1.为什么选择Masonry
iOS的自动布局,可以使用xib/storyboard和frame(即代码)来适配。对于xib/storyboard来说iPhone现在屏幕有4种尺寸,如果要针对不同屏幕进行调整,用xib的话会比较麻烦,而且后期的维护工作将会非常的麻烦,xib适合一些布局简单而且经常不变的界面。如果用纯代码,可以在代码中统一调整,但是用代码的话也是麻烦,到处计算高度、宽度等,千万大量代码的冗余,对维护和开发的效率都很低。
所以在这里介绍纯一个代码自动布局的第三方库:Masonry。这个库使用率相当高,在全世界都有大量的开发者在使用,其star数量也是相当高的。
下载地址:github.com/CoderJackyHuang/MasonryDemo
1.1Masonry支持的一些属性
@property (nonatomic, strong, readonly) MASConstraint *left;左侧
@property (nonatomic, strong, readonly) MASConstraint *top上侧
@property (nonatomic, strong, readonly) MASConstraint *right;右侧
@property (nonatomic, strong, readonly) MASConstraint *bottom;下侧
@property (nonatomic, strong, readonly) MASConstraint *leading;首部
@property (nonatomic, strong, readonly) MASConstraint *trailing;尾部
@property (nonatomic, strong, readonly) MASConstraint *width;宽
@property (nonatomic, strong, readonly) MASConstraint *height;高
@property (nonatomic, strong, readonly) MASConstraint *centerX;横向居中
@property (nonatomic, strong, readonly) MASConstraint *centerY;纵向居中
@property (nonatomic, strong, readonly) MASConstraint *baseline;文本基线
这些属性与NSLayoutAttrubute的属性是一样的,比如NSLayoutAttrubuteLeft,NSLayoutAttrubuteTop,NSLayoutAttrubuteRight..........如下:
2.Masonry的一些简单的实例
2.1居中显示一个view
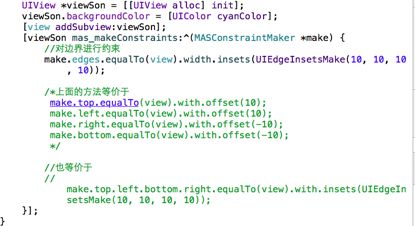
2.2一个对象相对于superView的约束
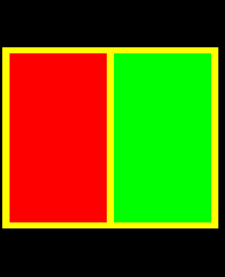
2.3让两个高度为150的view垂直居中且等宽且等间隔排列间隔为10(自动计算其宽度,高度)
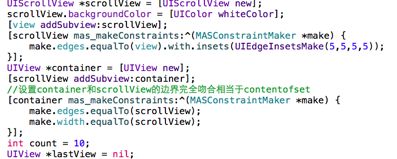
2.4在UIScrollView顺序排列一些view并自动计算contentSize
从scrollView的scrollIndicator可以看出scrollView的内部已如我们所想排列好了,这里的关键就在于container这个view起到了一个中间层的作用能够自动的计算uiscrollView的contentSize
2.5比例(multipliedBy)
总结:
通过上面的例子,已经把Masonry的功能介绍的差不多了,如果还有兴趣的话可以自行研究官方的demo。Masonry是一个非常优秀的autolayout库 能够节省大量的开发和学习时间 尤其适合纯代码的iOSer 在iPhone6发布后引发的适配潮中 Masonry一定可以助你一臂之力 。