网页布局基础
什么是网页布局?
网页布局是网页制作的基础(DIV+CSS网页布局)
分类:流式布局,浮动布局,绝对定位布局
知识点:标准文档流,盒子模型,float属性,position属性。
三个案例:
自动居中一列布局案例(盒子模型的使用方法)
浮动布局案例(float属性 解决浮动影响的方法)
绝对定位布局案例(绝对定位实现横向两列或者多列布局)
CSS规定的定位机制是以下三种(不包括fixed定位):
- 绝对定位(Absolute positioning)
- 浮动定位(Floats)
- 标准文档流(Normal flow):
特点:
- 从上到下,从左到右,输出文档内容。
- 由块级元素和行级元素组成
块级元素:特点:从左到右撑满页面,独占一行 触碰到页面边缘时,会自动换行
div就是一个典型的块级元素
常见的块级元素(即块级标签),如:div,ul,li,dl,dt,p...
行级元素:特点:能在同一行内显示 不会改变HTML文档结构
常见的行级元素(即行级标签),如:span,strong,img,input...大部分表单元素(即表单标签)都属于行级元素(行级标签)。
总结:块级元素和行级元素都是盒子模型
W3C标准:由万维网联盟制定的一系列标准,包括:
- 结构化标准语言(HTML和XML)
- 表现标准语言(CSS)
- 行为标准语言(DOM和ECMAScript)
W3C标准倡导结构,样式,行为分离。
盒子模型
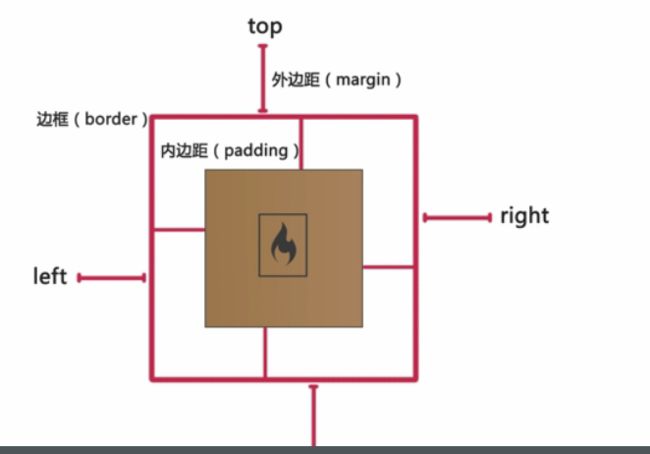
盒子模型=网页布局的基石,由4个部分组成:
- 边框(border)
- 外边距(margin)
- 内边距(padding)
- 盒子中的内容(content)
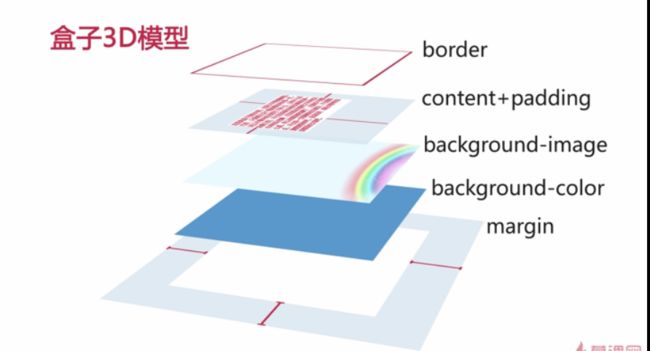
盒子模型的立体图片,从第一层到第五层依次为:border、content+padding、background-image、background-color、margin。
盒子模型例子代码如下:
效果如下:
自动居中一列布局
三个技能点:
- 标准文档流
- 块级元素
- margin属性
自动居中一列布局 代码如下:
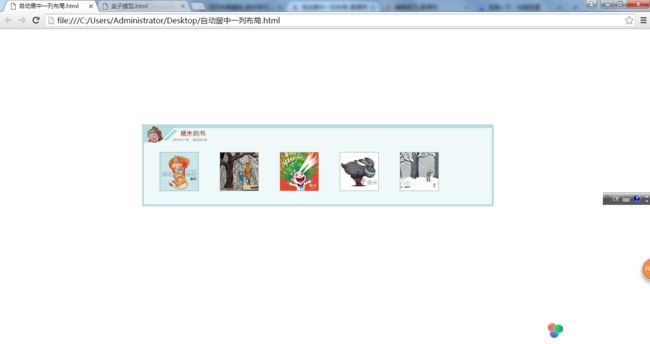
实际效果如下:实现了自动居中的效果
总结:auto会根据浏览器的宽度自动的设置两边的外边距。
实现网页自动居中一列布局的关键代码是margin:10px auto; width:80%;,自动居中一列布局需要设置 margin 左右值设置为 auto,而且一定要设置width为一个定值。
原理:(浏览器的宽度-外包含层的宽度)/2=外边距
如果想让页面自动居中,当设置margin属性为auto的时候,不能再设置浮动(如float:left;)或者绝对定位(position:absolute;或者position:fixed;)
横向两列布局
1.浮动布局简介以及float属性
CSS中规定的第二种定位机制(即浮动布局)能够实现横向多列布局(横向两列布局和横向三列布局),通过设置float属性实现。
float属性(3个属性值):
- left-左浮动
- right-右浮动
- none-不浮动
特点:元素会左移,或右移,直至触碰到容器为止。
设置了浮动的元素,仍旧处于标准文档流中。(会对周围元素产生影响)
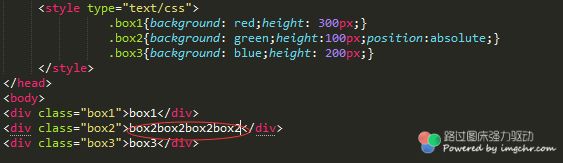
示例如下:
效果如下:
若为box1设置了左浮动(float:left;)
效果如下:
box1没有内容的时候(也没有设置宽度的时候),再设置了浮动以后,尺寸得不到扩展,就会缩成一个小圆点出现在浏览器的左上角。box1没有内容,看不出来。
若为box1加上内容:
效果如下:
总结:
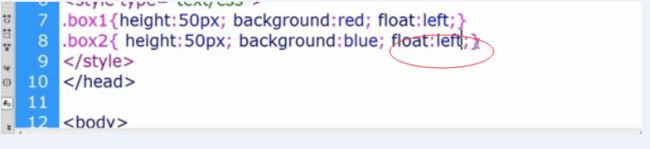
如下图示例:
效果如下:
总结:
添加代码如下:
效果如下:
设置右浮动(float:right;)同上原理
另外两种情况:
1).
2).
2.清除浮动的常用方法
(1)clear属性---常用clear:both;
(clear:left;或者clear:right;)
(2)同时设置width:100%(或固定宽度)+overflow:hidden;
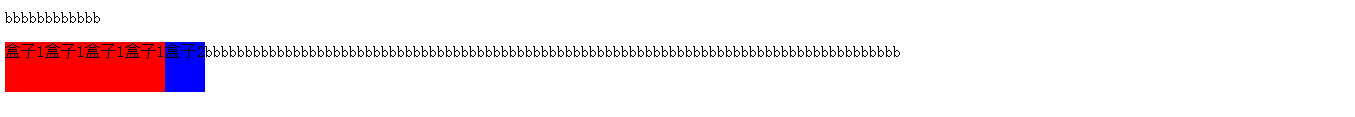
示例如下:
bbbbbbbbbbbb
盒子1盒子1盒子1盒子1
盒子2
bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb
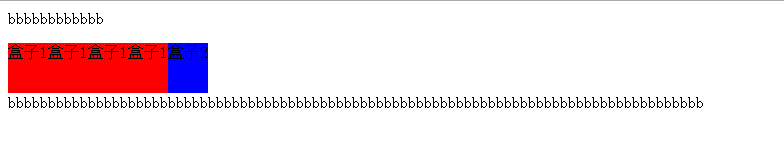
效果如下:
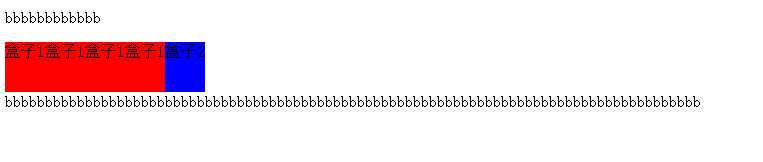
可以看见P标签里面的内容受到浮动的影响,加入clear:both;后清除浮动
效果如下:
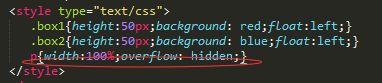
加入 p{width:100%;overflow: hidden;}
效果如下:
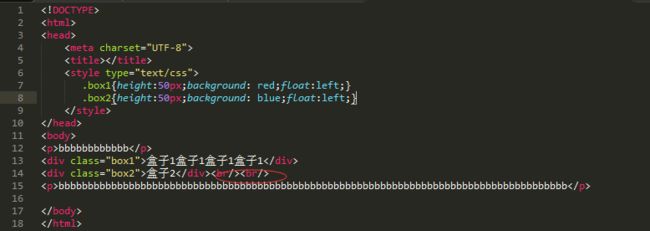
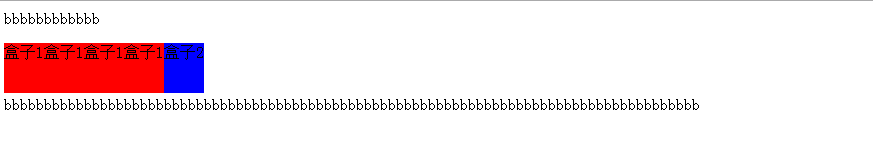
另外空标签br标签对块级元素清除浮动比较明显(不建议使用):
效果如下:
3.横向两列布局
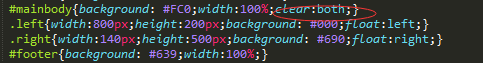
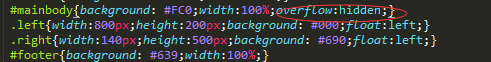
代码如下:
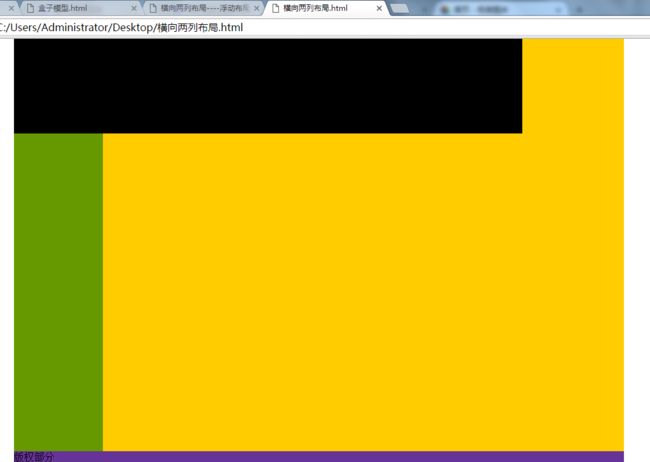
效果如下:
修改代码如下:
效果如下:
浮动效果没有显示,因为宽度加在一起后已经放不下两个元素了
修改代码如下:
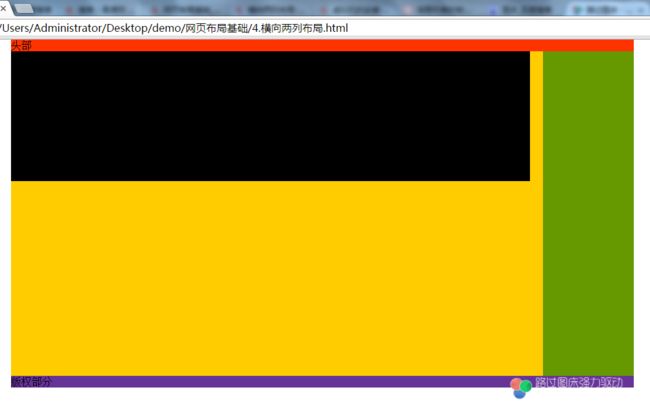
效果如下:
这两个元素设置浮动以后,对它们的包裹层,也就是mainbody层受到影响,mainbody层高度没办法扩展了,还有就是紧邻right层也就是版权部分所在的层缩上来了。
这时对受到影响的mainbody层清除浮动,即添加clear:both;
效果如下(没有任何改变):
why?
这个时候,使用overflow:hidden;来清除浮动。
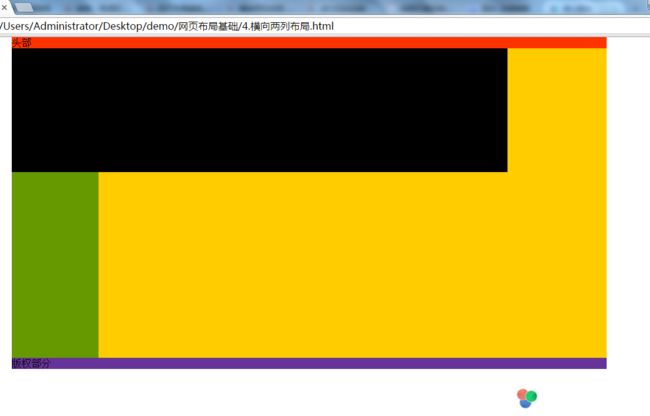
效果如下:
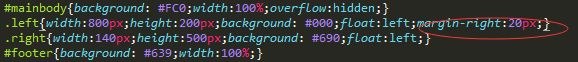
如果想要它们有间距,修改代码如下:
效果如下:
通常制作网页过程中,div块的高度一般不需要设置。
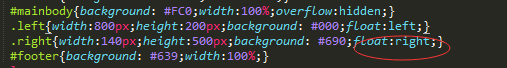
还有一种方法就是在right中设置右浮动float:right;,修改代码:
效果如下:
这种适合横向两列布局的情况,若是横向三列布局,还是需要设置一个外边距。
绝对定位布局
例如:
1.相对定位
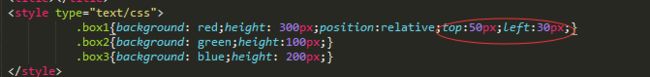
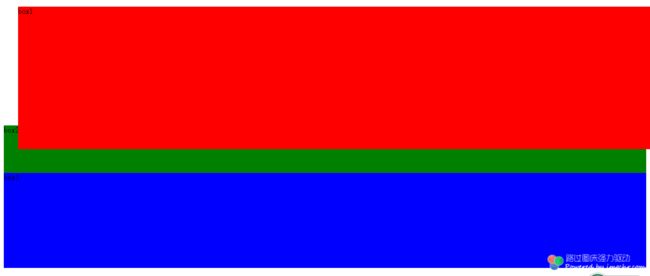
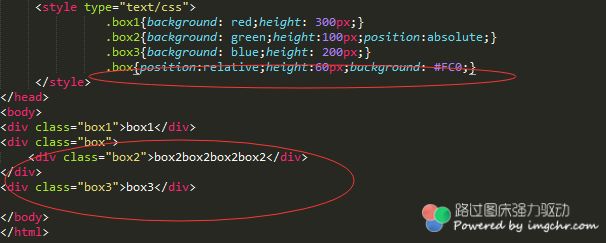
举例如下:
设置了相对定位(没有设置偏移量)后的效果如下:
没有任何变化(与没有设置相对定位的时候相比)
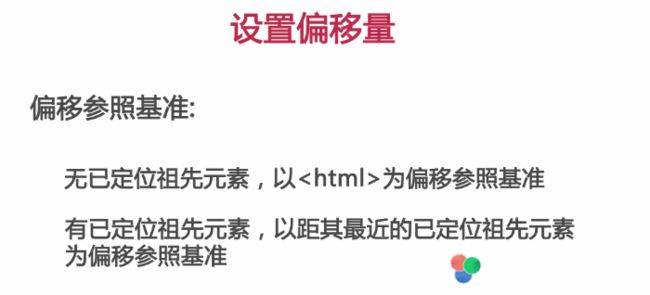
设置偏移量的时候,修改代码:
效果如下:
一旦设置了相对定位就会(1)随机拥有偏移属性,(2)产生空间的层堆叠(有元素重合的时候会对元素进行遮盖),(3)仍处在标准文档流中(把浏览器撑开了)
2.绝对定位
绝对定位分为两种情况:
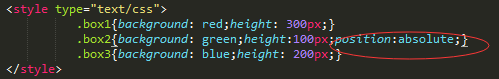
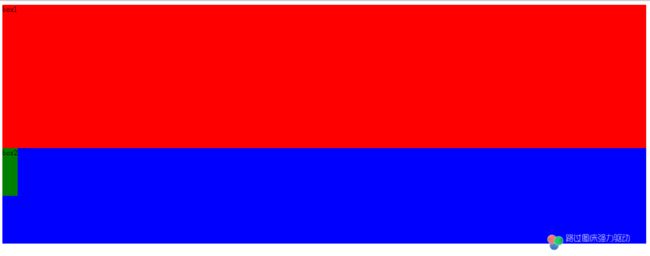
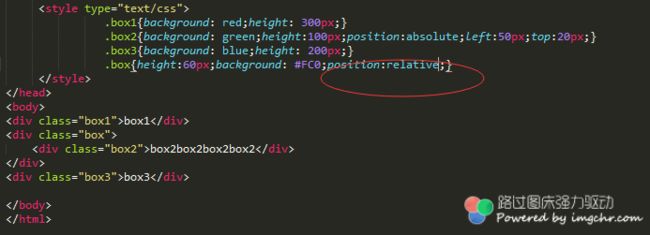
举例如下:
效果如下:
宽度会跟着内容扩展而扩展:
效果如下:
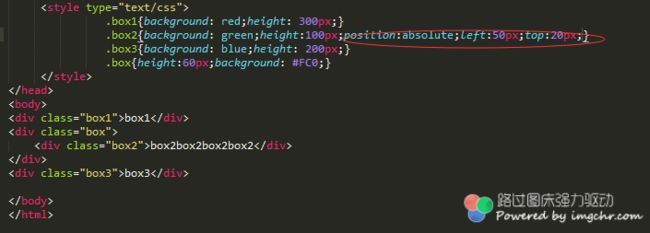
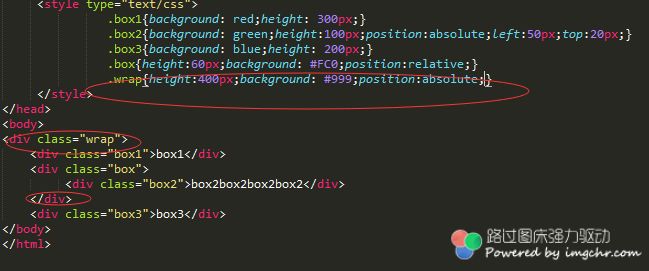
修改代码如下:
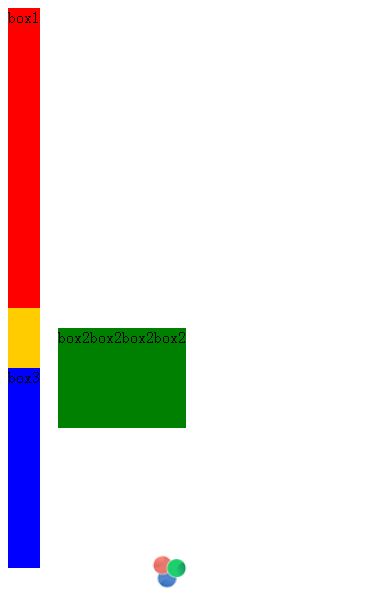
效果如下:
修改代码如下:
效果如下:
box2是依据浏览器为偏移基准
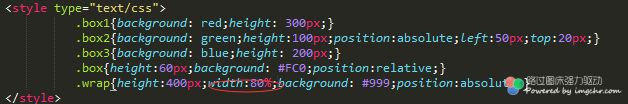
再次修改代码:
效果如下:
另外一种情况:
效果如下:
为什么会出现条状呢?
修改代码:
效果如下:
修改代码:
效果如下:
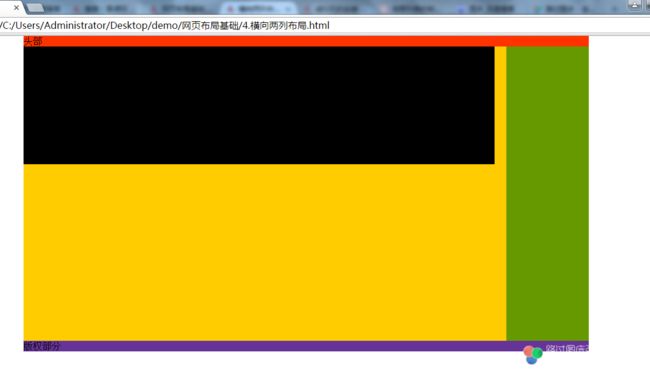
横向两列布局
举例:
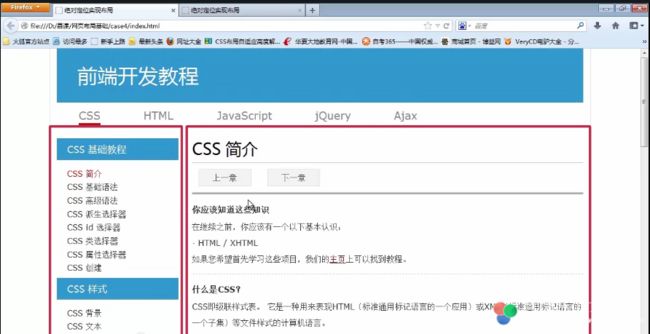
完成下面横向两列排版:
即:
代码如下:
主体部分HTML代码:
绝对定位实现布局
前端开发教程
CSS 简介
你应该知道这些知识
在继续之前,你应该有一个以下基本认识:
· HTML / XHTML
如果您希望首先学习这些项目,我们的主页上可以找到教程。
什么是CSS?
CSS即级联样式表。
它是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
基本信息
CSS目前最新版本为CSS3,是能够真正做到网页表现与内容分离的一种样式设计语言。相对于传统HTML的表现而言,CSS能够对网页中的对象的位置排版进行像素级的精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力,并能够进行初步交互设计,是目前基于文本展示最优秀的表现设计语言。CSS能够根据不同使用者的理解能力,简化或者优化写法,针对各类人群,有较强的易读性。
发展历史
- CSS1
- 作为一项W3C推荐,CSS1发布于 1996年12月17 日。1999 年1月11日,此推荐被重新修订。
- CSS2
- 作为一项 W3C 推荐,CSS2发布于 1999年1月11日。CSS2添加了对媒介(打印机和听觉设备)和可下载字体的支持。
- CSS3
- CSS3 计划将 CSS 划分为更小的模块。
本站提供的内容仅用于学习培训。我们不保证内容的正确性。通过使用本站内容随之而来的风险与本站无关。
CSS代码:
/* CSS Document */
*{margin:0; padding:0; font-size:12px; color:#333; font-family:Verdana, Geneva, sans-serif,"宋体"; list-style:none;}
a{text-decoration:none;}
a:hover{text-decoration:underline; color:#ff0000;}
p{line-height:24px;}
#wrap{width:780px; margin:0 auto; padding:0 10px 10px; border-left:1px solid #e7e7e7; border-right:1px solid #e7e7e7;}
#header{width:100%; overflow:hidden;}
.logo{width:100%; height:80px; line-height:80px; font-size:30px; font-family:"微软雅黑"; background:#3399cc; color:#fff; text-indent:30px;}
.nav{width:100%; margin-top:10px;}
.nav li{margin:0 32px; float:left;}
.nav li a{color:#7f7f7f; font-size:16px; display:block; padding-bottom:2px;}
.nav li a:hover{border-bottom:3px solid #cc0000; text-decoration:none;}
.nav li.current{border-bottom:3px solid #cc0000;}
.nav li.current a:hover{border-bottom:none;}
#mainbody{width:100%; position:relative; margin-top:20px;}
#sidebar{width:180px; padding-bottom:10px;}
#sidebar dl{padding:0 0 5px ;}
#sidebar dt{font-weight:bold; line-height:22px; font-family:"微软雅黑"; font-size:14px; color:#fff; background:#3399cc; padding:5px 0 5px 15px; font-weight:normal; margin-bottom:10px;}
#sidebar dd{line-height:20px; padding-left:15px;}
#sidebar dd.current a{color:#f00;}
#content{margin-left:200px; position:absolute; top:0;}
#content h1{color:#000; font-size:24px; font-family:"微软雅黑"; font-weight:normal;}
#content h3{margin-top:10px; line-height:26px;}
#content dl{margin-bottom:10px;}
#content dt{font-weight:bold; line-height:26px;}
#content dd{line-height:22px;}
.learn a{color:#900b09; text-decoration:underline; padding-bottom:2px;}
.learn a:hover{text-decoration:none;}
.tips{color:#999; margin-top:20px;}
.pageto{border-top:1px solid #aaa; border-bottom:3px solid #aaa; margin-top:5px; padding:15px 0;}
.pageto a{margin:0 10px; background:#f3f3f3; padding:5px 20px; border:1px solid #dfdfdf; color:#555;}
.pageto a:hover{color:#000; text-decoration:none;}
.disline{border-bottom:1px dashed #ccc; margin-top:10px;}
#footer{width:100%; margin-top:15px; padding:15px 0; text-align:center; color:#999; background:#ddd;}