时长,在高性能存储
- UFS协议介绍(Universal Flash Storage V3.1)
qflook
总线UFS
一、说明UFS全称为UNIVERSALFLASHSTORAGE通用闪存,其标准由固态技术协会(JointElectronDeviceEngineeringCouncil,JEDEC)撰写及维护,实际上相当于eMMC的升级版。可以应用在手机、MP3、DSC等主机设备,也可以应用在外部存储卡等。本版本标准,UFS支持M-PHY的HS-G1~HS-G4的4档速率,低速支持PWM编码信号。信号差分峰峰值为
- AWS Certified Cloud Practitioner 认证考试总结
DEMI0815
AWSaws云计算
AWSCloudTrailLogs对您的AWS账户进行监管、合规性、操作审计和风险审计。AWSCloudTrail可用于记录您的AWS账户的AWSAPI调用和其他活动,并将记录的信息保存到您选择的AmazonSimpleStorageService(AmazonS3)存储桶中的日志文件中。默认情况下,CloudTrail传输到S3存储桶的日志文件使用具有AmazonS3托管密钥的服务器端加密(SS
- Springboot 集成 SpringState 状态机
猪悟道
JavaWeb服务框架springbootjavaspringstatemachine状态机jdk21
Springboot集成SpringState状态机1.SpringState简介2.状态机示例2.1项目结构和依赖包2.2定义事件类和状态类2.3Spring事件监听器2.4状态机持久化类2.4.1Redis状态机持久化容器2.4.2Redis配置2.4.3状态机监听器2.5装机器容器2.6状态机事件发送器2.7状态机配置2.8接口类2.9实现类2.10状态机上下文2.11配置文件3.状态机测试
- Java 匿名内部类详解:简洁、灵活的内联类定义方式
大葱白菜
java合集开发语言后端java学习个人开发
作为一名Java开发工程师,你一定在开发过程中遇到过这样的场景:需要实现一个接口或继承一个类,但这个类只使用一次想简化代码结构,避免创建过多无意义的“一次性”类在事件监听器、线程任务、函数式编程中需要快速定义行为逻辑这时候,匿名内部类(AnonymousInnerClass)就派上用场了!本文将带你全面理解:什么是匿名内部类?匿名内部类的语法结构与执行流程使用场景与实际案例解析匿名内部类与Lamb
- MySQL主从模式的数据一致性
mysia
MySQL单机的数据一致性MySQL作为一个可插拔的数据库系统,支持插件式的存储引擎,在设计上分为Server层和StorageEngine层。在Server层,MySQL以events的形式记录数据库各种操作的Binlog二进制日志,其基本核心作用有:复制和备份。除此之外,我们结合多样化的业务场景需求,基于Binlog的特性构建了强大的MySQL生态,如:DTS、单元化、异构系统之间实时同步等等
- 【Git】git lfs (Large File Storage)-管理大文件
晴雨日记
Gitgit
GitLFS(LargeFileStorage)是Git的一个扩展,用于高效管理大文件(如图像、音频、视频、数据集、二进制文件等)。它能解决传统Git在处理大文件时面临的核心问题:仓库体积急剧膨胀、克隆和拉取操作变得极其缓慢。传统Git处理大文件的痛点:仓库膨胀:每次修改大文件,即使只改了一点,Git也会存储整个文件的新副本。历史记录中积累多个版本会快速耗尽磁盘空间。克隆/拉取缓慢:克隆或拉取仓库
- 模拟3DCS(3DE版)
CAACoder
CATIACAA二次开发CATIACAA3DCS3DE模拟
先看效果:技术要点:1.自定义特征DCSStorage;2.创建自定义工作台:DCSBench.m3.启动Init:CATDCSBenchWorkbench_init4.CreateScenario->CATISimScenarioSpec->AddExcitations
- Kotlin泛型约束
泛型类型约束简介之前我们已经了解了,泛型可以接受任意类型的参数,使代码具有良好的复用性。现在,我们来学习泛型的另一个方面:类型约束(typebounds)。有时候,我们希望对泛型函数或类中允许的类型参数进行限制。例如,我们有一个泛型类Storage,但我们只想让它存储“书籍”类型的对象,而不需要创建另一个专门的类。这种情况下,就可以使用类型约束。在类中使用类型约束假设我们有以下泛型类:classS
- 如何删除lazyvim
AI大权
操作系统vim
主要是删除这些文件:~/.config/nvim(LazyVimconfig)~/.local/share/nvim(用户数据目录下,这里有lazy安装的插件和mason安装的包)~/.local/state/nvim(Sessionstatedirectory:storageforfiledrafts,swap,undo,shada.)~/.cache/nvim(Neovimcache)rm-r
- 鸿蒙和Android知识点
鸿蒙知识点鸿蒙OS与AndroidOS的主要区别是什么har、hsp、hap和app文件的区别ArkTs和Ts有什么区别介绍下页面组件的生命周期如何进行数据持久化父子组件的通讯方式有哪些AppStorage和LocalStorage的区别是什么,使用时有何注意事项Navigation和Router的区别鸿蒙有哪些后台任务类型什么是ability,ability的启动方式有哪些List加载大量数据时
- Ceph OSD.419 故障分析
CephOSD.419故障分析1.问题描述在Ceph存储集群中,OSD.419无法正常启动,系统日志显示服务反复重启失败。2.初始状态分析观察到OSD.419服务启动失败的系统状态:systemctlstatusceph-osd@419●
[email protected]:loaded(/usr/lib/systemd
- 阿里云产品介绍
阿里云产品相关计算:云服务器ECS、云虚拟机、GPU云服务器网络:负载均衡SLB、弹性公网IP、专有网络VPC、CDN(CDN通过将内容缓存到全球分布的多个边缘节点(EdgeNodes)上,使用户可以从离自己最近的节点获取内容,从而减少网络延迟,提升访问速度)存储:块存储EBS(ElasticBlockStorage)、对象存储OSS(ObjectStorageService)、文件存储NAS数据
- 前后端分离场景下的用户登录玩法&Sa-token框架使用
两种方案的token、用户登录信息都存储在redis中!!方案一该方案是前端把token和token有效期一起加密存储到浏览器的localStorage中,每次请求时调用前端的getTokenIsExpiry()获取token并检查token是否过期,过期则remove并跳转登录页,这样前端有个问题就是前端也要知道token的有效期,需要和后端的token有效期保持一致,而后端则提供两个拦截器,分
- Opencv学习_2 (opencv结构&显示图像)
opencv结构:1:主要包含:cxcorecvmachinelearninghighguicvcamcvaux2:cxcore:基础结构:CvPoint,CvSize,CvScalar等数组结构:cvCreateImage,cvCreateMat等动态结构:CvMemStorage,CvMemBlock等绘图函数:cvLine,cvRectangle等数据保存和运行时类型信息:CvFileSto
- Android平台上的高效文本编辑器实现与应用
溪水边小屋
本文还有配套的精品资源,点击获取简介:在Android应用开发中,实现复杂的文本编辑功能是一个常见需求。”android-text-editor”是一个为Android定制的准文本编辑器组件,使用Kotlin语言编写,提供扩展的文本编辑功能。该编辑器支持富文本编辑,插入多媒体,查找替换,撤销/重做操作,代码高亮,手势控制,夜间模式和自定义主题等特性。开发者可以通过简单配置和事件监听来集成这个组件,
- HPE携手迈阿密自由公园,为迈阿密国际足球俱乐部打造极致球迷体验
近日,慧与科技(NYSE:HPE)宣布与迈阿密自由公园(MiamiFreedomPark)及迈阿密国际足球俱乐部(InterMiamiCF,后简称迈阿密国际)正式达成合作协议。HPE将成为迈阿密自由公园的首个创始合作伙伴和官方技术合作伙伴,及迈阿密国际在网络基础设施、解决方案、混合云等领域的独家合作伙伴。届时,HPE将凭借HPEArubaNetworking、HPEAlletraStorage、H
- 深入解析 “void(0);” 的用法与作用_void(0);
关键要点void(0);是JavaScript中的一个表达式,研究表明它通常用于超链接中,防止页面跳转。它通过void运算符计算表达式并返回undefined,常用于创建“死链接”。证据显示,这种用法简单易用,但现代开发更推荐使用事件监听器。基本概念void(0);的作用void(0);是JavaScript的void运算符的一个实例,void运算符会计算一个表达式但不返回任何值,而是始终返回un
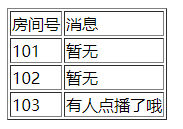
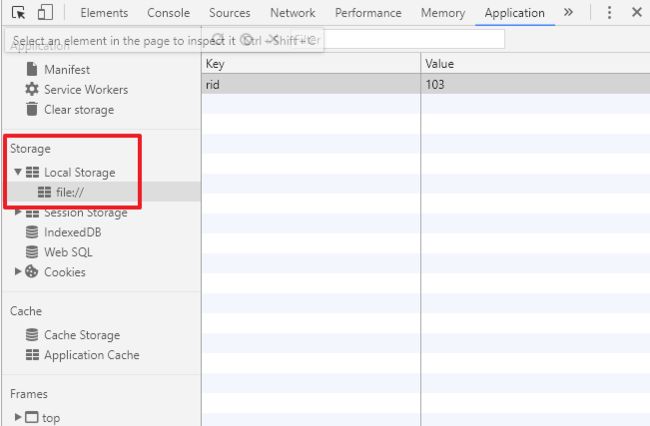
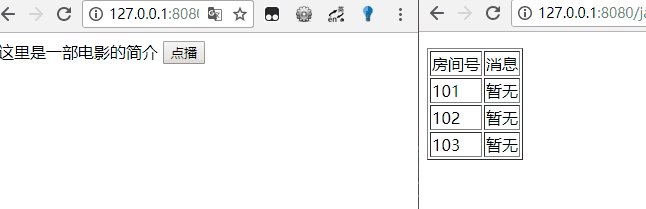
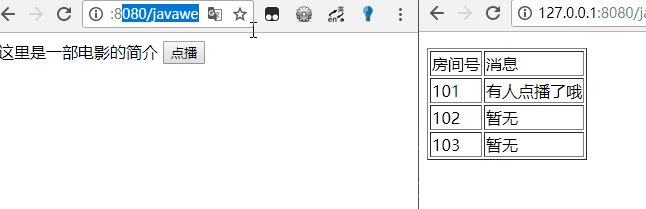
- 7.11JS项目:倒计时页面跳转+评论发布
椒盐螺丝钉
前端
一、页面跳转演示思路构建html框架后,在JS中获取对象:跳转按钮与显示剩余时间文本添加事件监听:检测点击行为->调用跳转函数跳转函数:(1)获取时间戳,(2)延时函数实现跳转,(3)间歇函数显示剩余时间——参考倒计时html框架前往百度接下来是JS部分,获取按钮与显示文本对象,添加事件监听constdiv=document.querySelector('div')constspan=docume
- 深度剖析:Ceph分布式存储系统架构
TechVision大咖圈
ceph分布式架构分布式存储
一文带你彻底搞懂Ceph的架构奥秘,从小白到架构师的进阶之路!文章目录1.Ceph简介:存储界的"多面手"什么是Ceph?为什么选择Ceph?2.核心组件架构:四大金刚的分工合作Monitor(MON):集群的"大脑"ObjectStorageDevice(OSD):数据的"家园"MetadataServer(MDS):文件系统的"管家"Manager(MGR):集群的"助手"3.三大存储接口:一
- 小程序下载pdf,excel,word功能(已解决)
downloadFile(){wx.showLoading({title:'正在下载并打开',})wx.downloadFile({url:'https://xxx.xxx.com/路径.xls',header:{'content-type':'multipart/form-data','Authorization':'Bearer'+wx.getStorageSync('token'),},su
- 教你如何用 localStorage+Vue 状态管理玩转数据持久化!
收藏点赞关注不迷路!教你如何用localStorage+Vue状态管理玩转数据持久化!在Vue项目中,我们经常使用状态管理(如Vuex或Pinia)来管理用户登录状态、主题、页面设置等全局数据。但很多朋友会遇到一个问题:“我刷新页面之后,状态就丢了啊!”这时候,localStorage就是你的好搭档!它能让你在用户刷新页面或关闭浏览器后,还能保留关键数据。今天我们就来聊聊:如何优雅地将localS
- Vue3 进阶-Mitt 库实现全局事件总线
风清扬雨
前端Vue3vue.jsjavascriptecmascript
大家好呀~今天给大家带来一个超级实用的Vue3技巧:如何用mitt库实现全局事件总线!如果你在项目中需要跨组件通信,但又不想用Vuex或Pinia这种重量级的状态管理工具,那么mitt绝对是你的最佳选择!话不多说,直接开整~什么是mitt?mitt是一个极简的事件总线库,只有20行代码,体积非常小(1kb左右),非常适合用于轻量级的事件监听和分发场景。它的核心功能就是通过订阅-发布模式来实现组件间
- linux设置ipsan_linux 配置IPSAN存储
王向庄
linux设置ipsan
一SAN存储1.1SAN存储介绍存储区域网络(StorageAreaNetwork,简称SAN)采用网状通道(FibreChannel,简称FC,区别与FiberChannel光纤通道)技术,通过FC交换机连接存储阵列和服务器主机,建立专用于数据存储的区域网络。1.2SAN存储分类常见的分类是FC-SAN和IP-SAN两种。FC-SAN通过光纤通道协议转发scsi协议;IP-SAN通过TCP协议转
- Web-API-day2 间歇函数setInterval与事件监听addEvenListener
码哥DFS
javascript前端
1.间歇函数setInterval(函数,间隔时间)时间单位为毫秒functionfn(){console.log('hello')}letn=setInterval(fn,1000)console.log(n)关闭间歇函数clearInterval(变量名)2.事件监听元素对象.addEvenListener('事件类型',执行函数)事件类型:鼠标事件:click(点击)、mouseenter(
- App Store 审核被拒案例分析:Guideline 5.1.1 - Legal - Data Collection and Storage
胖虎1
#APP审核审核APP审核iOS审核iOS被拒Guideline5.1.1
引言在iOSApp提交审核过程中,我们常常会遇到一些不太常见但十分关键的Guideline被触发,从而导致App被拒。本篇文章将结合我们真实遇到的一次审核反馈,分析原因、解读苹果的审核条款,并给出合理的修改建议,帮助开发者朋友们避免类似问题。一、问题背景最近帮忙更新提交一个非常古老的项目,在提交版本1.5.1的过程中,我们收到了AppStoreReviewTeam的如下审核反馈(Submissio
- Error response from daemon: Get “https://registry-1.docker.io/v2/“: net/http
设计师Linda
运维docker
镜像拉取用了官方库,dockerpull一直超时,如果是桌面版到Settings->DockerEngine修改配置指定国内镜像加速源{"builder":{"gc":{"defaultKeepStorage":"20GB","enabled":true}},"experimental":false,"registry-mirrors":["https://docker.m.daocloud.io
- 云计算技术基础 第2章 云计算的架构及国内外标准化情况(2)
学习记录wanxiaowan
数据库云计算概论计算机网络
分布式管理任务组(DMTF)是一个国际标准组织,DMTF工作组致力于分布式IT系统的有效管理,通过聚合众多IT厂商一起来进行管理系统的开发、效用及改进等标准化工作…OGF(开放网格论坛)全球网络存储工业协会(StorageNetworkingIndustryAssociation,SNIA)是成立时间比较早的存储厂家中立的行业协会组织,宗旨是领导全世界范围的存储行业开发…加拿大标准协会(Canad
- C#.NET NLog 详解
c#.net
简介NLog是.NET平台上最流行的开源日志框架之一,特色是灵活的配置、丰富的输出目标(Target),以及高性能的异步写入能力。适用场景:从控制台、文件、数据库、网络到ElasticSearch、Seq、AzureTableStorage等各种日志收集后端。支持文件、数据库(SQL/NoSQL)、控制台、邮件、Elasticsearch等50+内置目标,并可通过插件扩展原生兼容JSON格式,可输
- Solidity——什么是状态变量
穗余
Web3区块链
在以太坊(Ethereum)的智能合约中:✅状态变量(StateVariables)是指:存储在区块链上的数据。它们的值保存在以太坊的永久存储(也叫storage)中,而不是临时的内存(memory)或堆栈(stack)中。语法上怎么写状态变量?在Solidity中,只要你在**合约作用域内(合约的最外层)**声明一个变量,它默认就是状态变量。✅例如:pragmasolidity^0.8.0;co
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一